需求文档不会写?手把手教你学会!
产品需求文档的撰写是产品经理必备能力之一,本文作者经过多年多的学习与实践,将写需求文档的经验分享给大家。

一、需求文档的作用
之前提到过『结构流程图』是产品的骨架,非常重要,但团队中很多成员对其实无感的,因为产品本身就是一个故事,仅仅有故事的构思是远远不够的,要想把故事讲好,还需要赋予故事更多的细节与血肉,这就是需求文档的作用!
二、好故事的组成要素
童话书里最吸引眼球的是插图,而非文字。甚至只看插图,就能把情节完整的串联起来。而原型图就是需求文档中的插图,是产品方案最直接的体现,故事书中除了插图,还有对应的描述,以便读者能够更好地理解细节。
需求文档也是如此,只是需求文档的读者可以明确划分为:开发、设计与测试。不同读者想从中获取的信息也有所不同,开发想了解产品的功能逻辑;设计想确定交互与布局,而测试则想知道具体的测试点。
所以需要针对以上三类人群,需求文档要进行三种不同的描述,分别为:开发注意事项、设计注意事项、测试注意事项。
而实际的操作中,测试注意事项多数会被开发与设计注意事项所涵盖,所以测试注意事项多数可以不写。
另外,方案背后的理由解释也很重要,这样能够让开发、设计、测试对产品方案的理解更加深刻,与产品经理在方案理解上达成最大的公约数。同时在陈述产品解释的过程中,也是产品经理二次检验与自我质疑,对于方案的严谨性与完善性有很大的益处。
三、需求文档的编写
3.1 原型图
原型图是需求文档中最核心的部分,所有的解释说明,都以原型图为基础而展开,合格的原型图应该满足清晰的表达出以下信息
(1)页面包含的组件与布局;
这一点是最基础,同时也相对简单,因为只要产品骨架确定下来,通过参考大量的竞品,确定页面内相关的组件与布局,往往是水到渠成的事情。
(2)组件的展示优先级;
原型图中的各个组件一般会通过大小,布局,颜色深浅的形式来传达相应的优先级。一般来说,颜色越深,优先级越高;组件越大,优先级越高;组件越靠近页面的视觉中心,优先级越高。
(3)展示出组件的不同状态;
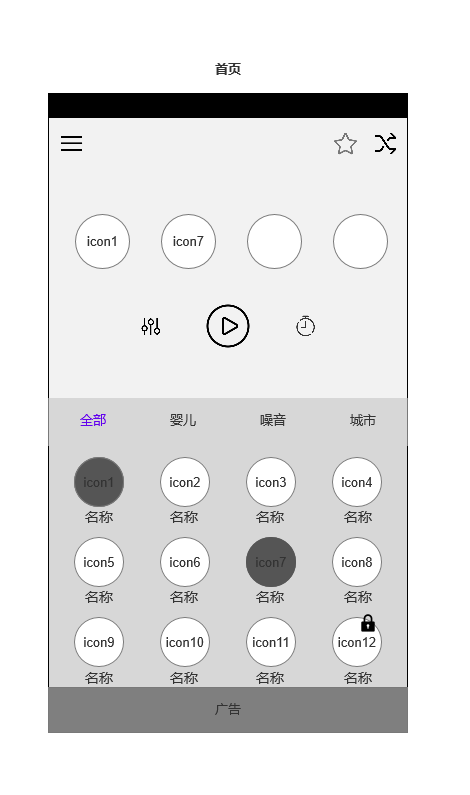
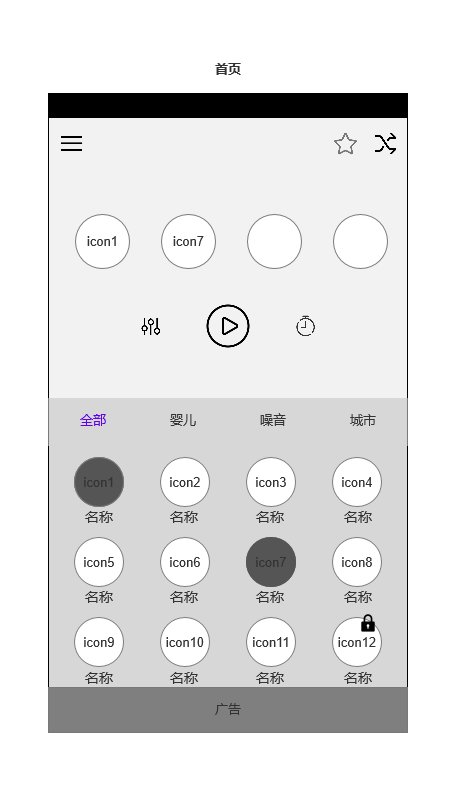
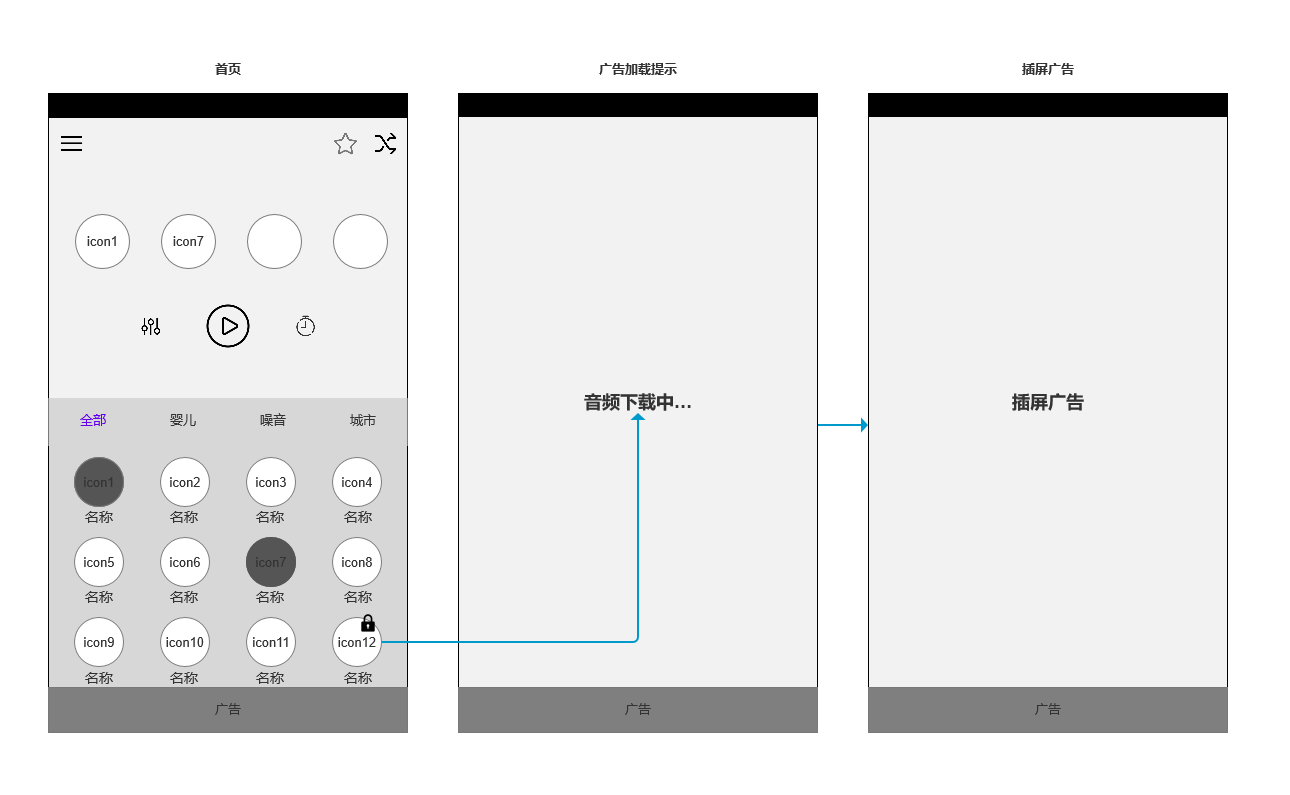
很多组件会因场景的不同,而展示不同的状态,下面的页面是某个音频播放器的主页,主页下方是音频列表,列表中每个音频通过颜色深浅的方式,区分了『选中』与『未选中』两种状态。

(4)展示组件在页面内的响应结果;
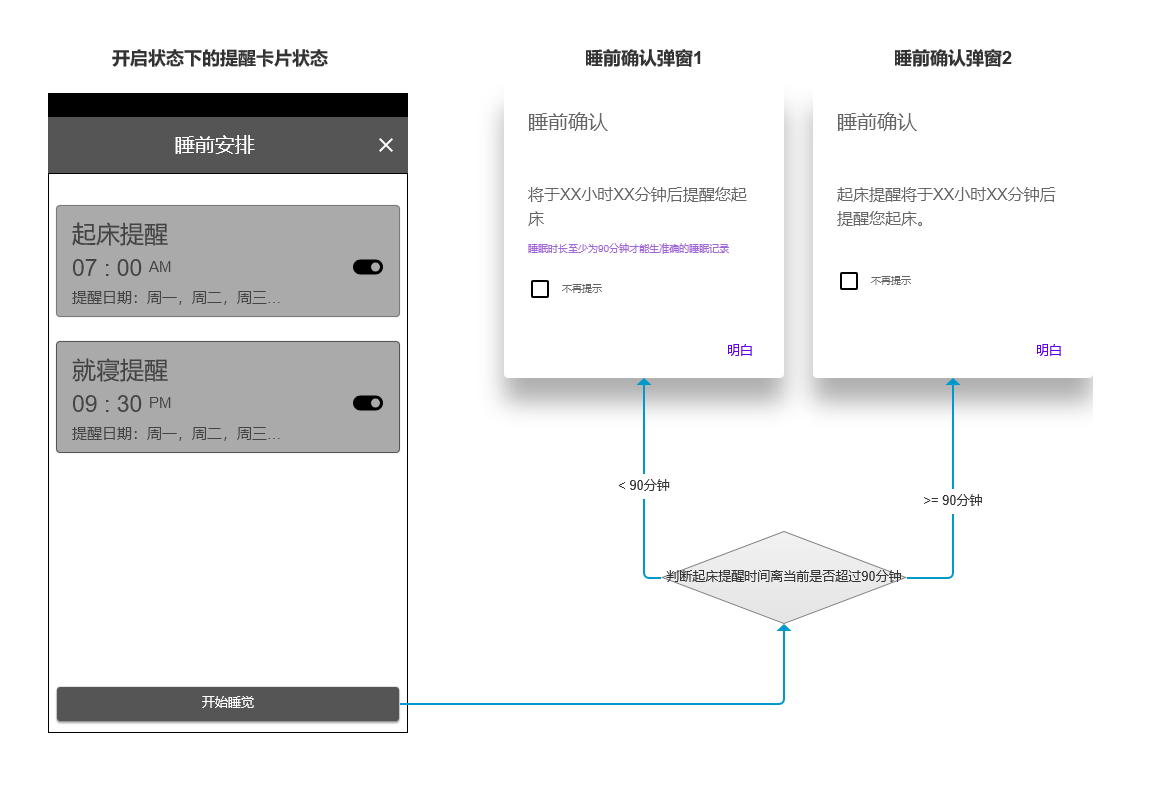
如果组件的响应结果就在本页展示,则需要将响应结果也展示在原型图中,如果响应结果是另外一个页面,则需要通过文字的形式说清楚跳转关系。
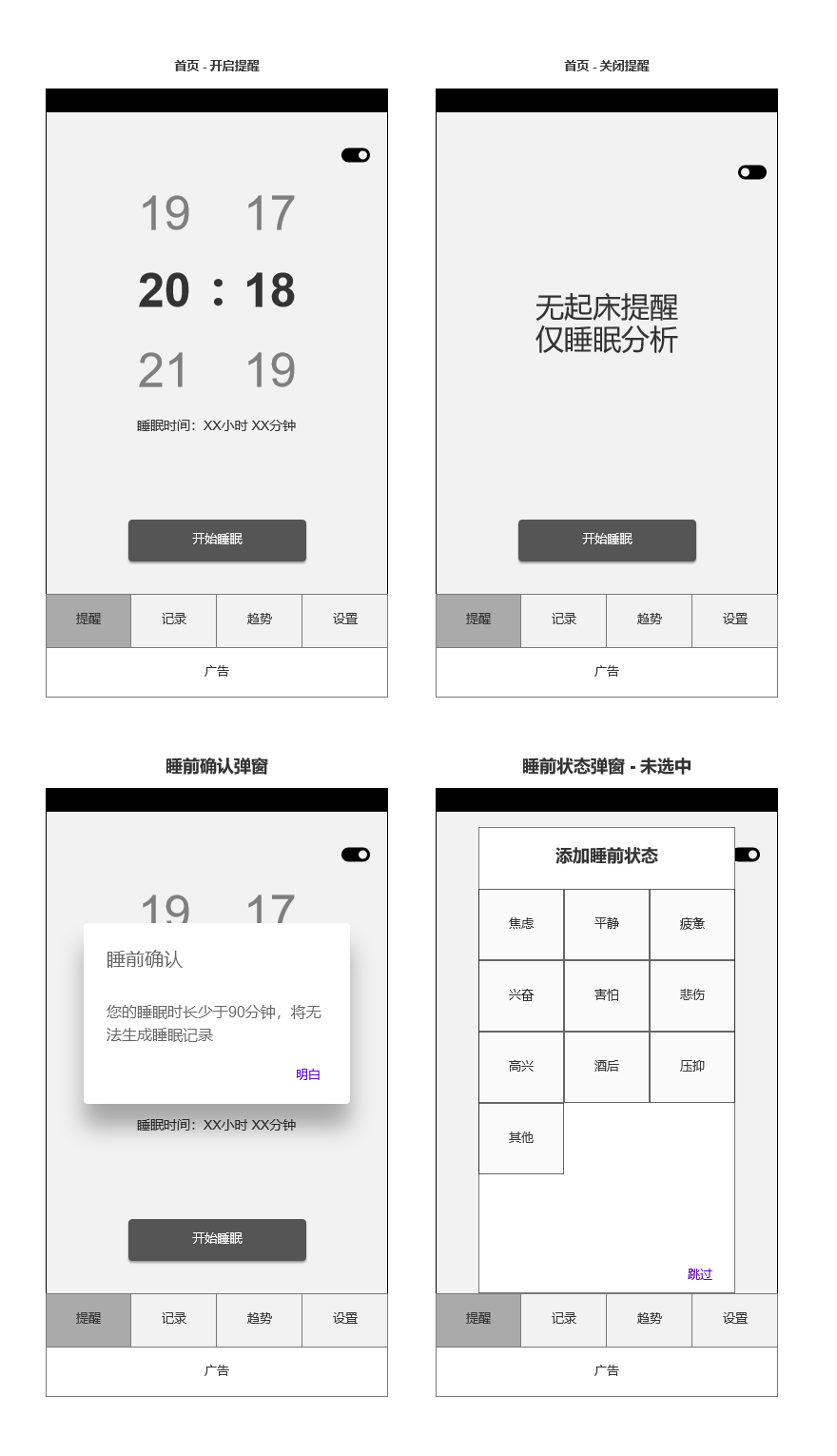
下面的案例中,点击『开始睡觉』的按钮之后,会判断起床时间距离当前是否超过90分钟,如果没超过,则弹出『睡前确认弹窗1』否则弹出『睡前提醒弹窗2』

3.2 开发注意事项
对于开发的同学来说,『开发注意事项』的地位和和原型图同样重要,因为原型图只展示静态的结果,但背后的触发条件、触发时机、动态效果等关键信息无法体现,需要大量的描述将上述信息说清楚。所以『开发注意事项』需要将以下信息说明白:
(1)组件状态变化的触发条件与时机;
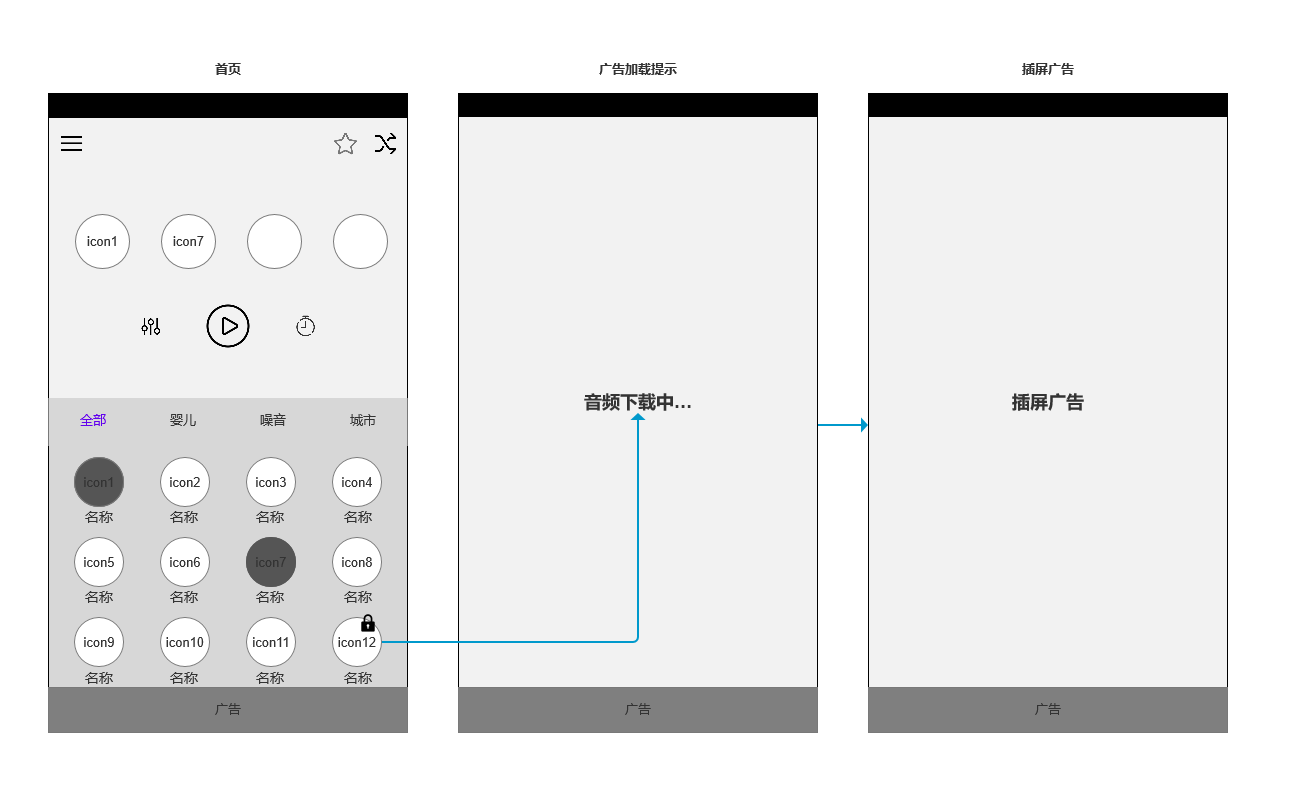
由于多数的触发条件与时机都是抽象不可见的,所以仅参考原型图,开发无法完成预期的业务逻辑,需要通过文字将背后的逻辑说清楚,以插屏广告请求与展示为例:

原型图只表明了广告展示的流程,并没有涉及广告请求与展示逻辑,所以需要在『开发注意事项』中添加如下描述:
点击上锁的音频,进入广告加载页面,同时请求广告,若在8秒内请求到广告,则进行展示,广告展示后,『广告加载提示页面』消失,用户可以手动关闭广告;如果8秒内没有请求到广告,则不再请求广告,『广告加载提示页面』消失。
(2)组件的交互结果
虽然多数组件的交互结果都能通过原型图表现出来,但也有一些场景需要文字描述的形式才能解释清楚。
下面的原型图展示的是某音频播放器的首页,点击『右上角』的随机播放按钮,会随机播放4首免费的音频。但随机二字显然很难通过原型图表达,所以需要在『开发注意事项』中详细说明

(3)页面间的跳转逻辑;
在一张Axure画板中,通常只展示一个页面的逻辑,如果该页面中某些组件的交互结果是跳转到其他页面,建议使用文字将涉及的跳转逻辑表达清楚。
(4)组件与页面的动态过程;
虽然Axure也能实现一些动态效果,但制作成本较高,动态表达也很单一,通过文字描述的形式,很容易将逻辑说明白。
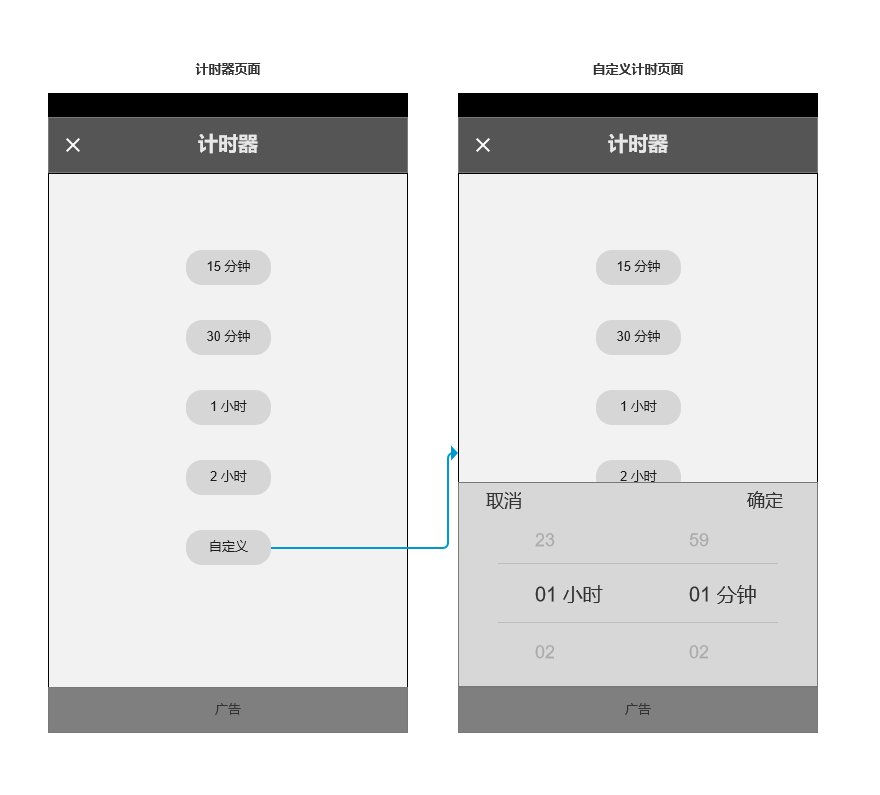
下图案例中,点击自定义按钮,底部会出现自定义计时器面板,仅靠原型图,开发同学无法得知『计时器面板』的出现效果,直接展示?还是淡入淡出?所以需要在『开发注意事项』中添加如下描述
点击『自定义』按钮,『计时器面板』自下向上弹出

(5)必要的流程图
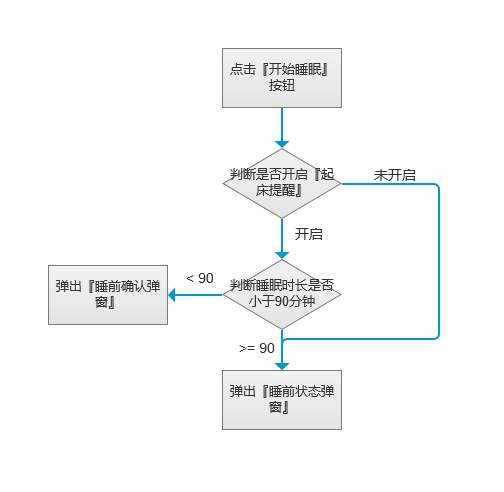
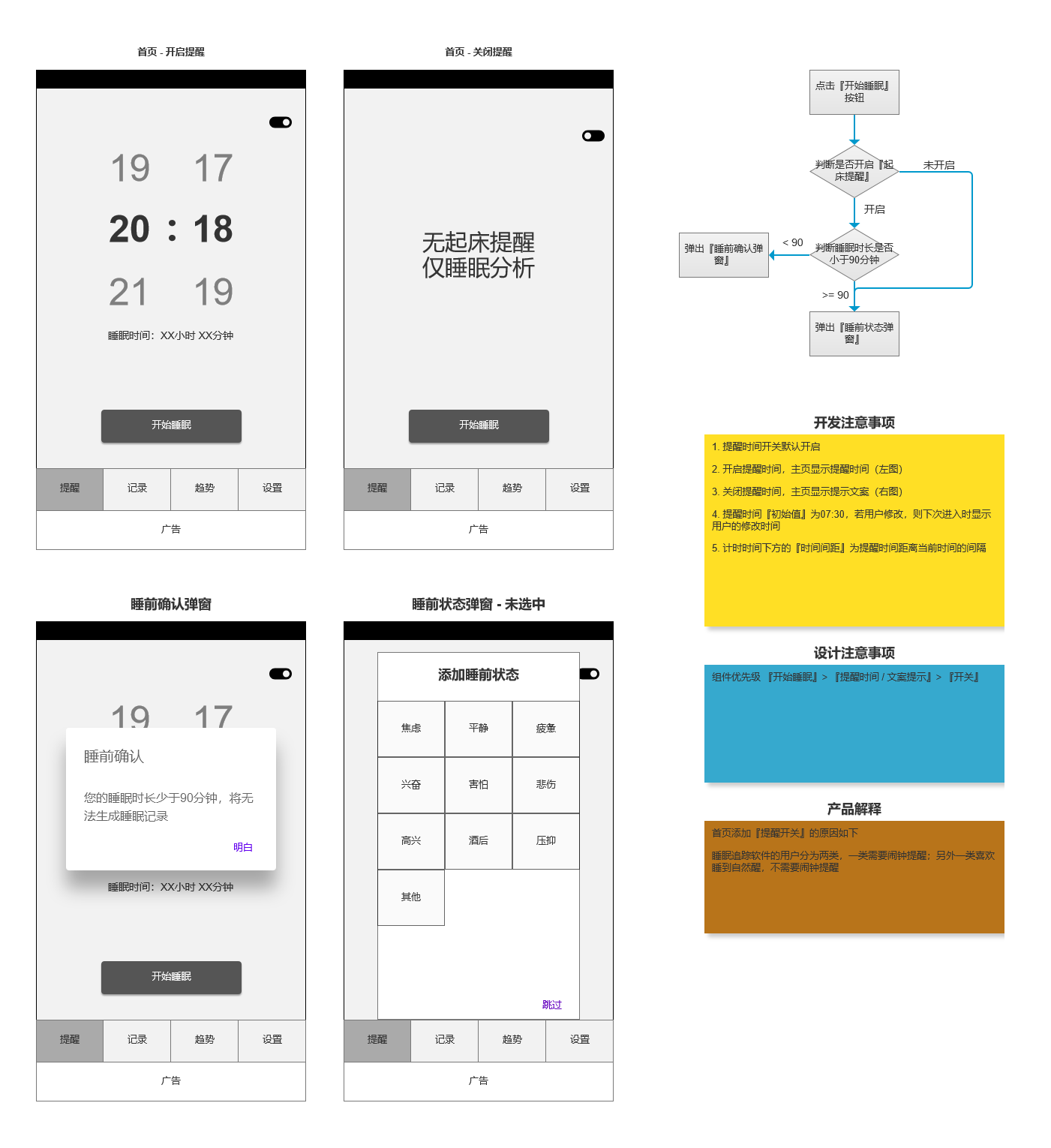
所谓一图胜千言,上面提到的4个开发注意事项如果能用流程图表达,则建议尽量使用流程图,这样不仅逻辑清晰,而且简练明快,如下图展示的是某个睡眠闹钟首页:

若用文字描述上面的逻辑,会吧啦吧啦写出下面一段:
点击首页的『开始睡眠按钮』,判断右上角的『起床提醒开关』的状态,若为关闭,直接弹出『睡前状态弹窗』,若为开启,则判断提醒时间距当前时间是否大于90分钟,若大于90分钟,则弹出『睡眠状态弹窗』,否则弹出『睡前确认弹窗』。
上述文字不仅表达啰嗦,而且很容易将人弄糊涂,若用流程图,则会变的清晰很多:

3.3 设计注意事项
对于设计同学,重要的信息包含『页面布局』『组件展示优先级』『组件的不同状态』与『交互/展示动画』,这些信息绝大多数都可以通过原型图直接表现,所以相较于『开发注意事项』,『设计注意事项』要简单很多,仅仅起到辅助说明的作用。
(1)组件优先级
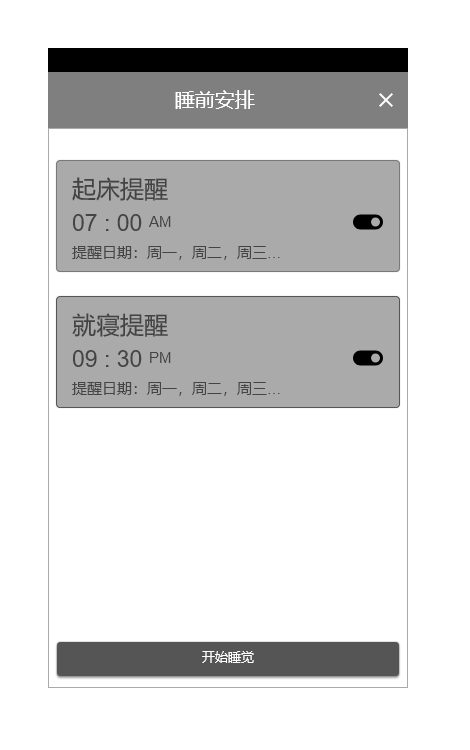
在原型图中,虽然会通过大小与颜色等不同因素区分不同组件的优先级,但这些因素组合起来,依然会令人困惑,颜色深、形状小的组件与颜色浅但形状大的组件,哪个优先级更高?所以仍需要文字说明。在下面的原型图中,需要在『设计注意事项』中添加如下描述:
页面组件展示优先级:开始睡觉按钮 > 起床提醒卡片 = 就寝提醒卡片

(2)组件的不同状态
如果组件存在不同状态,除了要在原型图中进行展示,也要在『设计注意事项』中再次强调,例如之前提到的音频图标分为选中状态与未选中状态。
(3)展示/交互动画
如前面所说,原型图很难展示动态效果,所以如果牵扯到一些复杂的动画效果,也需要额外说明,这里不再详述。
3.4 产品解释
产品解释主要说明方案背后的原因,通过阐述产品方案的内因,能够让开发与设计更好地理解产品,使得产品、开发与设计能在方案认知上取得最大的公约数。从而减少沟通成本,提高整个团队的运作效率。
这里继续以插屏广告的请求与展示为例。

如果对于不熟悉业务的开发与设计,可能会对『广告加载提示』页面充满疑惑,点击上锁的音频icon之后,直接弹出一个toast提示岂不是更简单有效?为何要多此一举?
所以这里需要使用产品解释:
因为在插屏广告政策中,不允许插屏广告出现前后是同一个页面,所以需要额外添加一个『广告加载提示』页面,使得广告展示前用户看到的是『广告加载提示页面』,广告关闭后,用户看到的是『首页』
有了上述文字解释,开发与设计在执行的时候,会减少困惑,避免了不必要的沟通或撕逼。
四、完整示例
这是某睡眠闹钟软件的首页需求文档,包含了『原型图』『流程图』『开发注意事项』『设计注意事项』『产品解释』仅供大家参考,也欢迎大家吐槽

五、其他
最后给大家推荐一些设计组件的说明与工具,原型图作为需求文档中最重要的组成部分,是对设计师最直观的产品表达,在正式开始着手原型图,强烈建议熟悉并使用标准的组件原型,具体链接如下:
同时也强烈推荐将原型图/需求文档上传至统一的协作平台中,例如:
#专栏作家#
MING,个人公众号:MING的大航海,知乎专栏:产品见知录,人人都是产品经理专栏作家。一只专注于个人成长的产品汪,沉迷『方法论』,只分享值得收藏的『硬干货』!
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








非常感谢!产品人加油
终于找到一篇好文章了,顶上
请问一下作者,阿里设计组件下载之后使用在自己的工作中会不会有版权问题?
好文,赞!