有了创意,如何从零开始搭建一套产品模型

创意最开始只是头脑中很抽象的一个概念,但要让创意落地成一个切实的产品,在产品架构、运营体系、商品模式 三个方面都需要有深入的思考和见解,也就是纯银的「产品模型理论」。这篇文章,我尝试结合自己的一个小想法,来探究一下如何从零开始搭建一套产品模型,希望对你我都有一点启发。
在互联网行业,有句话早已经成为了笑柄,就是「我有一个绝妙的idea,价值**亿美元,现在就差一个程序员了」。这句话之所以招黑,或许在一定程度上是因为充满了浮躁、急功近利的心态,但如果你确实才思泉涌,对自己的idea一直念念不忘、深信不疑,那么在找到程序员之前,除了嘴头对自己的创意夸夸其谈之外,还可以做些什么呢?

创意灵感
生活中所遇到的各式各样问题,是创意灵感的来源之一,凡是有点“互联网思维”的人,可能就会很自然的想到一套解决方案,也就产生了自己的idea ,所以当我们遇到问题时,不要仅仅停留在抱怨上,可以尝试天马行空的去思考解决方案,不管可行与否,至少会让我们的思路越来越开阔。比如我平时有看书的习惯,就遇到两个小问题:
- 当我想了解某方面的知识时,一般都会到知乎上找相关的书籍推荐,互联网方面内容相对比较多,但有些领域的相关信息就非常少;
- 我读书的时候一般喜欢做些摘要和笔记,纸笔手写、笔记类应用 都用过,各有优缺点,但都觉得差强人意;
从其它优秀的产品上也能发掘很多灵感,而且不仅仅是同行业的竞品,包括各种类型的应用,因为在很多时候,思路是完全可以套用的,如同我们某个认知发送了变化,那么对于很多事件的看法或者对某些问题的解决方案可能就会有所不一样。比如我从以下应用中得到的灵感:
- 网易云音乐:网易首创了「歌单」的概念,并且作为应用最主要的一个产品特性,那「书单」的概念是不是可以同样适用呢?
- 简书:一款将写作与阅读整合在一起的产品,其文章写作的体验深受用户好评,那是否做的更加垂直化,聚焦到「书笔记」这一类型呢?
一个好的创意仅仅是一个起点,让创意落地成产品的过程才是关键,并且同一个创意,最终落地形式可能会千差万别,这个过程对创始人或产品经理的挑战和要求非常高,也决定着产品的成败。对于以上我提到的创意,或许我可以考虑做一个APP来实现我想要的功能,假设取名就叫「悦读」,然后我需要做的就是脚踏实地的搭建一个可行的产品模型。
产品架构
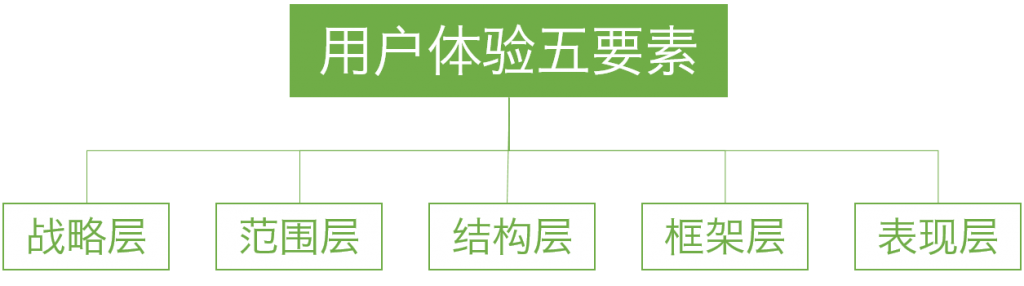
产品架构——产品经理工作中最核心的一部分内容,这部分内容的设计决定了产品最终的呈现形式。无论是构思新产品或者竞品分析,都可以尝试从「用户体验五要素」来进行思考和设计。

一、战略层:产品目标和用户需求
首先要从宏观层面对产品的定位有清晰的认识,也就是战略层。战略层是我们在设计产品过程中做出每一个决定的基础,此处的关键是明确,当我们能够清楚地表达我们想要什么,以及确切地知道其他人想要从我们这里得到什么时,我们就能越精确地满足双方的需求。
产品目标:站在创始人的角度看,想通过这个产品得到什么呢? 对「悦读」而言,应该希望聚拢一批有看书需求的用户,有了这个用户群体进而可以考虑商品变现等问题。
用户需求:站在用户的角度看,又能够通过这个产品得到什么呢?对「悦读」来说,可能就是能够满足读书方面的相关需求,包括了查找书籍、记录笔记等等。
二、范围层:功能及其内容需求整合
当我们把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能时,战略就变成了范围。进入范围层以后,在功能产品上它就转变成对产品的“功能组合”描述。而在信息产品方面,范围则是对各种内容元素的要求的详细描述。
「悦读」提供了两个最基本功能:
- 按照兴趣/领域查找精选书单。比如某个用户想学习“产品经理”或“经济学”方面的知识,可以很方便的找到该领域相关的书籍,甚至可以按照“入门”、“进阶”、“高级”等进行细分,相应的也会衍伸创建书单、收藏书单、分享书单等等功能
- 更优雅的记录笔记。分析笔记的相应特点,进而有针对性提供更优雅的输入格式和形式等等。相应的也会衍伸出浏览笔记、收藏笔记、分享笔记等等功能
对于产品设计到的每个实体也要定义清楚内容数据格式:
- 比如对于「书」实体,可能包含信息有:“书名”、“作者”、“出版社”、“简介”、“评分”等等;
- 比如对于「书单」实体,可能包含信息有:“书单名称”、“封面”、“标签”、“介绍”、“囊括的书籍以及对每本书的推荐语”等等;

三、结构层:信息架构及交互设计
定义好了范围层,我们对产品所包含的特性已经有了清晰的认识,然而并没有说明如何将这些分散的片段组成一个整体,这就是结构层需要做的:为网站创建一个概念结构。交互设计关注于将影响用户执行和完成任务的元素,信息架构则关注将信息表达给用户的元素。
“书籍”、“书单”、“笔记”这三个实体之间在交互上有着很强的关联。比如,对于每本“书籍”来说,可以加入到某个“书单”中,也可以对这边书写“笔记”;对于每个“书单”来说,可以查看其中每本书的详细信息,还可以查看其他用户分享的优秀笔记。

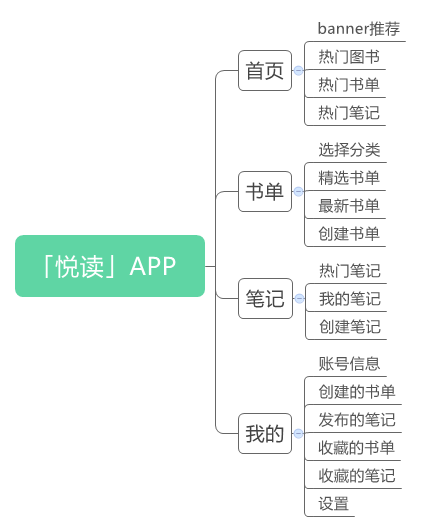
考虑到“书单”和“笔记”是「悦读」最重要的两个产品特性,所以在信息架构上可以分成这样四个模块:首页、书单、笔记、我的

四、框架层:界面设计、导航设计和信息设计
在结构层,我们看到一个较大的架构和交互的设计,在框架层,我们的关注点几乎全部在独立的组件以及它们之间的相互关系上。界面设计考虑可交互元素的布局,导航设计考虑在产品中引导用户移动的元素的安排,信息设计考虑传达给用户的信息要素的排布,更直观的说法,框架层的设计就是要求输出产品的交互原型图,产品的整体轮廓和细节就清晰可见了。
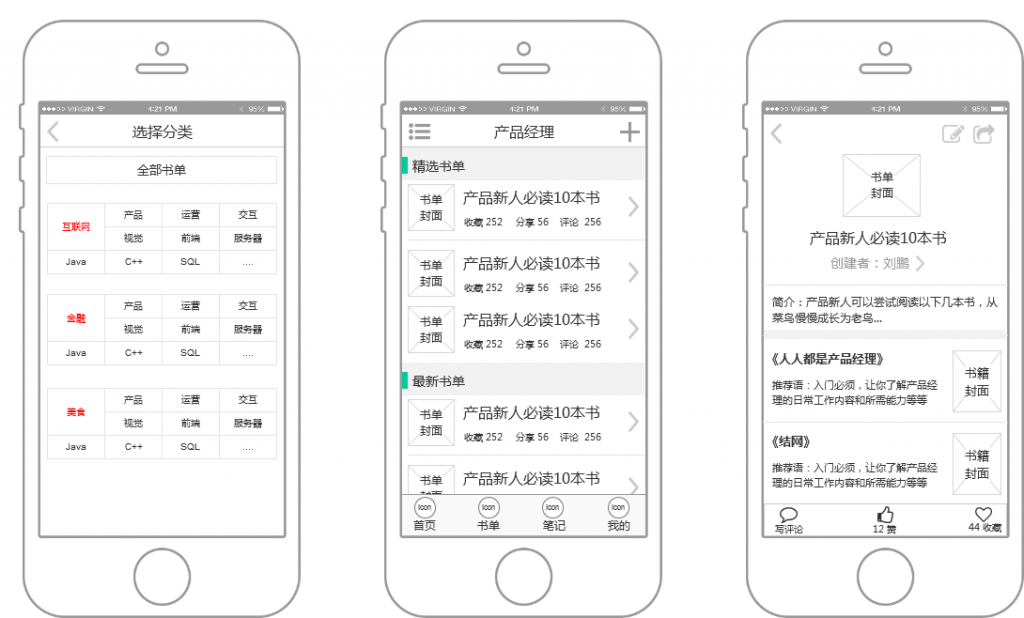
比如「悦读」“选择书单分类”、“书单列表”、“书单详情页”3个页面的框架层分别如下图:

五、表现层:视觉UI呈现
框架层主要解决了放置的事情,表现层需要解决视觉感知呈现问题,说的更直白一点,表现层就是UI设计师提供的视觉稿,确定应用的主色调、主行动按钮的样式等等。
运营体系
「悦读」在某种程度上属于内容型的产品,运营体系对产品的发展起着非常大的作用,同时在做产品架构时也需要考虑运营层面的设计,一个好产品的终极目标是实现自运营,在达到这个目标之前,需要产品和运营协同配合实现应用的健康发展。
首先需要考虑的就是产品冷启动问题。对于「悦读」来说,高质量的内容是吸引用户的关键所在,在启动初期,如何保障每个领域和主题都有精选的书单存在?是否可以像知乎一样,先从互联网行业切入,提供“产品经理”、“交互设计”、“前端开发”、“Android开发”等等岗位的相关书单?
如何引导用户创建高质量的书单?是否可以考虑纳入积分制度来刺激用户?在运营层面很多问题都需要我们想清楚。
商业模式
任何产品都需要考虑商业模式,如果永远无法实现盈利,产品永远无法良性的发展下去。考虑到大多应用都在向电商转型,卖书无疑是最直接的盈利方式之一,并且借助于“书单”还可也实现“打包卖书”,对于提高客单价会有很大的帮助。
附件
- 关于用户体验要素的更多内容,推荐阅读《用户体验要素》一书
- 对“框架层”交互原型制作,欢迎查看另外一篇文章:如何用Axure快速制作APP交互原型
本文由人人都是产品经理专栏作家 @刘鹏(微信公众号:pengideas ) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








关于产品模型=商业模式+产品架构+运营体系;第一次看到是纯银在2016年发表的文章中提过的。
算不上不可替代的典型概念。算是小波人的习惯叫法?
产经新手 需要看些什么书籍了 求推荐 😳
博主的方向错了。建议再去看一遍电影《鸟人》,没有别的意思,只是想让你了解一下什么是长镜头。
什么意思
谢谢分享~
整个流程梳理了一遍,有帮助