心理小知识以及在产品中的运用——首因和近因效应(2)

本系列文章每次将选取一个很有意思的心理学小知识,然后再找到它运用到产品中的实例,从而给大家以启发。PS.我尽力不使用晦涩难懂的专业名词,使文章更大众化,感兴趣的朋友请自行查阅相关文献。
首因/近因效应
美国心理学家卢钦斯(A.Ladins,1957)用编撰的两段文字作为实验材料研究了首因效应现象。他编撰的文字材料主要是描写一个名叫吉姆的男孩的生活片段,第一段文字将吉姆描写成热情并外向的人,另一段文字则相反,把他描写成冷淡而内向的人。例如,第一段中说吉姆与朋友一起去上学,走在撒满阳光的马路上,与店铺里的熟人说话,与新结识的女孩子打招呼等;第二段中说吉姆放学后一个人步行回家,他走在马路的背阴一侧,他没有与新近结识的女孩子打招呼等。在实验中,卢钦斯把两段文字加以组合:
- 第一组,描写吉姆热情外向的文字先出现,冷淡内向的文字后出现。
- 第二组,描写吉姆冷淡内向的文字先出现,热情外向的文字后出现。
- 第三组,只显示描写吉姆热情外向的文字。
- 第四组,只显示描写吉姆冷淡内向的文字。
卢钦斯让四组被试分别阅读一组文字材料,然后回答一个问题”吉姆是一个什么样的人?”结果发现,第一组被试中有78%的人认为吉姆是友好的,第二组中只有18%的被试认为吉姆是友好的,第三组中认为吉姆是友好的被试有95%,第四组只有3%的被试认为吉姆是友好的。
这项研究结果证明,信息呈现的顺序会对社会认知产生影响,先呈现的信息比后呈现的信息有更大的影响作用(即“首因效应”)。但是,卢钦斯进一步的研究发现,如果在两段文字之间插入某些其他活动,如做数学题、听故事等,则大部分被试会根据活动以后得到的信息对吉姆进行判断,也就是说,获得的信息对他们的社会知觉起到了更大的影响作用,这个现象叫做“近因效应”。
(以上文字来源百度百科,笔者觉得这段写的很直观易懂就抄过来,并加以编排突出重点)
- 首因效应:首因效应本质上是一种优先效应,当不同的信息结合在一起的时候,人们总是倾向于重视前面的信息。
- 近因效应:近因效应是指当人们识记一系列事物时对末尾部分项目的记忆效果优于中间部分项目的现象。
其实,通过上边的定义和例子,大家很容易理解这两个效益。
首因及近因效应在产品中的运用:
实例1:APP更新引导页——最常用到首因近因效应的场景。
首因近因效应在APP中应用最多的场景就是在登录APP时的引导页上。
通常APP为了提示主要功能,都会有3到4张功能引导。不过根据实际的使用场景,用户大多数是不会认真阅读引导页内容的。而,产品设计时,通常会在最后一页加入进入按钮,所以最后一个页面的停留时间在所有引导页中属于最长的。几乎所有产品都已经养成习惯,引导页中最终的功能放在第一页和最后一页,所以这里我就不累述了。

同理banner图也是如此,只不过通常用户等不到banner结尾,所以近因效应并不适用。
实例2:APP页面布局——平铺的首页之类页面并不特别适用首因近因效应
决定app页面布局的原则有很多。这里我要特别提出一点的是,近因首因效应并不特别适用于大多数布局设计,原因是:近因首因是对线性流程而言比较重要,对于不存在客观流程规则的地方并不适用。所以朋友们,在做界面设计的时候,别随意的将最重要的元素放在了界面顶端和底端哦~
如果有其他原则更利于页面展示,请不必拘泥于今天提到的这些原则
实例3:「取消」/「确定」——移动端的独特创新
严格意义讲,以下这个例子也不完全是首因近因效应的功劳,不过首因近因效应涉及的前摄后摄效应在人类认知习惯中起到重大作用,所以这里提一下启迪一下大家的思维。如果想要深入了解这方面的问题,可以学一下认知心理相关的书籍。
这里要给大家说的一个现象目前已经标准化,不过,还是理性的给大家分析一下,让大家可以理解现象之后的逻辑,并且提一个小技巧。
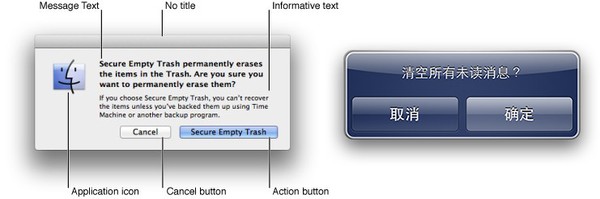
也许大家都已经忽视了iOS和Android中的取消/确定提示框了,因为目前的版本,已经规定右侧确定,左侧取消。

背后的道理如下:
- 阅读视线流:iOS顺序,用户的视线流将会更平滑,视线最终停留的位置也是「Action」所处的位置。可以得知「确定」放置于左侧,将导致用户的视线流发生改变,用户视线流无意识的回跳,而放于右侧将保持视线流在一个方向,减少视线曲折搜索的过程。
- 扫视时的阅读顺序:阅读是由扫视(saccades)和凝视(fixation)两个动作连续组合、切换的过程。第1条的理由基于凝视(fixation)运动过程。为什么在dialog弹出时会出现扫视?因为,用户对于dialog里的内容只是快速的浏览,或者说是没有人会认真阅读dialog里的内容。
- 逻辑顺序:首先让我们来对dialog内按键定义一下,「确定」按键是用户以执行相关操作的按键,点击后将对现有状态发生根本性的改变。「取消」按键是使用户返回到原来状态,取消当前dialog。
这意味着,用户点击「Action」后将进入下一步操作,点击「Cancel」将执行返回操作。想想我们常见的:浏览器上的导航按键、kindle上的左右翻页按键、安排软件过程当中的「上一步」「下一步」
(以上解释部分摘抄自http://www.jianjia360.com/?p=313,原作者:MoonMonster,如果想要了解详细内容请跳转阅读)
这部分研究已经有前人给了我最优实践,这里我要多说的一点是,在一个特殊场景,产品经理们发小了一个小门道。如下图:

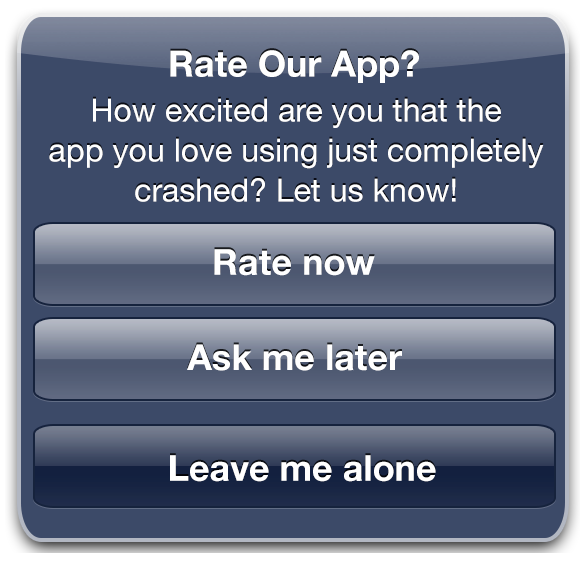
以前的评分弹框

现在的评分弹框
(由于平时忘了积累,写文章的时候急着找不到,就决定卖个萌,记得给我点赞哦~~)
大家都懂了吧。
“不要再提醒”是产品设计者最不愿意用户去点击的内容,所以现在的产品经理学会把它们藏在中间了。
总结
- 首因近因效应在线性流程中比较重要,所以重点内容请放在开头和结尾
- 由这个理论引申的界面设计原理比较微妙,建议在平铺设计的界面优先考虑其他因素
- 首因和近因到底哪个更容易被人记住取决于首因和近因中间穿插的内容多少和复杂度
- 也是最好玩的一点:这个理论已经被用烂了,所以拿着理论去推需求之前请慎重考虑:-D
相关阅读:
作者:Creep(个人微信公众号mrentropee),前搜狐畅游产品经理,目前从事互联网金融产品工作。研究生学习心理学,所以针对产品中的心理问题有很多思考。
本文由 @Creep 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








嗯,我觉得心理学应该作为设计的前提,色彩心理,行为心理……也就是潜意识的东西因为心理影响行为,行为又暴露心理。用户需求与流程设计要么就是顺应用户习惯要么就是培养用户习惯,毕竟心理才是感觉的源泉,感觉才是行为的起因。
取消/确定的改版是不是还有一部分原因是考虑到智能机时代屏幕尺寸的影响,在单手操作时对屏幕的可触达位置有限,所以把更希望用户点击的“确定”按钮放在距离大拇指更近的地方
正解!
不过产品这种东西又有什么是拥有正解的呢? 成王败寇!