善用Axure写PRD:产品逻辑的五种呈现方法

不管是APP、web网站还是pc客户端的软件,流程&页面&交互&逻辑始终是最重要的几环,分享一下我呈现逻辑的几种方法,大部分PM应该也采用过类似的方法。
一、直接不写逻辑
最开始根本没有写逻辑的概念,只是用交互事件加上基本的页面跳转。当技术童鞋来问的时候,口述给他。经常会被鄙视。
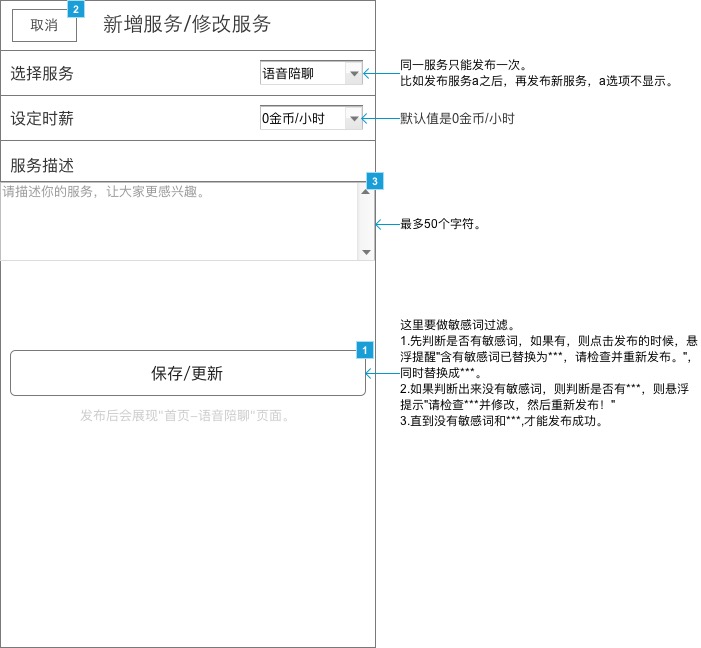
二、直接写到页面里
开始学乖了,把一些逻辑直接写到页面里。不过很快就发现了弊病,某些逻辑不应该呈现给用户,只能给前后端童鞋看。同时也造成了UI童鞋设计的困扰。

比如图中的下一步按钮下方的内容,不用写给用户。
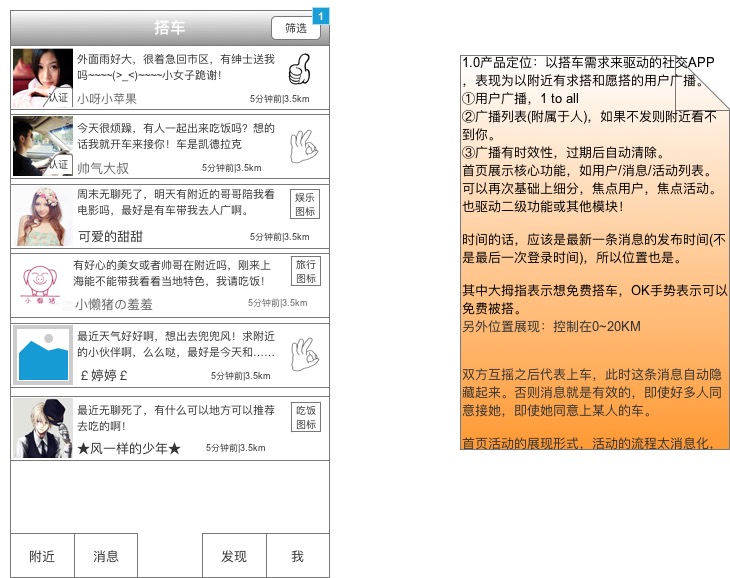
三、把逻辑写到页面旁边
这回比较靠谱了,至少是技术童鞋能够看懂的方式,有页面,有逻辑,还带一点交互。

这也是目前大部分PM所采用的方式,写起来快捷,看起来直观。比较符合敏捷开发的理念。
顺便说一下Axure8提供了各种颜色的标签纸,帮助PM可以更好的来写逻辑。
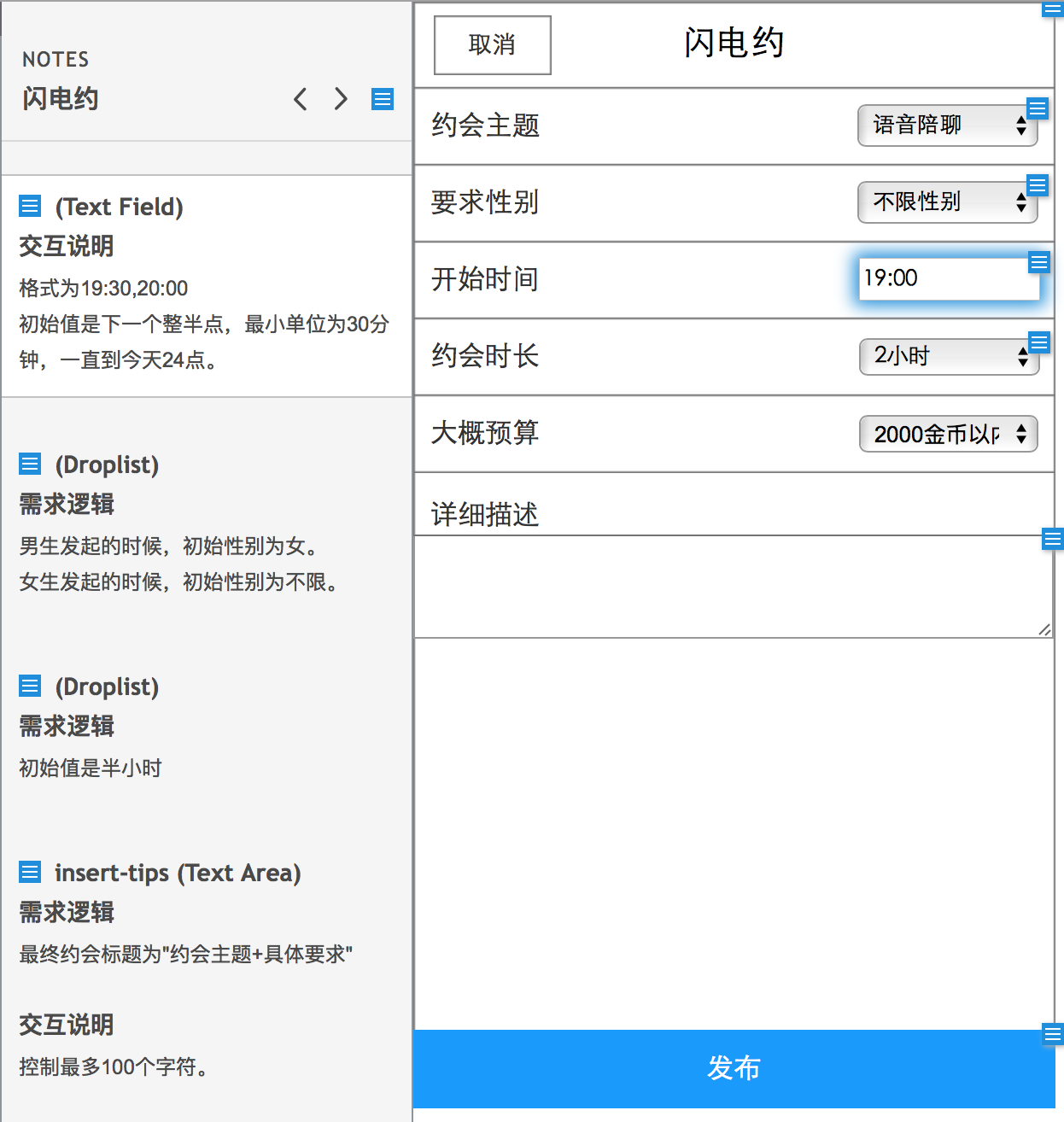
四、把逻辑写到每一个控件
后来,当我需要设计的页面很复杂的时候,发现貌似用便签纸的方式写整个页面的逻辑不太适合。页面中每一个控件都有多种状态,有不同的交互事件,需要考虑不同的交互样式。
此时我发现至少得细分到每一个控件来写,最后写整个页面的跳转,交互,逻辑,加载等逻辑。

按照一个一个控件的方式来写,不容易遗漏关键逻辑。
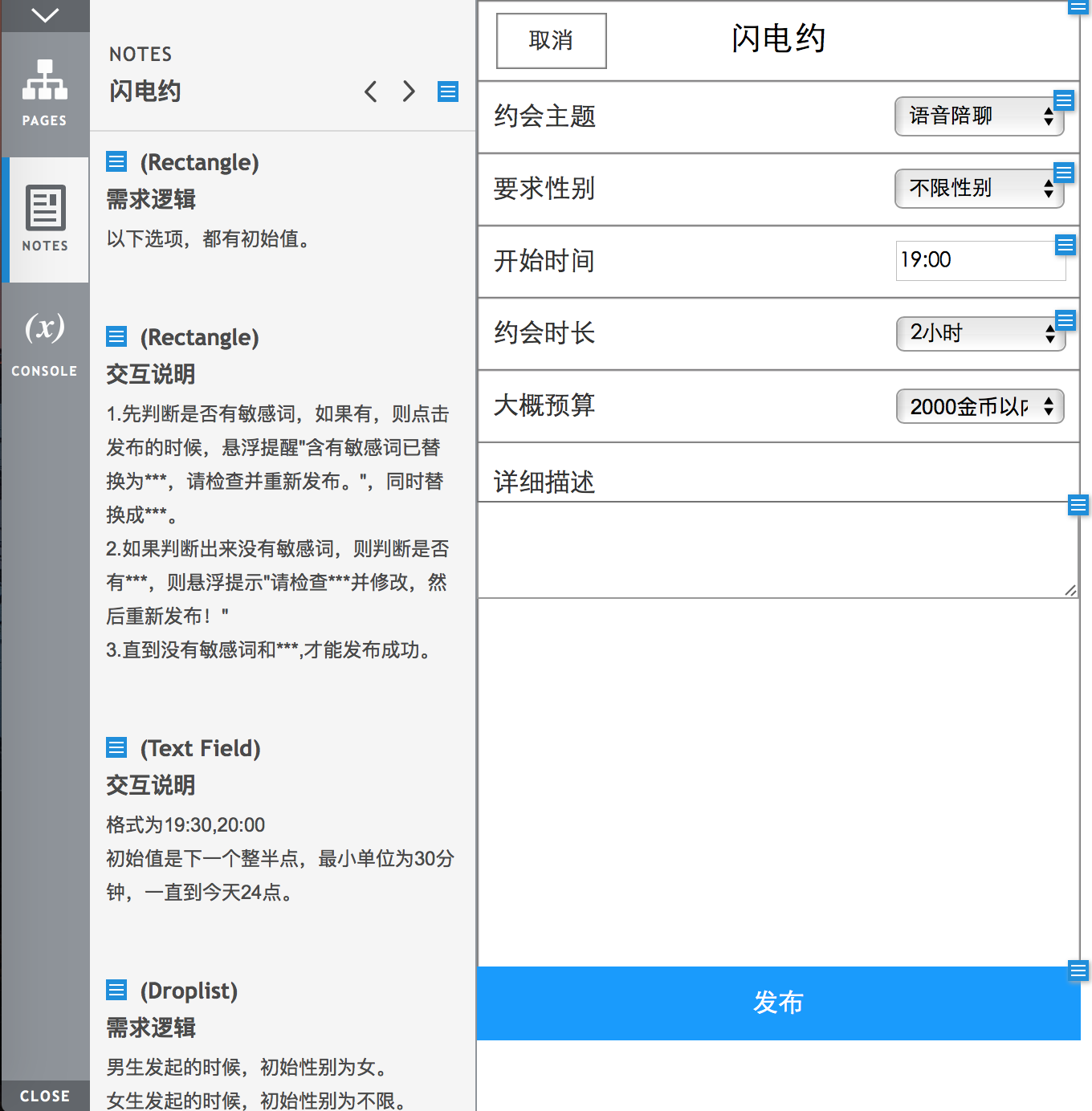
五、使用axure自带的注释来写逻辑
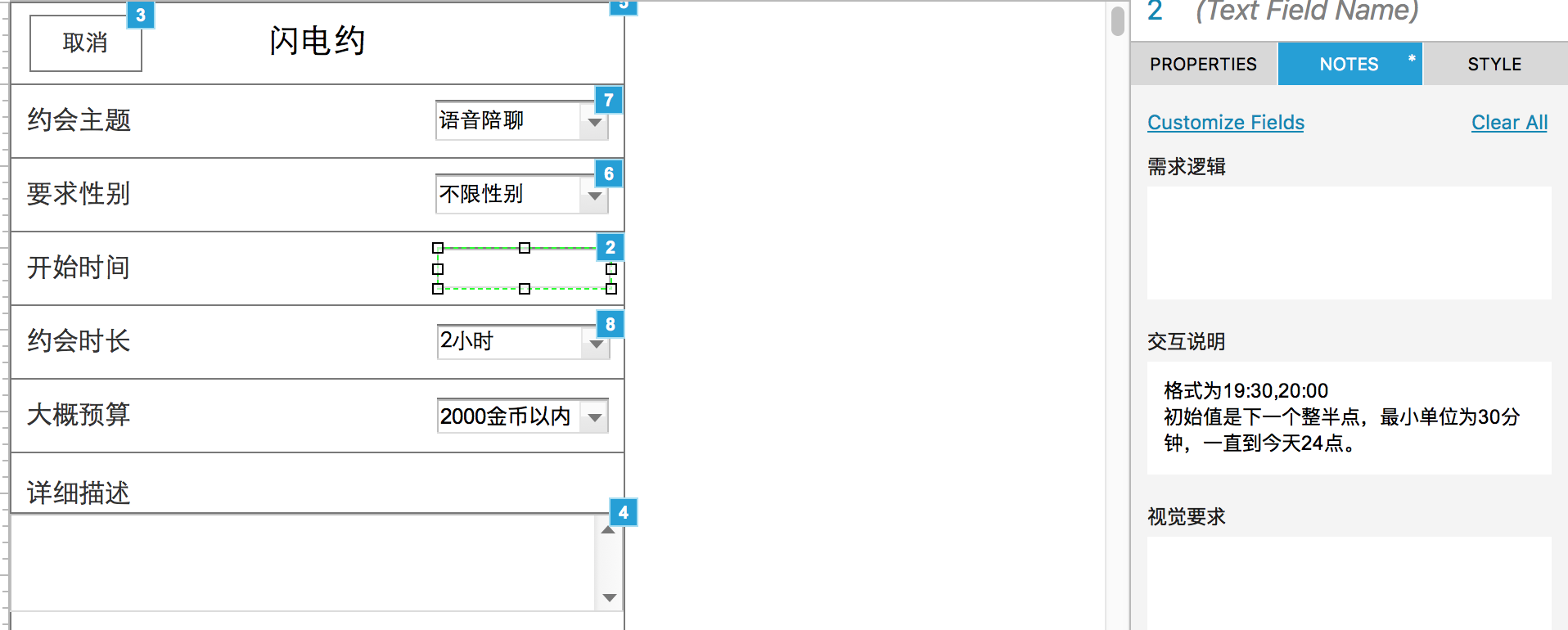
最近一年多一直使用axure自带的注释系统来写所有的逻辑,感觉这是最佳的逻辑呈现方式,对前后端童鞋来说。

好处至少有三:
- 不漏。一个控件一个控件的写逻辑,不容易遗漏。
- 完整。可以在注释的地方写上需求详解,交互描述,视觉要求,业务说明,以及技术逻辑主要的5个方面。
- 易看。你会发现选中左方tab-notes中的某一个模块,右方会蓝色高亮选中控件的边缘。标注这个文本框对应的注释是哪些。比拖拉一个便签好用太多。

怎么写注释呢,其实很简单。在axure的具体页面中,点击某个控件,然后在右方的注释区添加即可。

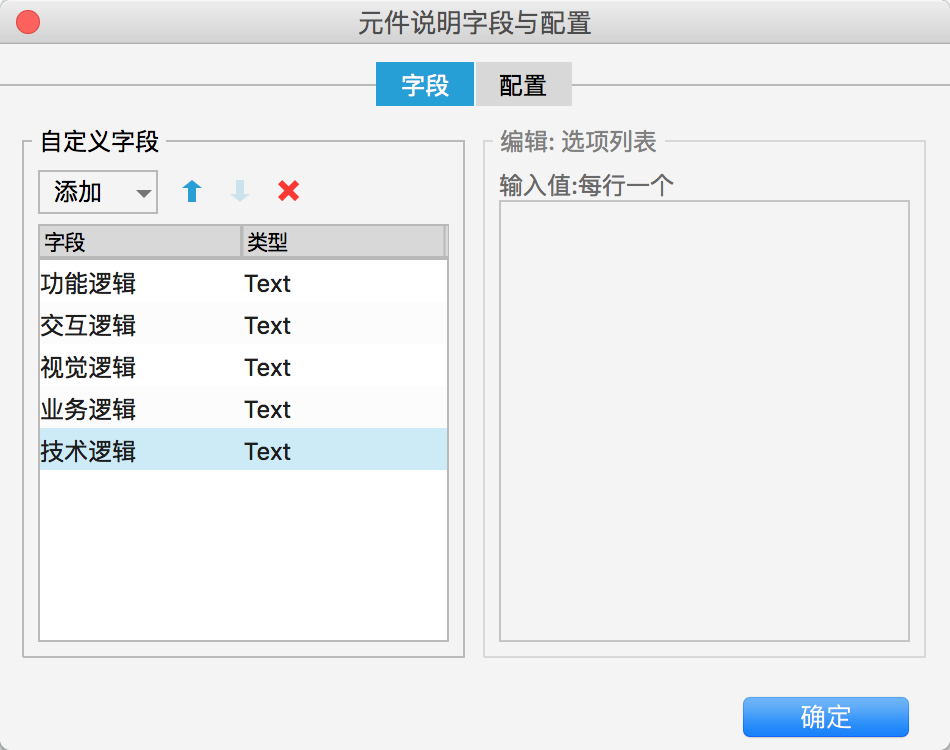
当然最好区分一下逻辑类型。

页面,写在Axure的Pages中。生成原型后请点击左侧Pages进行查看。
交互,写在Axure的Interaction中。生成原型后请点击左侧Pages中的链接图标进行展示和隐藏。
逻辑,写在Axure的Notes中。生成原型后请点击左侧Notes后查看,或者点击右侧元件旁边的图标进行查看。
元件的逻辑有5种,具体如下:
- 功能逻辑:详细讲解该功能的逻辑。
- 交互逻辑:对页面之间的相互跳转进行说明。
- 视觉逻辑:对颜色,对图标的要求。
- 业务逻辑:讲一下该功能对应着什么业务。
- 技术逻辑:有些逻辑可能用技术语言描述更清楚一点,以及对技术有特殊的要求。
以上所用示例都是多年前的作品了,要么产品已挂,要么早就迭代不知道哪里去了,所以拿出来分享一下。
相关阅读
作者:吴宝峰(个人公众号langzisay),业务型产品经理,3年社交+4年电商的工作经验。
本文由 @吴宝峰 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














我还是选择了在原型旁边写注释。尝试过如果用notes的话,notes太多,或者内容太长,notes和原型图可能不在同一个视线范围内。 而且我的Axure出现过问题,就是点原型图上的notes图标,不弹出notes。
“功能逻辑:详细讲解该功能的逻辑。
交互逻辑:对页面之间的相互跳转进行说明。
业务逻辑:讲一下该功能对应着什么业务。”
请问功能逻辑是否可以理解为对应类似于前端或者后端的逻辑判断,比如点击登录按钮要进行各种条件的判断;交互逻辑是前端的显示,包括页面跳转,出现alert,toast等; 业务逻辑是某一个功能,比如手机+验证码登录功能?
功能逻辑要阐明前置条件、后置条件就可以说明实现过程
使用元件note来书写需求,富文本怎么接入呢?
比如,点击从相册中选择,无系统相册获取权限,弹框提示,“无权限前去设置”底部二个操作按钮, 一个取消、一个去设置
这种该怎么表达呢?
这种用原型本身表示啊,notes是原型的补充。主次之分。
每篇文章都=值得我好好学习
请问如何用原型图表述页面多状态?比如多种错误验证,空白,格式不正确,甚至alert警告
你好,请教一下最后用注释的方式,如何解决版本迭代,需求变更的问题呢
这个问题详见另外一篇文章,http://www.woshipm.com/pmd/582384.html。
如果原型像这样注释地很详细的话,那还要写需求文档不?
不需要,本来你就可以把Axure的原型+注释,当做PRD交付给技术。
如果是甲方明确需要word交付,那就没办法,还是需要写word版本的prd,但仅仅是为了交付使用,其实prd在原型图中细化到这种程度基本可以了,当然复杂的业务逻辑还是需要细化的业务流程图
“交互,写在Axure的Interaction中。生成原型后请点击左侧Pages中的链接图标进行展示和隐藏。”这句话没有看懂,指的是通过点击CONSLOE隐藏?
不是。
你仔细看再上面一个图中的蓝色图标,代表notes代表该元件或者页面的注释。也就是具体逻辑。
指的是以文字形式描述的交互?
没听懂你的表述,还是不懂加我微信nuanai88
同样没看懂
那三句其实就是说左边的notes可以看和右边的小图标也可以看,刚开始我也没看懂
点击左侧notes可以看到自己写的某控件或页面的注释。右侧原型图中当控件注释不为null时会有角标进行提示,点击可查看(默认隐藏状态)
NOTES 在windows的8.0.0.3322上无法显示,增加注释并生成后显示的No notes for this page。
类似的出错我碰到过,是rp源文件有问题,我导入了其他rp导致的问题。你可以参考下。
嗯,确实,换一个rp就可以了
Axure 8 在OS上安装完为什么中文字体读不出来?
问题能描述清楚一点呢。
请问部件注释写好并生成后怎么显示在左侧notes的那一栏里啊,我现在做的这个只能点击部件上的小图标才能查看注释。。。而且notes这一栏只显示页面注释的内容,不显示部件注释。
请使用axure7之后的版本,最好是axure8即可方便展示在原型的左方目录树。
我就是用的8啊,还是弄不出来你那个效果。捣鼓了半天~
生成后看原型,还是不懂加我微信nuanai88
在吗?贴主??有个问题想请教你
有问题请直接提,不要问“在吗”这样没意义的问题。
您这是Axure几呀?我的生成后左侧树里,没有展示的那样。不知道咋弄
axure8才可以
采用备注的形式效果怎样,开发那边有啥反应?我原来用过一部分备注的形式,后来发现效果不太好,可能是没有跟技术的小伙伴特别强调过,或者把备注这种方式正式化一些。最近在规划后台,我准备尝试一下那种上面是原型交互、下面是交互说明、中间用分页符隔开的写作格式。
开发那边的反应没啥问题,跑了好几个版本很顺畅。即使有问题那也还是PM的逻辑漏了。
而且这种呈现逻辑的方式更加直观。
这个不正式化吗,这是axure官方推荐的表现逻辑的方式。
我用的是8,想问个问题,在本地编辑时一切正常,但是使用团队共享后,预览时就只显示页面的注释,不显示控件的注释?这情况遇到过没
重新导入。还有就是是rp不是rplib。