用户故事与敏捷方法:我是如何进行业务需求分析的
编辑导语:业务需求分析,其目的是为了进行信息系统的开发,是为了让系统开发者明白,需要开发一个怎样的信息系统。那么,怎样进行业务需求分析,才能有效地表达需求呢?本文作者记录了校招进行 Thoughtworks_BA笔试的文章,针对课题“Globe Images”进行了分析。

Part 1 : Business Case – “Globe Images”
1. 流程图
1.1 注册登录流程图

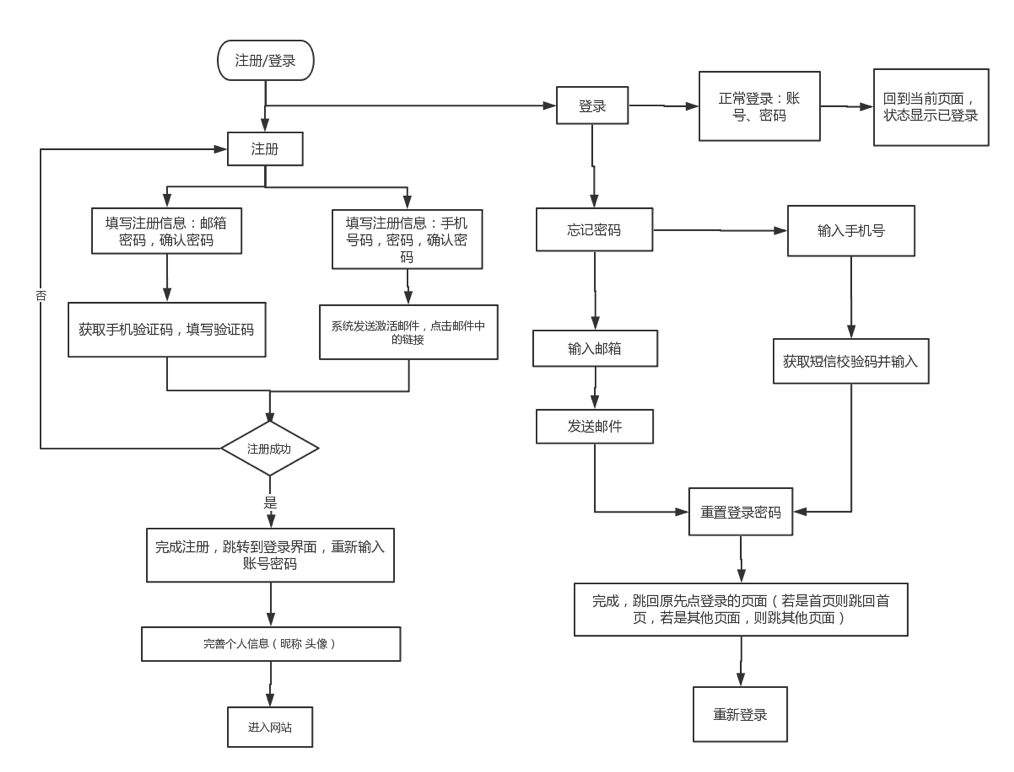
图1:注册登录流程
流程说明(注:下文均为网站完善之后的流程图,不是迭代中的流程图):
- 图1为网站的注册登录流程图,用户可以选择“手机”或者“邮箱”其中一个进行注册,后期需要考虑到“照片”为电子产品,可添加邮箱地址获得已购买照片的备份文件;
- 目前不支持第三方授权登录;
- 设置了“忘记密码”功能,帮助用户重置登录密码。
1.2 购买照片流程图

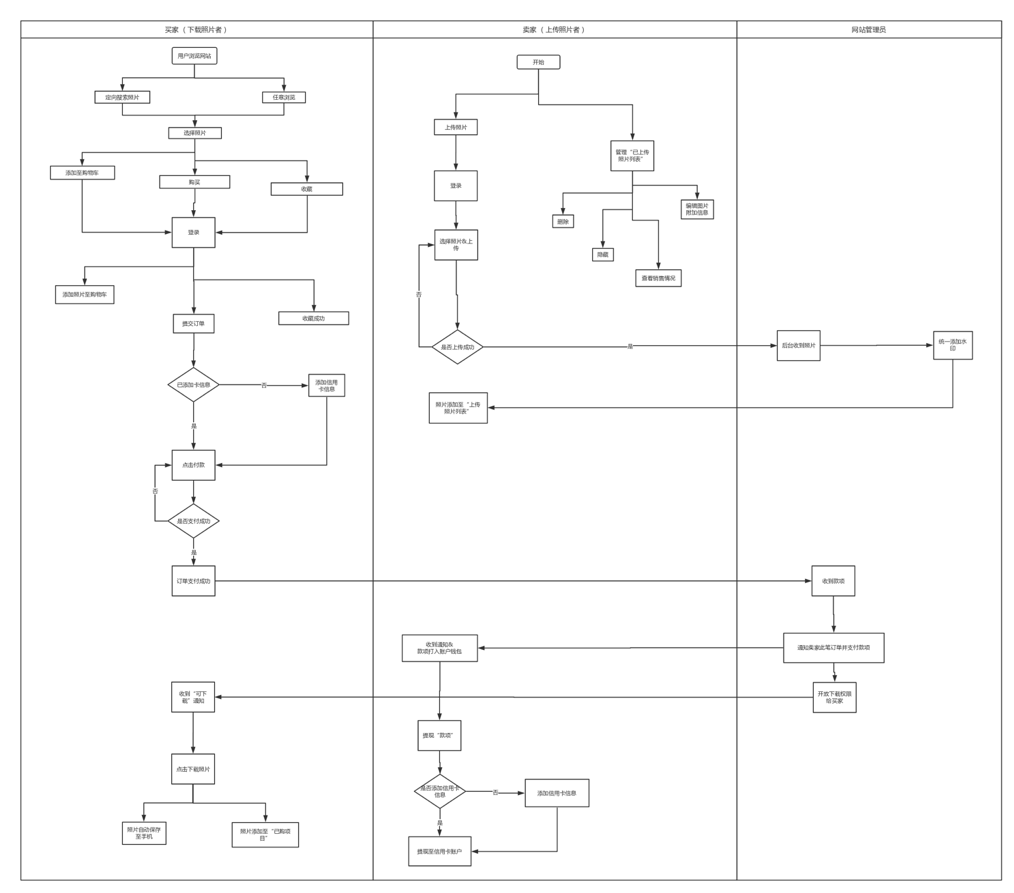
图2:购买照片流程
流程图说明:
- 流程图为泳道图,展示了“购买照片的用户”&“上传照片并出售的用户”&“网站管理员”三者之间,在购买照片时候的职能图;
- 第二栏也描述了“上传照片的流程”;
- 第三栏上方描述了网站管理员的职责。
1.3 购物流程-买家维度的用例图

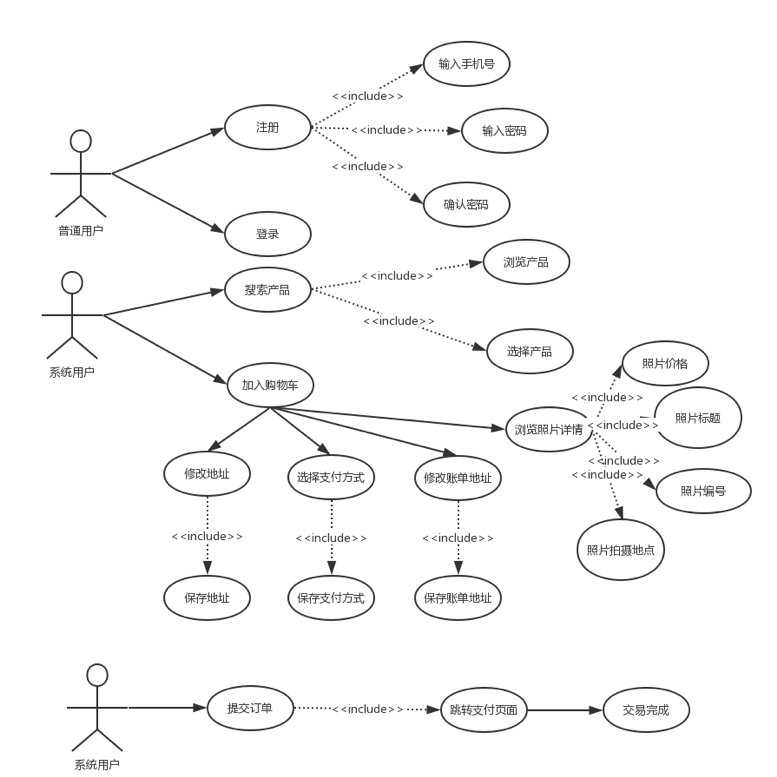
图3: 用例图-购买照片的用户
1.4 用例图-管理员

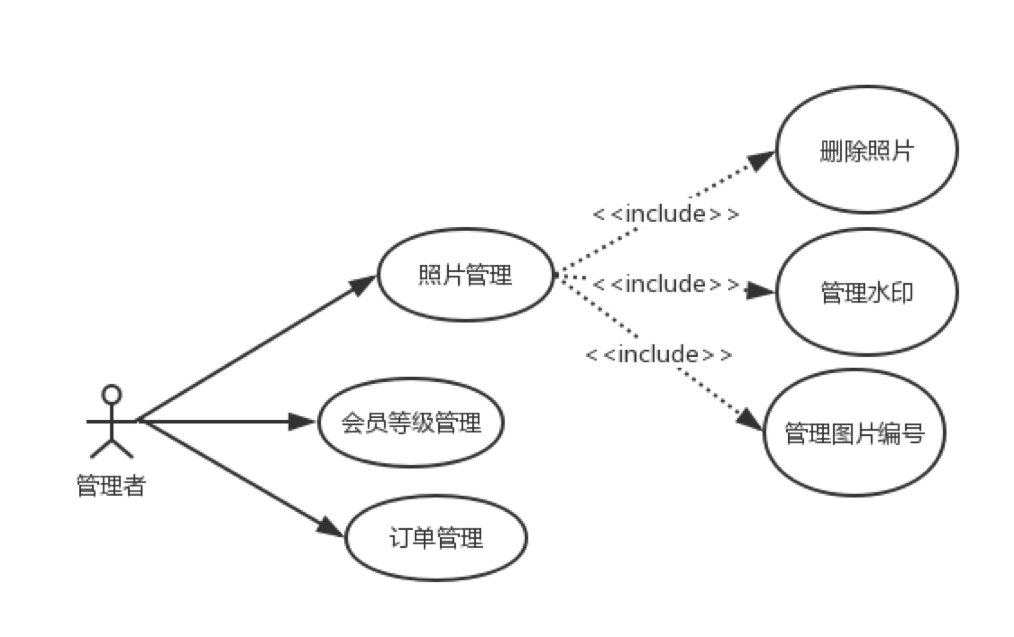
图4:管理员用例图
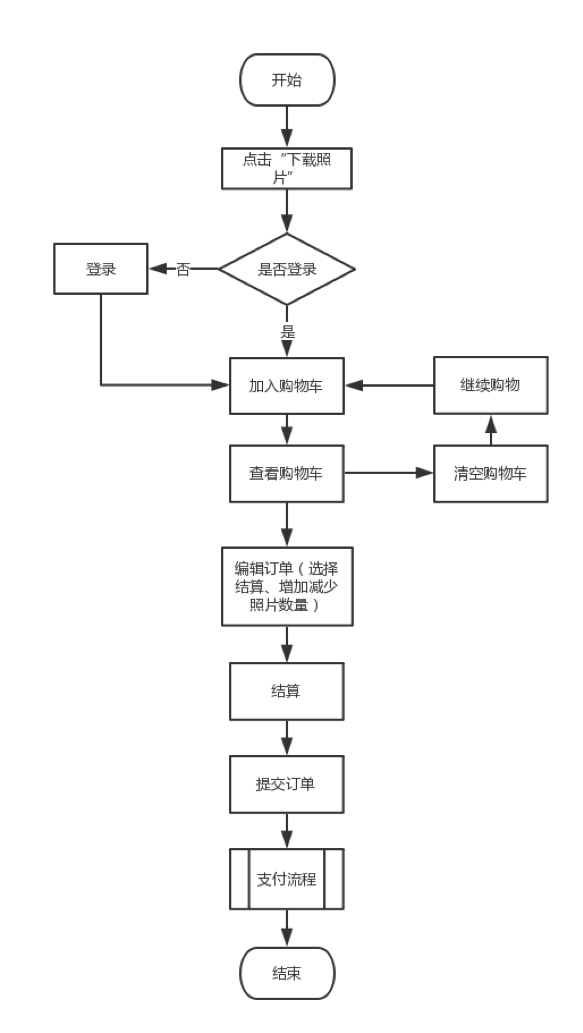
1.5 购物车流程

图4:买家维度-购物车流程图
流程图说明:
- 购买照片的用户可以在购物车一栏中进行编辑,包括删除已选择的照片,或者选择性购买;
- 购物车添加“一键清空”功能。
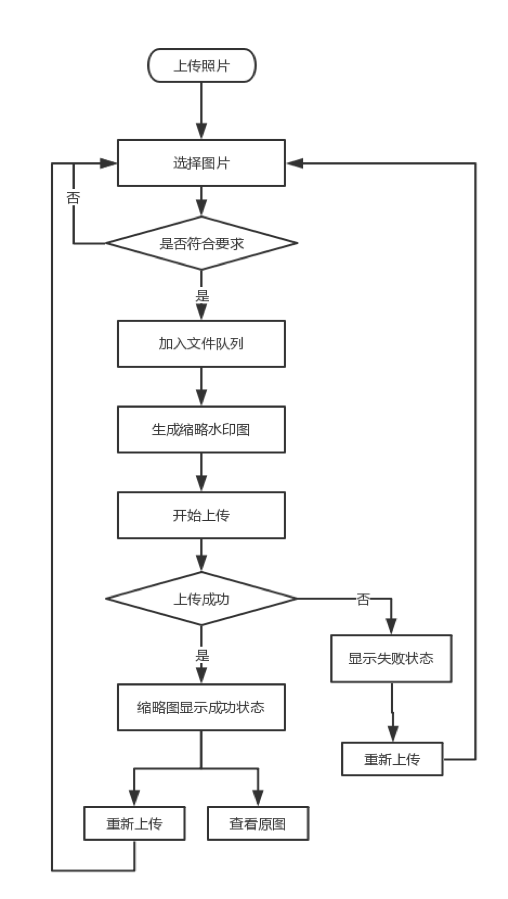
1.6 上传图片流程

图5:上传照片流程图
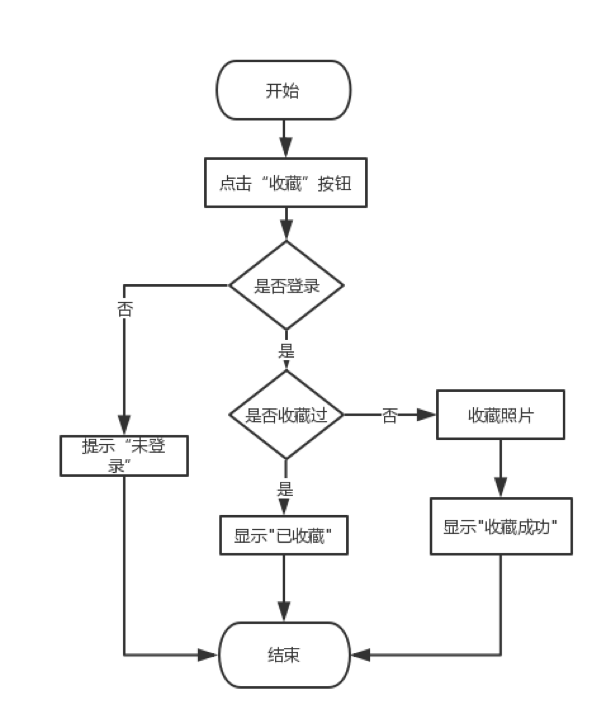
1.7 收藏流程

图6:“收藏照片”流程图
2. 需求集合
2.1 建议的第一轮迭代计划
- 作为网站管理员,搭建一个网络平台,并自主投放照片,为其他所有用户提供浏览的照片素材;
- 所有用户都可以创建一个网站账户用于保存账户信息:信用卡信息、账单信息、上传的照片等;
- 拥有账号的用户登录网站之后,可以上传照片(照片包含附加信息);
- 用户可以做基本的简单搜索,输入的关键字或者图片编号会和图片的信息匹配;
- 用户可以把“照片”加入到购物车,在结束购物时,可以购买其中的照片;
- 在完成订单前,用户可以从她的购物车中删除“照片”;
- 购买“照片”时,用户需要输入她的账单地址&信用卡信息;
- 管理员可以删除网站内任意的一张照片,保证网站的健康;
- 管理员可以统一管理网站上所有照片的水印及图片编号;
- 系统必须能够支持100个以上的并发用户。
2.2 建议的第二轮迭代计划
- 注册用户可以管理每张已上传照片的具体信息,包括删除、修改等;
- 注册用户可以管理“已上传照片”列表,包括查找、批量删除等;
- 注册用户可以管理她的账户信息(信用卡信息、账单信息、地址等);
- 进入网站的用户可以输入“关键字”,以它们的任意组合来模糊搜索照片;
- 进入网站的用户可以通过“集合”&“类别”来浏览照片;
- 进入网站的用户可以查看照片的具体信息,例如:摄影师、标题、地点、关键字;
- 注册用户可以将书加入“我的收藏”,网站的其他访问者也可以看到该清单;
- 普通用户能够很容易的查找到其他用户的“我的收藏”;
- 注册用户可以将“我的收藏”(或者别人的“我的收藏”)中的“照片”加入到购物车;
- 购买照片的用户需要在购买后,五分钟内收到照片(自动发货);
- 注册用户可以查看自己的历史订单详情。
2.3 建议的第三轮迭代计划
- “公司管理人员”可以按照照片的类别、流量、最佳和最差销售情况来查看每天的购买次数,如此可以更好的制定推荐策略;
- 管理人员必须经过适当的身份验证才能查看22所叙述的公司报表;
- 登录网站的用户在首页可以看到我们针对各种主题推荐的照片;
- 用户可以迅速查找照片并购买,最好在90s内;
- 系统必须能够同时容纳很多的照片,至少300000张;
- 管理员考虑到照片的特殊性,不设置退换货政策;
- 网站开始向买卖双方收取“中介费(平台费)”
- 平台加入等级制度(确定升降级策略),不同等级的用户拥有不同的权益;
- 用户可以将附带水印的照片分享至第三方网站;
- 增加照片识别功能,上传照片时,自动识别照片的附加信息,如地点、摄影师等。
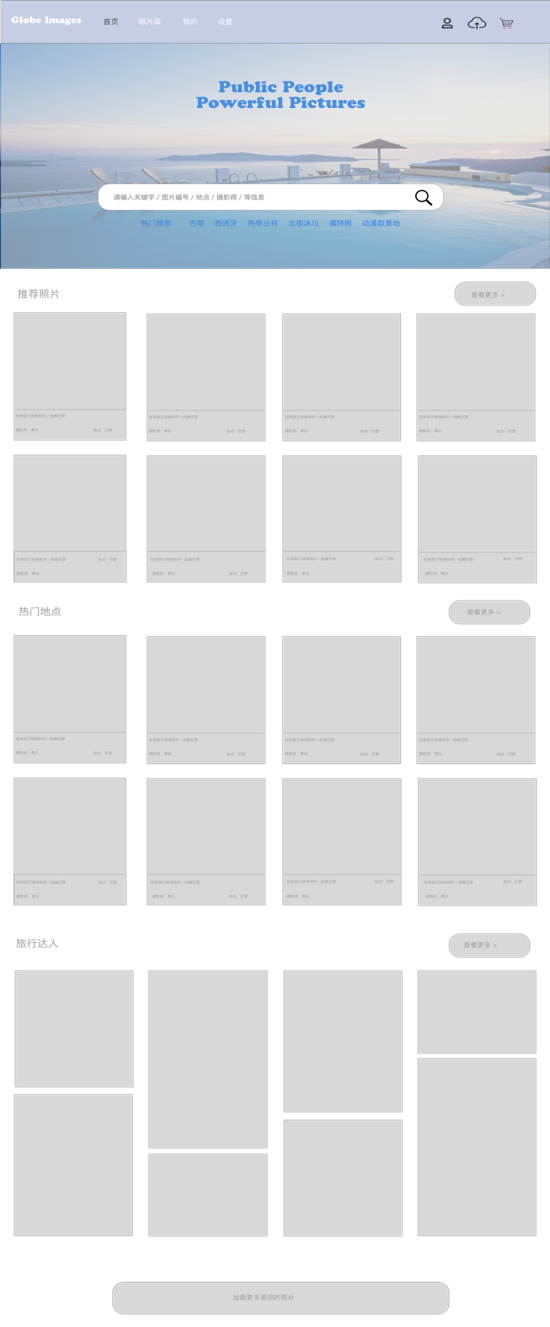
3. 网站的原型图
3.1 网站原型图

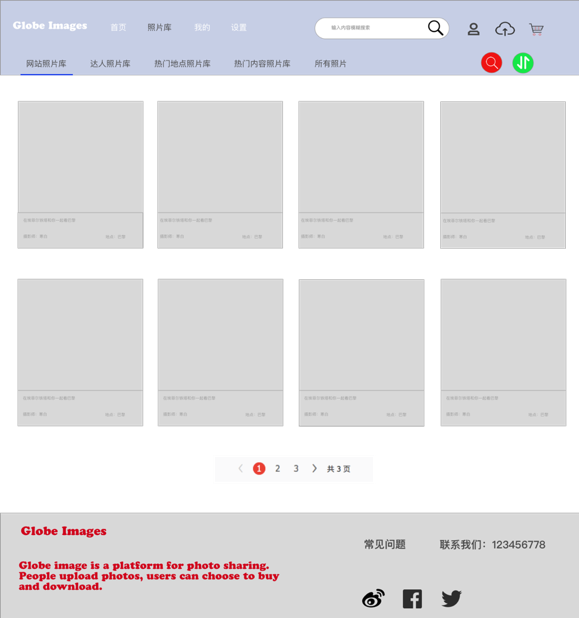
图7:网站首页原型图

图8:照片库原型图

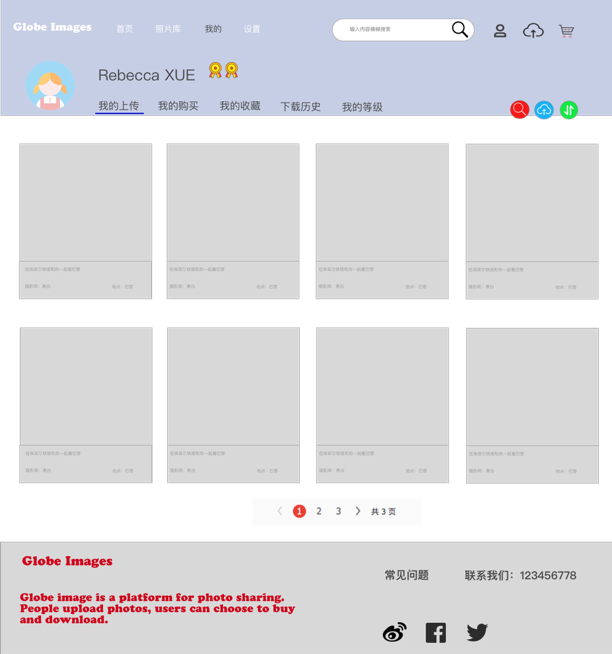
图9:“我的”原型图

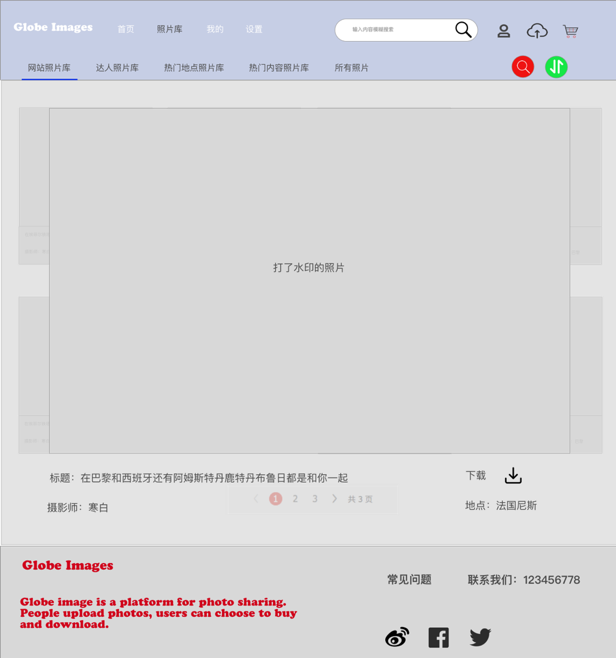
图10:点击缩略图,浏览大图的时候
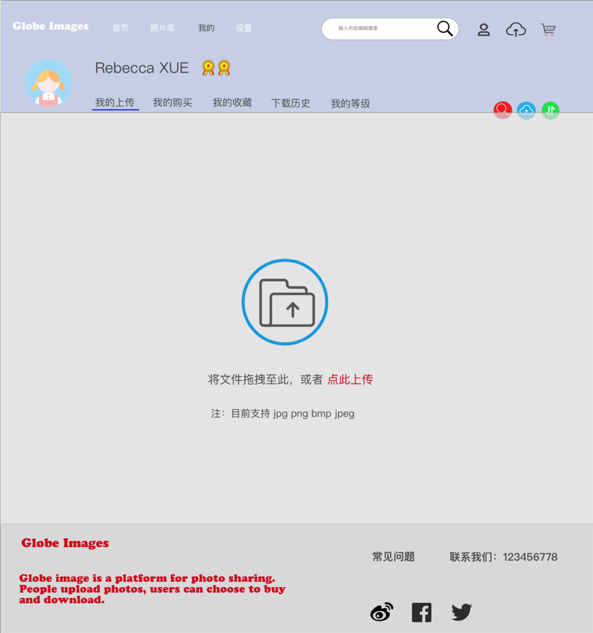
 图11: 上传照片的界面原型图
图11: 上传照片的界面原型图

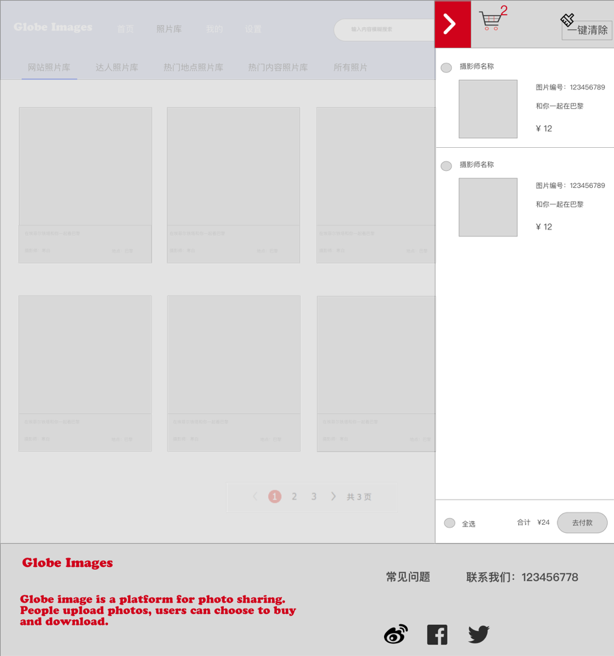
图12:购物车原型图
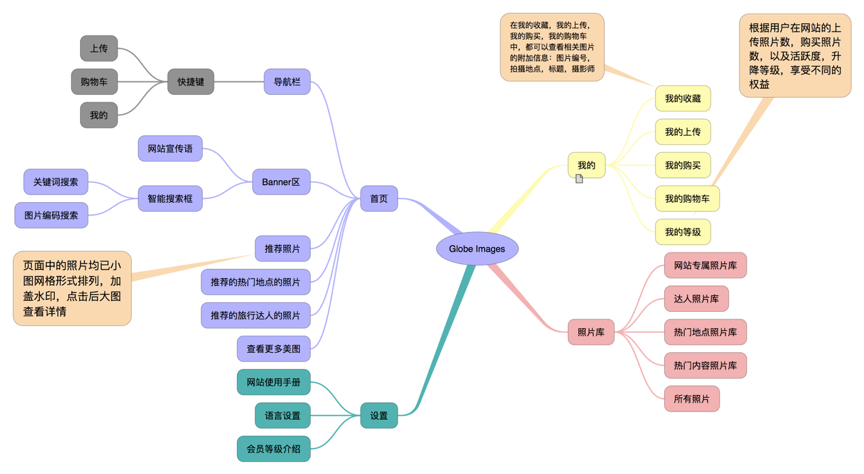
3.2 思维导图-网站功能介绍

图13:思维导图-网站的功能布局
4. P0级别的的三个需求
4.1 搭建一个网站平台,用户可以浏览照片
需求描述: 用户登录网址进入我们的网站之后,首先可以浏览网站上的照片(此时的照片是由网站运营者前期自主添加的素材,不是用户产生的),照片以网格形式依次排列(照片此时没有分类),每页面展示16张图片,用户下滑加载新的图片。
4.2 网站支持用户上传照片,上传照片的用户必须拥有网站的账户即合法身份
需求描述:网站开发初期,选择上传照片的用户,必须先注册账号,之后登录再上传照片(一期迭代可以不要求照片必须附加信息),方便网站后台管理所有的照片资源和“上传用户”。
用户的注册:注册初期开通两种方式,手机&邮箱,详细见注册登录流程图;注册完登录,登录时输入账号和密码以及验证码,成功登录后进入网站首页:
- 如果用户未登陆,需先登录,再上传;
- 如果用户“忘记密码”一项,按照“登录注册流程图”处理;
- 如果用户“登录失败”,考虑异常情况:网络掉线,登录名未注册,密码错误。
用户成功登录后,上传照片。
4.3 网站支持所有的用户下载网站上的照片
需求描述:开发初期,网站需要这样做,不加限制的让其余用户拿到照片资源,以获得更多的用户。未登录的用户想要下载的时候,可以直接下载,不需要登录注册;已登录用户,可以直接进行照片下载;
如何下载:当用户点击图片的缩略图进行放大查看的时候,会有一个下载按钮,点击后,进行下载;下载后,照片会出现在电脑的“下载”列表中。
5. 用户访谈
5.1 用户访谈可以解决的问题
- 了解真实的用户场景,底层需求;
- 需要得到用户访谈的访谈结果,用来支持已有的结论。
5.2 对话的技巧
- 尽量设计一连串的故事性问题,保证了用户的沉浸式回答,避免脑筋急转弯式的跳转话题;
- 如第一点,刨根问底式的深入问题,因为如果不深入,那么我们刚开始了解到的用户需求很有可能是伪需求,因为有时候用户也表达不清楚自己想要什么;
- 尽量不要太有目的性&攻击性,像朋友聊天一般。
5.3 对话示例
在产品开发的三个阶段中,用户访谈有不同的目的。
当我们还不知道如何设计的时候,用户访谈可以帮助我们发现新的机会;当我们对产品有一些具体的思考但未成形的时候,用户访谈可以帮助我们优化想法;当产品已经上线,用户访谈可以帮助我们优化设计,并适时推出新的功能。
以三个问题为示例:
- 用户正在解决什么问题?用来收集内容信息;
- 目前在现有产品版本下,用户是如何解决该问题?用来分析工作流程;
- 有什么方法能帮助你做得更好?我们可以借此发现机会。
对话示例:基于本题案例-照片分享网站
- 当你拍了好看的优秀的照片,你一般都会干什么呀?
- 如果可以的话,此时加不固定问题,拉动氛围,比如:今年有没有出去转转,旅游放松?
- 你上一次用我们网站是什么时候呀?
- 当时是为什么想起来是用我们的网站?
- 问题所在:用我们网站的时候,有什么不开心的过程吗?
- 过程表述:当时是怎么弄的不开心了?
- 真实的原因阐述:为什么你当时觉得会不开心?
以上,为笔者记录校招进行Thoughtworks_BA笔试的文章;分析的时候对照【用户故事与敏捷方法】一书,文笔疏漏,且当时年少考虑问题不够全面,希望大家可以提出宝贵意见,也希望能够和大家一起交流进步。
本文由@寒白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








注册后所对应的信息校验(短信验证与邮箱验证)是否写对调了?
内容是干货,就是跟敏捷开发没关系啊
看了半天看了个寂寞,标题党吗,你这跟用户故事与敏捷方法有什么关系。。。