A/B测试实践全总结

所谓 A/B 测试,简单来说,就是为同一个目标制定两个方案(比如两个页面),让一部分用户使用 A 方案,另一部分用户使用 B 方案,记录下用户的使用情况,看哪个方案更符合设计目标。
一:基本概念
网站设计中,我们经常会面临多个设计方案的选择,比如某个按钮是用红色还是用蓝色,是放左边还是放右边。传统的解决方法通常是集体讨论表决,或者由某位专家或领导来拍板。虽然传统解决办法多数情况下也是有效的,但A/B 测试(A/B Testing)可能是解决这类问题的一个更好的方法。
所谓 A/B 测试,简单来说,就是为同一个目标制定两个方案(比如两个页面),让一部分用户使用 A 方案,另一部分用户使用 B 方案,记录下用户的使用情况,看哪个方案更符合设计目标。当然,在实际操作过程之中还有许多需要注意的细节。
A/B 测试最核心的思想,即:
- 多个方案并行测试;
- 每个方案只有一个变量不同;
- 以某种规则优胜劣汰。
需要特别留意的是第 2 点,它暗示了 A/B 测试的应用范围,——必须是单变量。
另外,虽然 A/B 测试名字中只包含 A、B ,但并不是说它只能用于比较两个方案的好坏,事实上,你完全可以设计多个方案进行测试,比如ABC测试,“A/B 测试”这个名字只是一个习惯的叫法。
回到网站设计,一般来说,每个设计方案应该大体上是相同的,只是某一个地方有所不同,比如某处排版、文案、图片、颜色等。然后对不同的用户展示不同的方案。
要注意,不同的用户在他的一次浏览过程中,看到的应该一直是同一个方案。比如他一开始看到的是 A 方案,则在此次会话中应该一直向他展示 A 方案,而不能一会儿让他看 A 方案,一会儿让他看 B 方案。
同时,还需要注意控制访问各个版本的人数,大多数情况下我们会希望将访问者平均分配到各个不同的版本上。要做到这些很简单,根据 cookie (比如 cookie 会话ID的最后一位数字)决定展示哪个版本就是一个不错的方法。
要实现 A/B 测试,我们需要做以下几个工作:
1、开发两个(或多个)不同的版本并部署;
2、收集数据;
3、分析数据,得出结果。
二:实践方法

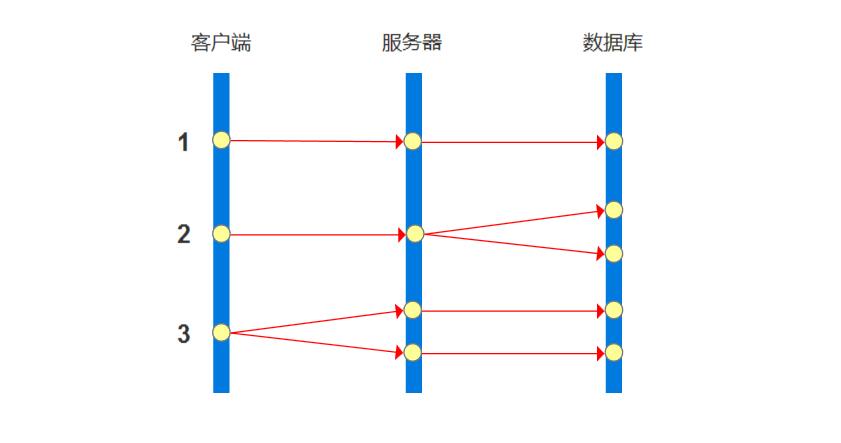
从左到右,3条较粗的竖线代表了 A/B 测试中的3个关键角色:客户端(Client)、服务器(Server)、数据层(Data)。从上到下代表了3种访问形式:
- 无 A/B 测试的普通访问流程(Non AB test)
- 基于后端分流的 A/B 测试访问流程(Back-end AB test)
- 基于前端分流的 A/B 测试访问流程(Front-end AB test)。
A/B 测试需要将多个不同的版本展现给不同的用户,即需要一个“分流”的环节。从上图中我们可以看到,分流可以在客户端做,也可以在服务器端做。
传统的 A/B 测试一般是在服务端分流的,即基于后端的 A/B 测试(Back-end AB test),当用户的请求到达服务器时,服务器根据一定的规则,给不同的用户返回不同的版本,同时记录数据的工作也在服务端完成。
基于后端的 A/B 测试技术实现上稍微简单一些,不过缺点是收集到的数据通常是比较宏观的PV(Page View)信息。虽然可以进行比较复杂的宏观行为分析,但要想知道用户在某个版本的页面上的具体行为往往就无能为力了。
基于前端的 A/B 测试则可以比较精确地记录下用户在页面上的每一个行为。它的特点是,利用前端 JavaScript 方法,在客户端进行分流,同时,可以用 JavaScript 记录下用户的鼠标行为(甚至键盘行为,如果需要的话),直接发送到服务器记录。
下面,我将重点介绍一下我们在基于前端的 A/B 测试上的一些实践。
首先遇到的问题是如何分流的问题。对于大部分需求来说,我们希望各个版本的访问人数平均分配。可以根据某一个 Cookie ID 来划分用户,比如“123.180.140.*.1267882109577.3”,可以根据这个 Cookie ID 的最后一位(在本例中是“3”)来划分人群,比如单数的显示 A 版本,偶数的显示 B 版本。
正确展示对应的版本后,就要开始采集需要的数据了。当前版本有多少 PV (Page Views,访问量),如果需要记录这个数据的话,在正确版本加载完成之时就要发送一个打点信息。不过很多需求中,具体版本的 PV 的精确数值可能不是很重要,而且要收集这个信息需要多一次打点操作,所以一般情况下这个数据是可选的。
必须的数据是测试区域内用户的点击信息。当用户在测试区域点击了鼠标左键(无论这个点击是点击在链接、文字、图片还是空白处),我们就需要发送一条对应的打点信息到打点服务器。一般来说,这个打点信息至少需要包含以下数据:
- 当前 A/B 测试以及版本标识
- 点击事件的位置
- 点击时间戳(客户端时间)
- 当前点中的URL(如果点在非超链接区域,此项为空)
- 用户标识(比如 Cookie ID)
- 用户浏览器信息
三:应用例子
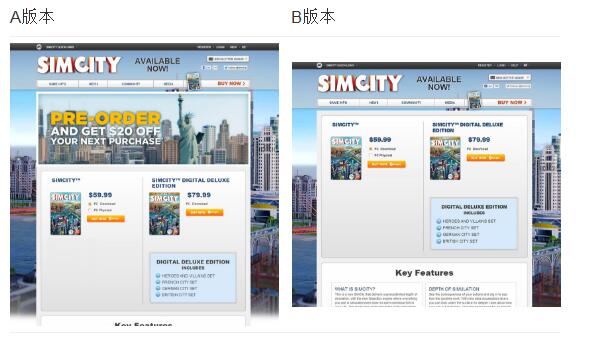
今年,EA公司发布新版《模拟城市》(SimCity)游戏时,在网站做了一个A/B测试,以便试验转化率在不同的布局下是否有变化。
下面是两个不同的版本:

B版本与A版本的差别在于新版本删除了Pre-Order的促销广告图片,页面更清爽一些。
结果数据显示,A版本的转化率为5.8%,B版本的转化率为10.2%,提高了43.4%。
这几乎是一个完美的A/B测试案例:有明确的测试目标,清晰的衡量标准(订单转化率),以及完美的结果数字。
作者:林洋,个人公众号:产品时间
本文由 @林洋 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















测试用例
CSDN上,比较早有一篇大致内容一样。作者是同一个人吗
有没有关于A/B测试在设计层面的介绍或者说是例子?
A版本的转化率为5.8%,B版本的转化率为10.2%,提高了43.4%。
应该是提高了75.9%
对有所收获的文章都会坚持打赏,钱不多,仅做鼓励作者原创分享