产品需求文档丨云之家V1.0版需求文档

作为一名产品新人,撰写一份崭新的产品需求文档固然厉害,但对一个产品进行复盘,将一个产品在发展阶段中版本迭代的特性加以提取,重新生成一份V1.0版本的产品需求文档也是一次思考的过程,取舍之间,尽显你的厉害本色。
二零一七年六月二十一日,云之家举行V9发布会。
作为一个用了一年多云之家的老人,看过了云之家从V7到V9的历程,趁着还有内心余潮,从一个新人产品的视角,思考今天的云之家,思考当初的云之家,如果早知今日,当初要是我是云之家产品人,我该如何取舍,又该如何选择?
下面将从我产品新人的角度来为云之家做一份V1.0版本的产品需求文档,一方面锻炼写作能力,一方面锻炼产品思维。
文档介绍
版本控制是管理需求的一个重要方面,而作为每一个公布的需求文档的版本有着两个重要的部分:一是关于版本状态;二是修订历史。
为了尽量减少困惑、冲突、误传,文档的版本必须被统一确定,且在版本介绍中具备版本号、作者、日期、版本状态,在修订历史中记录文档版本、修订时间、变更人姓名、修订属性以及版本内容描述。
开文介绍
开文介绍中主要是说明该文档的V1.0版本是关于哪一个产品、IOS还是Android(可以移动端用一个文档说明)、当前版本、V1.0版本作者、完成日期以及文档状态。

修订历史
修订历史是一个版本的可追溯源,因为一般来说,各个公司都是处于铁打的产品需求文档流水的产品经理的状态,利用它,就可以对产品的整个发展历程有一个清晰的认识,便于把握产品发展路线。
新建默认为相应模块的首次使用,对于文档的修改以及增加的地方可加入超链接,同时在增加与修改的具体地方进行颜色标示或者其他标志来进行区分,方便其他人员进行查询。

1文档概述
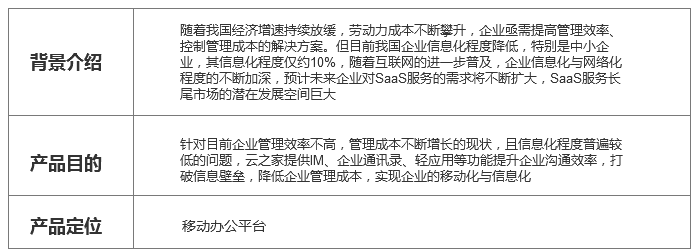
1.1产品概述
产品概述主要从产品背景、产品目的以及产品定位三个方面进行说明(因为设想的是V1.0版本,其背景主要是从市场现状、产品开发背景以及优缺点来进行细述,而如果是后续版本,主要是根据版本修改功能特性进行描述,就模块功能提升了什么以及优化了什么等等)。

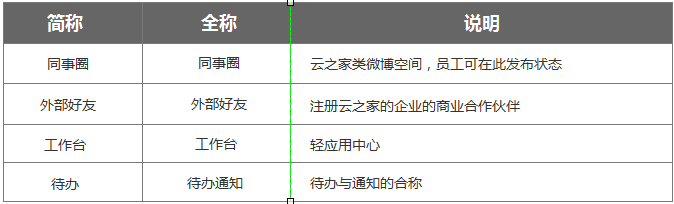
1.2名词说明
名词说明列出文档中所用到的专门术语的定义和缩略语的全称和解释,方便每一个查看文档的人对文档中的每一个术语都有一个基本认知。

1.3文档阅读对象
本文档面向Android端的开发人员、产品人员、运营人员、测试人员等项目相关人员(根据文档内容列出文档阅读对象,如产品分工明确,可列出需求关联负责人以及具体执行人员)。
2产品描述
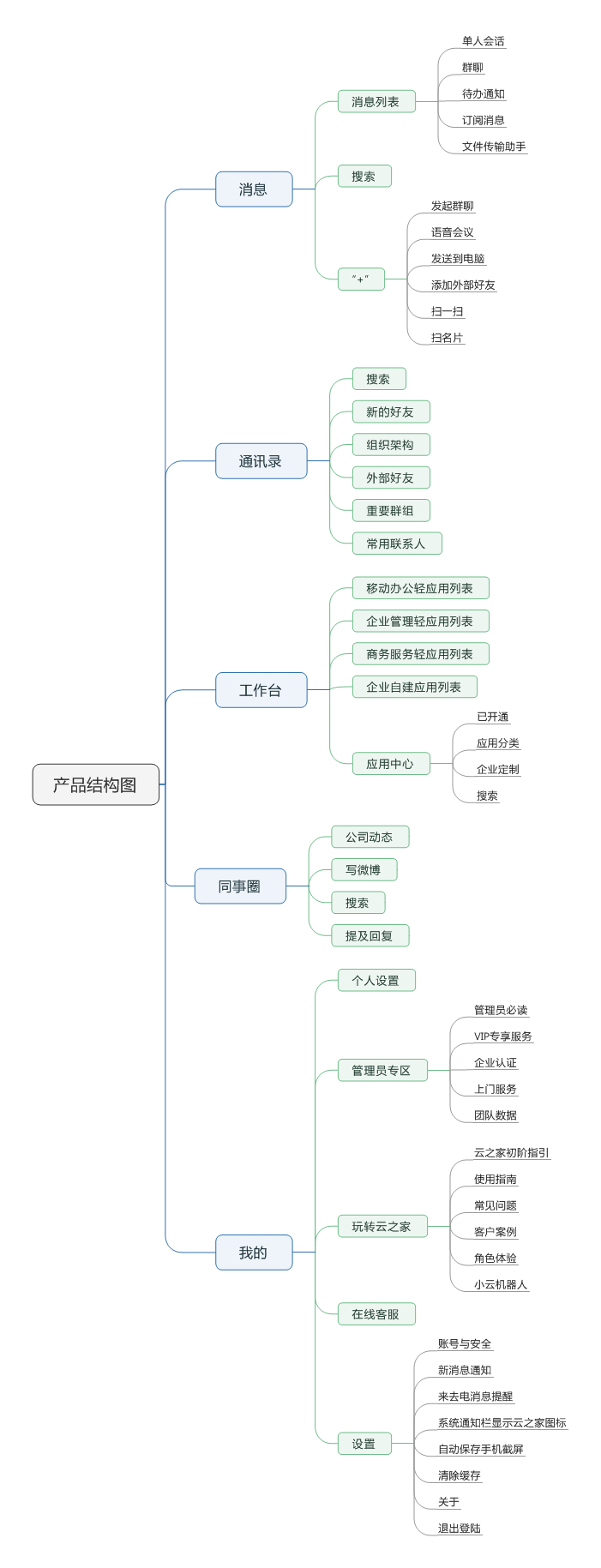
2.1产品整体流程
产品整体流程主要以产品结构图、审批流程图以及签到流程图进行展示:、
①产品结构图

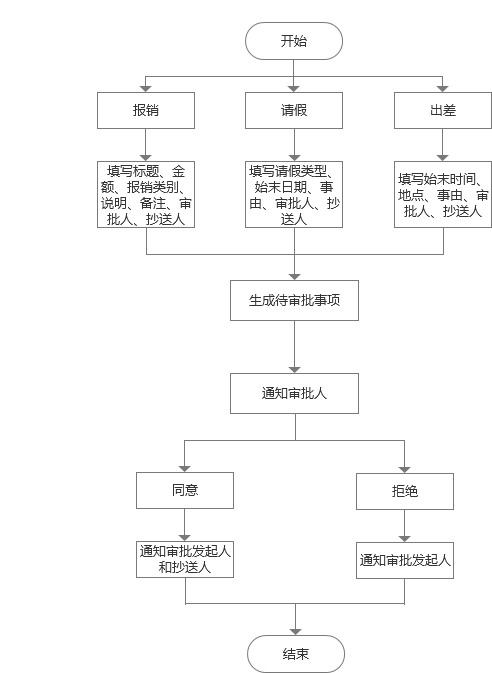
②审批流程图

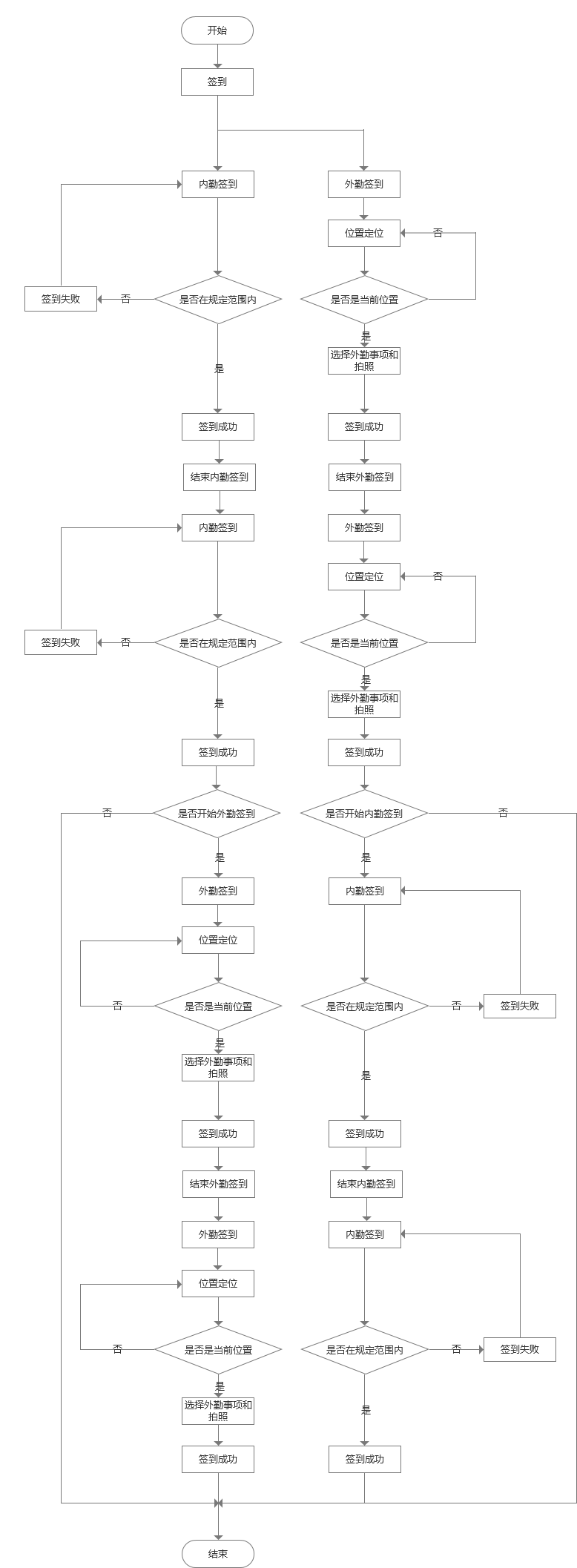
③签到流程图

2.2全局说明
此处全局说明主要以弹窗对话、加载、点击空白区域或无网络以及打断重新打开四个方面进行展开。
①弹窗对话

②加载
页面加载

下拉刷新加载

网络异常加载

暂无数据加载

搜索无结果加载

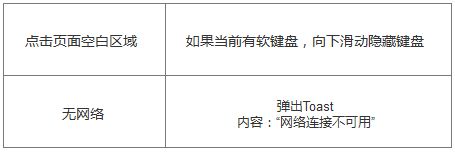
③点击空白区域或无网络

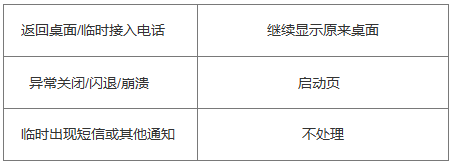
④打断重新打开

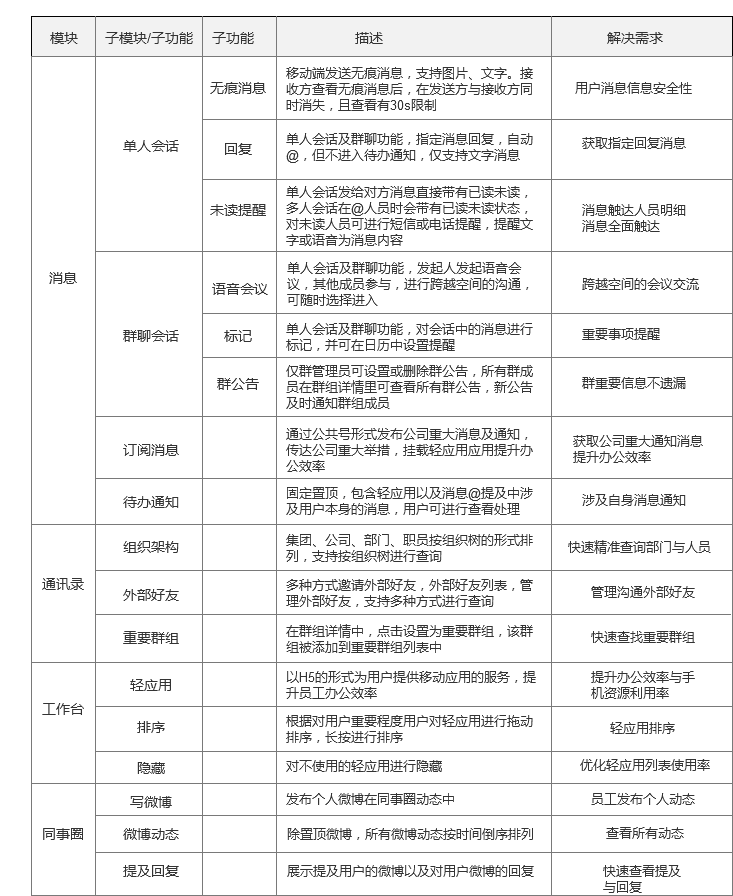
2.3产品需求描述
以下是产品模块划分,并列出其主要功能及解决需求。

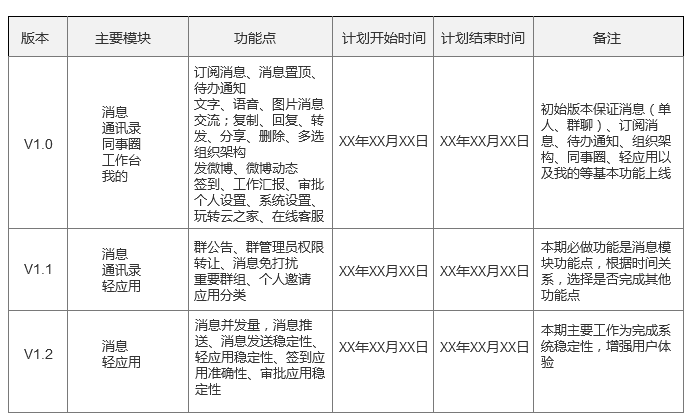
2.4产品版本迭代
互联网产品迭代节奏较快,云之家产品小版本发布间隔周期在2-3星期,大版本发布间隔周期为2-3个月,目前产品的迭代计划如下,后续版本持续迭代,提前根据功能设定迭代计划。(迭代计划前需要进行评审会议,评定优先级,以此确定本次迭代的计划主要功能点)

3功能需求
3.1消息
沟通遍及企业的方方面面,适用于企业的各种场景,根据场景就衍生出如下三种沟通方式:
单人会话、群组会话、订阅消息
消息页签的页面主要以三种沟通方式为主,配合以待办通知而展开。
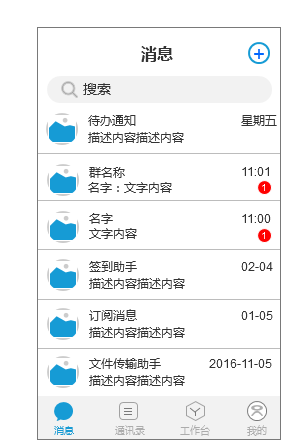
3.1.1消息频道
沟通是本质,沟通可连接人事物,企业内部的信息交流有助于打破企业壁垒,打通信息孤岛,使信息的流通更加流畅、沟通更加效率,提升企业办公效率。

用户场景:用户随时随地登录云之家第一时间查看所有消息
功能描述:消息展示列表,展示关于待办通知、群组消息、单人会话消息、订阅消息的消息列表,点击右上角+可进行功能快捷操作,搜索栏进行内容相关搜索。
输入/前置条件:首页登录,默认进入
需求描述:
1.待办通知固定顶部,右侧显示最后一条待处理事件时间,其他消息按时间倒序排列,待办通知若无待处理事件,右下内容显示为“还没有待处理事件”
2.待办通知、订阅消息(包括签到助手、文件传输助手等直接显示在消息列表的)为固定设置图标,图标右上显示名称,右下显示描述内容;群组图标为群组中前四人头像四方拼接,右上显示群名,右下显示消息发送人名字,冒号与文字内容(如群组有外部好友,在群名前显示黄色图标);单人会话图标为对方头像,右上显示名字,右下显示文字内容(如为外部好友,名字前显示黄色图标)
3.群名称最多显示24个字符,如群组中有外部好友,则显示22个字符,超出部分以省略号展现
4.消息内容显示一行,超出部分以省略号形式展现
5.消息时间为当天的直接显示时间,如11:00;消息时间为昨天的显示昨天;消息时间为一周内的显示星期几;消息时间为一周之前显示当天日期,如02-04;消息时间非当年显示年月日,如2016-11-05
6.右侧显示未读消息数目,展示形式为红色圆圈白色数字,点击查看消息或长按点击标为已读后消失
7.手势动作:长按某条消息可选择置顶、删除、标为已读(无未读消息不显示标为已读),待办通知长按无提示
8.手势动作:手指上下滑动查看列表消息
输出/后置条件:
- 点击右上角“+”进入快捷界面
- 点击搜索进入搜索页面
- 点击待办通知进入待办通知页面
- 点击群组进入群组页面
- 点击单人会话进入单人会话页面
- 点击订阅消息进入订阅消息页面
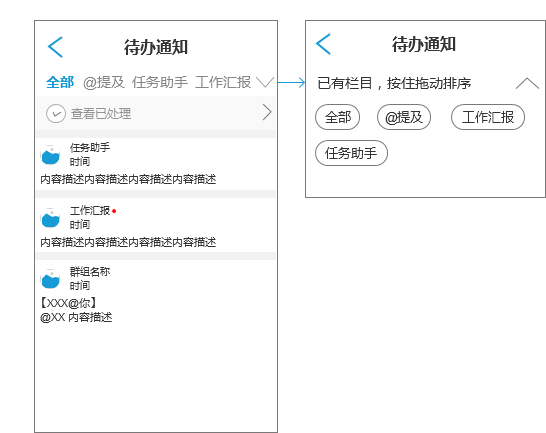
3.1.2待办通知
工作中总是需要稍后处理,忙碌时会遗忘未办事项、已办事项,待办通知集合涉及到用户的未办与已办事项,用户总能及时进行处理与查看。

用户场景:用户进入云之家可查看所有待办事项与通知
功能描述:作为轻应用的待办事项以及通知的统一入口,用户在待办通知中对事项进行查看处理
输入/前置条件:轻应用中产生待处理事件或群组中@提及
需求描述:
- 待办通知事项按时间倒序排列,时间显示规则与消息一致
- 下拉箭头下拉显示所有已有栏目,按住拖动进行排序,拖动排序中全部默认显示在最前面,排序完成点击上拉箭头
- 红点代表未查看该事项,点击查看后红点消失
- 点击@提及事项跳入群组中该@处,点击轻应用事项跳入具体轻应用,进行处理后待办事项进入已处理
- 待办通知事项默认显示全部,点击某一栏目,只显示显示所有该栏目待办通知;若@消息被撤回,待办通知中同时消失,消息被删除依然可以查看
- 群名称显示16个字符,剩余部分以省略号代替
- 轻应用内容以及群消息内容部分最多显示两行,剩余部分以省略号代替
- 手势动作:手指上下滑动查看待办通知事项
输出/后置条件:
- 点击查看已处理进入已处理页面
- 点击具体待办通知进入具体页面
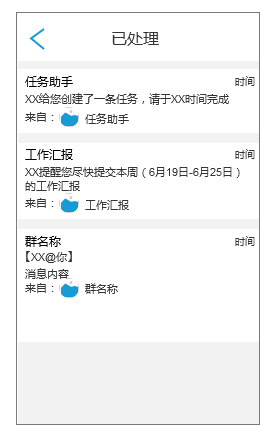
3.1.3已处理

用户场景:用户在已处理中查看所有已处理事项
功能描述:所有已处理事项的展示列表,用户查看已处理事项具体情况
输入/前置条件:在待办通知中将事项进行处理
需求描述:
- 已处理事项按时间倒序排列,时间显示规则与消息一致
- 点击@提及事项跳入群组中该@处,点击轻应用事项跳入具体轻应用
- 群名称显示16个字符,剩余部分以省略号代替
- 轻应用内容以及群消息内容部分最多显示两行,剩余部分以省略号代替
- 消息被撤回,该已处理事项消失;消息被删除,点击依然可以跳入内容详情页面
- 手势动作:手指上下滑动查看所有已处理事项
输出/后置条件:点击具体已处理事项进入具体页面
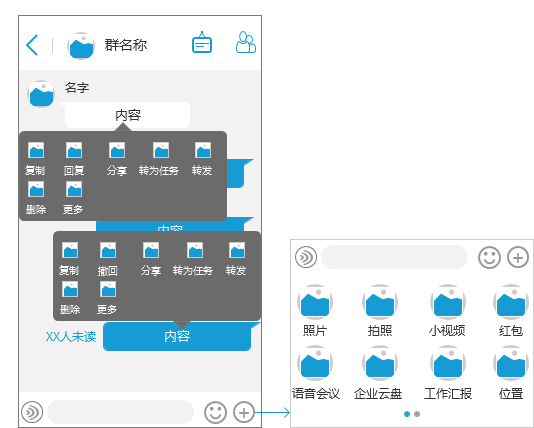
3.1.4群组页面
在企业里,企业群组、部门群组、兴趣群组、因某事件创建的群组等多种功能群组,需要进行信息的多向流通,可以进行充分的讨论、快速沟通多人,方便消息快速到达多人,不需要浪费时间去一个一个去通知,提升了沟通效率。

用户场景:用户在群组中展开团队协作、团队消息互通
功能描述:提供多人交流沟通与协作的空间
输入/前置条件:创建一个群组或打开某一个群组
需求描述:
- 群名称长度最多为46个字符,显示群名称最多16个字符,如有外部好友,则最多14个字符,余下用省略号显示
- 群图标显示群组中前四位用户头像,如群组中只有3人,则只显示三人头像
- 群组中若存在外部好友则在群名称前显示外部好友图标
- 点击群公告下拉显示,群公告图标由白底蓝字变为蓝底白字,下拉显示框显示最新群公告,若无群公告则显示“暂无群公告”
- 群成员发送的消息为白底黑字,消息内容一行最多显示24个字符,多行显示;自己发送消息为蓝底白字,消息内容一行最多显示30个字符,多行显示
- @提及会显示未读,点击可进行未读提醒,一旦有用户读取该消息则未读人数会相应变化
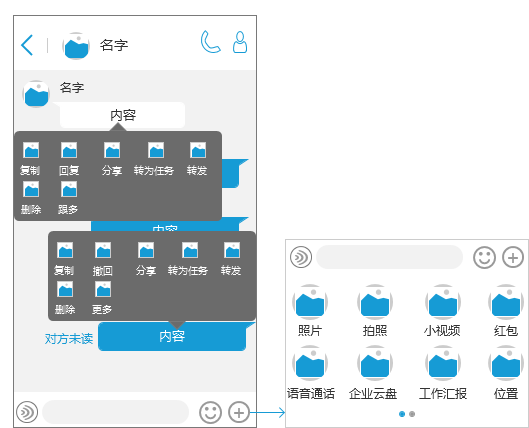
- 点击“+”出现右图,可进行发送照片、拍照、小视频等操作;点击语音图标,长按语音条发送语音消息,上滑取消该条语音
- 手势动作:长按头像进行@该用户;长按消息内容出现如图,进行复制、撤回、分享等操作;消息撤回一旦超过可撤回时间,撤回标志不显示
- 手势动作:手指上下滑动查看所有消息
输出/后置条件:
- 点击右上双人头像,进入群组设置页面
- 点击用户头像,进入个人详情页面
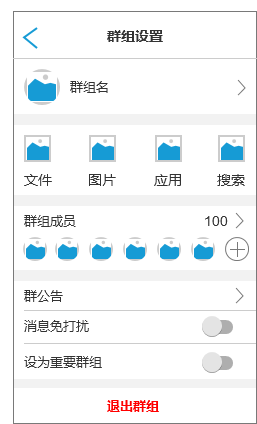
3.1.5群组设置

用户场景:用户在需要对群名称进行修改或修改某些群组属性时进入群组设置进行操作
功能描述:提供用户修改群名称、群公告等群组设置的功能
输入/前置条件:点击群组右上角双人图标
需求描述:
- 群组名最多显示22个字符,如存在外部好友,在群组名前显示外部好友图标,显示20个字符,超出部分用省略号表示;点击该区域可修改群组名,群名称修改以弹窗方式展现
- 群组成员显示最多6个最早加入该群的头像,右侧显示群成员总人数;点击该区域可查看所有群成员,群成员按名字首字母进行排序,并按字母进行区段划分,点击“+”调用接口进入选择联系人页面
- 点击群公告向右箭头,查看当前群公告及历史群公告,群公告由群组管理员设置
- 开启消息免打扰会关闭该群组消息推送,弹出toast提示“已关闭消息推送”,按钮置灰,关闭消息免打扰会开启群组消息推送,弹出toast提示“已开启消息推送”,按钮为蓝
- 开启设为重要群组,弹出提示“设置重要群组成功”,该群组会出现在通讯录重要群组中,关闭后弹出提示“取消设置为重要群组”,该群组从重要群组中消失
- 退出群组后在群聊中自动推送一条系统消息“XX退出群组”
输出/后置条件:
- 点击相应图标进入相应页面
- 修改设置成功
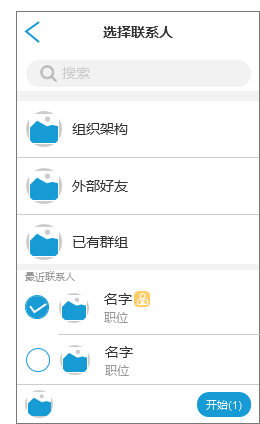
3.1.6选择联系人
在多种场景下需要添加或选择人员的接口进行快速选择,减少用户不必要的时间浪费。

用户场景:用户需要进行添加人员或选择人员
功能描述:提供用户选择人员的功能
输入/前置条件:封装形成选择联系人接口
需求描述:
- 在搜索框内直接搜索,在组织架构沿组织树查找选择,在组织架构中可选择部门也可选择个人
- 点击已有群组直接选择所有成员,不可选择单人,如已有群组中存在现群组成员,开始栏显示实际成员数(已有群组总人数-现群组相同成员人数)与成员头像
- 最近联系人按最后联系时间倒序排列,以头像+名字+职位展示,如为外部好友,名字后展示黄色图标
- 未选择人时按钮只显示开始字样,且图标上覆盖灰色蒙层,使不可选
- 已选择成员显示头像,一行最多显示6个,左右滑动查看所有头像,开始栏显示已选择联系人数目,实时更新已选择联系人数目,当删除联系人至0时,与第4点相同
- 单个选择联系人时,如该联系人已在群组中,勾选框置灰不可选
- 手势动作:点击头像栏进行选择与取消选择该联系人,点击开始栏头像可取消选择该联系人
- 手势动作:上下滑动查看最近联系人
输出/后置条件:人员添加或选择成功
3.1.7单人会话
工作中最常用的沟通是一对一单人沟通,单人会话的场景是最常见的也是最重要的,因某事双方交流进行信息的传递,无任何障碍与扰乱因素,使沟通更高效,配合未读已读,使消息必达。

需求场景:用户在需要与某一个人进行信息传输时使用单人会话
功能描述:提供信息交流沟通的功能
输入/前置条件:创建一个单人会话聊天
需求描述:
- 需求与群组会话保持一致,群名称改为名字,群图标改为头像,如为外部好友,名字前显示黄色图标;点击右上角进入群组设置,名字栏不可修改,添加成员后自动升级为群组,群名称为群组中成员名字组成,以顿号分隔,无群公告、设为重要群组以及退出群组
- 发送消息显示对方未读,点击可进行未读提醒,用户读取消息后该提示消失
- 手势动作:点击电话标志拨打云之家免费电话
输出/后置条件:
1.点击右上角单人图标进入群组设置
2.点击用户头像进入个人详情页面
3.1.8搜索
搜索作为一种快捷查找的功能,在每一个app里都是一个必不可少的功能,避免用户浪费时间,提升使用的有效性与办公的效率。

需求场景:用户在需要查找某些人或内容的时候使用搜索进行查找
功能描述:提供给用户搜索查找人事物的功能
输入/前置条件:点击进入搜索
需求描述:
- 点击搜索进入搜索框,蓝色光标保持闪烁
- 点击进入搜索框,键盘默认为弹出状态,下拉可收起键盘
- 搜索历史按时间倒序排列,最多显示6条最新搜索历史,搜索历史可一键清除
- 搜索的内容按不同内容形式区分,按照上述内容形式顺序进行排列
- 点击六个指定标签可搜索指定内容,显示指定内容,其他相关内容不显示
- 实时搜索内容,各内容只显示三条,可点击查看更多
- 无搜索结果的情况下显示“无结果”
输出/后置条件:点击查看搜索内容情况
3.1.9订阅消息
公司、协会、组织等向用户传递消息的渠道,是一种重要的通知类传递方式,帮助企业、组织与协会等向订阅用户传递消息,且不会被其他消息干扰。

需求场景:用户需要获得某些信息时可获得公司推送的公共号消息
功能描述:提供推送公司相关通知与消息的功能
输入/前置条件:管理后台编辑好公共号,进行开启
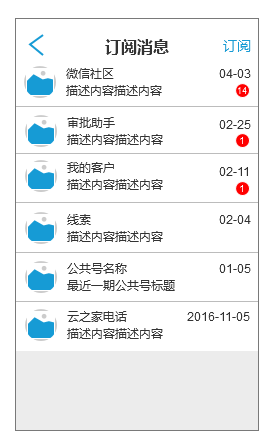
需求描述:
- 公共号消息按时间倒序排列,时间显示规则与消息一致
- 右侧显示未读消息数目,用户查看消息后数字消失
- 公共号消息名称最多显示24个字符,超出部分以省略号展现
- 消息描述内容显示一行,一行最多显示36个字符,超出部分以省略号形式展现
- 手势动作:长按某条消息可选择置顶、删除、标为已读(无未读消息不显示标为已读)
- 手势动作:手指上下滑动查看所有订阅消息
输出/后置条件:
- 点击订阅进入订阅页面
- 点击具体公共号进入公共号页面
3.1.10订阅

需求场景:用户查看订阅公共号的消息与订阅公共号
功能描述:展示用户已订阅的与可订阅的公共号
输入/前置条件:进入订阅页面
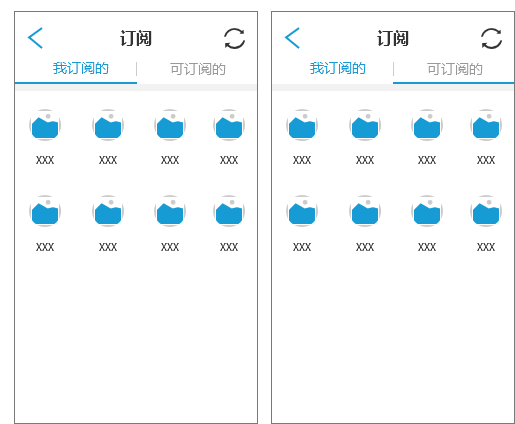
需求描述:
- 公共号一行四个,展示方式为公共号图标+公共号名称,公共号按首字母顺序排列
- 取消订阅我订阅的公共号,被取消的公共号进入可订阅中,订阅可订阅的公共号,公共号进入我订阅的
- 手势动作:点击切换tab,手指上下滑动查看更多公共号
- 手势动作:点击右上角刷新图标进行页面刷新
输出/后置条件:点击进入具体公共号详情
3.1.11详情

需求场景:用户需要了解公共号发送的内容以及该公共号定位
功能描述:发送公共号消息,介绍公共号详情,订阅与取消订阅公共号
输入/前置条件:点击公共号,点击右上角人头进入详情
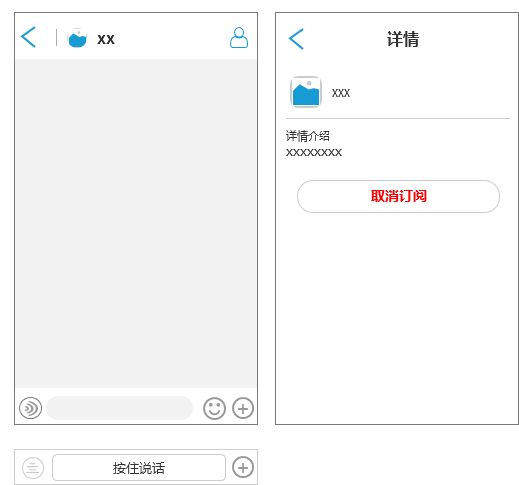
需求描述:
- 公共号消息与单人消息一致
- 点击取消订阅按钮弹出提示“取消订阅成功”,若不允许取消则弹出提示“此公共号不允许取消订阅”
输出/后置条件:订阅公共号与取消订阅公共号
3.2通讯录
通讯录是沟通的起点,将所有可能的沟通起点集合在通讯录中,方便用户进行沟通,主要是以下方面:
组织架构、重要群组、最近联系人、外部好友
3.2.1通讯录频道
企业通讯录信息不完善、找人难是企业的痛点,云之家通讯录收集企业所有成员与外部好友信息,使找人方便快捷,及时沟通协作。

需求场景:用户需要查找公司某一个人的电话号码
功能描述:提供添加好友,查看通讯录组织树以及最近联系人等功能
输入/前置条件:点击通讯录
需求描述:
- 最近联系人为头像+名字+职位的列表,按最近联系时间倒序排列
- 手势动作:手指上下滑动查看联系人列表
输出/后置条件:
- 点击添加进入添加人员页面
- 点击搜索进入搜索人员页面
- 点击新的好友进入添加人员页面
- 点击组织架构进入组织架构页面
- 点击外部好友进入外部好友页面
- 点击重要群组进入重要群组页面
- 点击用户头像进入个人详情页面
3.2.2添加同事
公司成员的离职聘用是公司正常的管理,注册云之家的同事如何进入企业云之家团队?

需求场景:在新同事进入公司后需要将其加入到公司的云之家中
功能描述:提供多种添加同事方式
输入/前置条件:管理员身份点击添加
需求描述:
- 点击搜索框通过搜索手机通讯录实时搜索号码
- 通讯录添加中,显示用户通讯录中备注名字及电话号码,按首字母顺序进行排列,右侧显示存在字母的列表,点击可快速跳转到对应字母列
- 已添加的用户“添加”按钮置灰,显示为“已添加”,不可选
输出/后置条件:同事加入到团队中
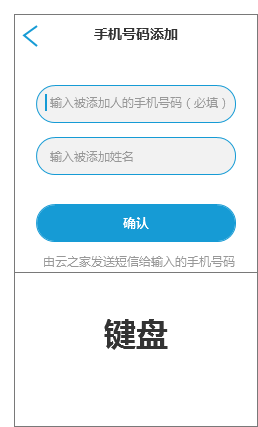
3.2.3手机号码添加

需求场景:知道同事或外部好友的电话号码需要与其在云之家中交流沟通
功能描述:通过输入手机号码与姓名将其加入到云之家通讯录中
输入/前置条件:获得手机号码
需求描述:
- 进入手机号码添加页面,键盘默认弹出状态,且为数字键盘
- 手机号码输入框蓝色光标保持闪烁,提示正在输入的位置
- 手机号码只支持国内11位号码,保持实时校验,输入正确时,数字后出现√的提示,淡入淡出2s
- 点击确认后云之家将发出专属短信进行通知,接收短信手机如安装云之家可直接打开进入云之家,如未安装则进入云之家安装界面
- 添加同事的文字提示为”由云之家发送短信给输入的手机号码“,添加外部好友的文字提示为”为了企业安全,此处添加的人员将会出现在你的外部好友列表里
输出/后置条件:添加同事或外部好友成功
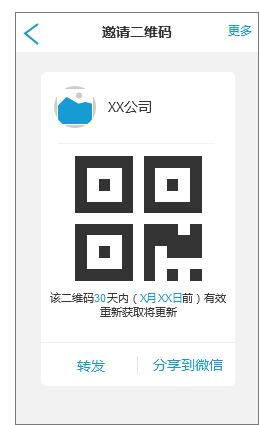
3.2.4邀请二维码

需求场景:新同事扫描二维码就可以加入到公司云之家中
功能描述:生成团队二维码
输入/前置条件:配置生成二维码接口
需求描述:
- 时间从生成二维码开始计算,二维码在30天内有效,重新进入二维码将更新
- 扫描失效二维码,扫描结果提示该二维码已失效
- 已安装云之家的用户扫描有效二维码可加入团队,未安装云之家的用户扫描有效二维码会进入云之家页面
输出/后置条件:转发云之家或分享到微信中
3.2.5添加外部好友

需求场景:用户在云之家需要和团队外的人进行交流沟通
功能描述:提供多种方式将团队外的人员加为外部好友
输入/前置条件:获取到外部好友的手机号
需求描述:
- 点击搜索框直接搜索手机号,采取实时搜索方式
- 已开通云之家的用户按名字首字母排列,已被加为外部好友的用户添加按钮置灰,不可选
- 未开通云之家的用户按名字首字母排列,以字母进行板块区分,并提供字母列快捷方式, 点击即可跳转到相应的字母列
- 点击添加弹出toast,文案标题为”已邀请“,文案内容为”邀请已发出,请等待对方确认“,淡入淡出2s,点击添加后按钮置灰,文字改为已添加
- 手势动作:手指上下滑动查看列表
输出/后置条件:发出云之家邀请短信
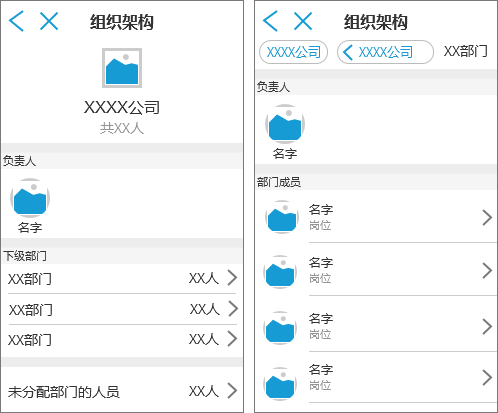
3.2.6组织架构
以组织树形式展现企业组织架构,展示公司、部门、负责人、职位、部门人数等多种信息,形象地展现公司组织架构情况,方便用户快速了解公司组织架构及查找到同事。

需求场景:用户只知道部门组织不知道对方名字和号码,希望查找到此人信息
功能描述:显示组织各部门排列顺序、人员详情等
输入/前置条件:设置好组织架构,导入团队成员
需求描述:
- 负责人为多个时,进行竖向排列,以头衔+名字的形式展现
- 未分配部门的人员主要是团队账号和暂时未分配的人员,管理员可以将暂时未分配的人员分配到部门
- 部门成员采用随机排序方式,管理员可在管理后台进行排序
- 手势动作:手指左右滑动查看完整组织路径,点击直接跳入该部门
- 手势动作:手指上下滑动查看部门的部门成员
输出/后置条件:点击查看个人详情
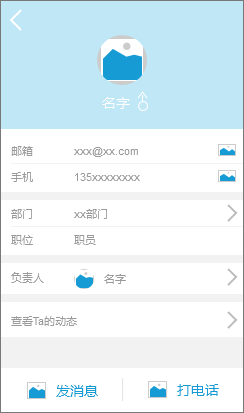
3.2.7个人详情
获取用户个人详情,包括其清晰头像、邮箱、手机、部门、职位等多种信息,方便用户进行交流沟通。

需求场景:用户需要知道某人详细信息
功能描述:展示个人详细信息
输入/前置条件:已录入个人信息
需求描述:
- 点击头像可查看用户头像大图
- 点击邮箱后的图标弹出提示“可使用多种方式打开”,列出多种本地打开方式
- 点击手机后的图标使用普通电话而非云之家电话,直接拨打用户电话
- 点击部门行直接进入组织架构中该部门路径
- 点击查看Ta的动态行直接进入Ta的主页
- 点击发消息按钮,直接进入单人会话页面,点击打电话拨打云之家免费电话
输出/后置条件:点击进入具体页面
3.2.8外部好友

需求场景:有许多公司外的客户伙伴,在云之家上进行统一管理查看
功能描述:提供多种添加外部好友的方式与外部好友的列表
输入/前置条件:添加外部好友成功
需求描述:
- 微信邀请的方式进入到微信发送成为外部好友的邀请
- 外部好友按照名字首字母顺序排列,右侧展示字母列,点击字母列的字母可直接跳入该字母所在位置
- 手势动作:手指上下滑动查看所有外部好友
- 手势动作:手指点击可查看外部好友详情
- 手势动作:长按弹出弹窗,弹窗题目为“是否解除好友关系”,文案为“解除后同时删除我在对方外部好友清单的信息,同时不再接收此人的信息。”
输出/后置条件:点击查看外部好友详情
3.2.9外部好友详情

需求场景:用户想知道某人的团队以及电话号码信息
功能描述:展示外部好友个人详情,包括团队名以及手机信息
输入/前置条件:成功添加外部好友
需求描述:
- 点击手机行可直接拨打用户电话,非云之家免费电话
- 点击发消息按钮可快速进行聊天,点击打电话可拨打云之家免费电话
输出/后置条件:进行聊天或者打电话
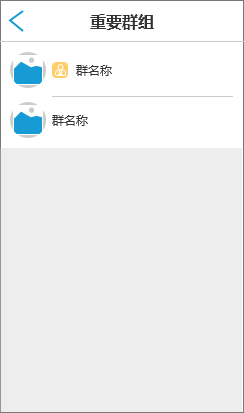
3.2.10重要群组
聊天消息与群组一多,容易将一些重要的群组给沉底,导致在需要的时候难以找到该群组,这就需要有特意收藏群组的区域,方便用户快速找到群组。

需求场景:用户需要快速找到某一个群组内来发送消息或进行其他操作
功能描述:展示重要群组的列表
输入/前置条件:在群组设置中开启重要群组按钮
需求描述:
- 群组列表按设置为重要群组时间倒序排列
- 群名称最多显示24个字符,群组中有外部好友,显示外部好友图标,显示最多22个字符
- 手势动作:长按群组出现弹窗提示“取消设置为重要群组”
- 手势动作:单击群组进入到该群组
输出/后置条件:点击进入群组
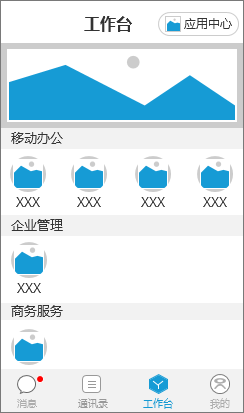
3.3工作台
轻应用让移动端与业务连接起来,由于轻应用的页面是非APP内的标准页面,工作台的页面主要是应用的展示页面、应用中心与轻应用的介绍页面。
3.3.1工作台频道
移动办公将电脑前的工作迁移到手机上,让用户不再受困于时间与空间,用户随时随地在手机上处理公司业务,让流程更顺畅,让时间更高效、让工作更方便。

需求场景:用户需要添加、使用与删除应用
功能描述:分类展示轻应用、添加与删除轻应用
输入/前置条件:在应用中心添加轻应用
需求描述:
- 工作台大图作为轮播图展示轻应用,点击进入该轻应用介绍
- 轻应用按移动办公、企业管理、商务服务、企业自建应用分为四类,每行展示四个轻应用,可多行显示,轻应用按名字首字母排序
- 手势动作:手指上下滑动查看所有轻应用
- 手势动作:长按拖动对轻应用进行排序,长按点击对轻应用进行删除,删除后的轻应用进入应用中心,应用中心按钮从打开变为添加
输出/后置条件:
- 点击进入具体轻应用
- 点击进入应用中心
3.3.2应用中心

需求场景:用户了解轻应用基本功能,添加轻应用
功能描述:应用中心,包含所有轻应用,可查看轻应用介绍,添加轻应用
输入/前置条件:开发轻应用并在后台配置
需求描述:
- 顶部固定图片介绍金蝶主题应用,点击金蝶应用介绍
- 轻应用以横向展示的方式,最多展示十个轻应用,手指左右滑动查看,点击更多查看所有该分类下的轻应用
- 分类类别为精品应用、移动办公、企业管理、商务服务,精品应用介绍形式为轻应用图标+应用名称,移动办公、企业管理、商务服务介绍形式为轻应用图标+应用名称+应用简单介绍
- 已添加到工作台的精品应用显示按钮为打开,灰底黑字,点击可直接打开应用,未添加到工作台的精品应用显示按钮为添加,白底蓝字,点击进行添加,弹出提示“添加成功”,按钮变为打开,灰底黑字
- 手势动作:手指上下滑动查看分类
输出/后置条件:点击相应图片/图标进入具体页面
3.3.3轻应用详情

需求场景:了解轻应用作用、使用截图与应用价值
功能描述:介绍轻应用详情,包括开发者、轻应用标签、轻应用简介以及应用价值
输入/前置条件:后台编辑文字、插入图片
需求描述:
- 后台编辑轻应用图标、轻应用名称、开发者名称、以及轻应用标签
- 未添加该轻应用时,按钮显示为添加,蓝底白字,点击进行添加,弹出提示“添加成功”,已添加该轻应用时,按钮显示为打开,白底蓝字,点击直接打开轻应用
- 后台编辑轻应用简介,上传应用价值图片
- 手势动作:手指上下滑动查看应用价值介绍全图
输出/后置条件:添加打开轻应用
3.3.4搜索

需求场景:用户通过搜索快速找到所需要的轻应用
功能描述:通过搜索应用名称和或类别快速查找到含有关键字的轻应用
输入/前置条件:点击搜索
需求描述:
- 进入搜索,键盘默认为弹出状态,点击其他区域收起键盘
- 未输入文字时,搜索栏显示文字为“搜索应用名称或应用类别”,输入文字,点击键盘中的“搜索”,如无搜索结果显示“无结果”
- 搜索结果按轻应用加入时间倒序排列,未添加到工作台的轻应用按钮显示“添加”,蓝底白字,点击添加,弹出提示“添加成功”,按钮显示为“打开”,白底灰字,已添加到工作台的轻应用按钮显示“打开“,点击直接打开轻应用
- 搜索出结果过多,手指上下滑动查看搜索结果
输出/后置条件:添加或打开轻应用
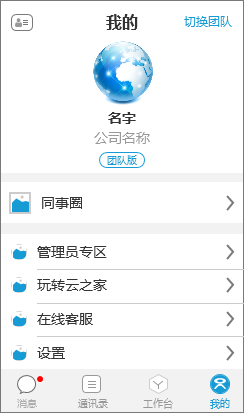
3.4我的
3.4.1”我的“频道
个人设置与系统设置是app必不可少的一项。

需求场景:用户在”我的“中进行个人信息编辑以及系统设置
功能描述:进行个人信息编辑与系统设置,其他信息入口
输入/前置条件:点击”我的“
需求描述:
1.“我的”展现形式为头像、名字、公司名称、团队标签
输出/后置条件:
- 点击左上角图标进入我的名片页面
- 点击头像进入个人设置页面
- 点击切换团队进入切换团队页面
- 点击进入同事圈
- 点击进入管理员专区
- 点击进入玩转云之家
- 点击进入在线客服
- 点击进入设置
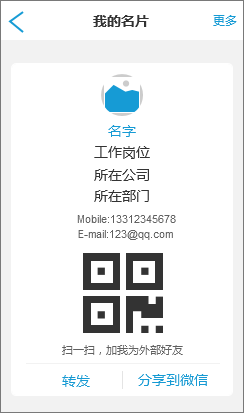
3.4.2我的名片

需求场景:通过分享名片让其他人扫一扫来将自己加为外部好友
功能描述:显示个人信息,生成二维码
输入/前置条件:点击”我的“中名片图标
需求描述:
- 点击二维码,显示出二维码大图
- 点击转发,进入到选择联系人页面
- 点击更多,弹出底部菜单,进行保存图片与扫一扫
输出/后置条件:将名片转发或分享
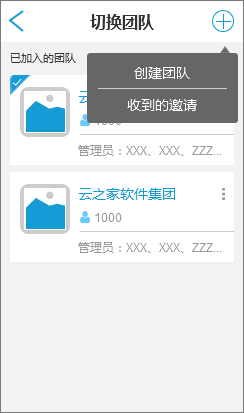
3.4.3切换团队

需求场景:用户点击切换团队进入到其他团队中
功能描述:创建团队、接受团队邀请、切换团队
输入/前置条件:已加入团队
需求描述:
- 团队以团队图标、团队名、团队人数、管理员名字展示,当前选择团队以团队左上角勾选展示
- 存在多个团队时,当前选择团队排首位,后续团队按名字首字母排序,上下滑动查看
- 团队管理员最多显示30个字符,多余字符以省略号展示
- 手势动作:手指点击右上角+号可创建团队和接收团队邀请链接
- 手势动作:手指点击右侧┇弹出弹窗,可选择“设为常用团队”、”退出团队“与”取消“,如为团队管理员,”退出团队“改为”解散团队“
- 手势动作:手指点击某一团队可切换至该团队界面
输出/后置条件:切换团队成功
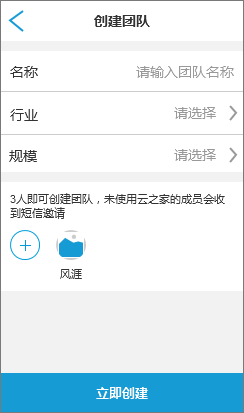
3.4.4创建团队

需求场景:创建团队加入同事进行交流
功能描述:进行团队创建,填写名称、行业与规模,发送短信邀请给成员
输入/前置条件:点击创建团队
需求描述:
- 点击名称行直接弹出键盘,“请输入团队名称”文案消失,显示光标
- 点击行业,跳入行业选择页面,点击规模,跳入规模选择页面
- 点击+号跳入选择联系人(外部好友)页面
- 一行最多显示4个头像,左右滑动查看所有头像,点击头像上的“—”可取消选择该成员
- 成员不足3人点击立即创建提示“成员人数不足,请继续添加”,成员已足3人点击立即创建,已使用云之家的成员立即加入团队,未使用云之家的成员会收到短信邀请
输出/后置条件:创建团队成功
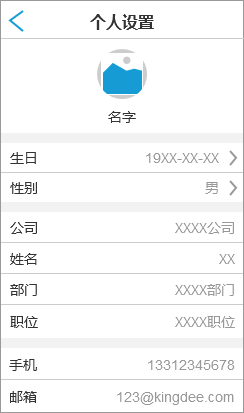
3.4.5个人设置

需求场景:用户对生日、性别进行设置,添加某些字段
功能描述:查看个人详细信息,可更改生日、性别和添加字段
输入/前置条件:点击“我的”中头像
需求描述:
- 手势动作:手指点击头像弹出弹窗,弹窗题目为“请你选择要进行的操作”,选项为“拍照”、“选择照片”和“取消”,分别调用本地相机和相册
- 手势动作:点击生日行,弹出:

默认为当前日期, 滑动选择日期,也可直接点击数字进行更改
3.手势动作:点击性别行弹出弹窗,弹窗选项为“男”、“女”和”不设置“
4.公司、姓名、部门和职位字段本人不能修改,需管理员进行管理,点击姓名、部门和职位字段所在行时弹出提示语“本团队人员信息由管理员维护,不允许个人修改”
输出/后置条件:个人设置修改成功
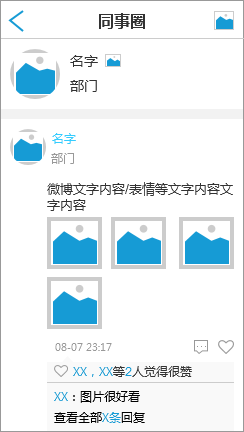
3.4.6同事圈

需求场景:进入同事圈查看同事的微博内容,自己是否有点赞或提及/回复
功能描述:微博大厅(所有人的微博集合地),写微博、点赞与回复、个人微博主页的入口
输入/前置条件:点击同事圈
需求描述:
- 右上角图片为写微博的图标,点击该图标进入写微博的页面
- 当前用户名字右的图片为点赞或提及/回复的图标,点击该图标进入页面
- 点击用户头像热区进入用户主页
- 微博大厅的微博按时间倒序排列,时间规则为:时间为当天的直接显示时间,如11:00;消息时间为当年日期显示当天日期与时间,如02-04 11:00;消息时间非当年显示年月日与时间,如2016-11-05 11:00
- 未点赞时图标灰框白底,点赞后变为红色,同时点赞人数实时增加一人
- 点赞人数实时记录,显示所有点赞用户的姓名
- 点击回复图标进行微博回复,回复中显示最新回复的4人回复内容,点击查看全部X条回复下拉列表,显示所有回复
- 点击回复中某一条回复内容可对该条回复进行回复
- 手指上下滑动查看更多微博
输出/后置条件:
- 点击用户头像进入个人详情页面
- 点击进入收到的赞页面
- 点击进入写微博页面
- 点击进入动态详情页面
3.4.7收到的赞

需求场景:用户查看谁赞了我并对提及与回复我的微博做出回复
功能描述:展示赞、提及与回复的列表
输入/前置条件:点击同事圈中点赞与回复的图标
需求描述:
- 收到的赞列表中展现形式为点赞人头像+名字+赞了这条动态+用户微博内容+点赞时间
- 收到的赞与提及/回复列表按时间倒序排列,时间规则为年月日时分秒
- 提及/回复列表中展现形式为提及/回复人头像+名字提及我+微博内容+时间
- 手势动作:手指上下滑动查看列表
- 手势动作:手指点击微博内容进入该条微博内容页面
输出/后置条件:点击进入动态详情页面
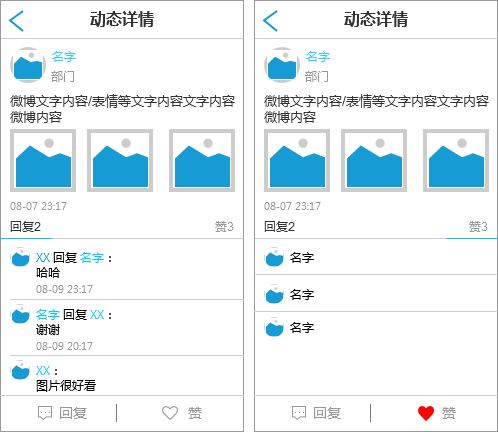
3.4.8 动态详情

需求场景:用户查看微博具体详情
功能描述:展示动态具体详情,回复与赞的列表,进行回复与赞
输入/前置条件:点击具体某条微博动态
需求描述:
- 动态详情展示形式为头像+名字+部门+微博全文+时间+回复列表+赞列表
- 动态与回复时间规则为:时间为当天的直接显示时间,如11:00;消息时间为当年日期显示当天日期与时间,如02-04 11:00;消息时间非当年显示年月日与时间,如2016-11-05 11:00
- 回复列表中回复内容按时间到序排列
- 回复数包含他人回复用户与用户回复他人
- 点赞数实时更新,点击赞图标,图标由灰框白底变为红色,点赞数+1
- 手势动作:手指上下滑动查看回复列表与赞列表
- 手势动作:点击回复行对该条回复进行回复,点击回复图标对该条动态进行回复
输出/后置条件:回复或点赞成功
3.4.9 发动态

需求场景:用户编辑微博内容进行发送
功能描述:进行写微博、插入图片、加表情、@他人、插入话题、插入地点等微博操作并发布微博
输入/前置条件:点击发动态图标
需求描述:
- 进入写动态页面时键盘保持弹出状态,光标保持闪烁状态
- 在图片图标添加第一张图片后为图中形式,此时可点击+号或者点击图片图标进行图片添加,图片最多可添加9张
- 图片图标可选择图片或拍照,表情图标可加表情,@图标可他人,#图标可添加话题
- 位置图标可获取当前位置
- 微博内容编辑完成点击发送可发布微博,发布完成显示发送成功
输出/后置条件:微博发布成功
3.4.10管理员专区

需求场景:管理员进入管理员专区了解管理员职责与管理方法
功能描述:介绍管理员职能
输入/前置条件:点击管理员专区
需求描述:
- 序号可进行动态扩展,随管理员技能数变化而变化
- 点击不同箭头跳入具体技能页面
输出/后置条件:点击进入各技能长图页
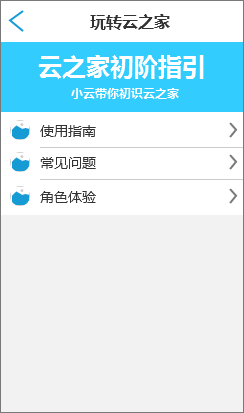
3.4.11玩转云之家

需求场景:刚加入云之家的用户阅读玩转云之家中的文档了解如何使用云之家
功能描述:提供使用指南、常见问题与角色体验的文档
输入/前置条件:点击玩转云之家
需求描述:
- 云之家初阶指引为固定图片,可进行更改,不配置链接
- 点击不同箭头跳入具体技能页面
输出/后置条件:
- 点击进入使用指南页面
- 点击进入常见问题页面
- 点击进入角色体验页面
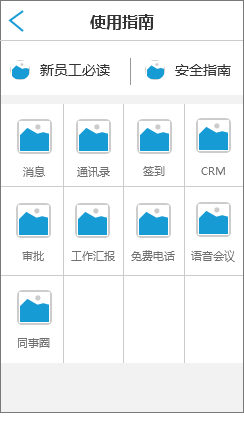
3.4.12使用指南

需求场景:用户进入使用指南中了解功能如何使用
功能描述:介绍功能以及轻应用如何使用
输入/前置条件:点击使用指南
需求描述:
1.功能及轻应用数可动态扩展,每一行四个,从上往下排列,页面无法显示完全的情况下,手指上下滑动查看更多
输出/后置条件:点击进入具体介绍页面
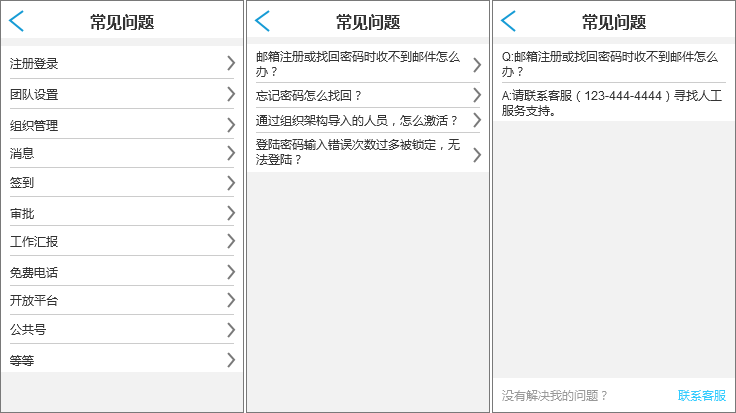
3.4.13常见问题

需求场景:用户获取某些常见问题的解决方法
功能描述:以Q与A的形式来展示常见问题与解决方法
输入/前置条件:后台编辑QA
需求描述:
- 类别从上往下展示,页面无法显示完全的情况下,手指上下滑动查看
- 根据用户点击次数获取常见问题频率来进行排序调整,按访问频率高低排列
- 一级页面显示问题类别,二级页面显示具体问题,三级页面显示QA
输出/后置条件:点击进入具体页面
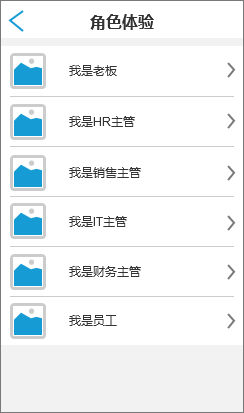
3.4.14角色体验

需求场景:在不清楚对工作有何帮助的情况下获取云之家对自身岗位的价值
功能描述:展示云之家对六大岗位的价值体现
输入/前置条件:点击角色体验
需求描述:
1.后台编辑排列顺序,上传角色图片
输出/后置条件:进入具体H5快展
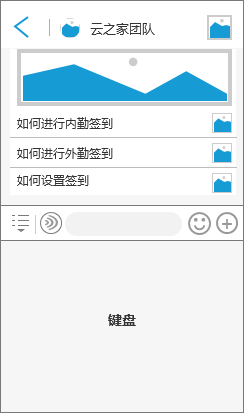
3.4.15在线客服

需求场景:在使用云之家出现问题时与云之家客服进行交流来解决
功能描述:创建云之家团队公共号来发布云之家消息,与用户交流
输入/前置条件:管理后台配置云之家团队公共号
需求描述:
- 云之家团队与公共号消息保持一致
- 右上角图标为手机图标,点击手机图标可直接拨打云之家免费电话给客服人员
- 点击在线客服进入云之家团队,键盘默认为弹出状态
输出/后置条件:与客户进行交流
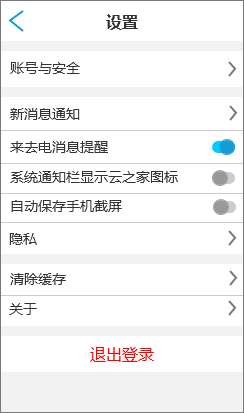
3.4.16系统设置

需求场景:用户在对云之家进行某种系统操作时使用设置
功能描述:对系统设置通知提醒、账号安全、截屏与退出登录,展示隐私、关于等内容
输入/前置条件:点击设置
需求描述:
- 消息提醒、显示图标与保存截屏功能由开启关闭按钮控制,点击按钮选择开启或者关闭
- 手势动作:手指点击“退出登录”退出当前账号,进入到登录页面
- 手势动作:手指点击向右箭头进入相应页面
输出/后置条件:
- 点击进入账号与安全
- 点击进入新消息通知
- 点击进入隐私
- 点击进入清除缓存
- 点击进入关于
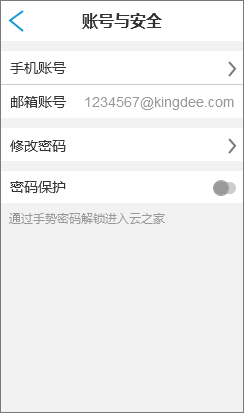
3.4.17账号与安全

需求场景:用户修改账号以及密码等安全操作时使用账号与安全
功能描述:进入修改手机账号与修改密码,开启关闭密码保护
输入/前置条件:点击账号与安全
需求描述:
- 邮箱账号为固定账号,不可修改
- 密码保护按钮选择开启或关闭手势密码
- 手势动作:点击向右箭头进入具体页面
输出/后置条件:点击进入具体页面
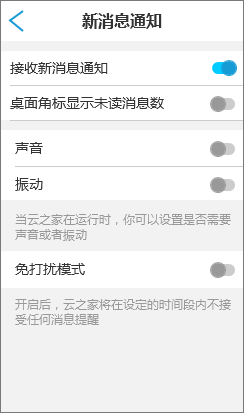
3.4.18新消息通知

需求场景:用户在设置消息通知的方式时使用新消息通知
功能描述:进行推送通知、桌面角标未读显示、设置声音与振动与免打扰
输入/前置条件:进入新消息通知
需求描述:
- 接收新消息通知为后台推送通知开关,接收新消息通知设置时需配合开启手机通知提醒权限
- 桌面角标进行未读消息数显示,同步显示云之家消息中的未读消息数目
- 声音与振动开关为云之家运行过程中新消息通知形式
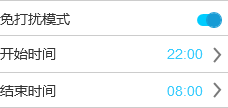
- 开启免打扰模式:

开始时间不得与结束时间相同
输出/后置条件:设置新消息通知成功
4其他产品需求
4.1性能需求

4.2兼容性需求
云之家初始发版会在安卓、IOS、WEB同步发布,兼容系统版本与浏览器版本如下:

4.3统计需求
统计需求亦可称之为数据需求,一方面,在后续的运营计划中,数据能有效地帮助运营的小伙伴进行拉新、留存以及促活,另一方面,数据也能帮助产品经理发现用户在使用过程中出现的问题,从而进行流程的优化与布局的提升,提升用户体验。
数据的收集需要依托于埋点,数据的分析则通过数据工具,主要有两种,一种是第三方数据分析工具,如友盟、TalkingData,快速接入但无法针对关键数据在突发情况下的异常分析;一种是自有开发数据工具,可对需要观测的数据进行实时跟踪,对产品进行及时调整,这需要在代码层次进行开发。
云之家在初创阶段可使用第三方工具来收集用户分布、用户留存、活跃用户数、注册数与下载数等,同时也可以使用代码跟踪关键数据,后续进行自有数据分析工具的开发,应对更为复杂的情况,获得更为准确的数据。
结语
产品思考
1.消息
随着移动化与信息化进程的深入,企业内部与外部沟通越发密切,信息的有效流通有利于加强企业间与企业内的练习,降低沟通成本。
企业内或企业外主要的沟通形式是三种,第一是个人与个人之间的交流,第二是群组中多人的交流,第三是企业对员工之间的通知与交流,三种形式的交流衍生出三种不同的云之家产物——单人消息、群组消息与订阅消息。
工作中由于事务的繁多,很多时候会将重要的事情给遗忘,同时不直接查看轻应用会将轻应用的情况忽略,这时候需要一个统一的地方来收集需要稍后处理或遗忘忽略的消息,待办通知很好地将这部分消息储存,等待用户进行查看与处理。
2.通讯录
通讯录是一个企业组织架构的体现,是企业组织架构的可视化,形象展现企业的组织结构、部门结构、员工信息、外部好友信息等信息
作为企业组织架构的体现,展现企业的组织信息、用户的信息、外部好友的信息,同时打通上下游接入外部好友,巩固外部关系,重要群组、最近联系人与公共号可快速进行沟通交流,强化通讯录功能,支持快速找到内外部联系人进行沟通交流。
3.工作台
作为与业务连接的重要纽带,轻应用使云之家区别于通讯软件,定位于移动办公软件。
轻应用的成熟使用使传统的PC办公方式发生巨大改变,部分业务从PC进入移动端,时间与空间的限制逐渐减小,用户随时随地可以进行移动办公,处理业务。
4.我的
作为设置及其他介绍的集合,必不可少的一环。
个人信息的展示及修改,系统的设置,平台资料的介绍,使用户更快上手云之家,使云之家更符合用户的使用习惯,获得最佳的用户体验。
个人想法
这篇产品需求文档是笔者完成的第一篇完整的产品需求文档,完整只是想说它写完了,而不是说它写的完整,该有的东西都有了。有许多的东西并不是我从很多篇文章里看看就能拿来用的,因为我并不了解它的作用,这需要有实际的经验,在实际的生产过程中来总结。何况我也认为完整的产品需求文档并不一定是好的产品需求文档,只有与程序员、运营、UI等伙伴达到共鸣,让他们与自己获得最佳的工作体验,它才是一篇好的产品需求文档,这需要在在工作中了解各岗位小伙伴的习惯了。
由于时间与个人经验问题,我省略了一部分页面的展示,保留了主功能路径的页面,根据其他文档的介绍将功能与需求进行表述,没有进行相关的业务说明,未串联业务与相关功能,主要是我对这方面业务也不是非常清楚,特别感觉是业务路径很短,需要将好几个功能进行集中说明业务才能完整,这样也就不好归纳于某一个功能下了。
写完这一篇,老实来说,我是有一些感受的,关于页面,说清楚每一个按钮、每一个提示说明、每一个区间、每一个图片是什么意思,点击有什么反应、前置与后置流程是什么等就行,这样写出来的文档清爽简单,其他小伙伴看起来也会比较舒服,另外也清楚页面的作用。但从另一个角度来说,因为有时候只有产品经理清楚这个功能是用来解决用户的哪一个需求,而如果业务与需求不进行描述的话,其他小伙伴就不了解真实的需求,完全只能根据产品需求文档来设计,一定程度上会影响最后的成品。
所以仔细思考后,我认为一篇好的产品需求文档应该有以下方面,我的且看且珍惜吧[苦笑]。
- 页面(数字标示需要进行说明的按钮、图片、热区、说明文案等)
- 需求场景(简单的人物故事说明)
- 需求对应功能
- 业务说明(业务的流程)
- 页面说明
- 前置后置流程
- 补充说明(有其他需要说明的进行补充)
作者:风涯,产品小白,有一年多项目助理经验,求职产品。
本文由 @风涯 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒
佩服!请问作者转行了吗?
大神
大神,我想拜你为师
大神,你的流程图是用什么工具画的?Visio吗?
写的还行,学习一下
交流产品 我微信hao123ali
非常的棒。是作者自己公司的需求文档拿出来还是上面的需求是练手?
没有,只是就产品来进行练手的
前置后置流程就是页面交互吧? 这个用线框图连接起来是不是会更加好 功能需求和产品需求有啥区别呢?
谢谢 很有用
堪称模板,点赞
这个文档不错 , 尤其对新人来说。但是你们公司没和你签保密协议么?原型通常都属于公司保密级文档,你这样放上来有泄密之嫌哇。
您好,请问每个页面的原型图是用什么画的啊?
就用Axure画的
堪称PRD的模板标准!谢谢作者,收下学习了
谢谢,我也是从模板来的,你可以自己发展一下,根据团队特点吧
好东西收藏了
谢谢
看不到
啊,什么情况呀,要不你问问人人的客服吧
为什么打开后全白屏了 什么都看不到了
我也不清楚,要不询问下人人的服务吧
文章内容一闪而过,全空白,看不见了
可能需要问一下人人的服务了
需求文档不需要这么多的原型图吧?讲清需求,业务逻辑更重要,个人见解,请轻喷
需求文档还是需要把原型画出来,一方面便于开发理解,另一方面对产品整体有一个认知,也是个人见解,勿喷
看不到
看不到?
厉害,不错滴
谢谢
不错 赞一个 顺便收藏了 😉
谢谢
赞一个,顺便问一下您是在深圳么?有兴趣做人脸识别相关的产品么?
你好,我们可以加一下微信聊聊,我在深圳,微信号:The_old_and_the_time
试了下,微信号还真的有这么一个 😯
点个赞! 😉
谢谢