复盘我的半年产品工作——设计篇

本次的分享可能没有什么高深的设计理念,更多的是作者在实际产品工作对设计中所遇到问题的经验总结。enjoy~
作为一只产品汪,平时的一项主要工作就是需求设计,通俗一点就是进行“功能设计→流程设计→需求文档编写”的过程。在这半年的工作中,经历了大大小的若干需求设计,虽有一些成就感但在复盘之前的需求设计时还是发现诸多问题:比如一个很小的功能,甚至一个网页按钮的设计……
本次的分享可能没有什么高深的设计理念,更多的是我针对设计中遇到的问题总结的东西。正如坊间流传的“成功有很多种方式,但是失败的原因却惊人的相似”,如果你正好与我有同样的经历,希望你能够从我的工作中吸取一些经验教训。
过多的关注用户完成的任务,而忽视用户完成任务的过程
有些“油腻”的人经常会告诫职场人士:“领导在乎的只是结果,不管过程”。现实中我们都或多或少的受到这句话的影响,所以在工作中也会过分关注结果而忽视过程,我就是其中的一员。但在产品的设计中,如果仅仅是为了解决了一项用户需要完成的任务,那可能就会产生不好的结果。
案例展示
曾经主管要求我设计一个存草稿的功能,我当时想着这个功能不是很简单嘛:增加一个存草稿的按钮,或在页面跳转时触发系统存草稿的提示,再让程序员哥哥开发出一个存储功能,实现要求妥妥的。当时一方面为了减少开发人员的工作量,另一方面为了减少文档编辑(我承认这才是重点O(∩_∩)O~),就没有更改提交过程的校验规则,直接复用。
不出所料,开发的时间确实很少,但是上线后就出现问题了。不少用户吐槽需要填写完整才能保存草稿,而这种方式和之前正常提交过程没有什么区别,这样那些只想保存部分内容的用户就不得不按照系统提示完成全部内容的录入。
如果当时设身处地的以用户的角度进行思考,结合多种现实场景,那像这种不佳的用户体验就完全可以规避,减少不必要的二次开发。
按钮需要美观布局,也要考虑设计规范
这里的设计规范指的不是UI设计规范,而是一个产品基于现有功能的设计方式。当这个产品其他页面的按钮都如此布局,用户也习惯了这种操作方式时,除非你决定对产品所有页面进行改版。这样即使你觉得这个按钮放在这里不合适,那也得统一这种设计风格。
案例展示
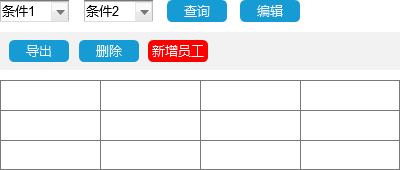
之前设计了一个网页产品(这款网页产品中大部分页面都有表格)相关的需求,为了减少固定区域的空洞感觉,我把“新增员工”的按钮放置在了固定区域,如下(原型)图:

但刚把需求文档给开发主管看时,就被开发指出了其中的错误:紧挨表格的区域是固定区域,如果按钮不可复用的话,最好不要放置在该区域。
原来开发为了减少工作量会在底层预先写好某些区域,因为“导出”、“删除”等操作在每个表格页面均会涉及,所以就将这些按钮写死相应区域内。然后“新增员工”并非每个表格页面都使用,所以最终还是把该按钮移除该区域。
设计功能时,想一想会涉及到哪些用户、哪些端口、哪些页面
我设计需求时经常会犯一个毛病:想好一个功能流程后,就立刻着手设计页面,然后完成需求文档。以至于在这个过程中忽略了一些页面、端口(web端、移动端)的设计,经常会出现返工的现象。
最近,当设计完流程逻辑后,我会有意识的开始暂停后续工作,思考这个功能会涉及的页面、用户、端口,返工的现象也慢慢少了很多。
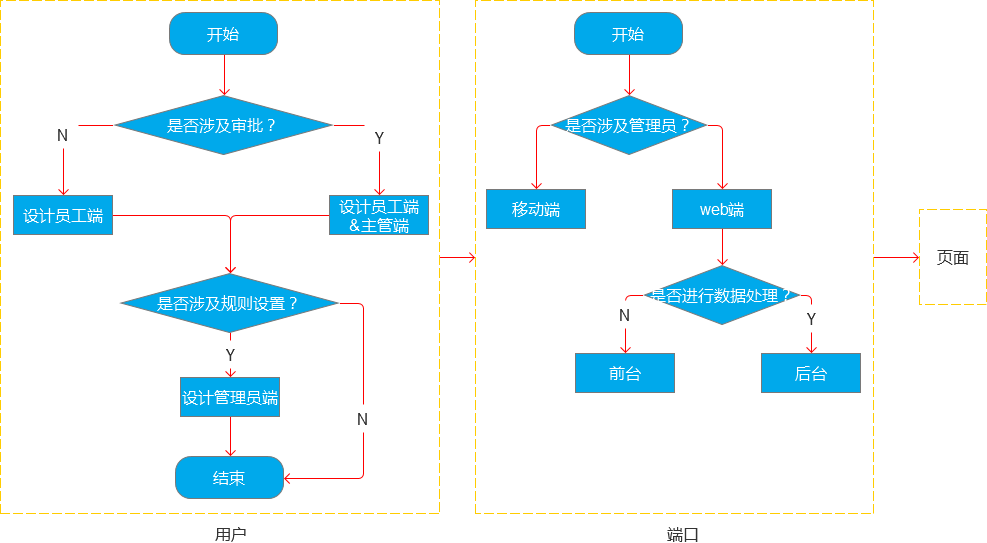
以员工管理产品为例,我会按照如下方式进行思考:

从“用户”到“端口”再到“页面”,在需求设计时我们就很清楚地统计到要设计哪些页面,进而减少遗漏情况的发生。
原来的产品逻辑,不一定是正确的
一些人包括我在内在接触一个新产品想快速掌握时,习惯把该产品现有逻辑、操作流程等都给整理统计起来。特别是刚刚进入一个新公司时,我们会特别想做出一些成绩得到领导的赏识,恰恰是这种“急功近利”让我们会全盘接受地接受现有产品的逻辑、流程、数据统计等,问题也在此埋下了种子。
一次对原有功能进行优化时,我只对一些交互做了修改,没有对数据统计的方式进行思考,就在送测环节时,测试同学提出了一大堆问题:**数据规则错误了!**数据统计单位不正确……
当时我一脸懵逼:这不是我设计的啊!(题外话:作为需求的负责人,测试出来的问题不管是不是自己的那都得认领去解决,而不是推脱给其他同事)。后来,我和开发同学着手对原有数据统计规则重改,才通过了这次测试。
结语
这次分享的主要是设计思维方面的内容,正如文章开头所说的“没有高深的理念”,甚至你也会觉得有些形而上学,但我还是想传达这些理念。当然,在未来的日子里,我会尽自己所能针对具体的设计案例向大家进行详细分析,分享自己的心得。
感谢大家的阅读,下周我将会分享“我的半年工作复盘——心态篇”的文章,希望大家继续关注~
相关阅读
作者:兮兮(想当作家的不知名产品汪),微信公众号:孤身旅人(ID:gushenlvren)。
本文由 @兮兮 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的非常不错,很有收获,希望能够一起成长!
感谢支持,以后我会继续努力。一起成长 😉