需求评审会:一个神奇的会议

文章从交互设计师的角度出发,分享了作者站在交互设计视角上面对需求评审会议的看法。
引子
前天听到了坐在我背后的产品小姐姐和UI小姐姐,关于某一个需求的激烈讨(si)论(bi)。最后的纠结的点是:
“我在需求文档里写这么清楚,而且你需求评审会也没有提出来,现在又说有问题?”
“你这个文档本来就没写清楚,而且会上那么短时间不可能发现这些细节问题,总要要具体设 计过程中才会发现。”
突然觉得,需求评审会是个很神奇的会议。
情况大概就是:
交互设计师:你这个业务逻辑有问题吧,少了这样,这样还有这样的情况,体验太差了。
UI设计:为什么页面结构这么复杂,跟我们目前根本不是一个风格的东西。
开发:你确定要这么做?开发难度很高啊,周期可能会很长!
运营/市场:你这样的目的是什么?你确定用户会喜欢?我觉得没有卖点啊。
然后就需要产品经理一个个耐心的解释需求,然后耐性消失开始卖萌耍贱,直到被逼死后大家勉强达成共识!
由于本人是一名交互设计师,就谈谈交互设计师对需求评审会的一些想法。
会前准备
1、尽可能充分的理解需求
一般在需求评审会之前,产品经理会提前将需求文档发送到各个岗位手里,那么交互设计师其实从这个时候,工作就已经开始了,产品经理提供的产品需求说明文档,是交互设计师开展交互设计的主要依据。因为最后的交互方案肯定是需要满足需求文档里的所有功能的。
所以要尽可能的去理解产品的背景、业务、设计初衷等信息,这会帮你奠定之后的交互风格。
2、整理出自己需要的需求功能列表
交互设计师在了解了需求的背景目的以后,要着手对需求文档进行拆解和梳理,梳理的目的在于去掉文档中多余信息,将交互相关的罗列出来,通过XMind、脑图等思维导图工具进行分类整理,形成比较直观的功能列表。
3、整理成多维度的需求
对于整理出来的功能列表,更多的是构思中的产品架构,是思维上的,对设计师来说,并不能直接使用。因此,交互设计需要对功能列表进一步的加工,打破功能纵向上的联系,完成功能横向上的关联。
简单来说,就是将各个独立功能需求进行连接。将零散的需求能够成为一个整体。
以上说的可能比较抽象,我们看一个案例:
需求:开发一个餐厅的点餐系统。
我们将需求套用至上面的三个步骤中:
步骤1 尽可能充分的理解需求
这部分工作,就是在会前,我们应该充分的去了解需求的背景等相关信息。
比如:
餐厅为什么需要打破原来的点餐规则,因为工作效率?互联网+的噱头?还是有其他不可抗力的因素?
这样的需求背景就会影响到整个系统的交互设计风格,如果是因为效率,那么你的交互更应该注重效率,把步骤尽量简化,如果是因为蹭互联网热度找一些噱头,那么你可以设计更加酷炫的交互方案,加入一些动效、过场动画等。
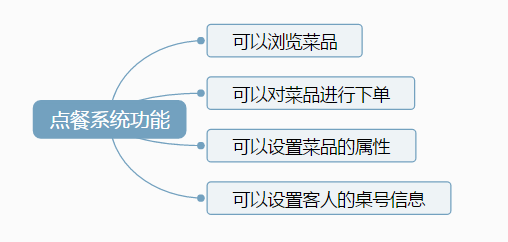
步骤2 整理出自己需要的需求功能列表
这部分我们需要借助一些思维导图工具来帮助自己整理,请看下图:

上方我们根据需求文档对点餐系统的功能进行了整理,整理完后,可以让你页面布局的时候,能够更加直观,不会漏掉该有的功能点。
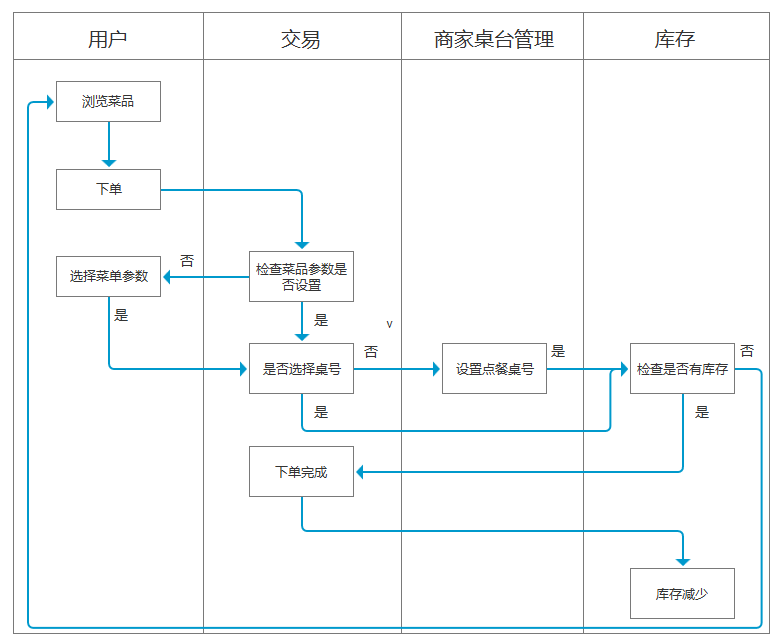
1.3 整理成多维度的需求
第三部分的内容就是把需求进行多维度的整合。还是一样,看下图:

当你将所有功能点用业务逻辑图进行整理和关联之后,你会发现,第二步骤其实还漏掉了一部分内容,那就是系统是否有库存概念,如果没有库存了要怎么办?有库存的情况下在什么时候对库存进行增减,是下单后?还是支付后?这些都是需求不确定的因素,也影响到你页面之间的交互逻辑。
因此,在需求评审会议之前,对需求进行三步走的分析、拆解和整合是很重要的,如果在时间充裕的情况下,可以画一些线框图在需求会上进行交互大方向上的讨论。
2.会议上
评审会上,首先肯定会由产品经理会对主要功能需求与特殊功能需求进行阐述,这个时候,交互设计师就要把自己所理解的需求与产品经理所描述的需求进行校对,看看其中是否能到了产品经理的预期值。对于需求有疑问的地方,在会上提出并进行探讨。
上面也提到了,如果在时间充裕的情况下,可以画出一些线框图来进行讨论。评审会的作用不仅仅是产品经理对产品功能和业务向其他人员单向输出的过程,也是交互设计师明确需求,在脑海中把需求向界面转化的过程。所以在这个时候,如果有一部分界面的线框图来帮助自己阐述对产品界面交互的构思,那么对于确认最终的交互设计方向会很有帮助。
当然在这个过程中肯定会有很多建议与不同意见,这都是很正常的现象。那么就说几点在会上讨论的时候该注意的东西:
1、不要纠结于某个细节点:
会议人员多的时候,容易陷入大家集体纠结于某个细节点,比如,第三方登录之后,是否需要另外设置昵称?这样的需求点并不重要,完全可以在会后直接与产品讨论决定即可,在需求会上纠结于这样权重的问题的时候,无疑是在浪费生命。
需求评审会是一场产品经理完整的描述功能需求,讨论技术实现方案以及评估工期时间节点为主的一场会议。不要忘记会议初衷!
2、允许一定程度的发散:
如果同时负责两个以上产品的时候往往会有这种情况,就是之前某个做过的产品的某些逻辑可以直接拿来复用,这个无可厚非,既节省了时间成本也节省了人工成本;但是出于业务的差异性,如果讨论的过程中,突然某个人想到了之前的某个业务流的问题并发起了谈论,那么暂时不要阻止,允许他有思考的时间,或许你可以在讨论中发现以前没有发现的有意思的东西,当节点到了之后,那么拉回来,继续我们刚才没有继续完成的问题,继续讨论。要允许一定程度的发散。
3、切忌陷入开发讨论
在评审会上,很多时候会确定技术实现方案,但是绝对还没有涉及到具体开发细节上,这个时候陷入的开发讨论很多时候都仅是开发人员出于下意识的跟产品经理抱怨开发难度过高,时间周期可能会很长。但是往往过后开发人员细想想,开发难度远没有想象中的复杂。
所以在会上可以讨论技术实现方案,比如用源生开发、用H5套壳开发,亦或者混合开发等技术方案层面上的讨论。切忌陷入开发细节的讨论。
总的来说,交互设计师要在会议上确认交互界面设计方向,尽可能详细的了解功能与业务逻辑,解答需求梳理过程中的出现的问题。
评审会后
评审会后交互设计师就开始进入交互设计的阶段,但是并不建议立马开始设计,要预留出一定量的时间对在会上新接收到的新的需求理解进行消化了整理。在充分理解需求之后才开始着手设计。
沟通很重要!
在设计过程中,如果有遇到一些模棱两可的问题,一定要及时向相关人员再次明确。尤其是一些开发上的问题,在你不确定能不能实现的情况下(更多时候是取决于想不想实现,据说程序员世界没有实现不了的功能),一定要找相关人员提前进行沟通,否则一旦无法实现,可能会导致整个交互方案被否定。所以,多多沟通吧。
这是我对需求评审会的一些理解与建议,希望对新人们有所帮助。
以上。
本文由 @endlishted 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不存在,不管怎么说任何
为什么是在填完桌号后才检查是否有库存?
交互设计师和产品经理的区别是什么呢?
PM更注重需求的可行性,也就是需求本身,他们前期需要做大量的调研去决定某个需求是不是进入产品的迭代周期。而交互本身关心业务逻辑和用户体验。在产品决定需求要做的时候,不是去否定需求,而是挖掘这个需求的根源,去把需求用功能提现的更完美。
赞!
我们进行产品需求评审时,UE都已经出来了,更多的时候是UE结合PRD在那里讲,感觉实际操作流程和理想的产品设计流程还是有些出入,如果只是单纯的拿着需求在那里讲,估计研发的同学又不高兴了
是的,开发希望看着更详细的交互稿来评审需求。所以产品经理往往考虑的很不周全就把东西丢给交互做,然后交互出了挺完整的方案后去评审,有挺大概率需要做大调整。这样交互的工作量就大了,感觉几乎不需要产品经理,尤其是那些没有产品感的产品经理。这样一来,交互设计师就要提前去跟开发接触,探讨实现能力,工作量不小啊。开发觉得光有产品文档,后续变化空间还很大,搞不好就有坑,这个作为设计师我也可以理解,但是一定有一些基础的东西可以先决定的,而不是把需求评审和设计评审堆在一起来解决。
哈哈,跟我现在组织需求评审的流程差不多,会上先讲需求,然后美工把页面如何设计表述一下,再和开发大致确认是否技术上有问题,没有的话大家就稍微脑洞一下,最后全场乐呵呵地结束评审会。
这就厉害了。大家立即达成共识的那种吗。。
有些能立刻达成,有些还是需要会后再继续沟通确认,毕竟会也不能开太久,细节也不能讨论太多。
流程图是Axure画的吗?
是的,偷懒了,就AX随意画了一下。 😡
就作者想通过整理需求进行多维度的分析很赞赏,额,发现一个小点:1.3那张需求图来说,判断逻辑应该先判断库存,再选择菜品参数的,觉得那张图就有些出入
这就涉及到具体业务了,毕竟我这个案例是随意想的,并不严谨。
但是我们换个角度考虑,如果是先判断库存的话,仅存最后一份菜品的话,客户A先进入选择菜品参数,导致客户B显示没有库存,但是最后客户A放弃了没有下单。那么菜品的库存又变成1,结果就是客户A和客户B都没有下单成功,有可能导致库存一直变动,所以抛开具体场景,业务逻辑上来说,应该是要以下单的动作作为扣取库存的信号是比较合理。
我们的处理逻辑:先判断菜品库存参数,当然下单也会再次判断库存