彻底抛弃WORD!教你用Axure快速输出高质量的PRD

画原型图是产品经理的基本功,但很多PM画了几年的原型,仍然不能高效、准确的输出一份原型。很多人都在纠结PRD应该怎么写,写到什么程度,粗了怕遗漏需求,细了没时间不说,别人还不看。
作为产品经理,我们到底应该输出一份怎样的PRD,又如何做到最“低成本”的方式,输出最轻便、完整的PRD?
一、Axure 版PRD 还是 Word 版PRD
到底能不能直接用auxre输出PRD这个问题,很容易引发争论。
在回到这个问题之前,我们再明确一下PRD的目的和作用:
为了向团队说明业务解决方案,并试图让相关方都能理解而且支持这一解决方案,以及在开发过程中有条不紊的推进方案的落地执行。
PRD的问题不在于如何写而在于让团队能够理解业务,以及开发过程中如何被传递与执行。真正困扰我们的是一个很尴尬的现象:
“写多了大家未必都会看,写少了又怕别人不懂”。
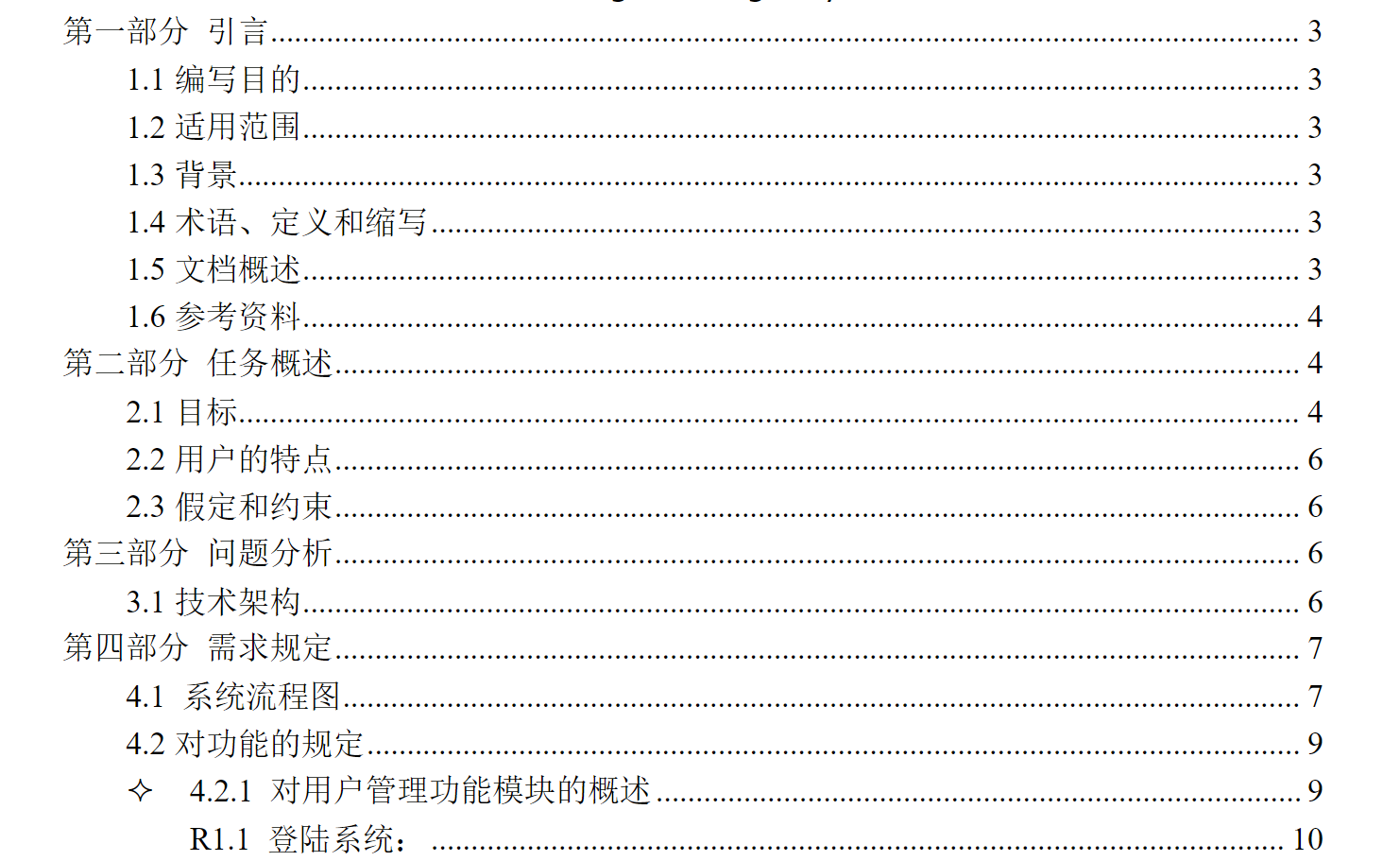
关于PRD,最开始几乎所有人都是用WORD,我们也能很容易搜索到各种模板。一般说来,PRD都是从目的、范围、背景、功能需求、非功能需求这样一种逻辑组织语言,如下图所示,最终会形成一份结构清晰的需求规格说明书。

PRD 结构图
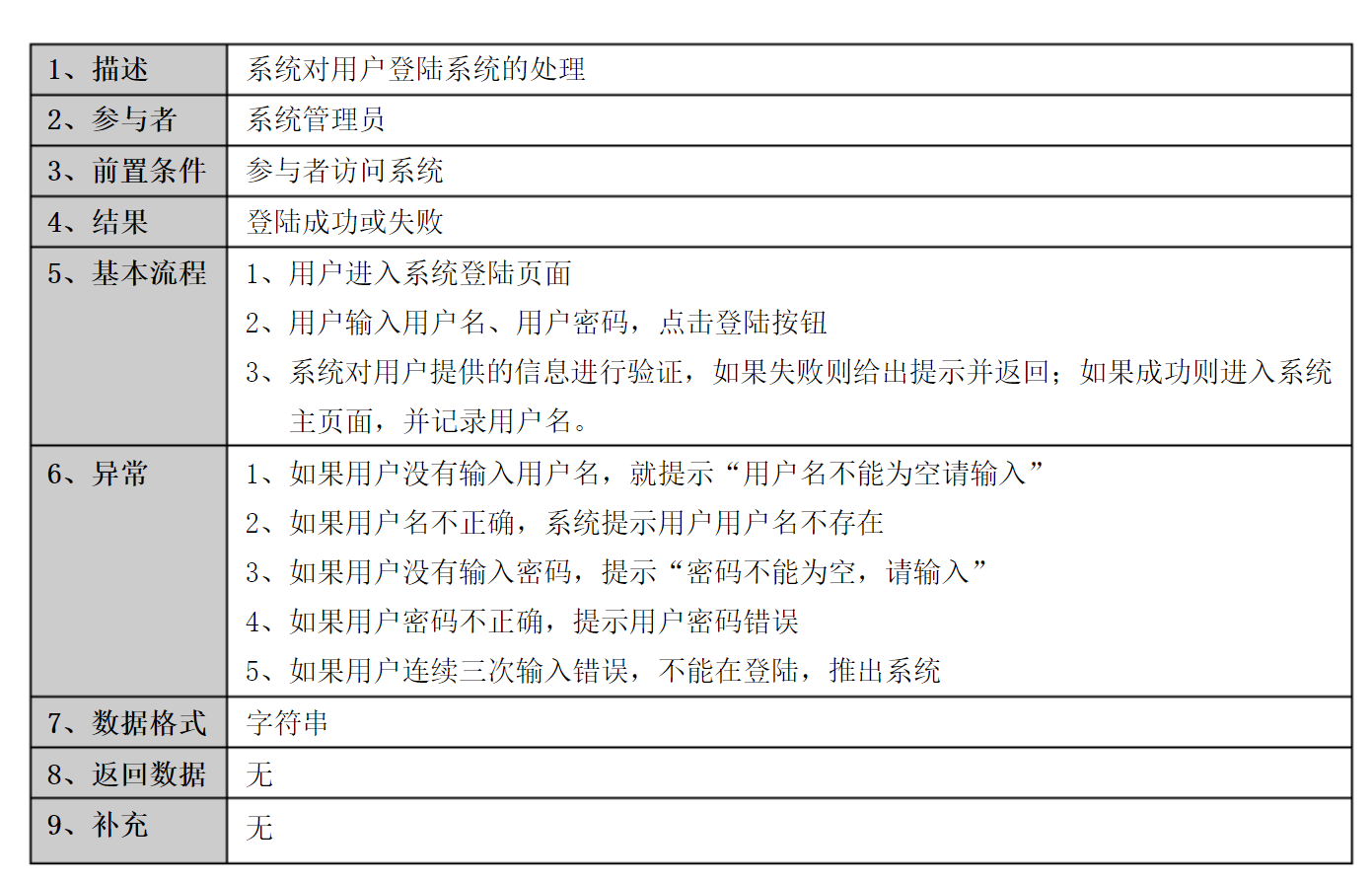
在描述需求的时候,通常用“输入”—->“输出”的逻辑关系阐述用户需求,并且用“表格”来呈现完整的需求列表。

用户登录
WORD输出的文档,最大的优势就是有一个清晰的目录大纲,一眼过去就能大致明白这一个“项目”的范围,要做那些事情。
之所以今天很多人在反对这种格式文档,原因在于这种“项目交付式”的需求规格说明书已经跟不上节奏,其撰写和阅读的效率太低,写和读都非常的痛苦。而且非常局限,很难真正理解一个产品的全貌,传统的软件工程面向的是项目交付,而不是我们今天大力倡导的以用户为中心的产品思维。
曾经负责过一个项目,应甲方要求,洋洋洒洒输出六万余字的PRD(一式三份打印出来,推在桌上蔚为壮观),依然感觉意犹未尽。这种巨幅的PRD文档,在传统软件领域,极为普遍,但尴尬的是,这种文档往往写完就束之高阁。
对一份PRD来说,没有什么比可读性还重要的事情了。
PRD的作用就是为了帮助能够阅读到它的每一个人,都真正理解并推动执行。
是时候抛弃线性描述的WORD了,互联网下的产品经理需要更高效的专业工具和工作方式。从现在出发,我们的目的是让你的PRD相对轻便,别人愿意看,自己也不太“痛苦纠结”。
我们要让团队的每个人很清晰的知道当下处于什么境况,我们要在什么时候做到什么样子。

x 产品 PRD v1.0
可以参考以下的方式来设计一个清晰的文档结构:
- 版本摘要:为什么要做这个版本,要做什么,什么时候做好;
- 变更日志:让你的团队成员知道你“又做了什么手脚”;
- 产品原则:通用性的规范,需要遵从什么标准,什么要求,做成什么样;
- 功能结构:“用图来描述”你现在想要改动“个人资料”模块还是订单页面;
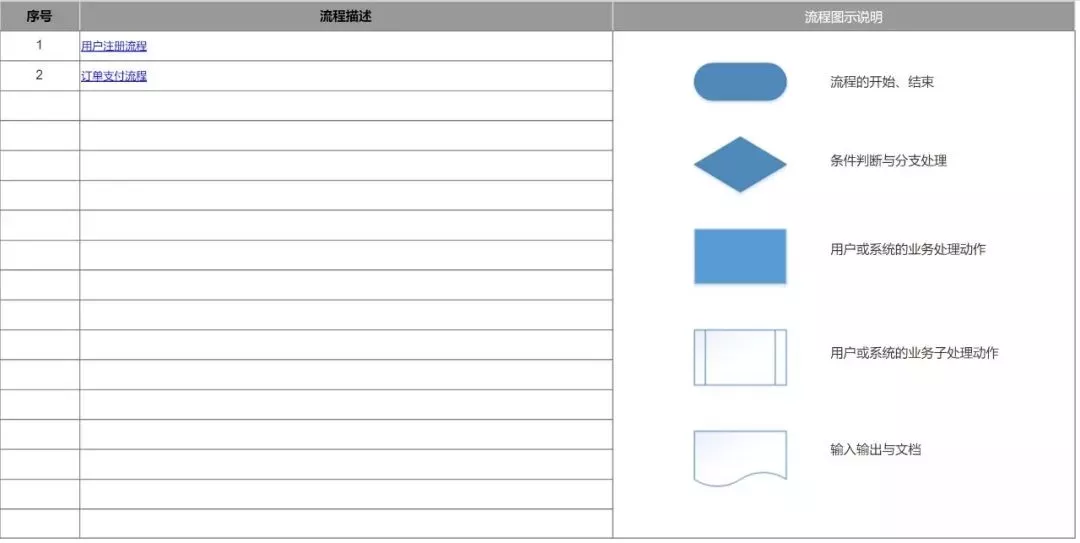
- 关键流程:涉及到的关键业务流程;
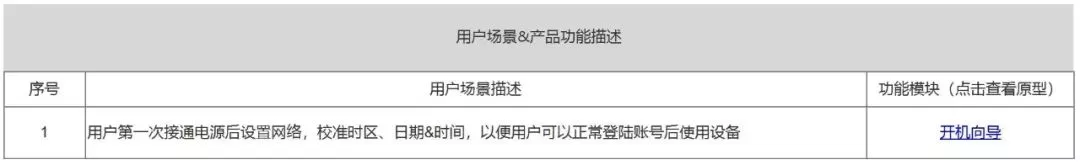
- 故事板与原型:用场景化的语言描述某个功能是什么,配合适当的例子,让团队成员真正理解这个场景下的用户行为。
注:这是一个真实项目改编的模板,源文件可点击文末的下载连接下载。
二、设计一个清晰的摘要追踪版本
PRD的目的就是为了在团队内外的高效沟通,也就是,作为承上启下的沟通工具和载体,PRD文档会有强烈的指引性和归档性,PRD的版本管理就至为重要。
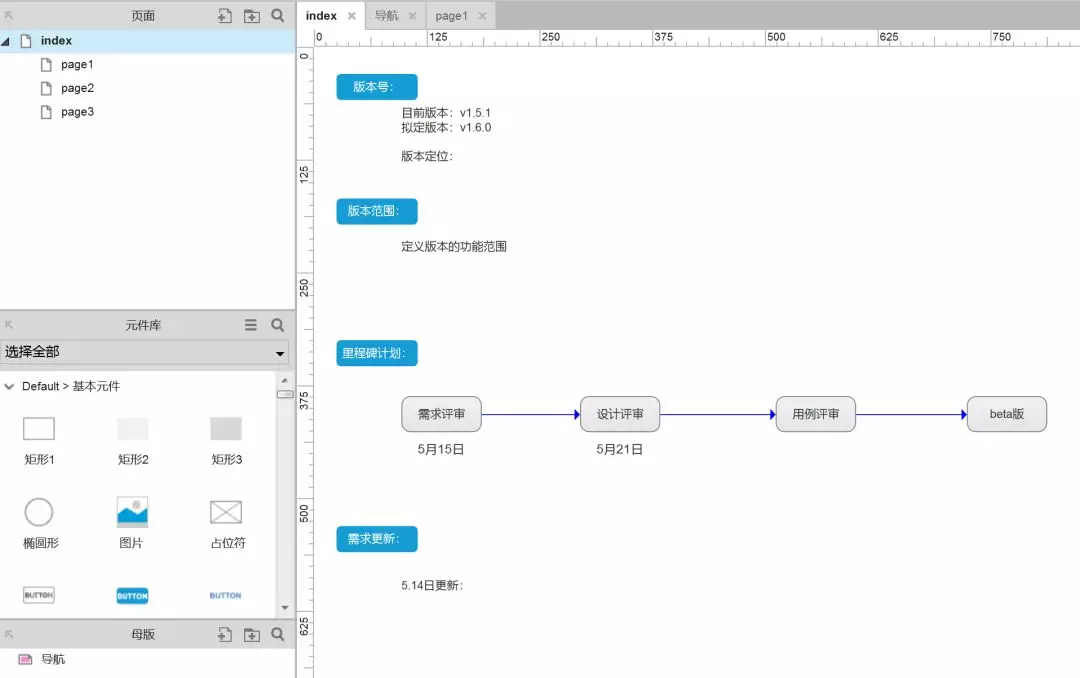
版本摘要是一个非常好的方式,清晰的列出当前的版本号,版本范围和需求变更过程,以保障产品需求的及时同步和追溯。
你的目的只有一个,就是让所有人都能一眼就明白这个版本的概貌,能清晰的知道要做什么,也知道你又改了什么,更重要的是,这个结构的第一步描述了整个版本为什么要做的原因——需求的出处,以及产品的价值。

版本定义实例
你可以用内联框架设计要给主页,阅读者可根据你的设计快速理解整个项目。
通过定义版本摘要,不仅可以作为团队版本迭代的指南,也是进度跟踪的工具。引领整个团队正确的理解项目。视不同的情况,不同的产品(业务)类型,版本的摘要有完全不同的内容,如果是甲方的项目,还可以把项目架构,沟通机制都作为一个摘要来传递。
还有一种很不好的情况就是让原型文件通过QQ、邮件进行分享。
实际上,你完全可以在内部搭建一个小的站点,让整个团队“在线”访问axure原型,即可实时同步整个进度。
类似坚果云等同步工具也是一个方式好的方式。
基本原则就是:不要让原型文件满天飞。
三、任何一个产品迭代过程都需要有明确的里程碑计划
里程碑计划,简单的来说就是什么时候能够到达目的地。

很多公司可能配置了专职的项目经理,产品经理只需要获取到项目的推进计划并跟踪结果的输出即可。而在一些创业团队,产品经理有时候会兼顾项目的角色,作为整个项目的牵头人,项目的里程碑计划非常重要。
在这种工作环境下,需要保证整个团队(从上到下)对进度节点的一致认可和知悉,并尽可能的严格按照计划来执行。否则,极容易出现场面失控,一口又一口结结实实的锅,会让PM们吃不完兜着走。
产品经理一定要有强烈的结果意识,时刻关注项目的进度情况,并尽早启动相关的风险预备计划,时刻准备应对可能的失控局面。
具体到项目进度的编制、执行和控制,是另外一个话题,暂且略过。
四、准备应对需求变更,但不要想着去控制变更
任何人写的PRD,都不能确保覆盖所有场景,更不能确保没有变更,变更是正常的,没有变更则是一种意外。
(题外话,对产品经理来说,自己能意识到这一点没有什么用,关键是能打造一个“敢”于变更的环境。)
所有应对和管理需求变更的“奇淫技巧”,首先要的是能够从心理上有所准备,能够摆正心态正确面对需求的变更,然后才是通过恰当的手段管理需求变更——不要想着去控制变更,一字之差之间有很大的不同。
对于大型的项目,建议把需求变更作为一个独立的模块进行管理,并一定要建立完善的需求变更流程和环境,一旦需求变更失控,则整个项目就会处于一种混乱状态,甚至直接导致项目的失败。
产品经理应该成为需求的唯一出口,理想的情况是,没有被产品经理接受的变更不得进入实施阶段。
要做到这一点,不但要求产品经理在专业技能方面比较过硬,也需要产品经理想尽办法打造一个合理的项目环境。而后者,往往更重要。

需求变更实例
一定要及时记录所有的变更,包括那些不被采纳的变更。
五、设计一个全局的产品规范
产品经理应该尽早制定一份产品的基本原则,什么能做,什么不做。当然,这里可以完整的描述从体验角度需要遵从的基本规范。

全局交互实例
这里没有太多的建议和参考,你的产品原则,既可以是战略性的,也可以是产品功能性的,可以大到决定产品方向,可以小到颜色字体。
制定产品规范(原则)的目的,是为了保障产品的体验一致性。更重要的是,保护你的产品不出现意外。产品经理应该尽可能的从多维度制定规则,但不要过于复杂。
越是方向上的东西越是要简单。例如:微信,如果倾向于发信者的立场,在后续的版本过程中更多的维护发信者的体验;如果是倾向于收信者的立场,则一定在保障发信者的体验。
任何产品都很难照顾到产品的所有角色,必须明确产品的侧重点是什么。不满足所有用户的产品才是好产品。
六、设计一个靠谱的产品结构
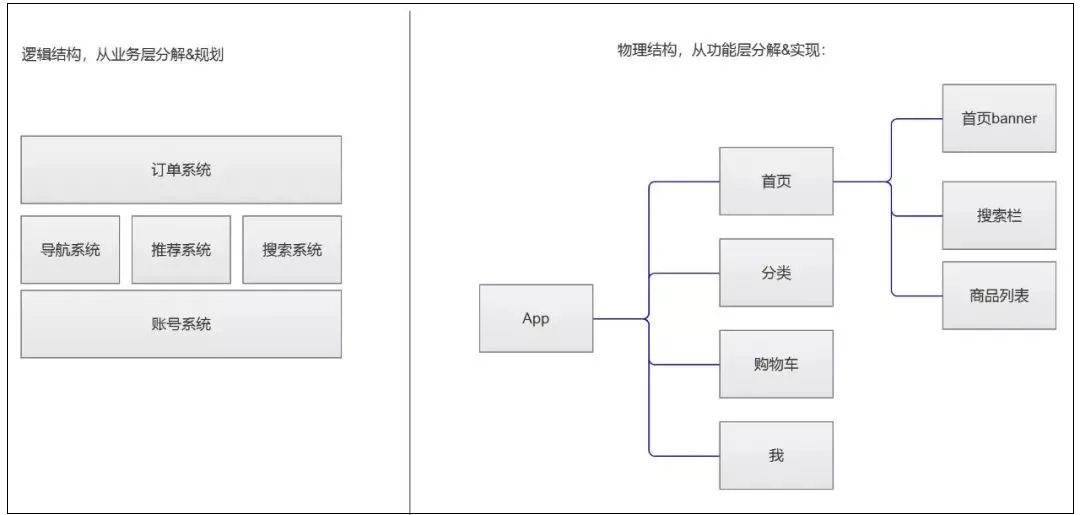
想象一栋楼,你能看到有地基、柱子、横梁、墙面、屋顶,这个楼之所以不会轻易垮塌,就是因为这些部件构建了一种稳固的结构——物理架构。你一定很快就能想象得到,房子要能适合居住,就得有进排水(系统),得有电力供应(系统)等等,这就从逻辑层来构建一栋楼的结构。
从这样一个粗糙的描述里面,你应该能够理解,所谓架构,就是把各个部件进行归纳汇总,提炼抽象,并通过适当的链接方式打造成一个稳定的形状,满足人们的实际需要。
在你面对一个产品/一个需求的时候,应该能在脑海里勾画出模型,什么东西是4个桌腿,什么东西是一个桌面,4条腿和一个桌面如何共同构建和支撑这个业务的稳定运行。

功能架构
通常情况下,一份PRD中,只需从物理结构层详尽的描述“功能结构”即可。
实际情况是,有的时候你并不需要画一个结构图,因为产品的结构可能已经千年不变了,这个版本也可能仅仅是修复一些问题,甚至只是把方形的用户头像改成圆形——因为你的老板觉得好看。
产品架构不仅是能支撑当下的业务,也要能具备适度的扩展性和容错性。
七、流程,还是流程
越是复杂的系统,越是推荐把流程图做一个目录,不但是引导阅读者,而是检查遗漏的方法。
产品经理在绘制流程图的时候,尽可能的遵从通用的规范,并养成养好的习惯。好的流程图,可以快速让整个团队熟悉理解业务,并优化业务。

业务流程实例
梳理业务流程的步骤,估计没有多少经验的产品经理们都能想象得到,先要去调研,然后画成图,在这个过程里面会有确认,完善的工作。
调研的过程是为了解决who、what、why、how以及where的问题:谁,在什么情况下,做了什么事情,这个事情需要什么前置条件,又输出了什么,这个事情在哪里完成的?
但这极可能陷入形式主义性质的错误,这种调研仅仅是在知道“用户现在怎么做?”最后极可能得出一个流水式的糊涂账。
产品经理需要的是探索更深层次的问题,为什么要这么做,为什么不这么做?
流程的基本意思是指水流的路程,也就是工作进行中的次序或顺序的布置和安排,由两个及以上的业务步骤,完成一个完整的业务行为的过程。
对一项业务来说,从它的输入到最终的结果,理论上来说就是一张流程图就可以画完整,但为什么不这么做呢?
没有多少人可以一口气看完一张横跨多个业务角色、多个业务部门的流程图后,能有一个全局的概念。这种形式的流程图,会让人陷入一种不可收拾的泥潭中。
产品经理不仅仅是要知道每个环节的流程,更要理解整个业务的体系,并协助团队成员从全局来理解业务逻辑。你需要把业务的核心剥离得出来,抽象出多个可以支撑业务的关键支点。只有先搭建了一个好的戏台,人物角色才能够全面铺开。
在你的脑海中想象一串葡萄的样子,你的业务流程图也应该是这样,一条主线若个支线无数节点。每一项业务通常都能找到它的关键支撑点。
比如:O2O项目,我们可以抽象归类出“受理、派单、接单、回单、回访”5个业务动作,通过这5个基本的业务动作,能够让整套系统流转不同的业务单据,能够支撑多个的业务角色,而不是简单粗暴的让流程跟着单据走,不能演变出新增/删减一份单据都需要重新定义、修改流程的局面。
实际上,你应该发现,对产品经理而言,是先有业务,再做框架,然后是功能,最后是过程。一定要避免直接操刀把一个产品拆分成多少个模块,模块多少页面,页面内是什么按钮。
axure可以轻松输出流程图,通常情况下都可以不用visio等工具绘制流程图。
少用多种工具的思路,是让你把一个工具用到极致,并从繁杂的工具中解脱出来。
八、用故事板描述需求,而不是只有功能
所谓的用户故事,就是描述用户想要实现的功能,最简单的说法,就是“谁想要干嘛”。

用户故事
产品经理们的PRD文档会出现“写了没有人看”的尴尬,一个重要原因就是用户需求的描述方式。
你写了很多也足够细致,但读文档的人却始终没有办法进入角色。过于技术化的描述让人昏昏欲睡没有思考的欲望,根本在于阅读者不能通过角色置换想象一个用户在干嘛,要干嘛,以及为什么。
随着业务复杂性的提升,“需求清单”会变成像裹脚布一样让人不愿意忍受。根据用户的业务场景写成故事板,而不是列出一张“需求清单”。这么做的目的是为了保证团队能够理解、认同为什么要这个功能,以及用户是怎么做的,并引发团队的思考。
产品经理描述的功能需求(故事板),应该尽量用团队可以理解的业务语言来描述,而不是描述诸如字段,存储的技术语言。
作为产品经理,必须把重心放在用户所能理解的问题上。你解决的是用户的问题,而不是程序猿们的问题。比如:页面响应速度这个问题,产品经理可以描述为“启动页3秒后自动跳转到首页”,而忽略“响应速度”本身是个什么概念——原因在于你的用户并不能理解你的响应速度,而你应该像你的用户一样思考问题。
故事板并不是为了追求完整性,而在于它能够被理解和有价值。所以,不太建议过于在意“故事板怎么描述”这个问题,这可能不是最重要的是问题。
关键是场景覆盖的程度,覆盖越广,适应性会更强,程度越深,可能用户的体验相对会更好一些。产品经理需要在不同的版本里面权衡在什么版本做什么功能,二八法则可能是你很好的一个工具。
想办法让你的团队在你的文档里面“看见”用户的具体行为动作,在每个人的脑海中构建出一副生动的画面,你的PRD才会有活力。
九、别再把原型粘贴进WORD
前面已经大篇幅的系统介绍了一份PRD包括的内容,包括如何设计结构,如何跟踪进度,甚至好包括需求的变更管理。
接下来,我们再看如何写具体的需求。
Axure 足够你完成任何的需求描述,别再费神的再折腾一份word文档了。
你完全不需要纠结是用标签,还是用auxre元件的“说明”来描述截图的功能,这里唯一重要的就是这份PRD的用户能不能看懂,以及他们如何看。如果没有阅读axure的习惯,那你需要开展相关的培训工作。

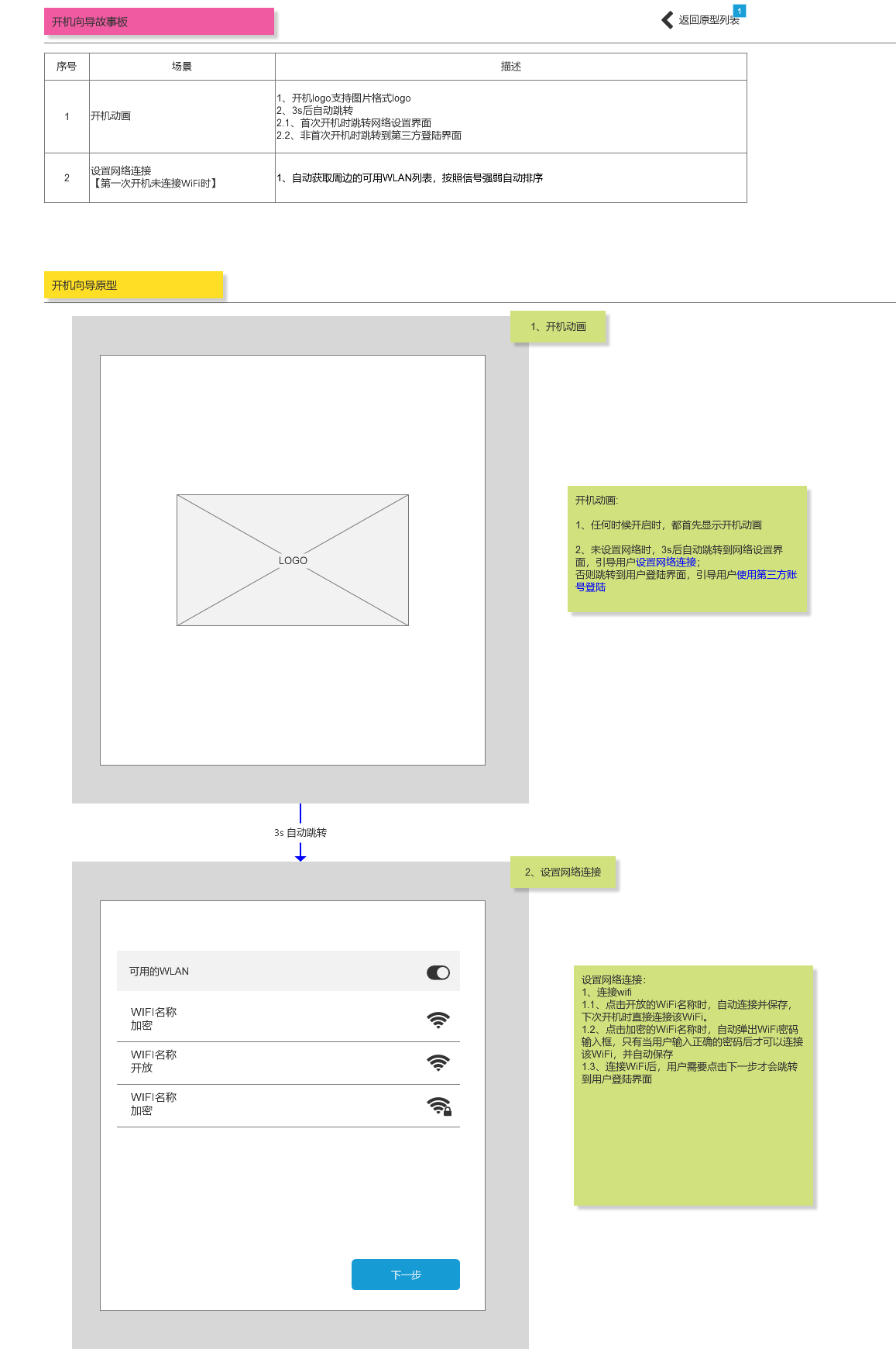
功能说明实例
在这里例子里面,我补充了“故事板”,列举了要完成开机的这个过程里面要包括那些环节,每个环节要实现什么功能。
然后再每一个页面直接,我设计了相关的跳转动作和跳转机制,并通过标签来描述每一个细节,包括toast的时长、密码的输入动作、WiFi的状态转换,等等。
在整个界面,你可以细致的展开每一个动作,每一个细节,包括异常的处理逻辑。这描述功能性需求的时候,会涉及到一些交互动作,甚至你可能会想到一些创新性的设计。文字已经不能满足你的时候,那就做一个动效,动态面板不能满足还可以用两个,实在不行就做一个GIF。
不要设置过多的交互,而通过一些辅助说明是个不错的选项。
交互动作通常只有设计会被误解,方案难以推进等情况下使用,设计交互动作的其中一个目的本身就是为了更高效的工作,如果这个交互动作不能让你高效,那就很可能并不是非常必须的工作。
功能的描述没有固定的模式和格式,把事情说清楚,并遵循一定的逻辑即可。要注意的是,不要再一个页面把所有的功能都表达出来,很多时候设计页面跳转是非常必须的。
还记得上述的流程图吗?
像一串葡萄的样子。

努力设置一个良好的逻辑表达业务关系
十、5个技巧足够你用好你的Axure了
1. 保持原型的组织性和命名规范
Axure提供了许多选项来保持项目的组织性。比如:页面快照,可以让你快速组织一个树状结构,母版在命名后可以排序等等。
规范的命名是原型被容易理解和维护的关键所在,任何一个页面一定要与最终研发出来的产品一致。比如订:单详情页、登录页,这些都是非常规范的命名。在原型维护时,就可以通过搜索框快速定位。——效率值千金。
实际上,规范的命名应该下沉到元件级。更为理想的情况下,下游可以直接延续上游的定义规则,整个团队可以基于一个通用的语言来构建整个团队流程。在项目发生意料之外的事情时,规范性的原型设计,可以帮助他人顺利地介入然后接管事务,以便保持项目的健康。
理想状态下,一个原型应该是清晰易懂不需要解释的,特别是在跨地区协作的时候。
2. 母版是效率之王
任何工具,包括纸和笔,都只是将你的想法,传递给别人的一种形式或是工具。不要在这个环节投入过多不必要的精力,尽可能的设计模块化、继承化的东西。
母版正是这种思路的完美体现。
任何一个App都有很多页面,多数情况下页面的结构是一致的,不同的是页面元素。而且还有一些功能,也会在不同的页面出现。
有的人就不假思索的直接复制粘贴来完成这项工作,不但效率低,而且容易出错。更好的做法就是制作一个母版,直接拖拽极可。

母版设计实例
母版可以理解为一个可以复用的页面,你在设计页面的所有元件、交互和技巧都可以在母版中使用。
母版设计好,可拖放在页面的任何位置,统一修改维护,母板有更新,所有用到该母版的页面都会更新。整个原型的维护更新就会变成非常便捷,而且不会出错。
母版的另外一个好处是可以触发事件,在一些情况下,通过母版触发事件是非常高效的设计方法。但是,不要把过大的组合对象变成母版,而是应该把多个母版变成一个组合对象。
3. 系统自带的元件足够完成绝多数的设计
元件作为axure的基础,是表达原型的基本元素。一个完整的元件库,能够让你的原型看起来更真实。很多人就开始热衷建立一个自己的 Axure 组件库,网上也能找到大量的元件库。
但实际上,你很可能并不需要这么做。大多数情况都可以通过自带的元件库完成工作,更激进一点的方式,直接用占位图即可。
对原型而言,绝大多数都不需要(也不应该)去追求原型的仿真美观程度,而应该在于表达思路,完善想法上面,icon这一类的工作是设计师的范围。

“朴素”原型实例
对PM而言,用最朴素的方式表达产品思路更重要,也就是你并不需要为原型付出额外的精力。
从此以后,别再去满世界找“元件库”了。
4、一个元件可以搞定的事情,绝对不用两个
axure的原型因为是元件组成,所以当你每添加一个元件到你的项目中,也就意味着未来的维护需要耗费更多时间。
因此,原型一定要简化。一个元件可以搞定的事情,绝对不用两个,多一分力气都不要花在“原型”的设计上。这一点,实际上要求你对工具的每一个特性都非常熟悉。
比如:在button上再组合一个文本标签,这样带来的麻烦是修改命名、设置交互,甚至移动都是需要操作多个元件,而且导致元件文件过于臃肿。这种做法很常见。
还有一种奇怪的现象就是,使用两个面板实现互斥性操作。A面板操作B面板,这种设计在多数情况下都是蹩脚设计。这种情况可能是对面板的操作还不太熟悉,任何元件都可以直接转换为动态面板,动态面板可增加多个状态,直接设置每个状态的跳转即可。
设计一个选项卡只需要一个动态面板即可实现,而不是通过多个面板的交互进行切换。动态面板很常用也很好用,通常都是用来做一些交互动效,比如轮播图,选项卡等。
但是不要滥用,滥用指的是在不需要的情况使用面板,在可以用的时候又不用。
5、掌握基本的快捷键
- 组合元件:ctrl+g。多用组合,在axure 8种组合可以直接设置事件,且组合可以复用;
- 锁定元件:ctrl+k;
- 平移元件:按住shift拖动元件;
- 复制元件:按住ctrl拖出一个复制的元件;
- 垂直或水平复制新元件:按住ctrl+shift后拖动元件。
十一、模板下载
本文是从一个完整的项目裁剪的模板,不够完整,只是为了表达你可以考虑尝试这种架构让你的PRD更可读,也便于管理。
百度云盘下载链接:https://pan.baidu.com/s/16IFHWz7Uzc1f-Q4efvIGvA
行文至此,我更想强调的是,Axure还是WORD,都只是表达思想的工具,作为产品经理的你,一定要:
少花时间和工具作斗争,多花时间思考产品。
因为:
没有一个产品能够满足所有人,也没有一个工具适合所有场景。不要再工具上过多的信奉金科玉律,但熟练掌握用好一个工具,可以加速你的输出。
#专栏作家#
杜松,公众号:产品微言,人人都是产品经理专栏作家。专注于人工智能方向,擅长产品规划和架构设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








其实无非就是一个对自己工作的需求进行选择,项目交付式的产品需求文档Word更适合,以用户为主的产品开发Word就不行了
刚接触产品这一块,目前是产助,的确发现这个问题,需求说明文档很多内容重复累赘但是还是在一遍一遍的写,写到自己都不想看,但是又好像就是一个规范一样不容违背。
PRD的写法有很多种,慢慢来。
干货
挺好的 这比word更实用了 文件合二为一。每个必要项进行了切割,简洁明了,学习了
思路挺好,对我们这种传统行业的产品来说,界面不复杂但是写功能说明文档篇幅太大,这个思路很好我们借鉴一下,非常感谢分享!
为什么我下载了不能打开,会报错
axure版本不对吧
我重新命名了一下就打开了,下载下来文件名是乱码
axure对这种大篇幅的文档打印的支持如何?万一哪天领导说要打印出一份纸质版的。。。。
打印,,,导出成图片再打印吧
难道你们就没有使用过“F9”?
你真的用过F9?欢迎分享你是如何把那么蹩脚的功能用起来的。
厉害,阁下从事这一行多久了啊