Axure:实现列表上下拖动的方法
如何用Axure实现列表拖动排序?这篇文章《Axure教程:列表拖动排序的实现方式 》 提出用中继器可以实现,但是明确指出只能向上拖动。本文有个方法,不仅可以向上拖动,还可以向下拖动。

手动实现效果如下:

步骤如下,大神轻拍。
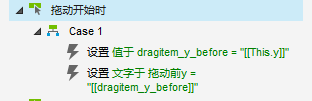
拖动开始时:
- 记录被拖动条目当前的y坐标值;
- 设置文字便于观察(下同)。

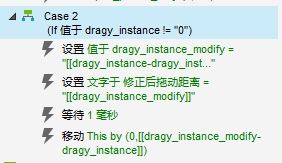
拖动时:
- 设置拖动边界;
- 将当前拖动的条目置于顶层;
- 记录拖动时y坐标值;
- 计算拖动距离。

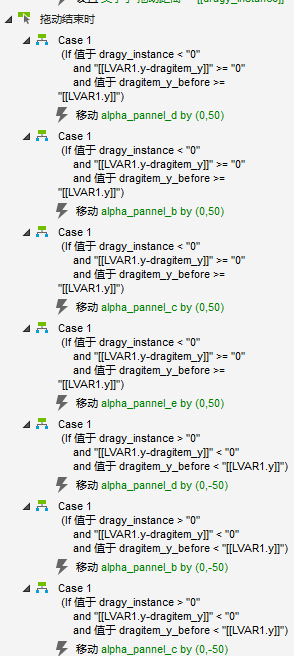
拖动结束后:
- 根据被拖动条目的运动方向以及其他条目与被拖动条目的相对位置进行判断,确定受影响条目,并计算被影响条目应该移动的距离(相对距离,y轴方向移动距离为一个条目高度)和方向。
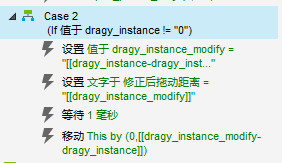
- 修正拖动距离,以条目高度50为例,拖动距离求余,取50余数舍去。计算公式:[[dragy_instance-dragy_instance%50]],dragy_instance为实际拖动距离正负值皆可使用此公式计算。
- 修正拖动后位置,移动距离[[dragy_instance_modify-dragy_instance]]。



本文由 @y13110 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








动手跟着做!
您好,可否麻烦提供一下原型的源文件 谢谢
能提供下原型原件命名的东西吗,有点太抽象了
你好,可以共享原型出来吗,只看你这个很难模拟出效果
您好,请问您现在会这个效果了吗,有没有原型的源文件分享一下呢,谢谢~
有点复杂
确实,只是想说可以实现,如果有必要的话。
我是新手,我想问下你这是编程么。。。。
新手加1,这不算编程吧,最复杂的也就是取余了
不用编程 比vb都容易理解
难得一匹
只是为了证明一定程度上能够实现,就是我用的方法太笨
你好,可以共享原型出来吗,只看你这个很难模拟出效果