如何设计规范的原型图?
首先需要了解交互稿和原型图的联系与区别:按照常规的工作流程,交互设计师最终交付的产物包括任务流程图、信息架构图、页面原型图、页面交互说明、页面流程图,这些都可以归纳到交互设计文档中。因此原型图只是交互稿的一部分,本文将铺开阐述设计规范的原型图应该注意哪些。

原型图设计遵循的首要原则是:在满足将产品需求转化为界面功能需求的同时,尽可能的维持原型图的美观简洁,人类始终向往和追求一切美好的事物,即便是黑白的世界,一样会带给人美的享受。
接下来将从“宏观的基础规范”和“微观的细节规范”两个维度,说明如何设计规范的移动端原型图。
一、基础规范
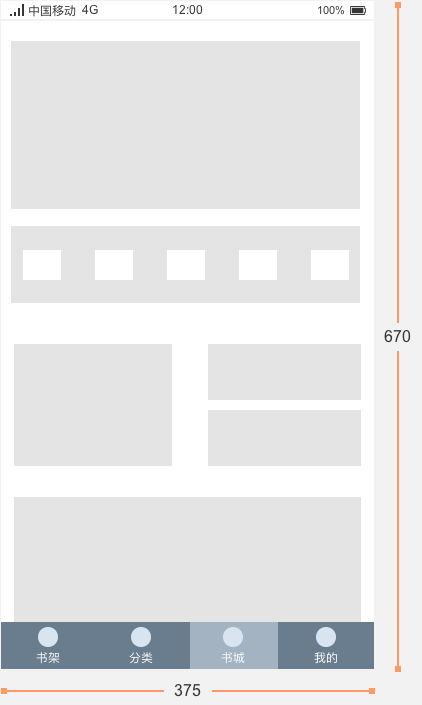
1.绘制原型图的尺寸
考虑到绘制与查看原型图的便利性,以及大部分产品与开发人员使用小屏幕笔记本,当前原型图的尺寸一般采用375*670px,相当于iPhone 6s屏幕尺寸的一半,以iOS系统为主,安卓系统个别页面单独做图说明。

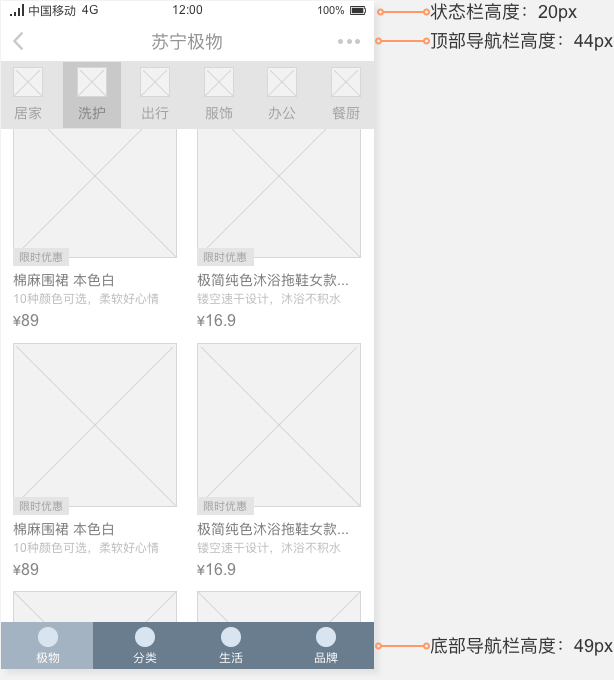
2.原型图常用组件尺寸
指经常使用的通用组件,如状态栏、顶部导航栏、底部导航栏等,这里由于最大宽度已经确定都是375px,因此关注的是各通用组件高度。状态栏可以设置为母版高度是20px,顶部导航栏高度44px,底部tab导航栏高度49px。

3.对齐
页面中的模块或元素不能随意放置,要保持对齐性,这样呈现出的效果才规整有序。

4.亲密关联
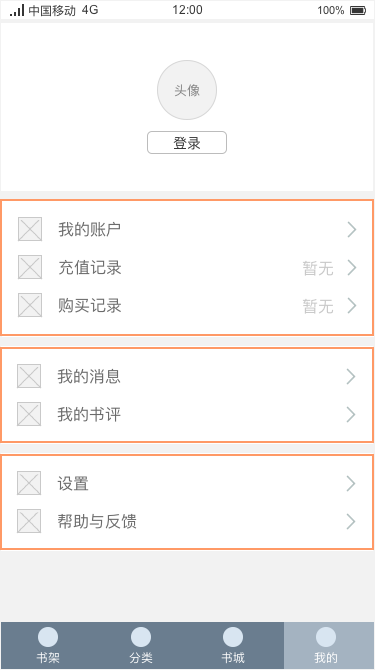
也就是我们经常提到的“格式塔原理”的演变,是指内容属性可以划归为一组的,在位置布局上距离相近,不同属性内容之间的距离相对远一些。如下图阅读类APP的个人中心页面,按照消费行为、个人互动消息、系统操作分成了不同模块,同一模块下相近属性归为一组。

5.对比和重复
- 页面不同元素之间要有对比效果,目的是更清晰的组织信息、使层级关系明了,能够引导用户浏览并且制造焦点。
- 设计的某些元素可能在整个页面中多次出现。重复的元素可能是某个模块、一条分割线、某种粗字体、某类型图标标识等。
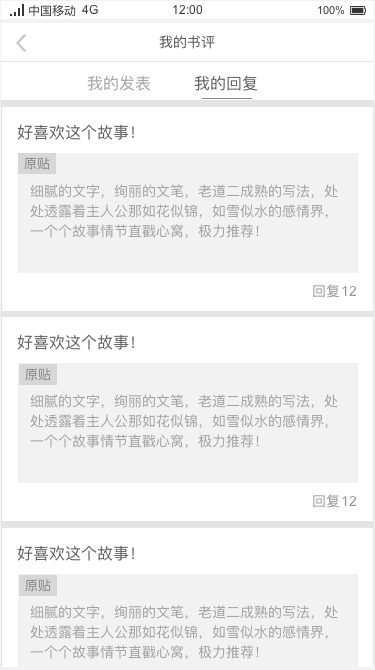
如下图,我的书评-我的回复页面,通过背景色对比区分“原贴以及针对原贴的回复”,并且多个贴子的回复样式是重复排版的。

二、细节规范
1.字体或模块色值
- 原型图模块背景或元素一般采用黑白灰色值,目的是避免给视觉设计师造成用色干扰。
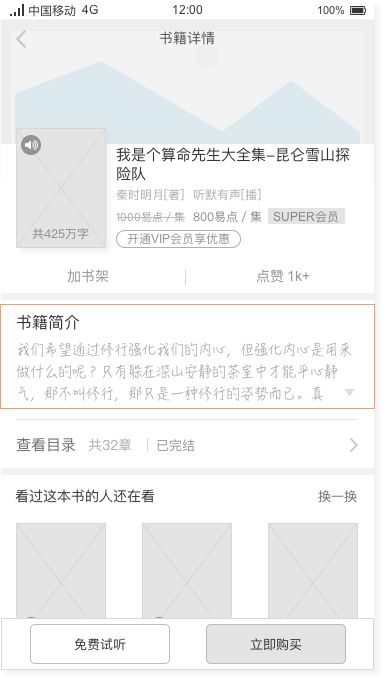
- 页面中重点凸显的内容,如字体元素颜色加重,按钮或某个模块采用深色块填充。下图中购买价格、余额是重点信息,因此色值加重;购买章节数以及购买按钮也是关键内容,因此给予色块填充。
- 这样做的目的是视觉设计师可以很快明确页面元素的重要性层级,而不必一定要仔细阅读页面交互说明。

作为交互设计师必须始终明确,原型图的重点是功能和逻辑结构的梳理与呈现,用色不是我们应该考虑的。
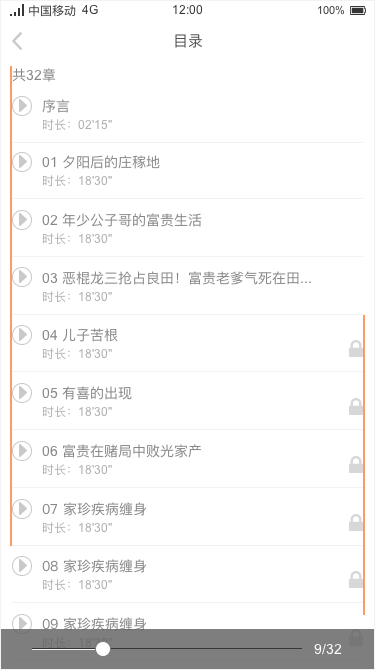
2.字体类型与字号大小
原型图中使用相同的字体,保持所有页面字体呈现一致性。字号要依据具体页面中元素重要性的不同而定,一般来说为便于清楚查看,字号最小12px。如下图红色框选部分,标题与简介不是相同的字体,给人感觉页面很跳破坏了统一性。

三、总结
交互设计师在产出原型图时,在满足产品和业务需求的基础之上,遵循一些普适的规范原则,不仅使你的原型图美观简洁,更是交互设计师专业性的体现要素之一。以上是我的一些经验心得,大家如果有更好的观点补充,欢迎留言探讨。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














不错,我是因为看到“670”很奇怪,进来看看,发现是写错了==
如果最下是12的情况下,UI制作时是原型的2倍,我们在做个人详情页时比如说陪玩产品或电商产品的产品介绍,是不是字体大了点啊
原型图仅是界面元素示意,具体到元素的尺寸、色值、间距、阴影等,是由视觉设计师确定的。视觉设计师肯定是要根据机型变化和设计趋势做相应调整的,不过不会太频繁。
你好,375×667的比例,生成html或者图片时不清晰。请问这个你是怎么解决的?
这个比例生成html是清楚的啊,图片确实会失真。我们一般都是导出html
感谢分享
希望在在看到一些关于需求文档的一些内容。
因为需求文档是产品经理的输出产物,所以会涉及比较少,后续在文章中可能会穿插说明。
是一个总结,就是内容太浅了,希望作者多补充一点儿
嗯 这个是初级的总结。后面会慢慢提升复杂度。
你不是他的目标用户而已
“375*667”? “底部tab导航栏高度49px”?建议尽量少用单数,48px更好
这个是按照iPhone 6s的对应比例折半算的,iPhone 6的底部tab高度是98px,一半是49px。不过这个不是关键,如果你习惯使用双数也可以,确保原型图尺寸便于查看就好。
那就是 界面所有元素 都折半了?图标 字号 间距 图片 ……
不是这个意思,只是页面尺寸和部分控件,其余不是按照这个规律画的。
那是什么规范 可以加微信请教一下吗?vx:raincnos
这是×@1
1234
兄dei,你是来刷评论的?
123
12
1
刚看完课?
?
1
111
在看网易的交互设计,觉得内容有点像,,,,以为你也看过这门课呢
没有看过,你说的是网易云课堂吗?这倒提醒我了,有空去瞅瞅
11
难道,不是,375*667,嘛?
嗯是的,是我写错了,第一条评论里也提到了
没关系,专业人一眼就能明白。660 667都无所谓,关键是道理说的很对。学习了
机智如你~~
关于一 3 小补充一个小点点, 左右对齐的时候, 对齐的宽度是 8px
hello 请问这个宽度怎么确定的呢?
经验所得
我拿着尺子贴着电脑屏幕量的, 老铁, 我读书的,不忽悠你。
请问这个留白宽度怎么来的呢?
1
1
我一直以为标准是375*667……
对哦,你是对的,750*1334px的一半,谢谢指正哦~~
11