Axure:巧用交互样式实现多tab切换效果
本文分享了在Axure中巧用交互样式实现多tab切换效果的方法,希望对大家有帮助。

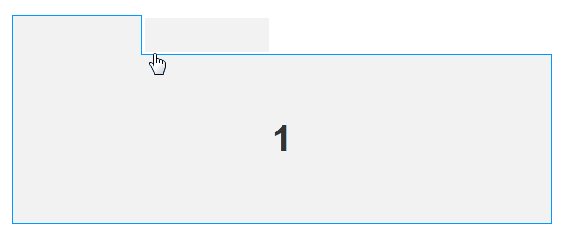
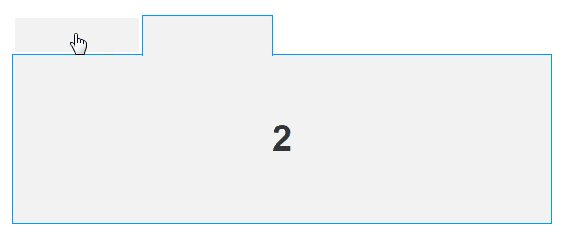
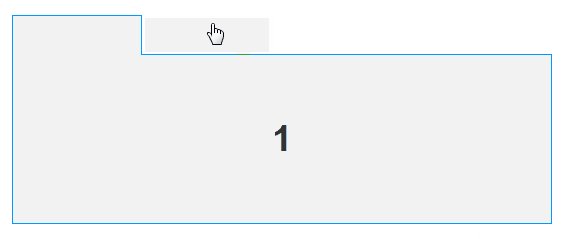
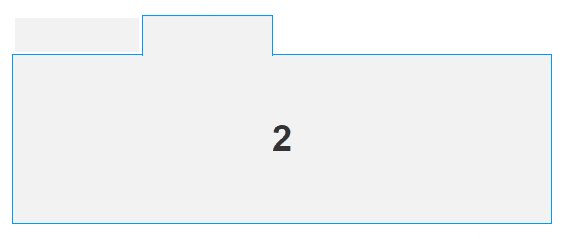
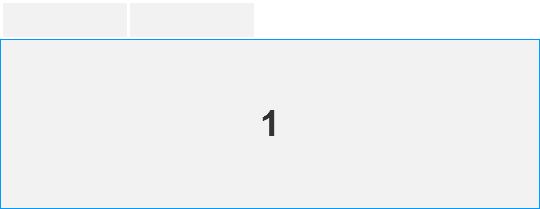
先看效果:

步骤:
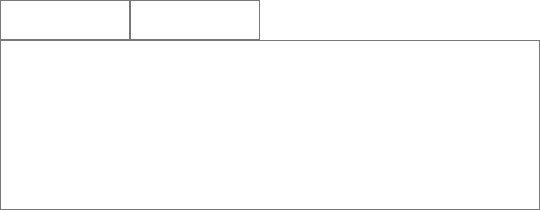
第1步,先准备三个矩形。
- 1个内容(结果)展示区域
- 2个tab紧挨着内容区域

第2步设置默认样式。
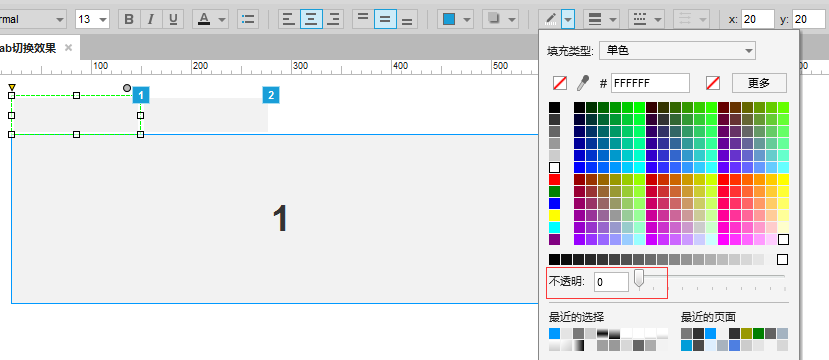
(1)设置内容与两个背景的颜色一致 —— 选中时溶为一体。
(2)设置内容区域的边框颜色为0099FF —— 后期设置tab选中样式时要用到。
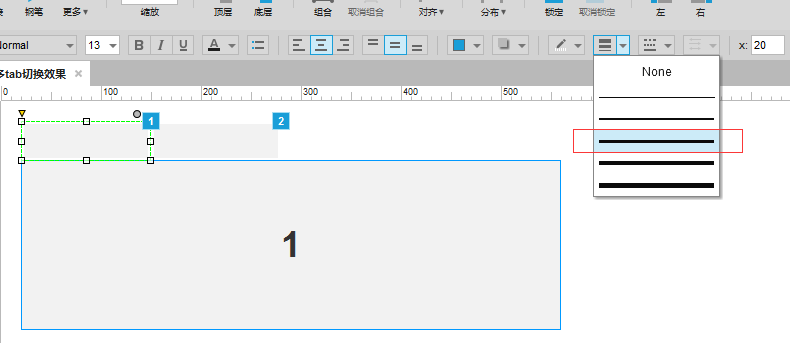
(3)设置tab的边框线宽为3、线段颜色为全透明(不透明度:0) —— 与后面设置的tab选中样式形成对比,视觉上选中之后变大了。


设置好之后的效果是这样:

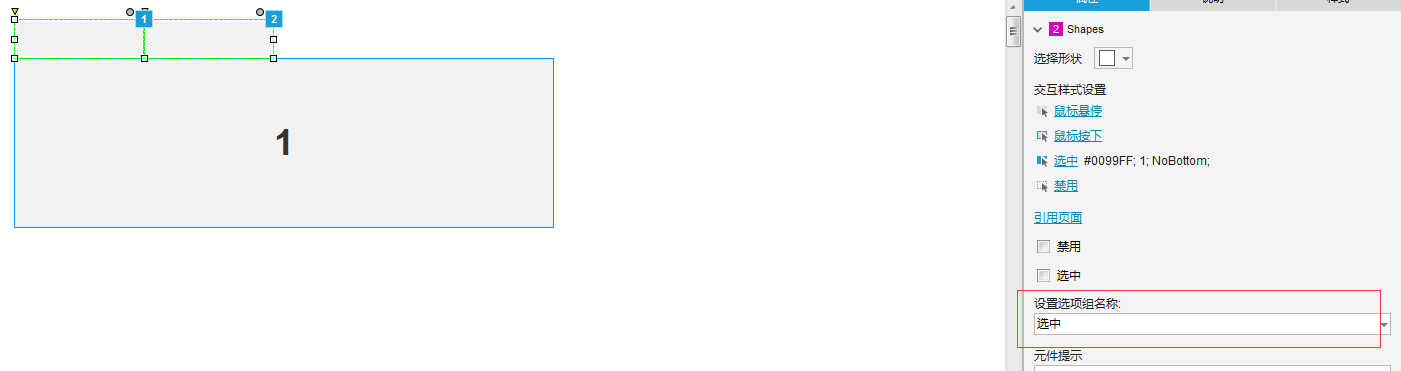
第3步设置tab的交互效果。
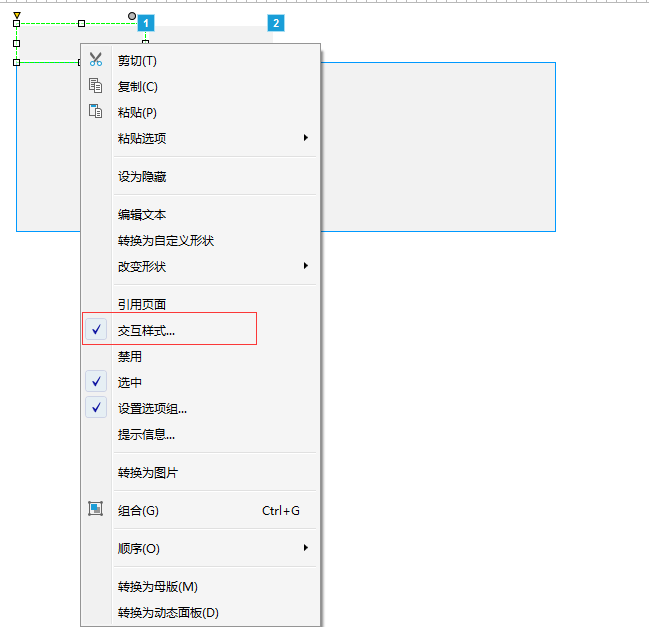
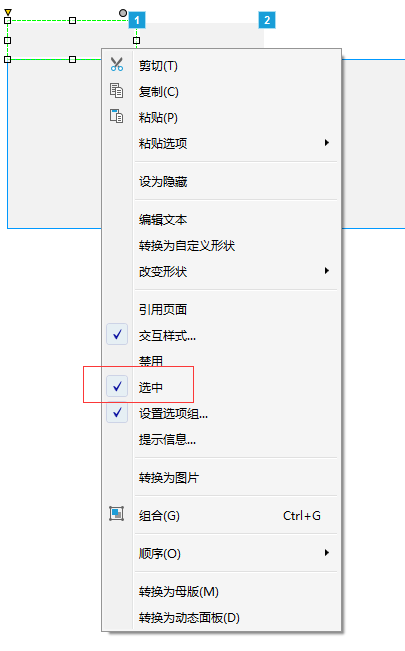
(1)右键元件,菜单中选择“交互样式”。

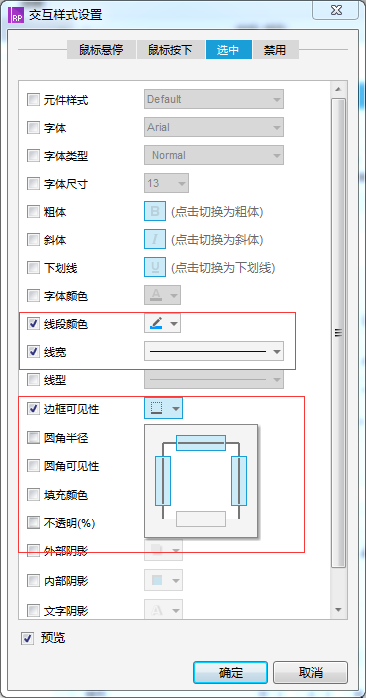
(2)进入交互样式设置,设置选中后的效果。
- 线段颜色,设置为0099FF —— 与内容区域一样。
- 线宽,设置为1 —— 选中后放大效果(原来被透明边框占去了3像素,现在只占1像素(还不透明),视觉上变大了)。
- 边框可见线设置为最下边不显示边框 —— 目的与内容区域溶合。

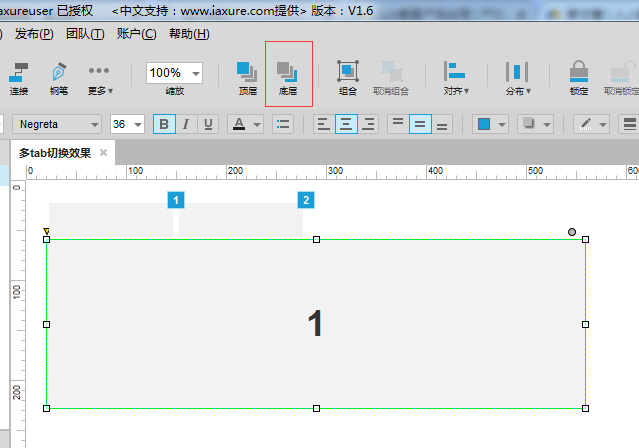
第4步,设置层级,及位置。
(1)内容区域置于最低层 —— 不然内容区域的边线一直可见,不能溶为一体——这也是要把tab的边线(默认)设置为透明的原因之一。

(2)将tab下移1像素 ——(选中时)正好可以盖在内容区域的边线上,从而实现溶为一体。
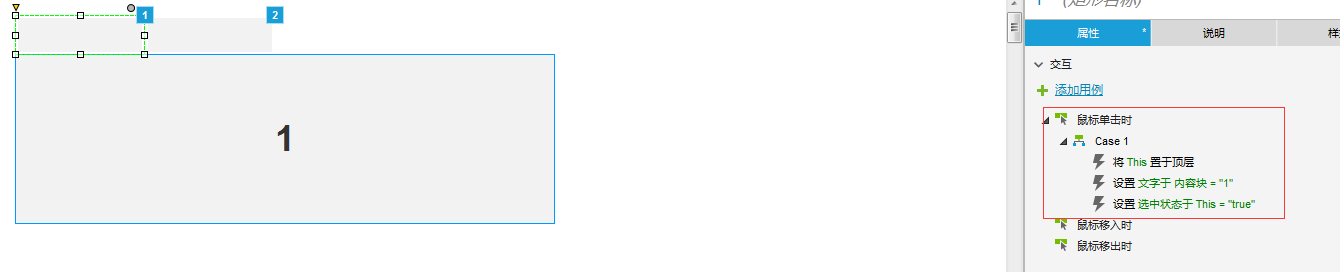
第5步,设置动作。
点击tab时,完成以下动作:
(1)设置点击tab位于顶层 —— 再次保证不是其他元件盖着。
(2)设置内容区域文字 —— 从内容上体现选中了这一块。注:2个tab要设置不同的文字(进阶方案:使用this.text实现)。
(3)设置当前元件为选中状态 —— 用到前面设置的交互样式了。

第6步,设置选项组、设置默认选中项。
(1)tab之间是只能选中一个的,所以需要将这两个tab设置为同一个选项组(实现单选效果)。
注:先项组的名称可随意取。

(2)设置默认选中项 —— 因为内容区域显示的内容是由tab来决定的,如果两个都是未选中的,则内容区域什么都不显示,固需要有一个默认选中项。这里设置的是左边为默认选中项。

OK,全部完成,伸伸懒腰,点击F5,就可以看到效果了。
原型链接:多tab切换效果 ,欢迎下载交流。
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








太麻烦了 。。
正好要用。
动态面板就能解决的事,何必这么麻烦
这只是一个简单的示例,真正用起来肯定还要加其他东西的。特别是这里提到的下面的内容区域,真实原型制作时,肯定是使用用动态面板的。但是,如果全用动态面板,有点浪费了
一般我也会优先选择用动态面板,不过这也算是另一种实现方法,可以借鉴
对
动态面包不简洁。