Axure教程:“放大镜”效果如何实现
不知道大家在做原型过程中是否通常会遇到一些想要的交互效果,可是呢又做不出来,那就很难过。没关系,我们慢慢的熟悉,今天分享一个把图片局部放大的交互——“放大镜”效果。

第一步 :摆放好相应的组件,还有一张自己喜欢的图片
- 选择一张大小为300×200的图片,命名为“小图”,也可以自己设置尺寸,适中就好;
- 一个150×200的矩形,设置为黄底黄边,不透明度30%左右,初始状态设置为隐藏(不要遗漏这一步),命名为“放大镜”,放置在“小图”的右下角;
- 一个300×200的动态面板(注意:动态面板尺寸与“小图”一致),初始状态设置为隐藏 ,命名为“放大窗口”,放置在小图的右边,可以紧靠“小图”,并且在state1面板状态中放置一张600×400的图片(注意:与“小图”为同一张图片,尺寸设置最好与“小图”等比例),命名为“大图”。现在所有组件摆放完毕,然后添加用例。
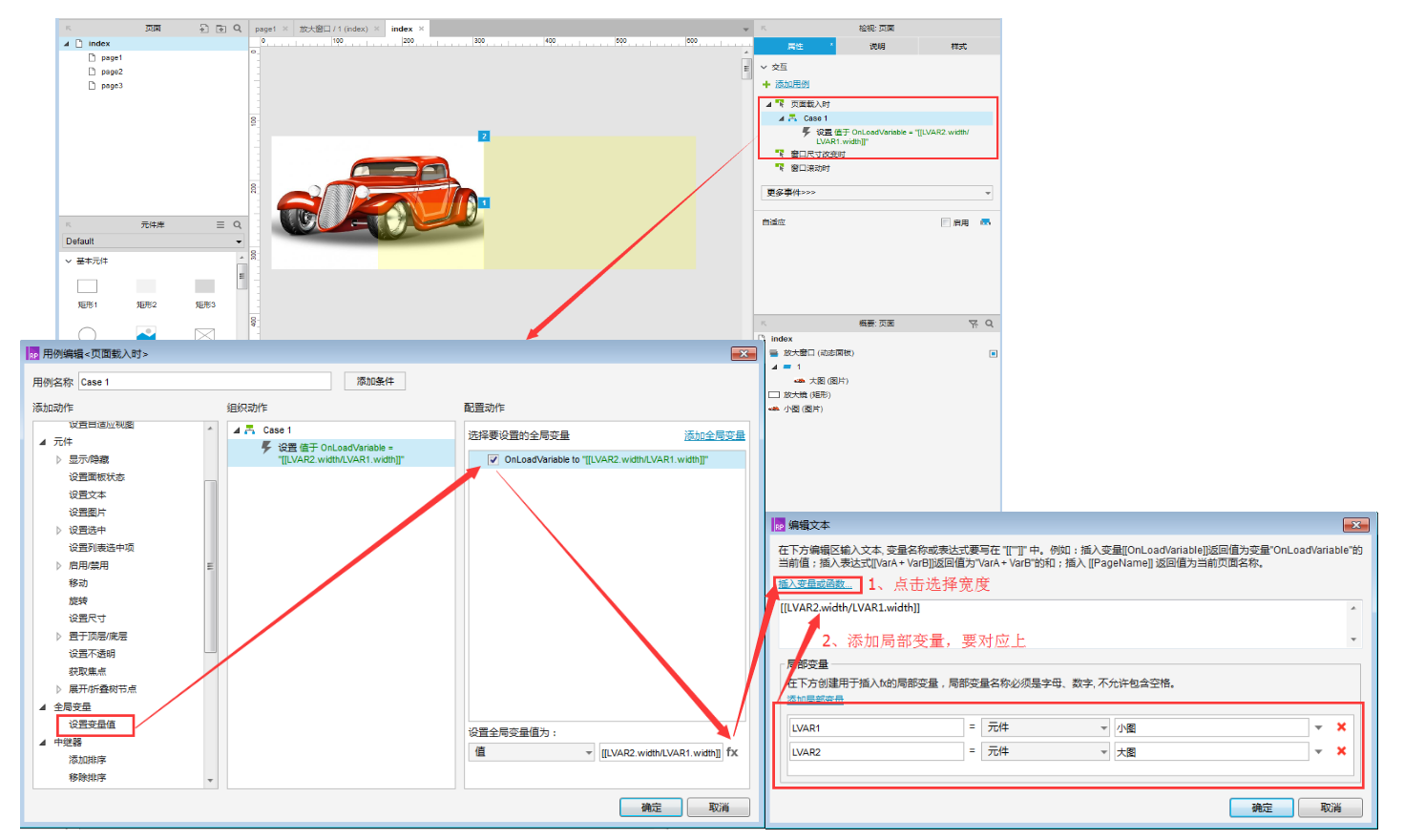
第二步:添加整体页面载入时用例
在用例中设置全部变量OnLoadVariable为【大图宽度/小图宽度】,大小图的宽度比例(注意:index页面什么组件都不选中的情况下设置用例)。

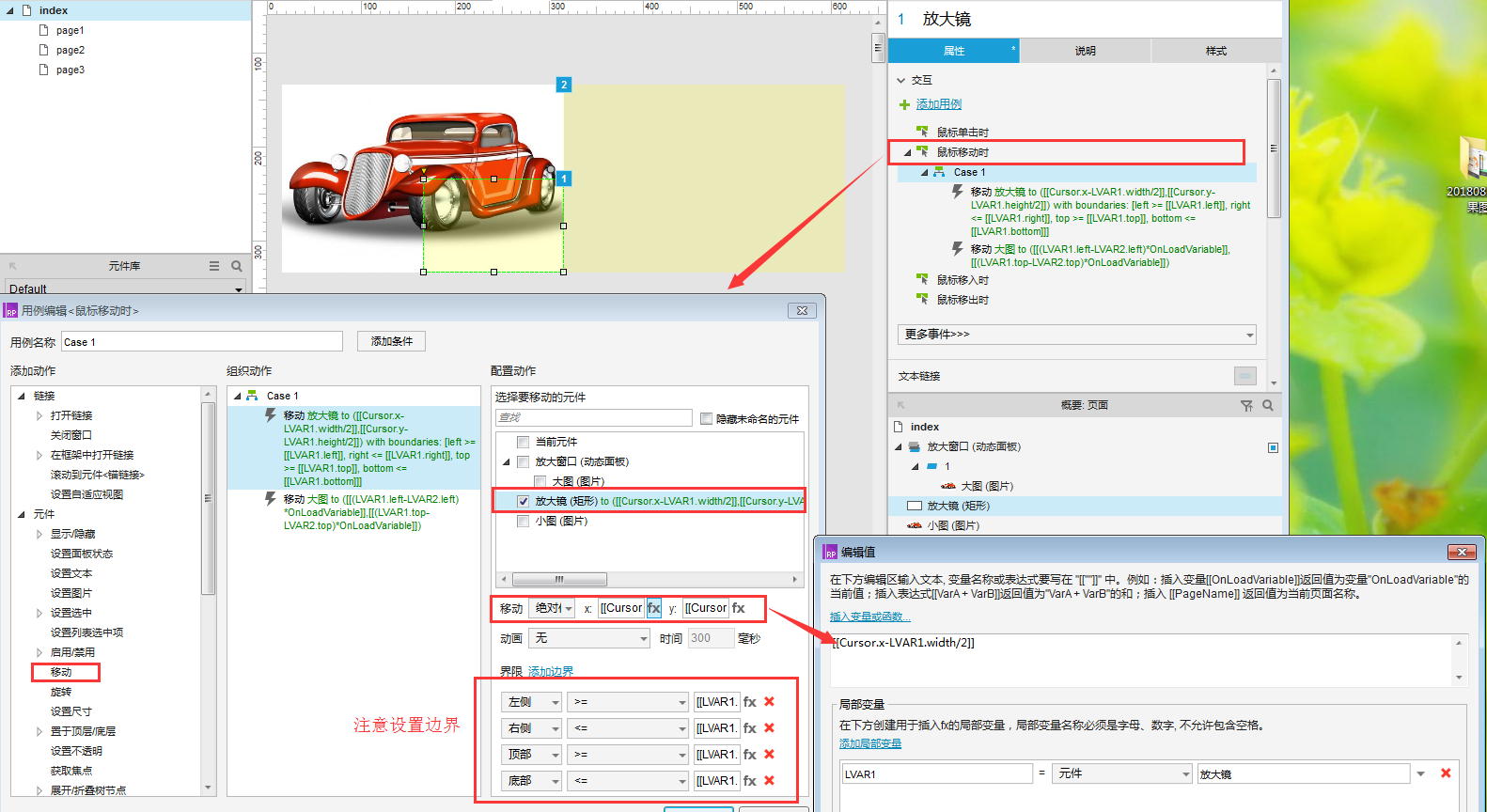
第三步:为“放大镜”添加鼠标移动时用例
用例中有两个动作:
- 绝对移动“放大镜”,x轴移动到【鼠标的x坐标-“放大镜”宽度的一半】,y轴移动到【鼠标的y轴-“放大镜”高度的一半】,并且左侧、右侧、顶部和底部的边界分别为“小图”的左侧、右侧、顶部和底部。
- 绝对移动“大图”,x轴移动到【(“小图”左侧-“放大镜”左侧)*OnLoadVariable】,y轴移动到【(“小图”顶部-“放大镜”顶部)*OnLoadVariable】。

设置完移动“放大镜”的动作后继续添加移动“大图”的动作,移动“大图”不需要添加边界设置。
第四步:为“小图”添加鼠标移动时用例
该用例与“放大镜”的鼠标移动时用例一样,这样直接复制粘贴过来就可以用了。
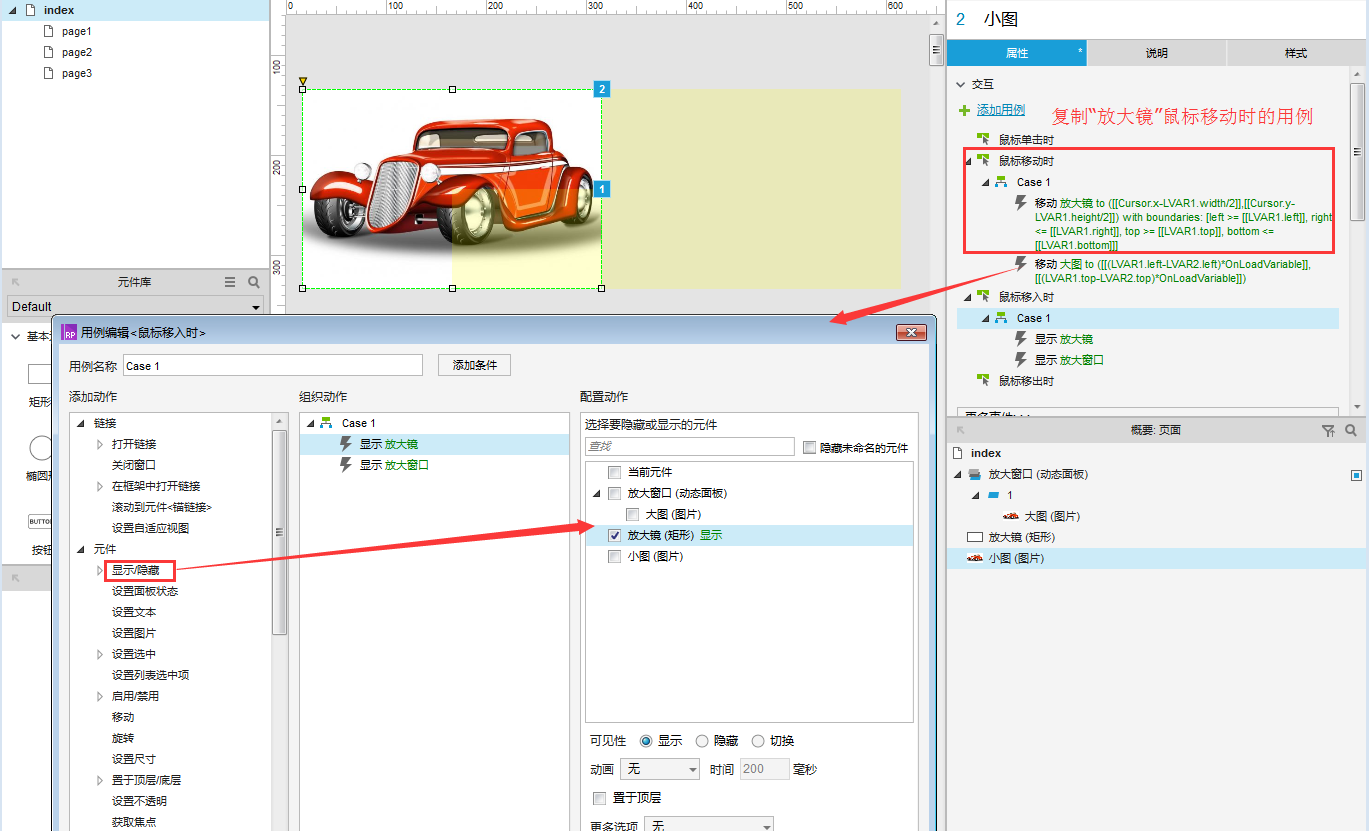
第五步:为“小图”添加鼠标移入时用例(注意是移入时用例)
该用例有两个动作 :
- 一个显示“放大镜”;
- 另一个显示“放大窗口”。

这样就设置好了,第三步是比较复杂的,有很多变量要设置,所以要细心一点才可以喔。
预览就可以看到效果啦,下面附上自己做的预览效果,可以点击看下:https://x0lr2x.axshare.com
本文由 @方子 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








第三步不够详细哦 截图缺少了
请问有源文件吗?可以发一下我邮箱吗?272484596@qq.com,我跟着你的教程做出来的原型,鼠标移动的时候大图不会随着移动 🙁
失败了,初学者有些步骤没看懂。弄错了好像也找不出原因 🙁
你是哪里显示不成功呢
点击空白处应该取消放大镜效果
还没有做这个操作,下次做的时候加上,谢谢你的建议 😉