Axure教程:多页签可滚动的选项卡制作(附源文件下载)
选项卡,就是用多个页签来切换展示不同的功能页面,通过点击相应页签来切换相应选项卡页面的效果,相信大家在绘制原型中常常会遇到,并不陌生。但是如何优化选项卡的展示效果?以及如果选项卡过多,如何做到像真正系统或APP中一样可手动滚动页签,做到效果美观、高保真?

这就是我下面要分享给大家的内容啦:
首先为大家回顾传统选项卡的制作过程,再展示可滚动页签的选项卡制作过程。
一、最常见的传统选项卡
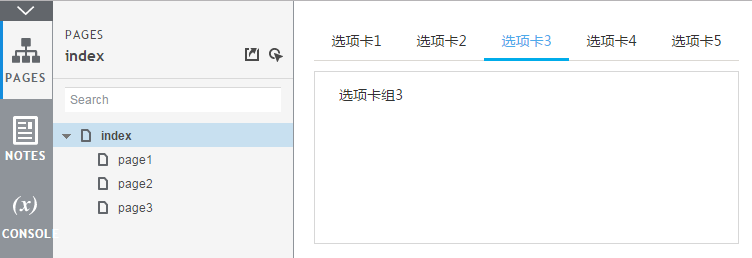
最常见的选项卡,一般有三四个页签,分别对应各自页面,通过鼠标点击页签,来切换到相应的页面。
几个关键步骤如下:
1. 准备元素
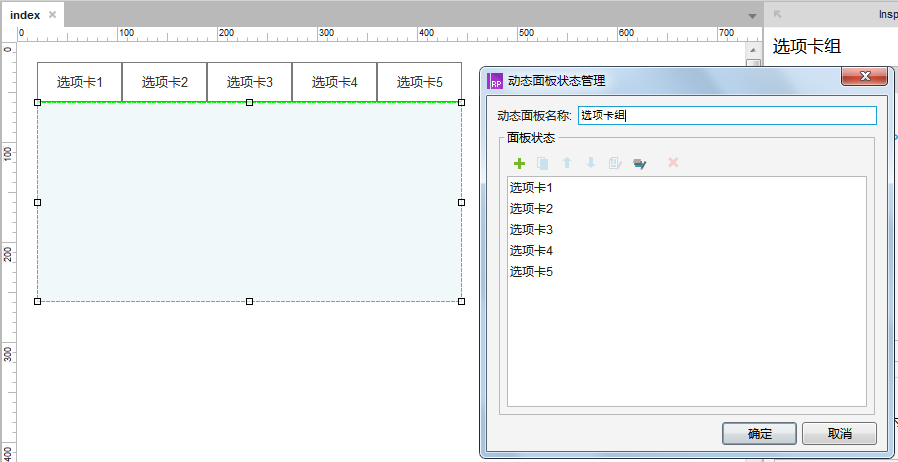
准备几个矩形(作为页签)和一个动态面板(状态数与矩形数相同)。

2. 设置选项组
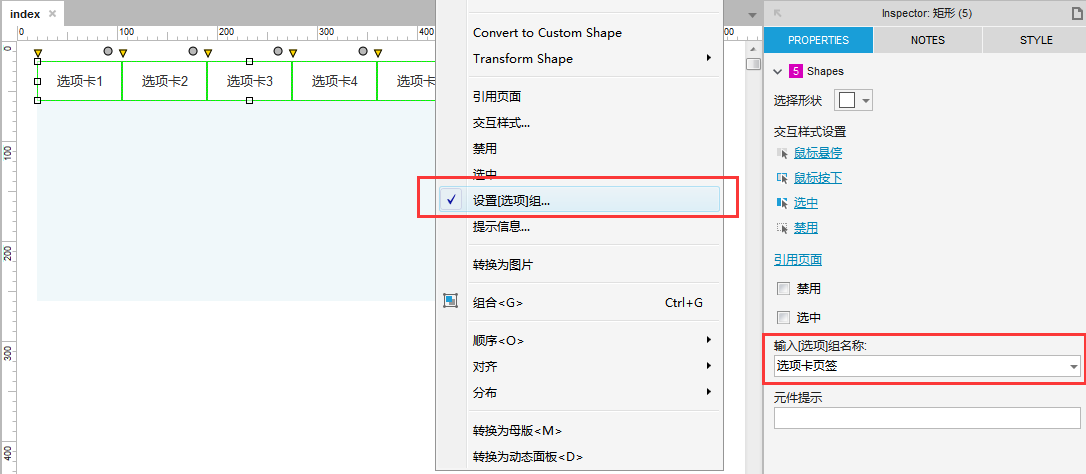
全选所有矩形,在鼠标右键的“设置选项组”菜单中或页面右侧属性栏中键入选项组名称。设置为同一个选项组的元素,一次只能选中一个。

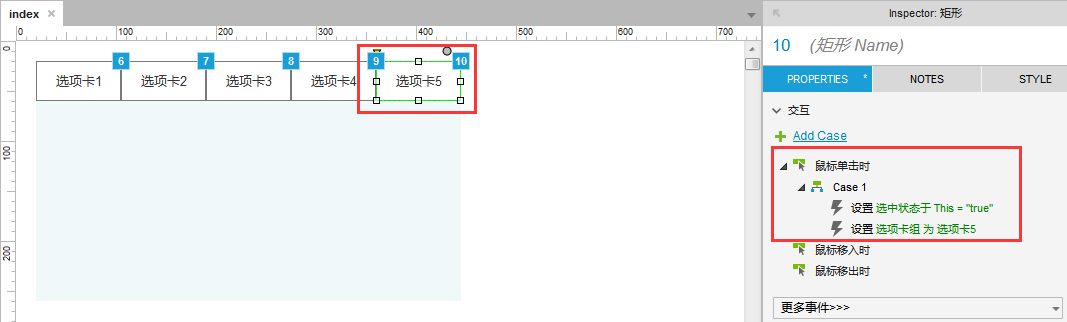
3. 为页签设置“鼠标单击时”事件
单独为每个矩形设置鼠标单击时事件:
①选中当前元件;②设置动态面板的状态为对应的状态页(设好一个矩形的事件后可直接将事件复制到其他矩形上,再进行事件微调)。

4. 优化样式
为动态面板中每个状态下添加一些示意文字作为区分。
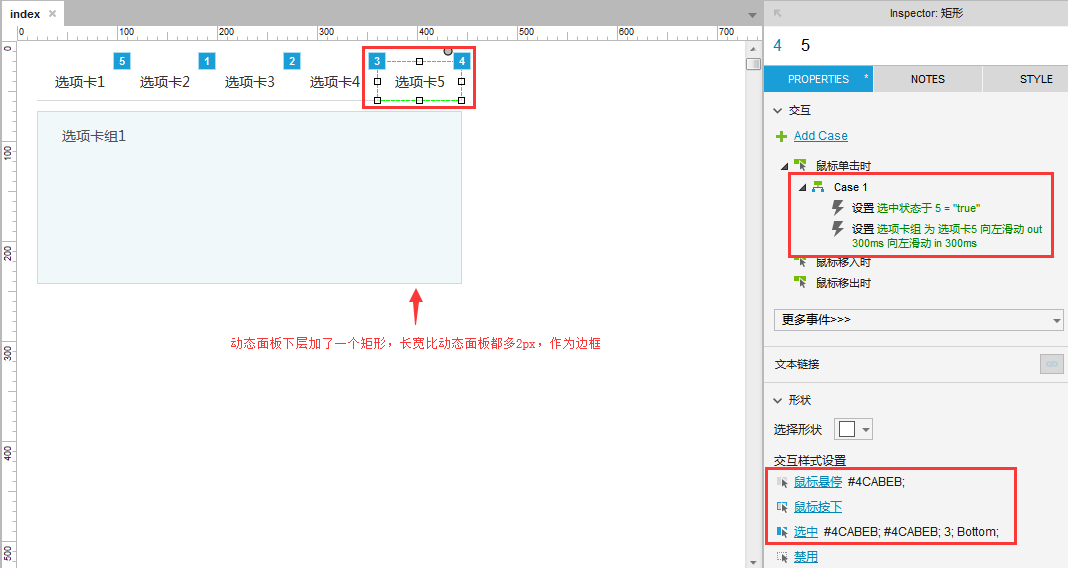
至此预览原型,已经达到了点击选项卡页签切换选项卡的效果。为了样式更美观,全选所有页签矩形,为其添加选中效果(添加悬停和按下效果后原型会更生动);为动态面板添加边框,并为其切换添加过渡效果。

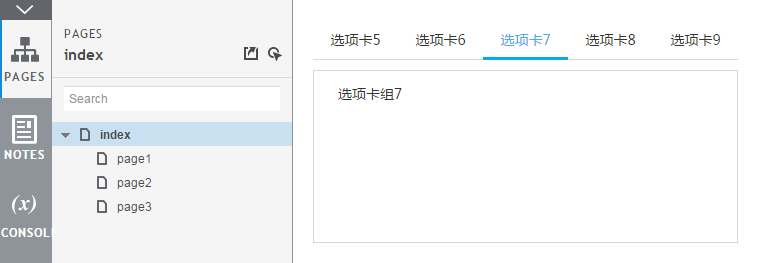
5. 预览效果

二、可滚动页签的选项卡
当页签的个数过多时(如10个),可能页面样式不允许我们把所有页签都平铺开展示,这时需要将后面的页签隐藏,需要点击时再让其展示。
由于页签处需要做出滚动效果,故在上述步骤中的页签选中效果和事件需要做出一些变化。
几个关键步骤如下:
1. 微调样式并新增元素
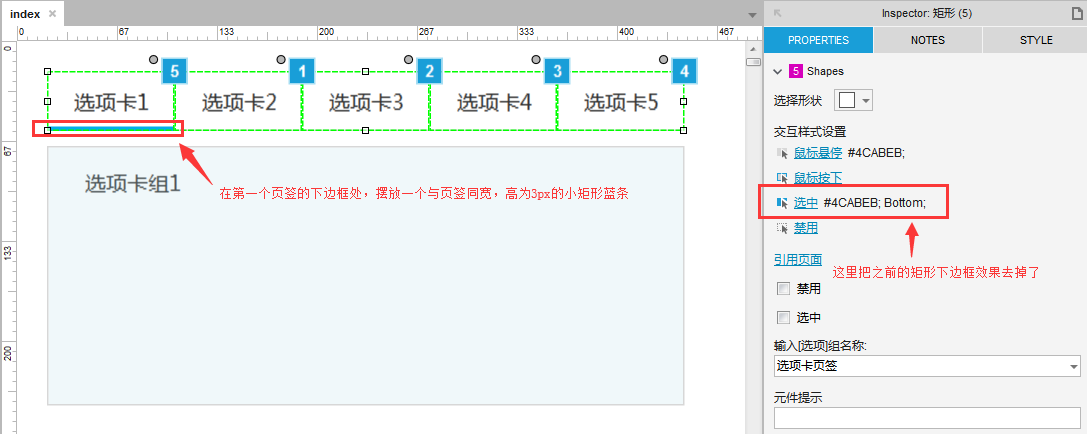
修改上面为页签设置的选中效果,主要是把边框样式去掉了。取而代之的是增加了一个小矩形蓝条,与页签同宽,高度3px,默认先摆放在第一个页签的下边框处对齐。
这个小蓝条是为了之后在进行页签的滚动时,达到同步滑动至所选页签的效果。

2. 创建移动面板
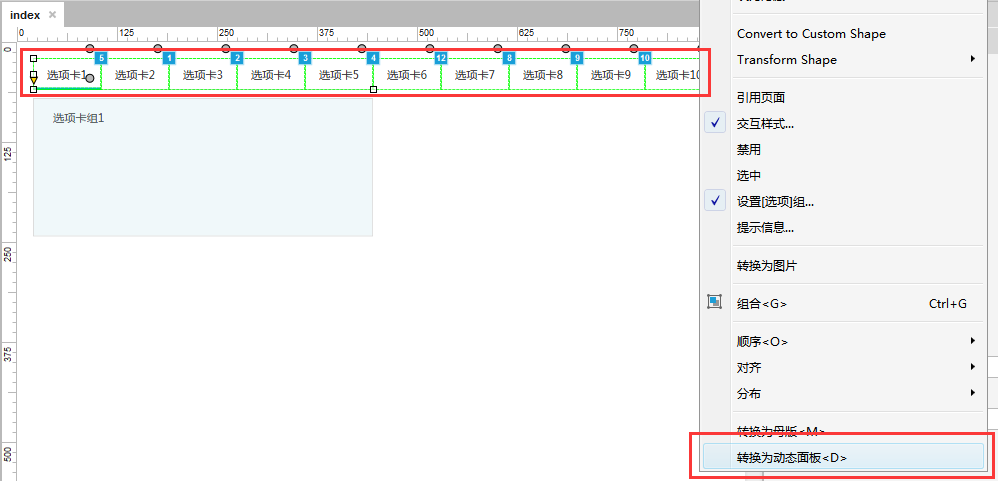
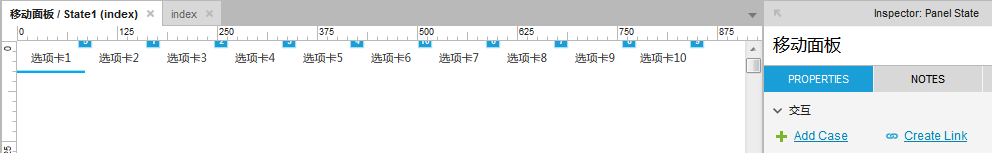
将动态面板的状态增加为10个,并将选项卡的页签增加为10个。
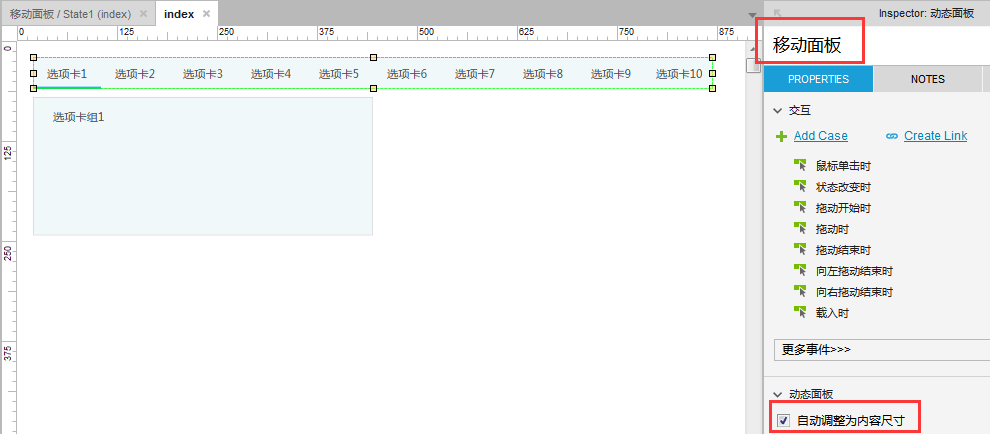
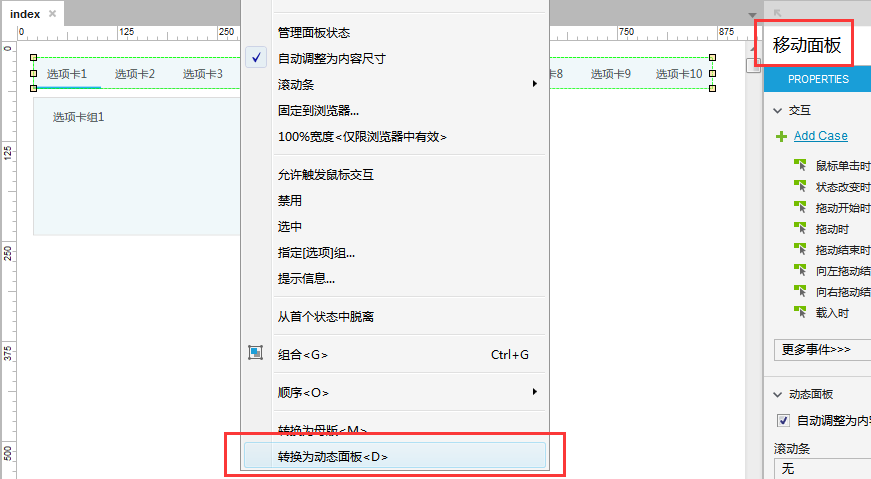
全选所有页签和小蓝条,右键点击“转换为动态面板”,将该动态面板命名为“移动面板”,并选择“自动调整为内容尺寸”。


此时“移动面板”内部包含10个页签和1个小蓝条:

3. 创建外部面板
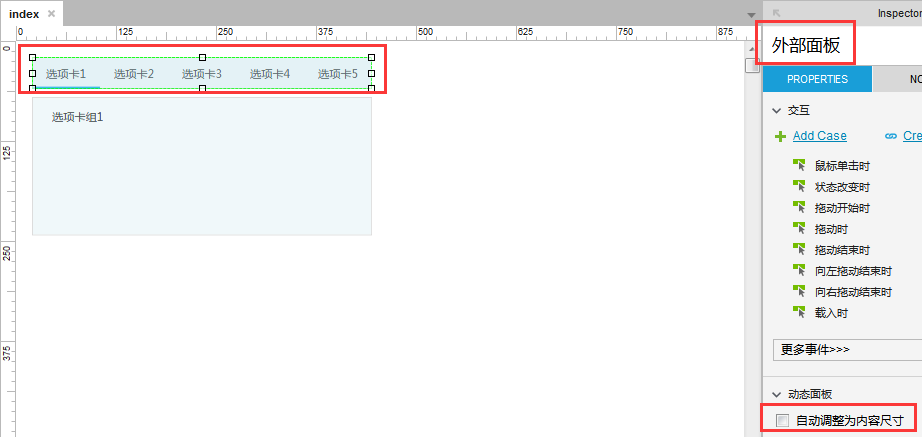
右键“移动面板”,将该动态面板再转换为动态面板,并命名为“外部面板”,不勾选“自动调整为内容尺寸”,将尺寸调整为和下方动态面板同宽。


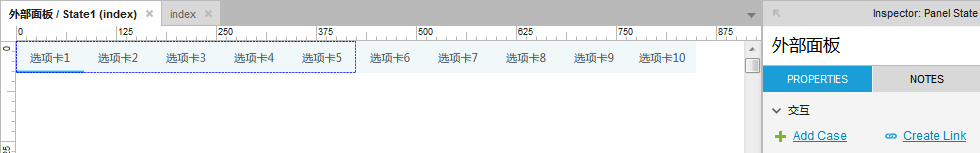
此时“外部面板”内部包含“移动面板”:

4. 设置“小蓝条”移动的关键事件
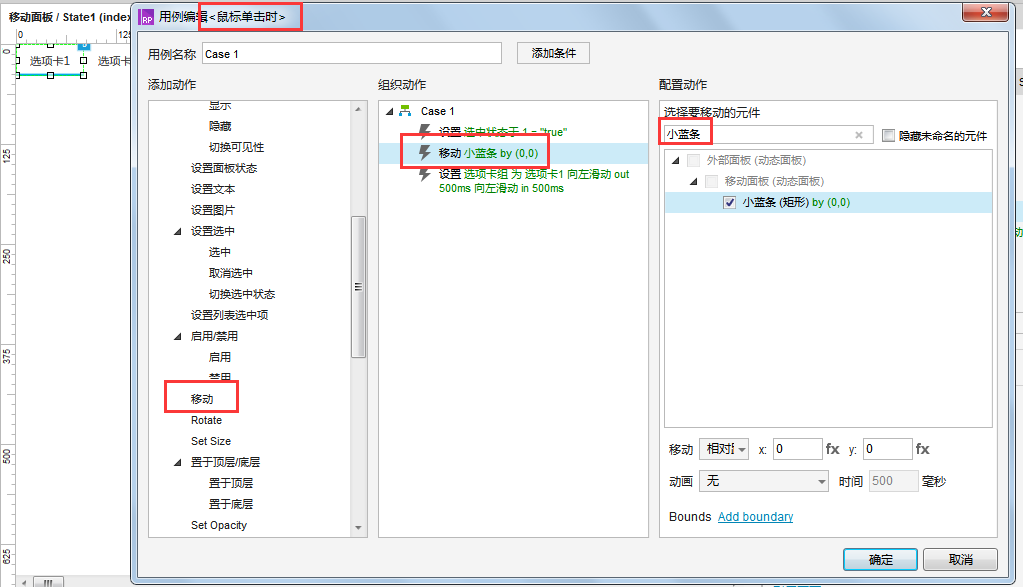
(1)选中第一个选项卡页签,双击打开其鼠标单击时事件窗口
在左侧找到“移动”,在右侧输入框中输入“小蓝条”(之前已经将小矩形命名为“小蓝条”),在下方勾选“小蓝条”。

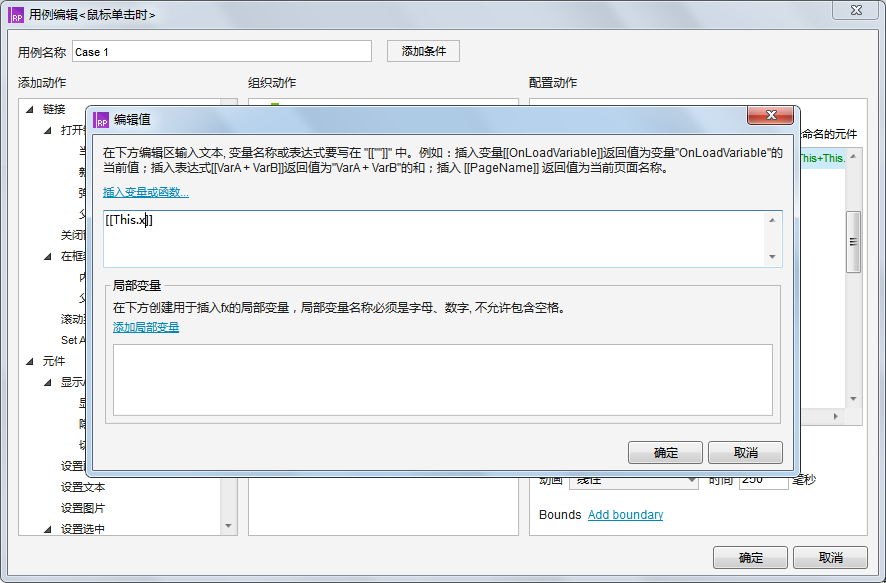
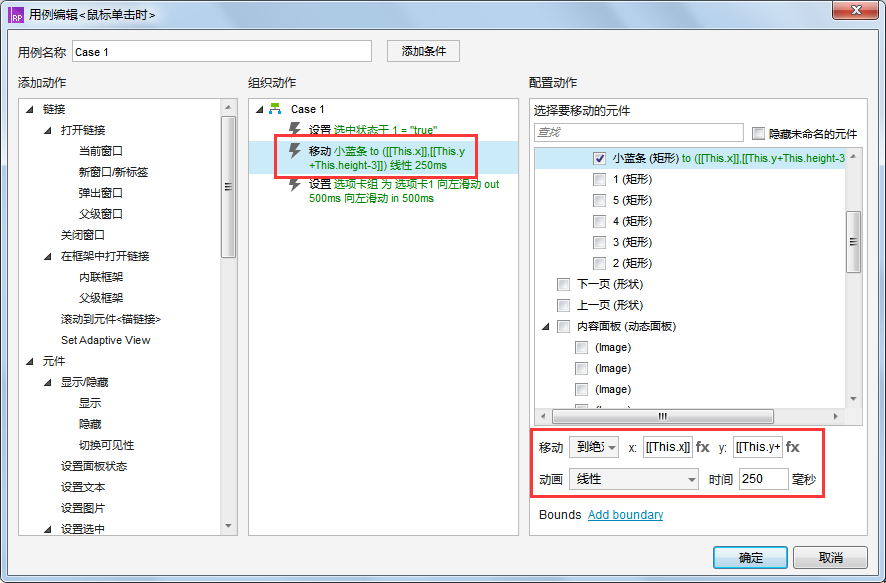
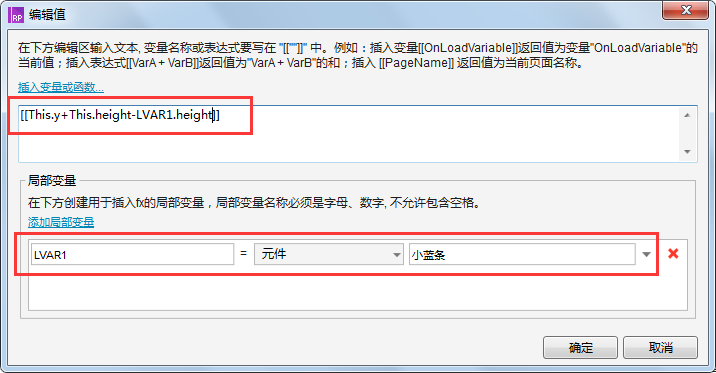
(2)在下方的移动下拉框处选择“绝对位置”,点击x坐标的“fx”标识,打开编辑值窗口
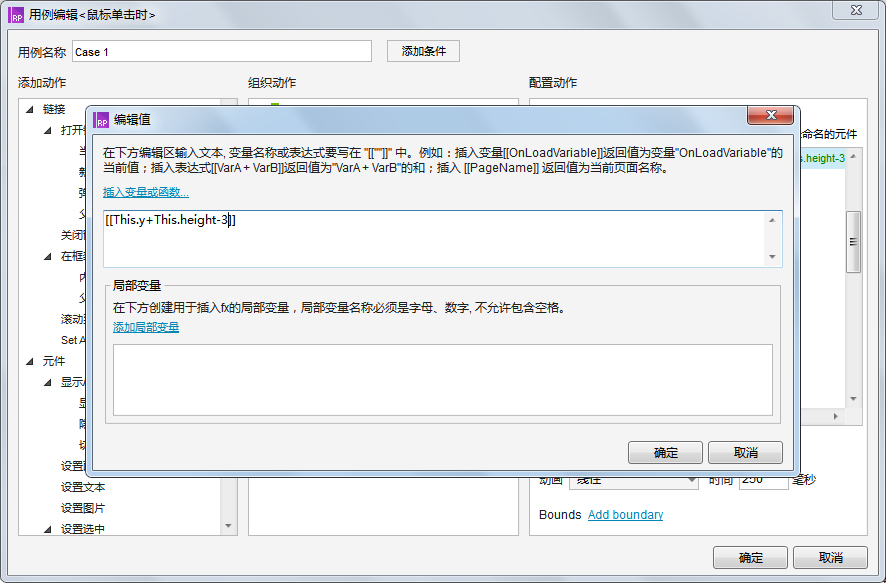
在上面的变量或函数输入区域中,输入值为[[This.x]]。y坐标与x坐标同理设置,输入值为[[This.y+This.height-3]]。在下方的动画下拉框处选择“线性”,250毫秒。



上述设置的含义为:点击某个页签时,移动小蓝条到绝对位置:x坐标=该页签的x坐标;y坐标=该页签的y坐标+该页签的高度-3。
这里减3是因为小蓝条的高度为3px,为了后期通用也可以通过局部变量获取小蓝条的高度,替换这里的“3”。

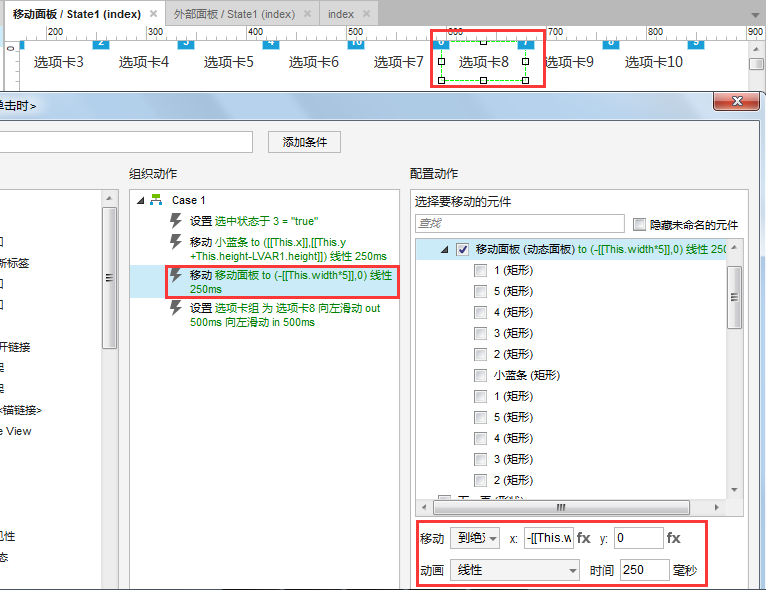
5. 设置“移动面板”自动水平移动的关键事件
(1)接下来需要做的就是当点击页签时,跟随所点击的页签自动水平左右移动“移动面板”,达到可以来回切换10个页签的效果
通过分析可知,这里页签默认展示的是5个,则:
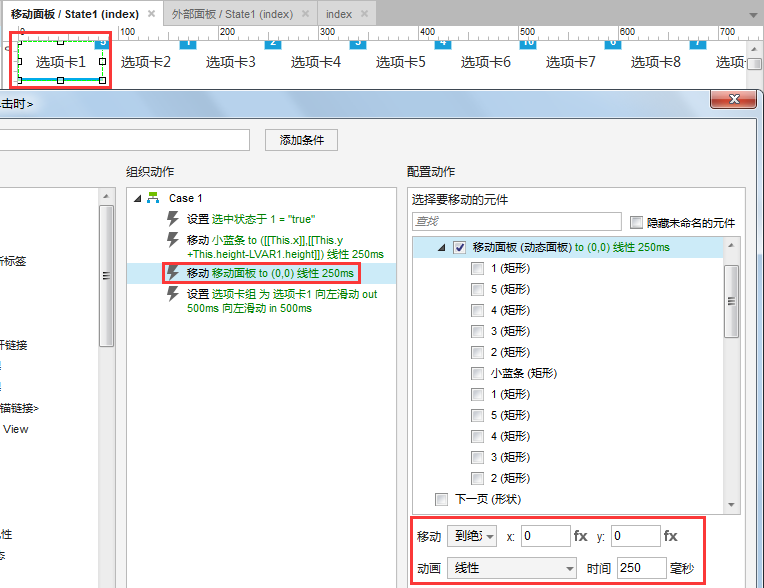
①我们让其点击第1、2、3个页签时,“移动面板”的位置在当前位置,即坐标为(0,0);

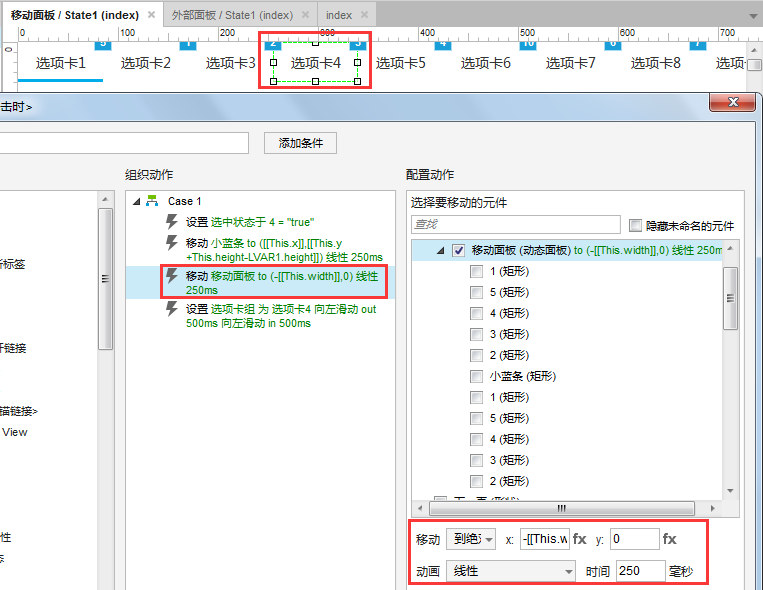
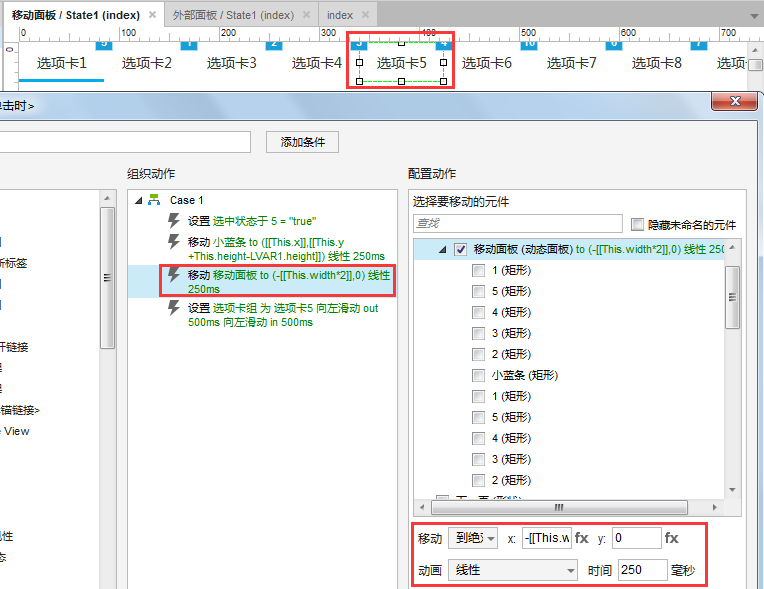
②当点击第4、5、6、7、8个页签时,“移动面板”的位置往左移动一个页签宽度的距离(通过局部变量,获取当前页签的宽度为[[This.width]]),即坐标分别为(-[[This.width]],0),(-[[This.width]]*2,0),(-[[This.width]]*3,0),(-[[This.width]]*4,0),(-[[This.width]]*5,0)


③当点击第9、10个页签时,“移动面板”保持在(-[[This.width]]*5,0)。按上述规则为每个页签添加鼠标点击事件,移动“移动面板”。

(2)至此,可滚动的多页签选项卡就基本完成啦,预览一下效果:

可以发现点击每个页签时,都可以保证所点击页签的前后几个页签都能一起展示,方便美观。
下面是我在APP原型中应用上述方法做的一个搜索首页,下方的文档选项卡可以鼠标拖动上滑加载,还可以点击右侧的小“+”号进行页签的增删。(具体增删效果未做全,仅示意使用)


欢迎大家交流!
原型获取:原型中包括上面第二模块制作的可滚动页签的选项卡,和一个类似的实例。
链接:https://pan.baidu.com/s/1XmlWetRfLHd-PZxaw_oK1Q
提取码:3cwk
作者:醉猫,软件设计师,3年系统、产品设计经验,曾参与多个系统、产品的设计开发工作。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








老师这一篇讲的也特别好,受教了,真的好强!佩服佩服!
附上永久链接~
链接: https://pan.baidu.com/s/1zgzcDJob1EutF58DYyKfbw 提取码: evpg 复制这段内容后打开百度网盘手机App,操作更方便哦
太厉害了,感谢
你好,能否发下原型资源,分享链接过期了,谢谢。邮箱935612434@qq.com
链接发到评论里啦
多谢
分享链接过期了,能否更新一下
链接发到评论里啦
你好,能否发下原型资源,分享链接过期了,谢谢。邮箱874131935@qq.com
链接发到评论里啦
受教了
请问怎么才能像你一样优秀!我现在非常渴望进步啊! 😳
学习了~~
慕名而来!朋友一直推荐我来学习一下!受益匪浅啊!!
你朋友很有眼光啊hiahiahia
请问怎么才能像你一样优秀!我现在非常渴望进步啊!
多加班啊!
真是一句营养均衡的告诫啊!希望你能不停地进步!
我觉得我进步的够多了!你得抓紧啊!