Axure教程:省市县三级联动选择(全国省市区数据)
省市县三级联动选择功能在互联网平台应用非常广泛,很多人在做产品设计时,不知道怎么实现三级联动效果,或者只能简单实现一两个固定城市的三级联动效果。如果要实现全国城市的三级联动选择呢?作者将通过这篇案列分享,教大家使用Axure制作实现“全国城市省市县三级联动选择效果”。

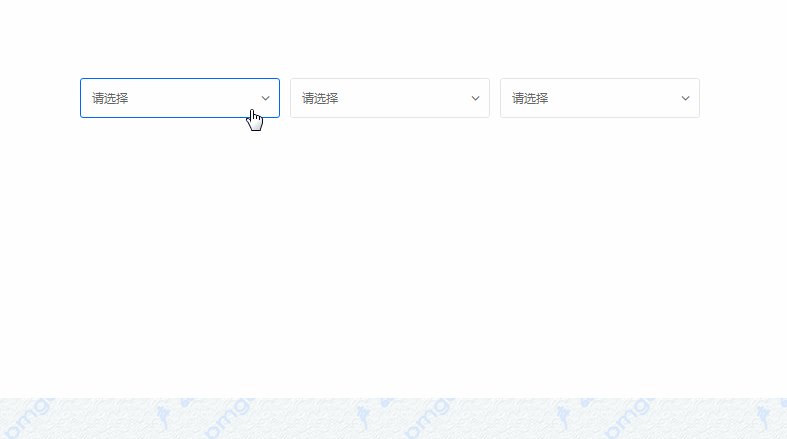
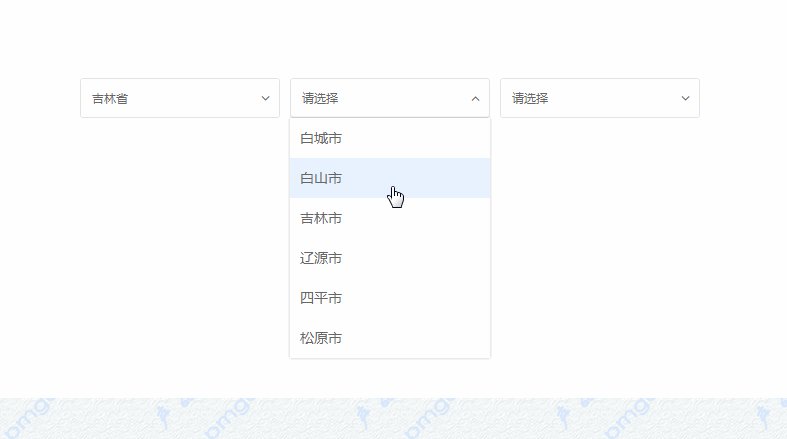
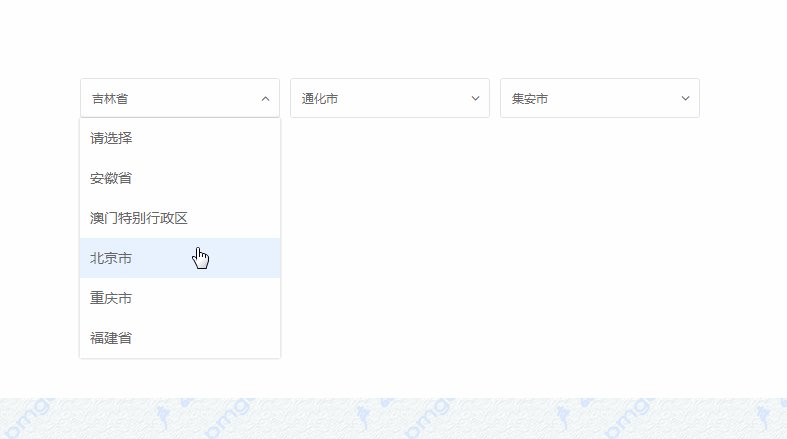
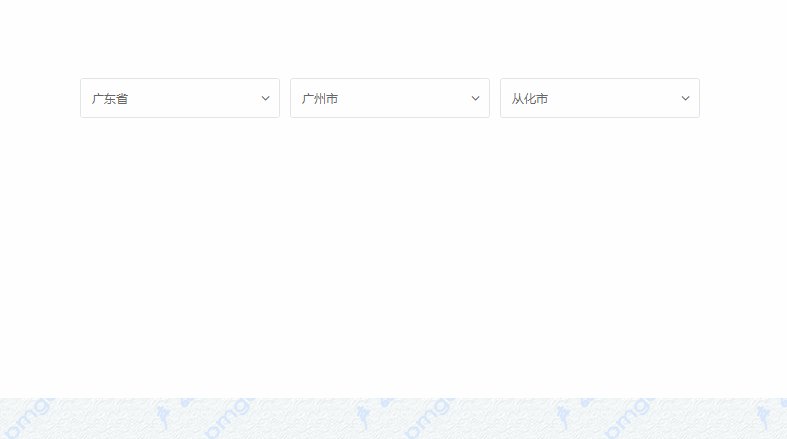
实现效果

- 可以任意选择全国所有省份、选择该省份对应的城市、选择该城市对应的县区;
- 未选择省份时,点击“城市下拉选择”,提示“请先选择省份”;
- 未选择城市时,点击“县区下拉选择”,提示“请先选择城市”;
- 切换选中省份时,重置城市及县区选项;
- 切换选中城市时,重置县区选项
- 当前选项处于下拉框选项状态时,点击其他选择框,隐藏当前选项下拉框;
- 下拉选项框展示时,下拉箭头向上,下拉选项框隐藏时,下拉箭头向上;
- 动态显示三级行政区移入状态、选中状态、取消选中状态。
原理分析
(1)利用中继器的数据存储功能,用三个中继器分别存放省份、城市、区域数据;
- 省份中继器只需1列,用来存放全国所有省份数据;
- 城市中继器需要2列,用来存放省份数据及城市数据(注意省份名称要和省份中继器的省份名称一致);
- 县区中继器需要2列,用来存放城市数据及县区数据(注意城市名称要和城市中继器里城市名称一致);
(2)利用“省份下拉”元件的单击事件触发省份下拉选项的展示与隐藏;
(3)利用临时变量将选中的省份名称赋值给省份输入框,从而显示当前已选省份;
(4)利用“省份输入框”元件的文本改变事件,触发城市文本输入框的显示及城市下拉选项框的内容;
(5)利用“城市下拉”元件的选中状态事件,判断省份是否选中,未选中城市则给出“请先选择省份!”的错误提示;
(6)城市、区域涉及的各元件设置方式同“2、3、4、5”步骤。
元件准备

- 省份输入框背景(省份背景),放在输入框底部
- 省份输入框(省份显示),用于显示已选择的省份名称
- 省份下拉指示图标(省份选择),用于点击触发展示下拉选项,隐藏下拉选项
- 省份下拉组合选项(包括一个中继器sf,动态面板sfn,动态面板sfw),用于显示所有省份名字
- 城市输入框背景(城市背景),放在输入框底部
- 城市输入框(城市显示),用于显示已选择的城市名称
- 城市下拉指示图标(城市选择),用于点击触发展示下拉选项,隐藏下拉选项
- 城市下拉组合选项(包括一个中继器cs,动态面板csn,动态面板csw),用于显示所有城市名字
- 县区输入框背景(县区背景),放在输入框底部
- 县区输入框(县区文字),用于显示已选择的城市名称
- 县区下拉指示图标(县区选择),用于点击触发展示下拉选项,隐藏下拉选项
- 县区下拉组合选项(包括一个中继器xq,动态面板xqn,动态面板xqw),用于显示所有县区名字
- 操作提示组合元件(提示框),用于显示校验出错时的提示
- 背景,整个案例的演示背景,可要可不要
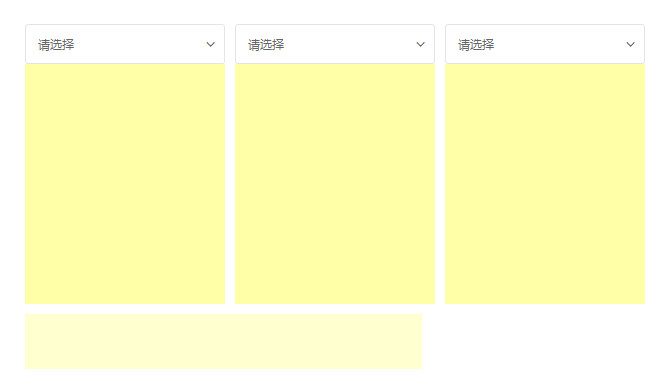
隐藏提示文件,重新布局元件后效果如下:

实现步骤
1. 准备省份数据及操作显示元件
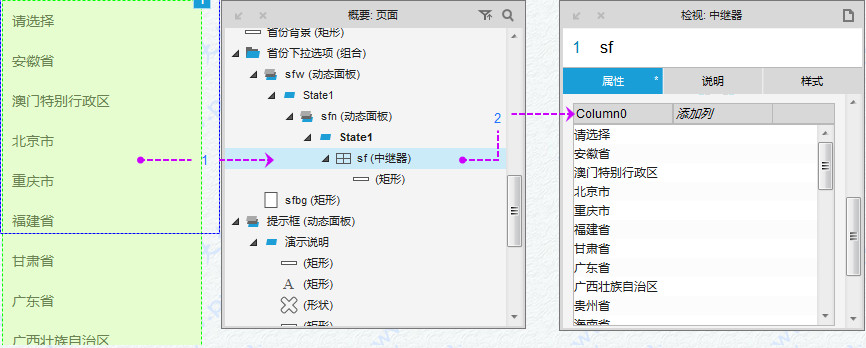
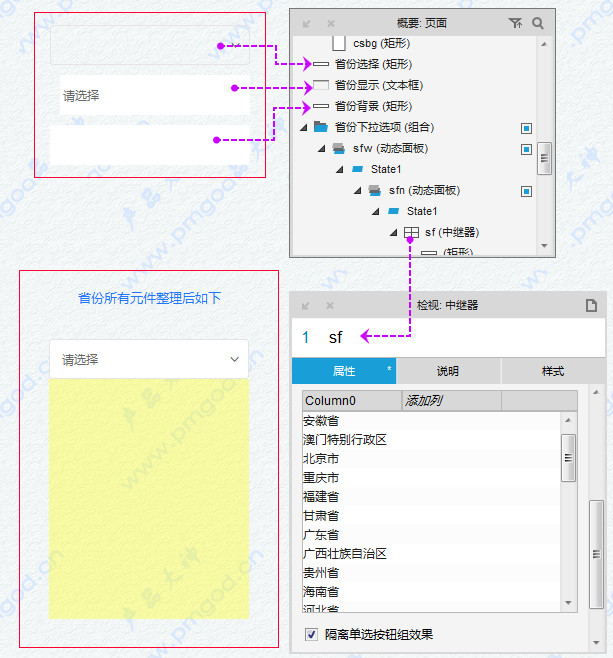
拖入一个中继器sf,给中继器的默认Column0列添加全国所有省份数据,要加上“请选择”数据

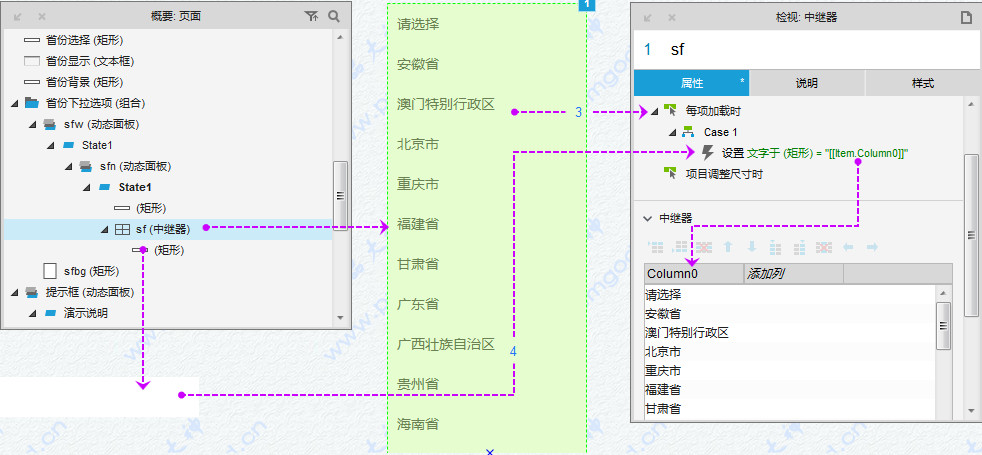
将中继器的数据通过每项加载时赋值给矩形,矩形显示的数据就是省份待选项数据

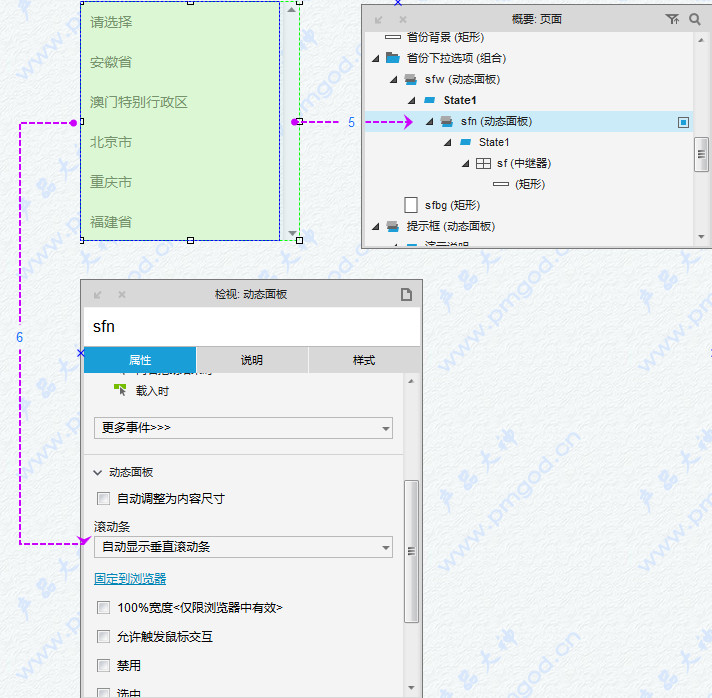
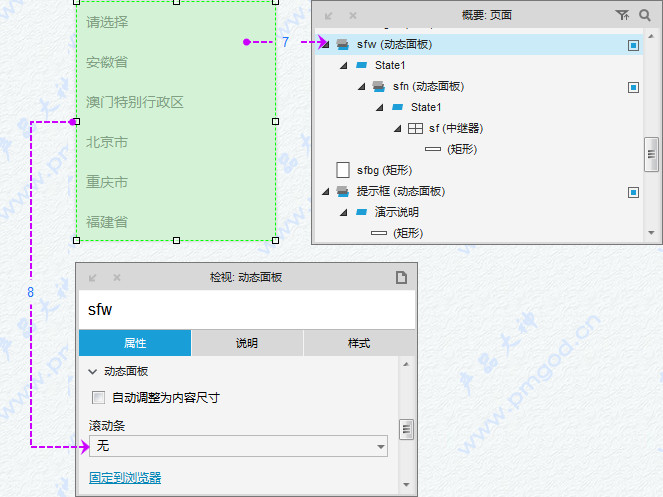
将中继器sf转换为动态面板sfn,动态面板的大小为220px*240px。设置动态面板的滚动条属性为“自动显示垂直滚动条”

实用小技巧:将可滚动的动态面板sfn转换为动态面板sfw,动态面板的大小为200px*240px。设置动态面板的滚动条属性为“无”,从而可以实现滚动且隐藏滚动条的效果

准备三个元件,分别是:省份背景矩形放在最下面,省份显示文本框放在中间层,省份选择矩形放在最上面。
省份数据涉及的所有元件整理后如下图所示:

省份数据涉及的所有元件整理后如下图所示:

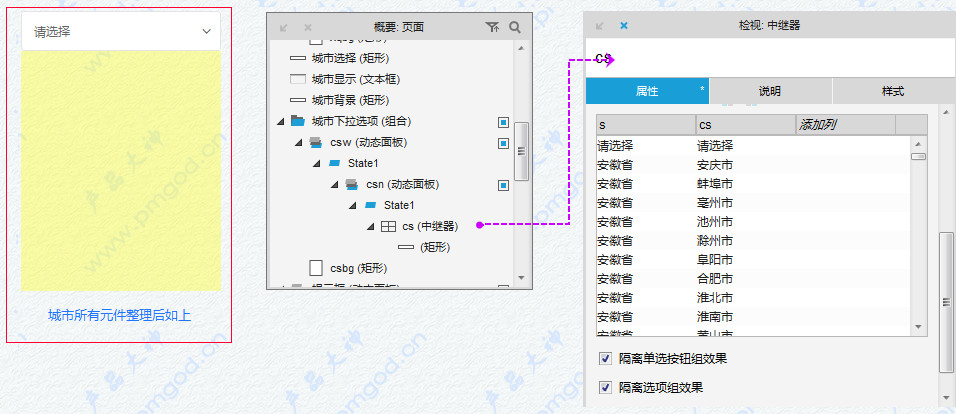
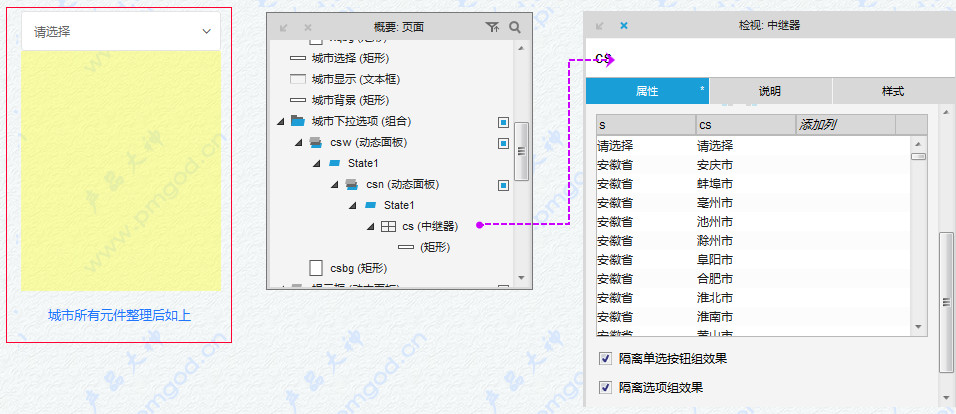
2. 准备城市数据及操作显示元件
cs中继器(城市待选数据)有两列,一列s保存省份数据,一列cs保存城市数据,注意省份与城市的对应关系。其余操作步骤同省份数据,此处不再描述。

3. 准备县区数据及操作显示元件

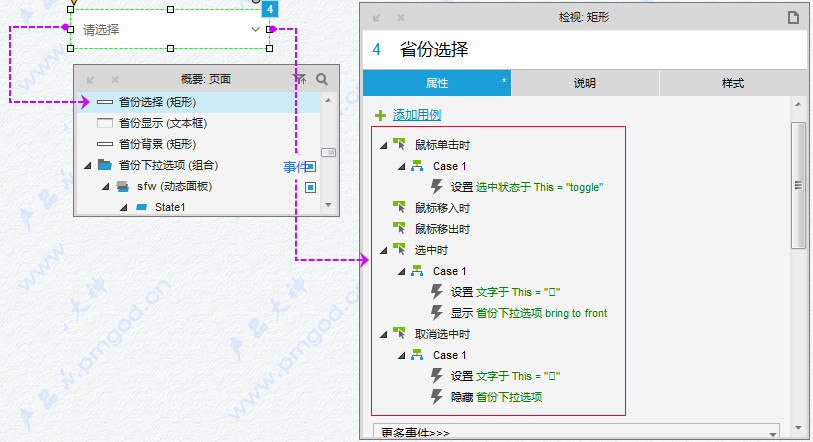
4. 设置省份数据相关元件事件
单击省份选择时,切换该元件的选中状态;选中时,箭头向上(FontAwesome字体),显示省份下拉选项;取消选中时,箭头向下(FontAwesome字体),隐藏省份下拉选项

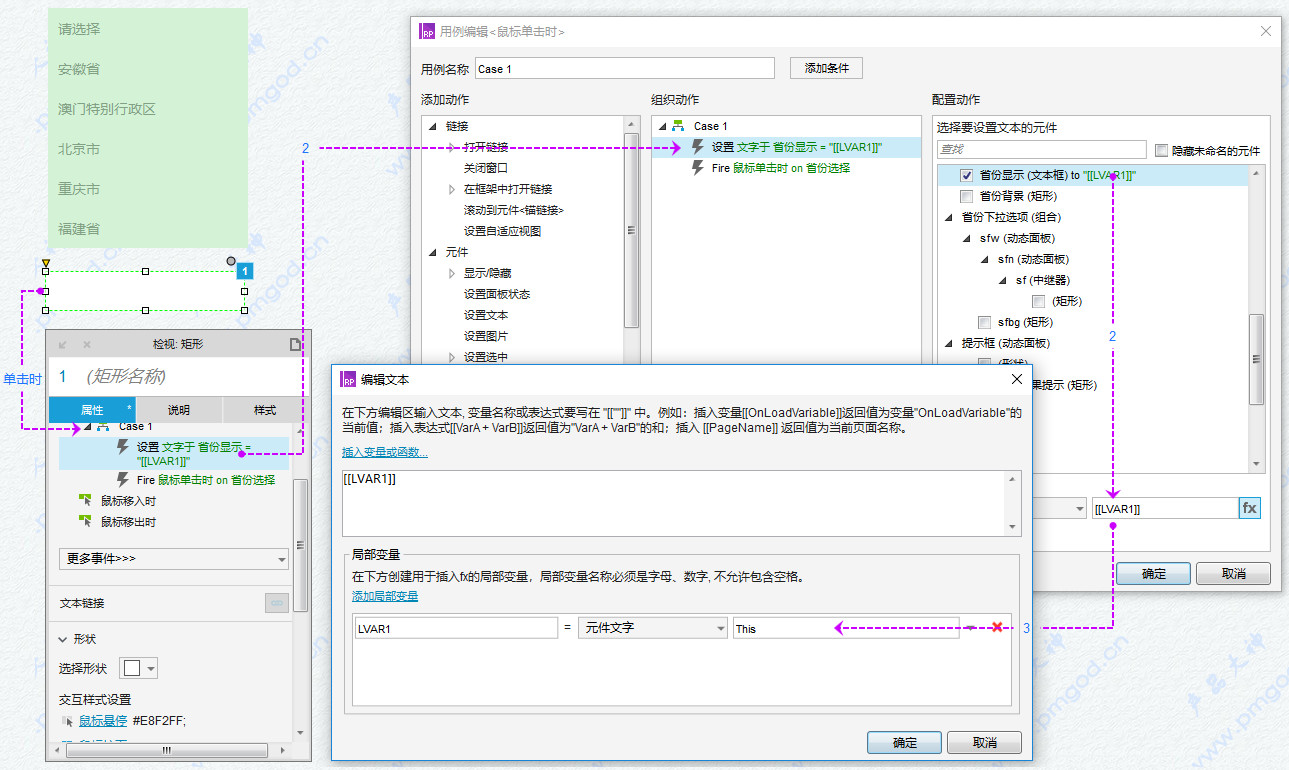
省份下拉选项展开,单击某一项时,将该项值赋值给省份显示文本框,同时触发省份选择的单击事件(作用是隐藏省份下拉选项框)

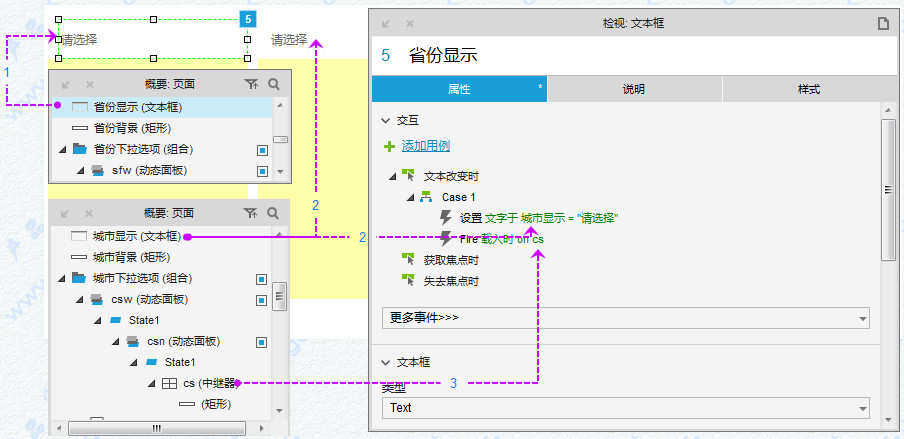
当省份显示文本框内容改变时,将城市显示文本框的内容改为请选择(重置城市数据),触发城市中继器的载入事件

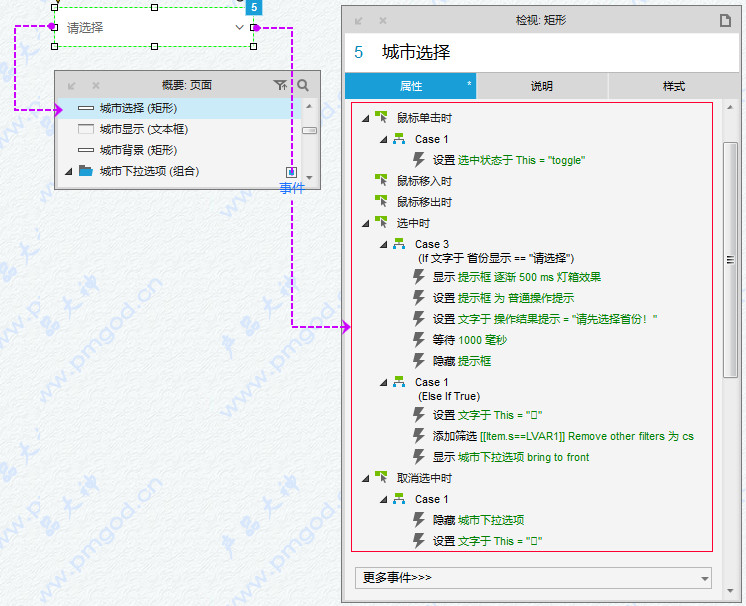
4、设置城市数据相关元件事件
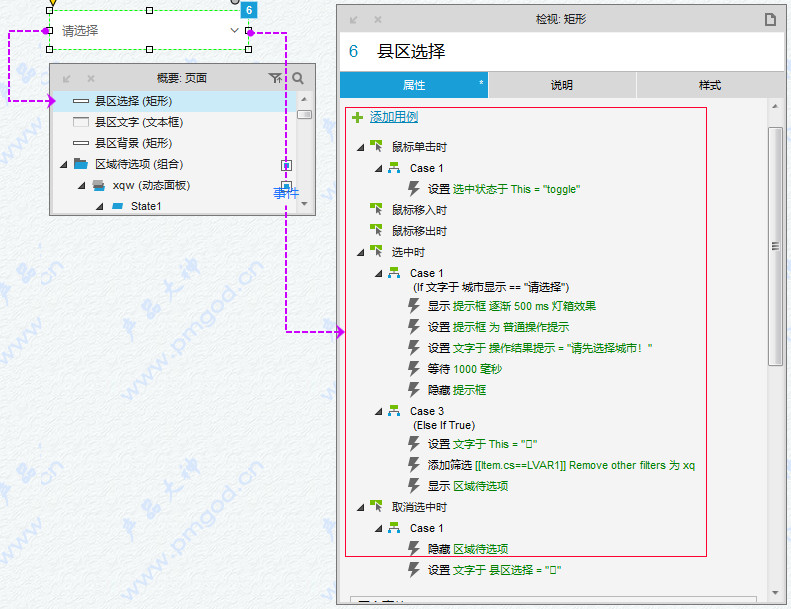
单击城市选择时,切换该元件的选中状态;
选中时,需要判断省份显示的文字是否为请选择:
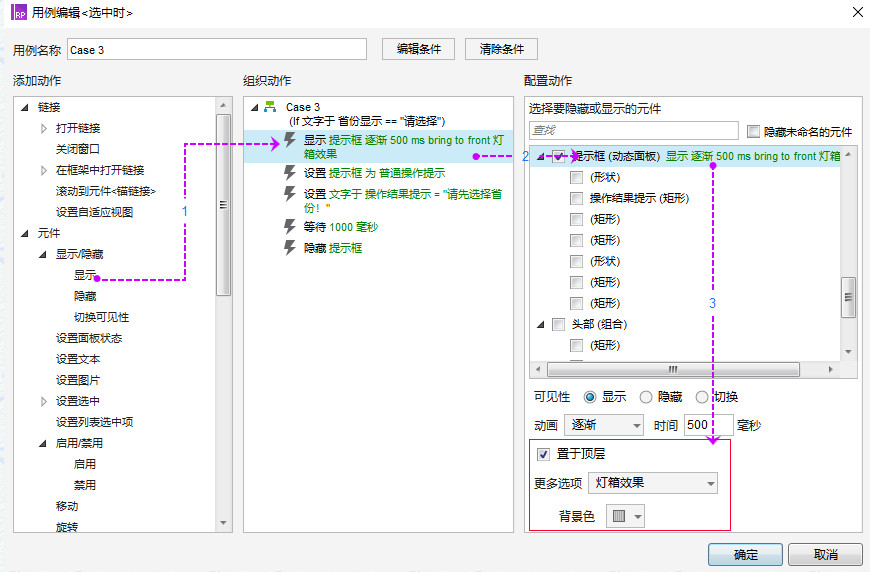
- 如果省份显示为“请选择”,表示省份还没被选中,设置界面提示为“请先选择省份!”,1秒后,自动隐藏提示
- 如果省份显示不为“请选择”,表示省份已经被选中了,这个时候,需要为中继器添加筛选功能,仅显示已选中省份对应的城市数据;箭头向上(FontAwesome字体),显示城市下拉选项
取消选中时,箭头向下(FontAwesome字体),隐藏城市下拉选项

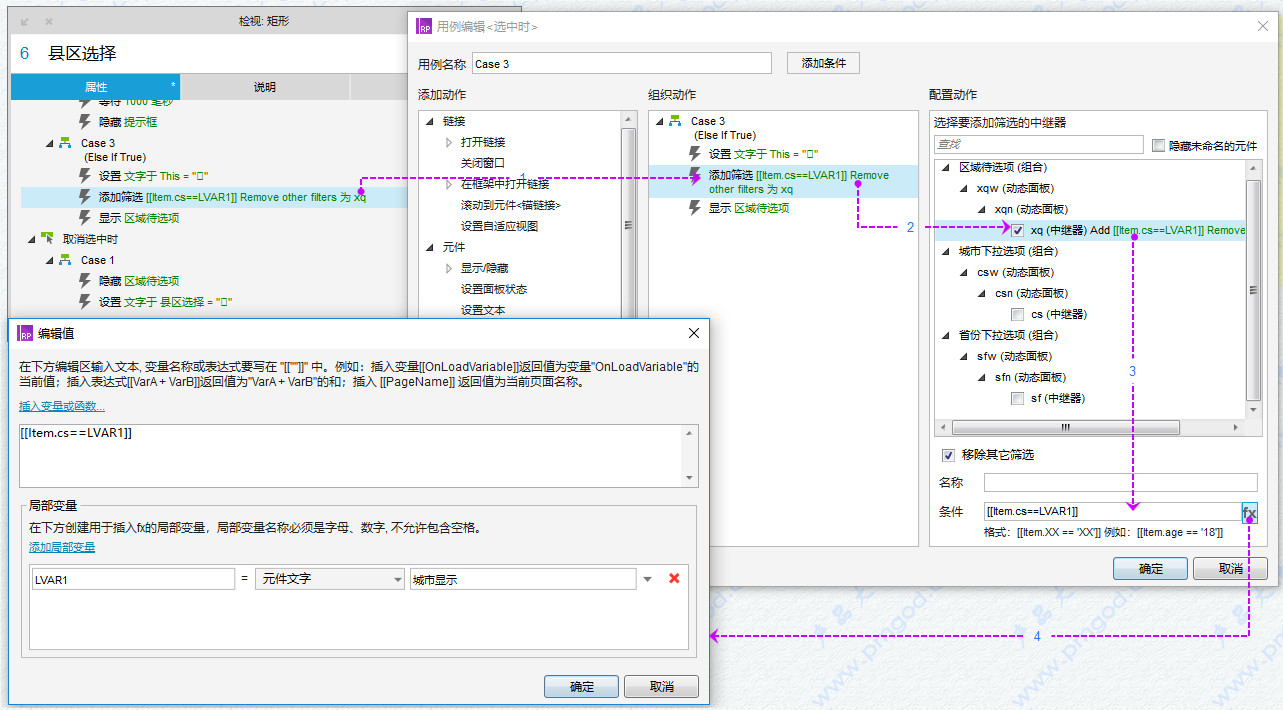
中继器添加筛选功能,仅显示已选中省份对应的城市数据,设置方式如下:

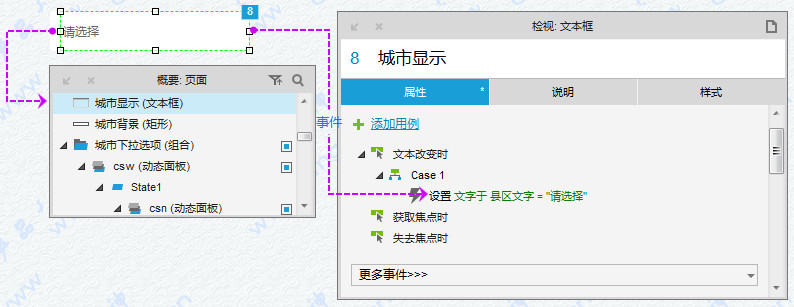
当城市显示文本框内容改变时,将县区文字文本框的内容改为请选择(重置县区数据)

5. 设置县区数据相关元件事件
县区各元件点击、显示事件与城市各元件一致,以下是事件设置截图,具体不在描述


实用小技巧:利用显示事件的“灯箱效果”,背景色为黑色,透明度设置为20%。提示效果很漂亮。

本案例已完成,点击查看上一篇案例《动态随机获取“大小写字母与数字”验证码》;
作者:十月大神,个人网站: www.pmgod.cn
本文由 @十月大神 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















请问矩形”cfbg”存在的用途是什么呢?
你自己做一遍 就记住了怎么做了 用别人的永远是别人的
搜了好多个地方 这里的讲解真细致 赞!
能下载吗
加了QQ群,没人回复
太复杂了吧,日常工作都是画了样子,然后和开发说找一个地区选择筛选器的插件就好了