Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
上一篇文章给大家分享了如何制作web端的注册和登录,没有看过的小伙伴“点击这里”。今天给大家带来了的是升级版本,如何制作“验证码”。

为什么会出现“验证码”这种反人性的操作?
当我们制作产品的时候,除了正常的使用流程之外,还会遇到一些特殊情况,最常见的就是一些网络攻击,“恶意刷短信、暴力破解登录密码、增加网站负载的尝试”等等等等。这时候除了技术大大们提供的技术保证,我们从产品端提供的常规的防范措施就是使用“验证码”来增加访问的路径。
废话不多说,先看演示gif:
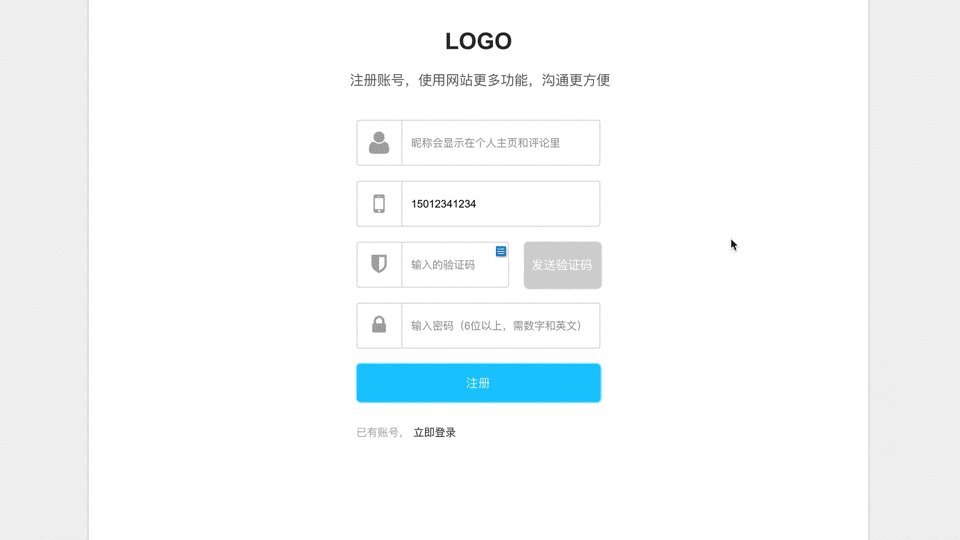
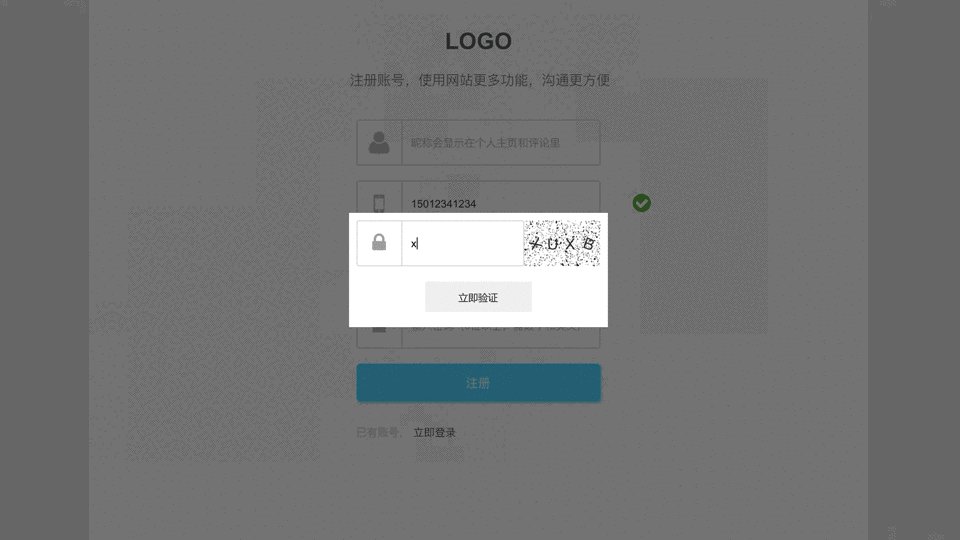
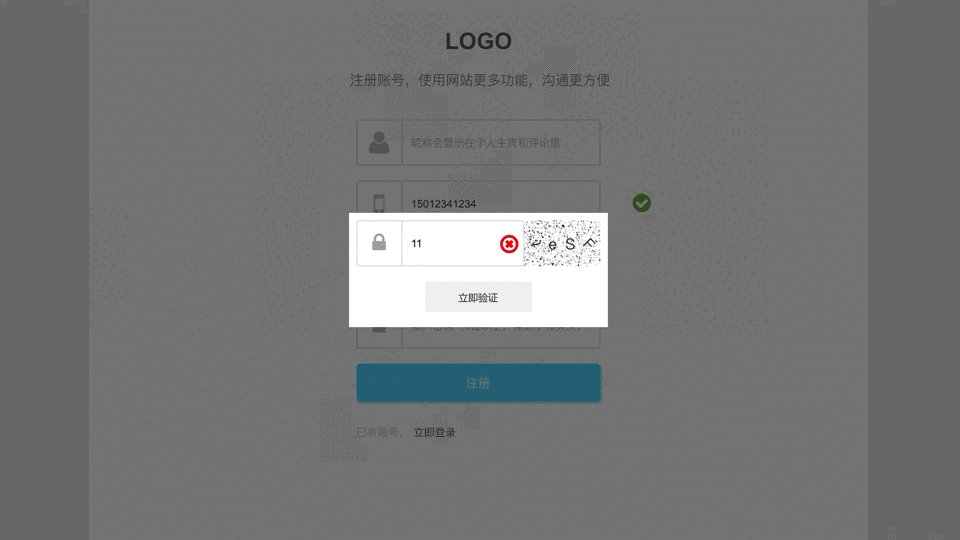
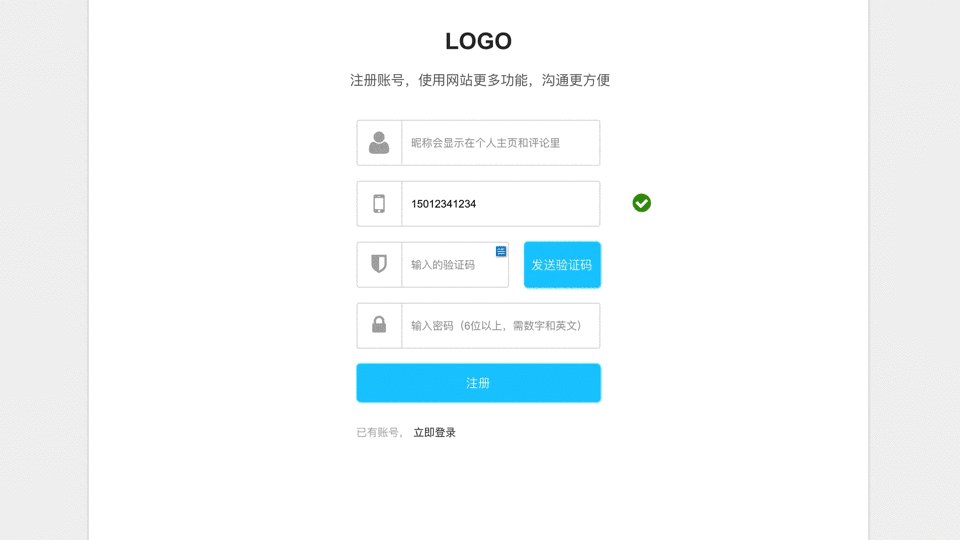
(1)普通的图片验证码
登录:

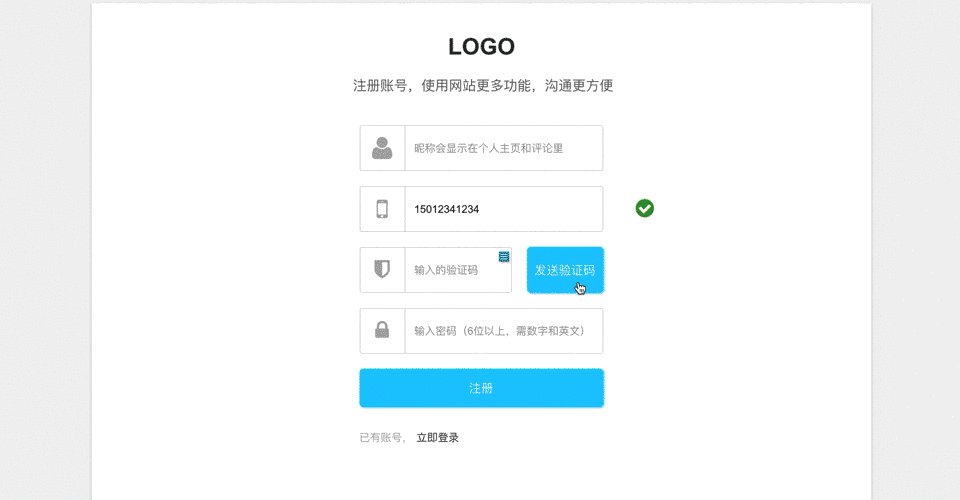
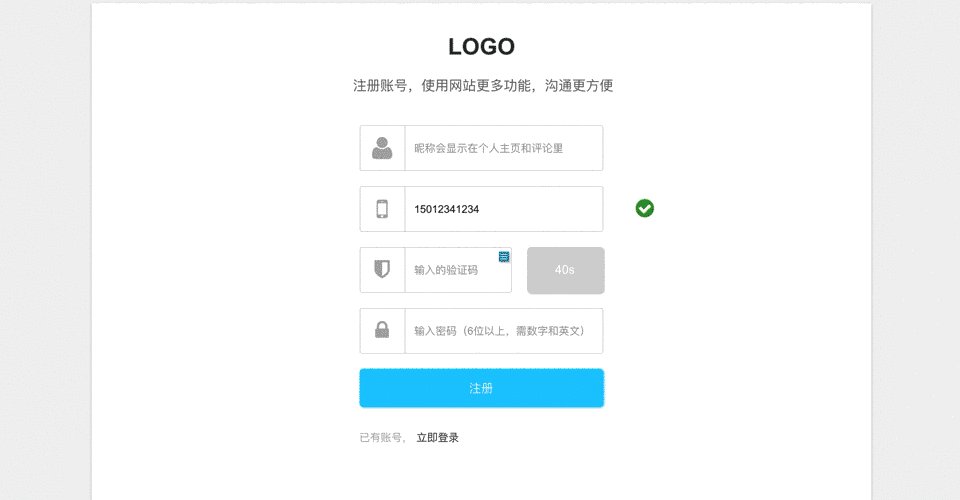
注册:

(2)流行的滑块验证码
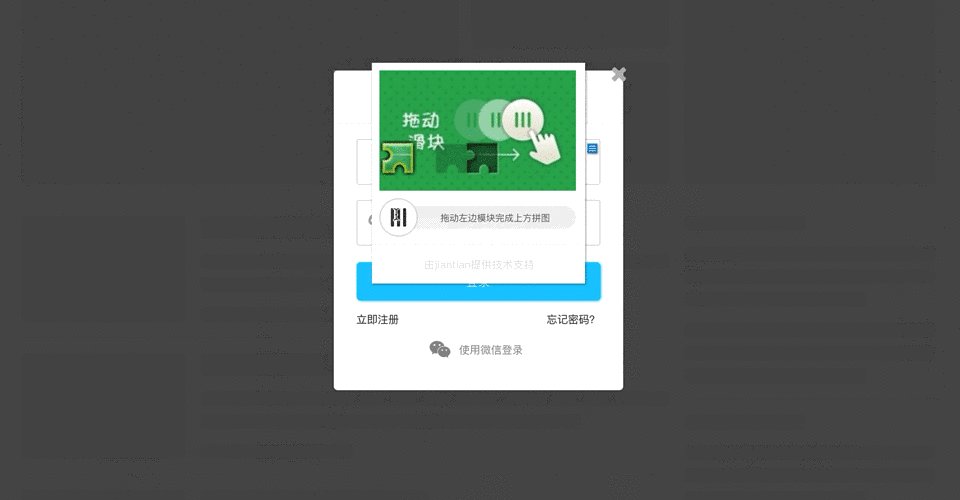
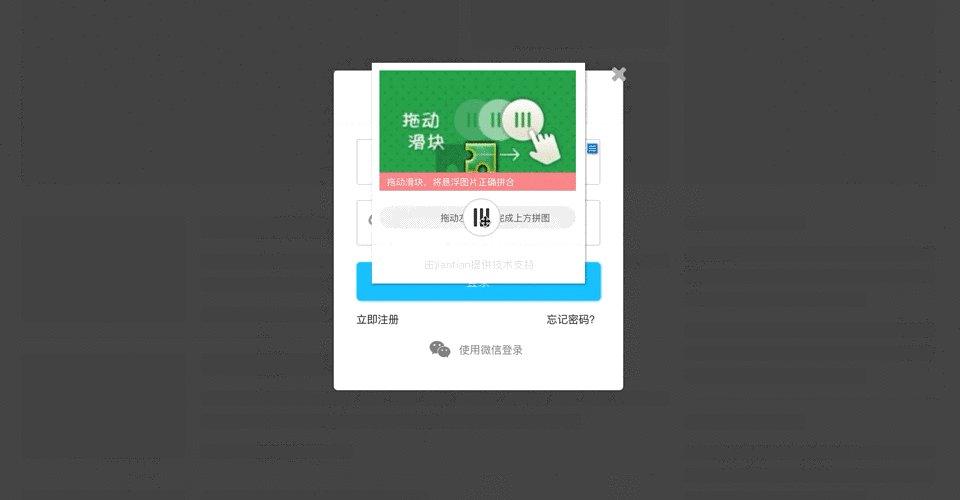
登录:

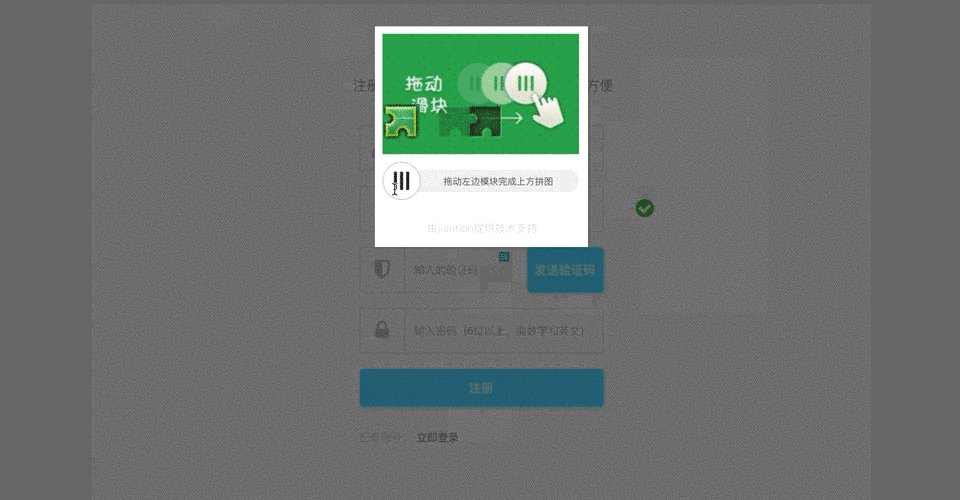
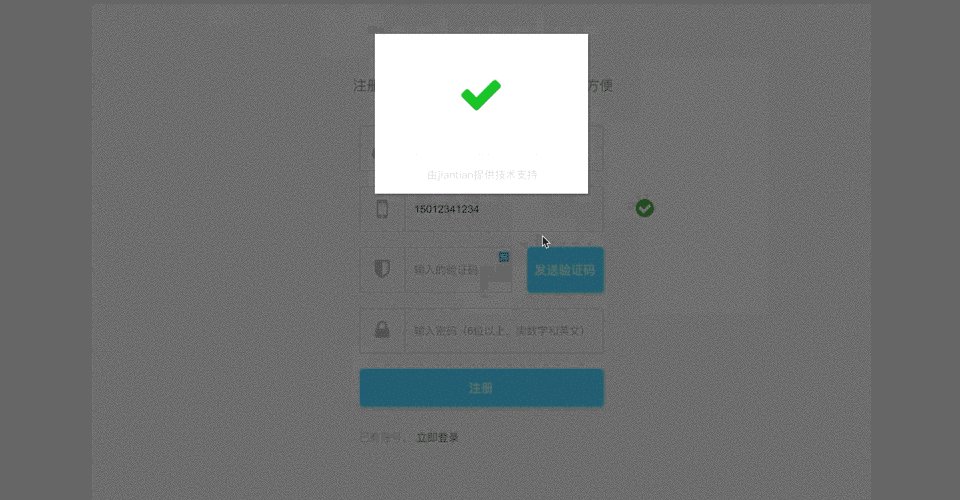
注册:

制作中的难点
(1)普通验证码
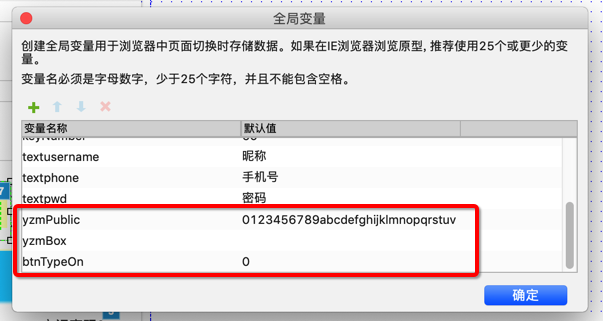
这里需要3个变量:
- “yzmPublic”变量:是用来存储原始数值。(数字10个+小写英文字母26个+大写英文字母26个)
- “yzmBox”变量:用来存储,本次生成的验证码数值。(用来和输入的验证码进行对比)
- “btnTypeOn”变量:是用来记录,验证码对比是否正确的。(这个变量并不是必需品)

如何让验证码中输入的英文,不区分大小写。使用系统自带的函数toLowerCase,这个函数的作用是把字符串转换成小写。
有了上面这三个变量,实现起来就是重复几个步骤而已。
(2)滑块验证码
这个和第一个验证码比起来元素要多一些,首先我们确定运行逻辑和要用到的元素。
- 打开滑块验证码的时候需要先检测;
- 检测完毕后,才显示滑块验证码;
- 用户拖动滑块到正确的位置后,显示验证成功的状态;
- 滑块验证码需要设置基础的六个元素模块:滑动图片、背景图、滑动图片落地区域、错误提示、滑块区域、滑块。

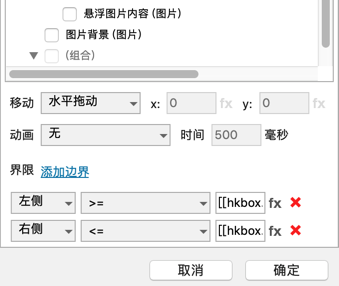
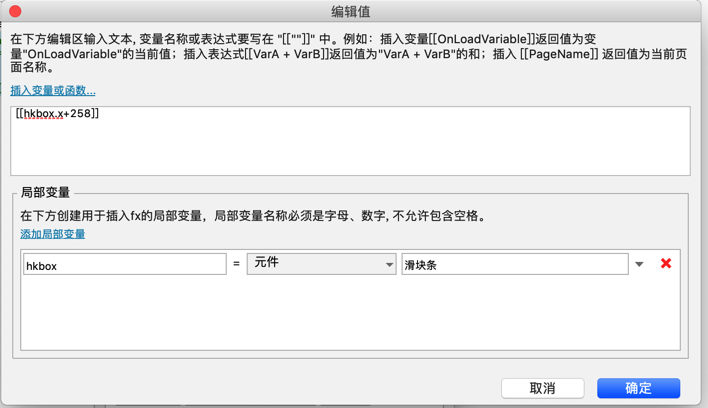
滑块如何限制滑动区域是一个比较困难的地方。
这里需要用到界限,设置“水平移动”,然后添加左侧和右侧的“边界”,另外需要用到局部变量,我们要用到一个固定元素“滑块区域”的坐标,使用他的位置来为滑块做定位。


因为做这两个验证码的时候,判断都使用了“btnTypeOn”这个变量。所以更换这两种验证码,只需要替换激活动作和元素就可以。
欢迎朋友们拍砖,多多指出其中的不足。
原型链接:
- 注册和登录链接:https://tk5yg4.axshare.com
- 普通验证码链接:https://k4x9cz.axshare.com
- 滑块验证码链接:https://61uzxz.axshare.com
相关阅读
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







很详细 受教了
一起进步 ❗