Axure教程:跟随鼠标移动的导航菜单特效
本篇教程将展示如何使用Axure制作一个可以跟随鼠标移动导航菜单特效,enjoy~

一、最终效果

二、制作过程
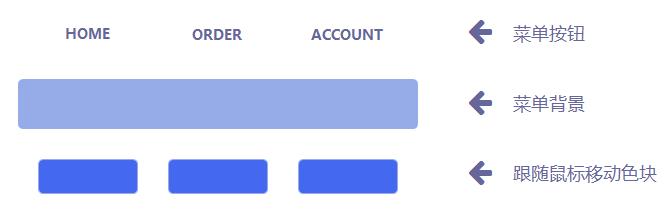
我们先了解一下本教程中用到的元素:菜单按钮+菜单背景+跟随背景移动的色块。

下面我们开始制作,首先将菜单按钮+菜单背景+跟随背景移动的色块排列至固定位置。
如下图所示:

在这里大家可能发现:同时出现了三个蓝色背景块,我们这么做,主要是为了方便记录鼠标移动后色块移动的位置。
A:225×200 / B:385×200 / C:515×200。
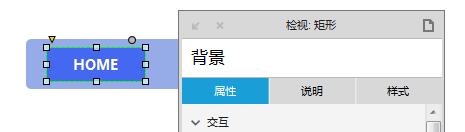
记录完成后,我们只保留第一个蓝色背景块,删除其他的;并且将蓝色背景的原件名称定义为“背景”。

下一步,我们开始制作交互操作。
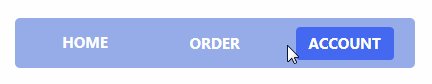
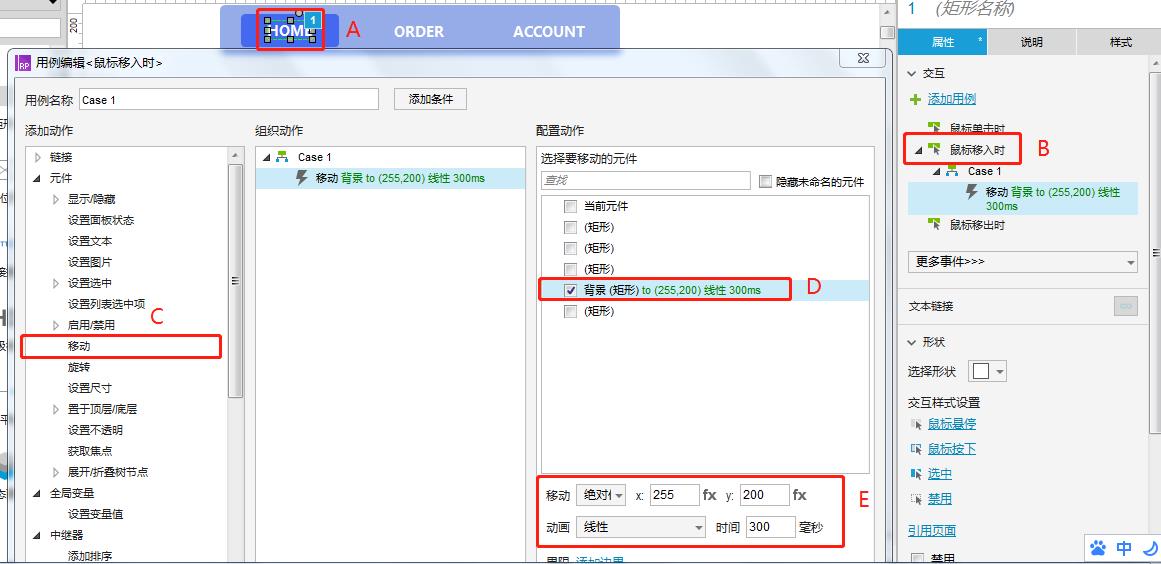
选择“HOME”按钮,在右侧交互栏,双击“鼠标移入时”,按下图设置,这里需要注意一点,“移动”选项需要选择“绝对位置”,坐标值按照我们记录的录入,X:225 / Y:200。

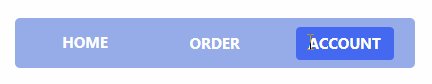
使用同样的方法,对“order”&“account”2个按钮进行设置,并且将坐标值分别设置为X:385 / Y:200 和 X:515 / Y:200。
完成上述设置后,我们已经实现了鼠标移动会出现跟随的背景色块功能。

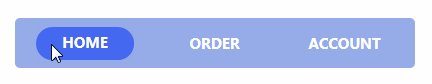
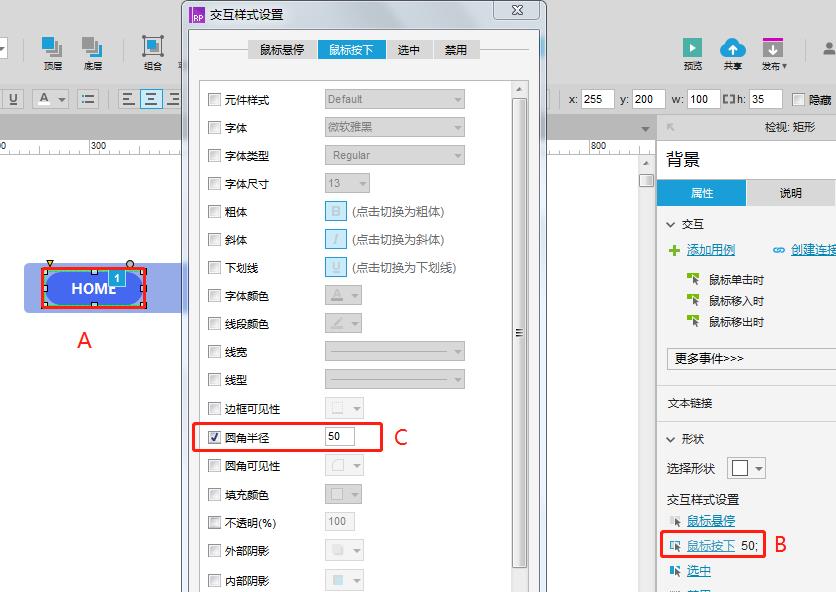
下一步,我们来设置点击后的圆角特效。首选选择蓝色色块,在右侧属性面板,点击“鼠标按下”,在弹出的面板里,勾选“圆角半径”,将值设为“50”。

设置完成后,F5进行预览,就可以看到最终效果了。

三、源文件下载
https://pan.baidu.com/s/1lRPnYgnEEMEkcoP5dIcpQw
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感谢,我想问一下为什么我这个只有第一个可以点到,另外两个都没有点击到,是不是因为绝对位置没有设置好?
鼠标移出时我那个色块就回去原来的位置了,这个怎么调整?
能吧文件共享一下嘛 这样好判断问题
很实用
感谢支持! 🙂 欢迎订阅~
可以,简单的交互效果,新人适用
嗯哼~ 很多新入门的小白,很需要这样的教程。
不错,谢谢分享
感谢支持~