Axure教程 | 制作一个商品飞入购物车的动效
本期给大家带来的是点击购买按钮后,“商品飞入购物车的动效”。

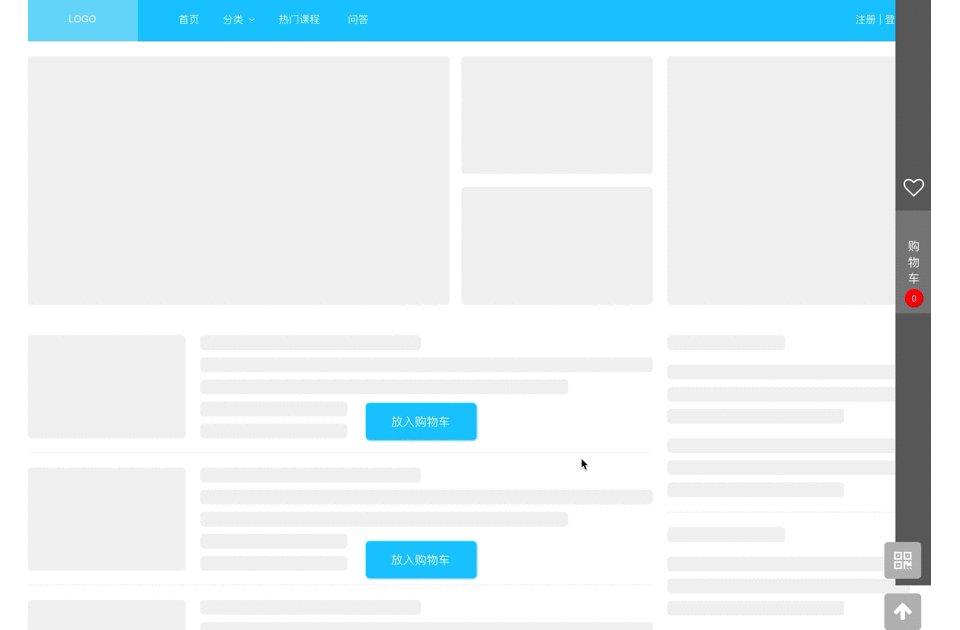
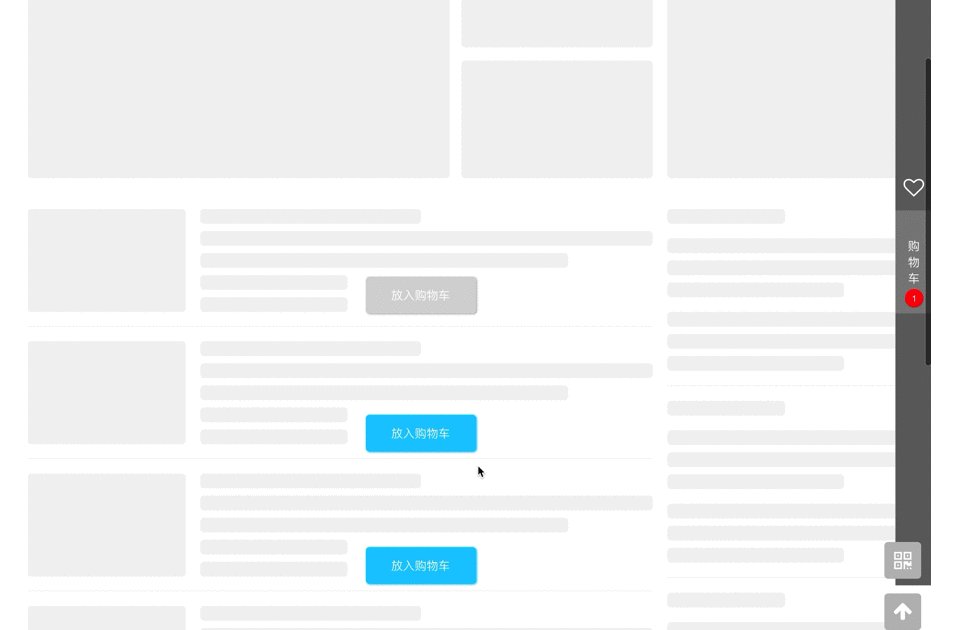
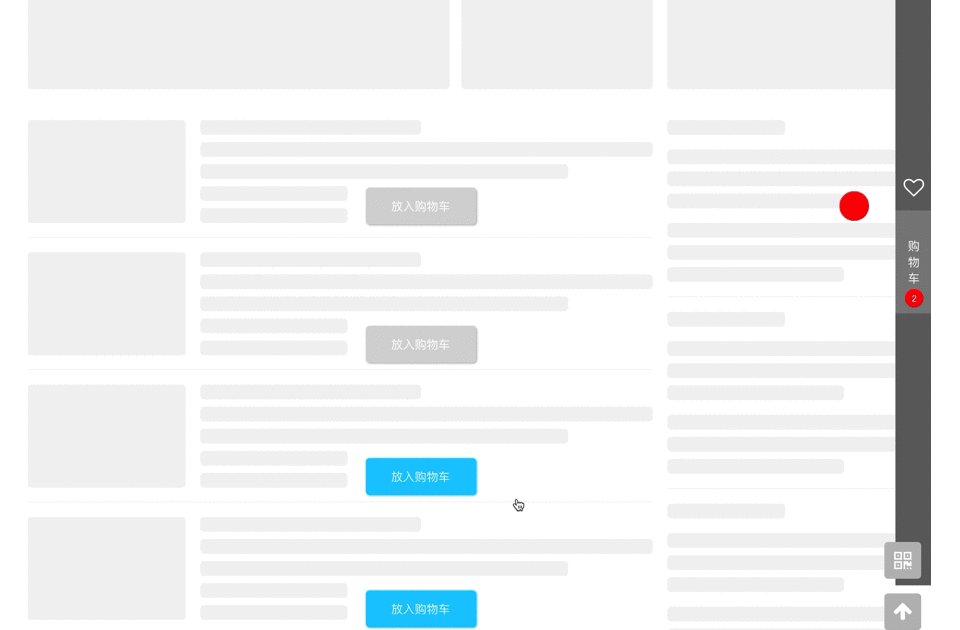
一、照例先上gif

二、制作方式
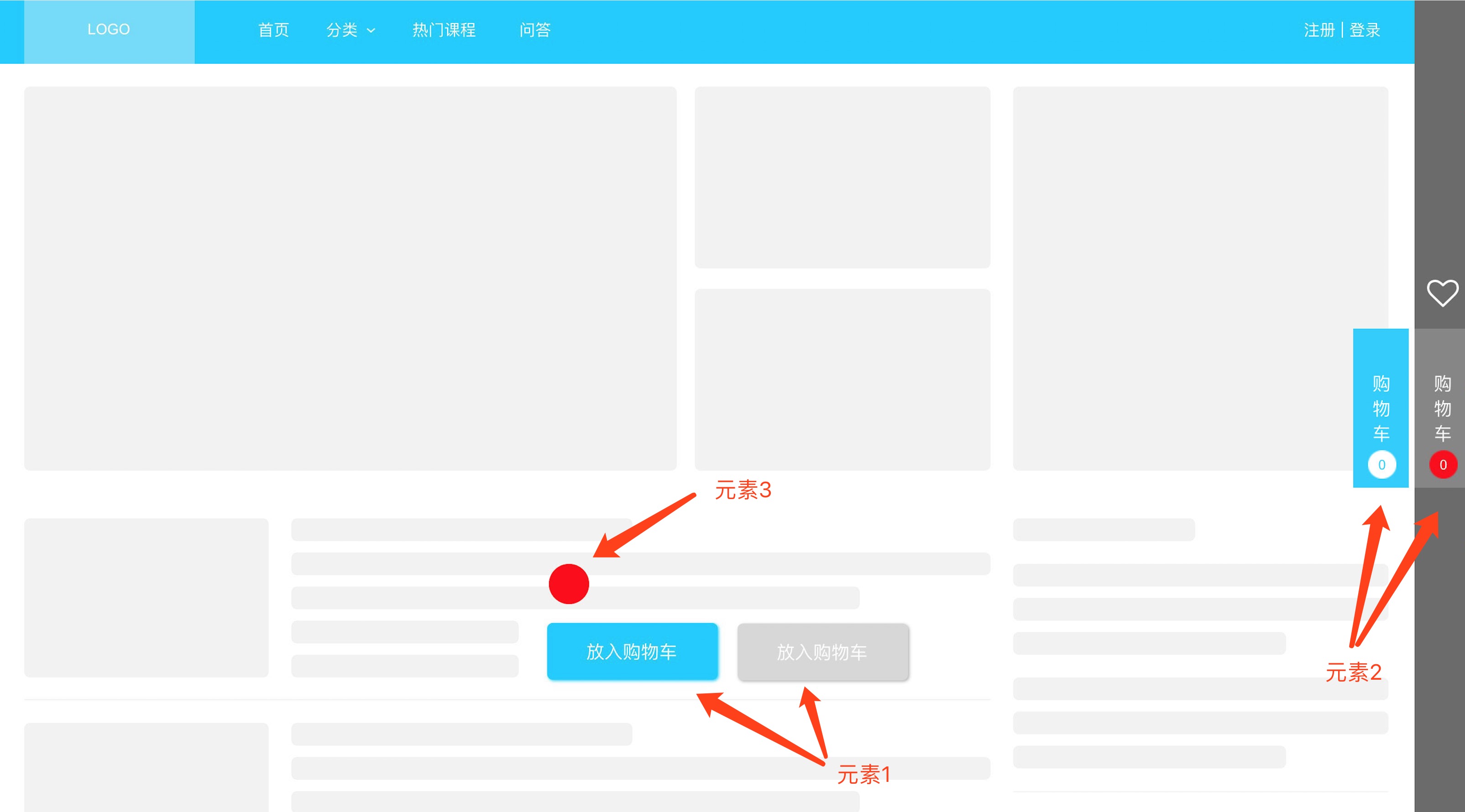
我们准备三个需要用到的元素,分别为右侧的购物车(包括鼠标移入的样式),左侧的点击按钮(包括不可点击的样式),以及代表商品移动时的小红点。

首先我们将元素3设为隐藏并设置名称,比如我这里设置为:“移动icon”。
其次我们为元素2的数字部分设置名称,比如我这里设置为:“购物车数量模块”。
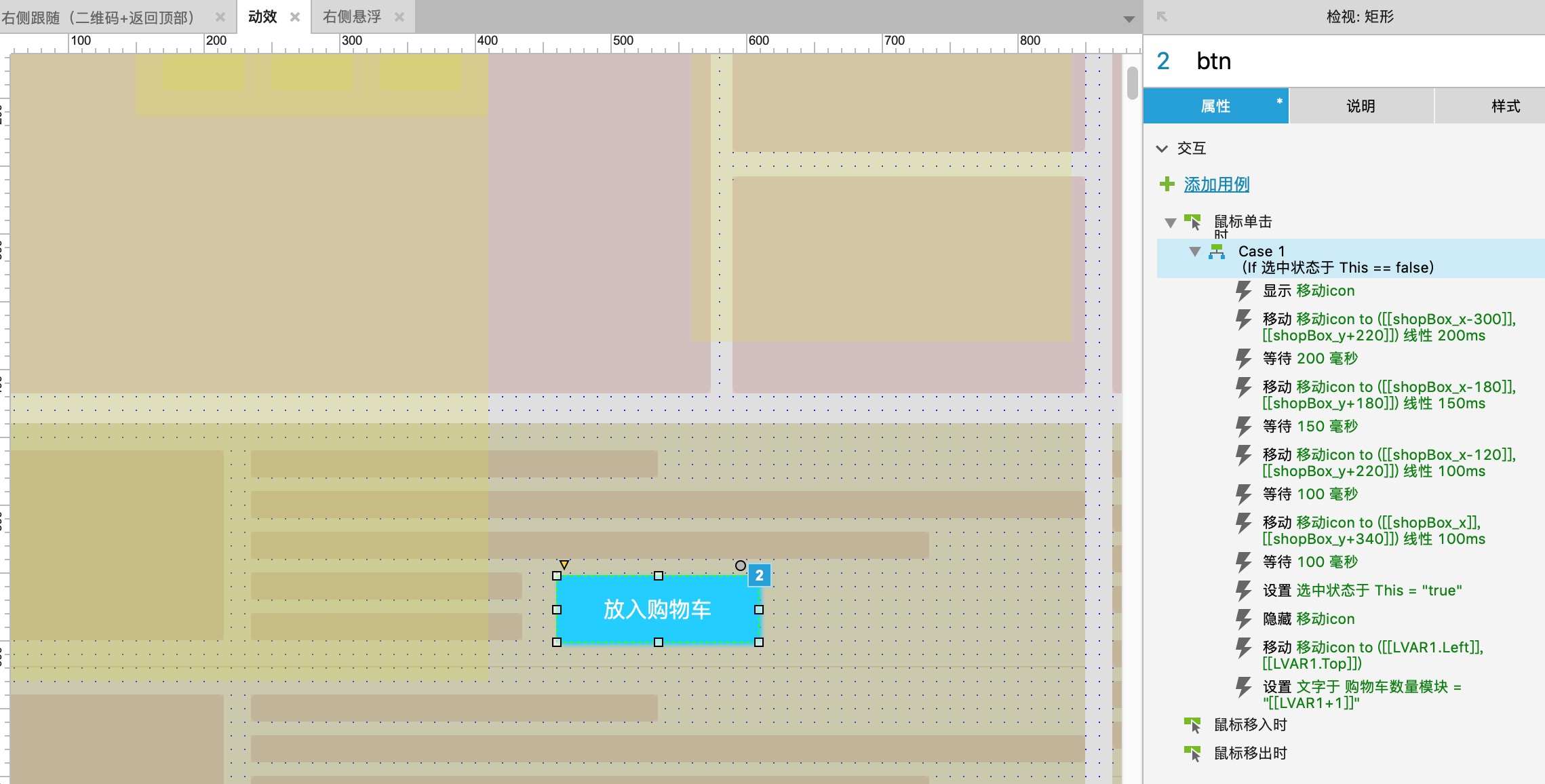
然后我们为元素1“放入购物车”的按钮设置交互,如图所示。这样我们就能实现点击“按钮”后,一个小红点飞入到购物车的动画效果了。

简单解释下,实现的原理:
- 我们设置点击的判断,当“点击按钮”被点亮的时候,我们允许它被点击。
- 当按钮点击后,显示“移动icon”,并移动它,向“购物车”的位置移动。当中我调整了4次方向和时间,为了模拟“抛物线”的效果。(实际效果并不理想,不知道有没有更好的实现办法)。
- 当动画结束后,我们要隐藏“移动icon”,并把它恢复到原点。然后我们要让“点击按钮”设置为不可点击状态,最后我们要为“购物车”中的购物数量加1。
这样我们的“商品飞入购物车的动效”就结束了。
本文原型链接:https://vnmga7.axshare.com
欢迎朋友们拍砖,多多指出其中的不足。
扩展阅读
Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
其他原型链接
- 幻灯片原型链接:https://1bqith.axshare.com
- 注册和登录链接:https://tk5yg4.axshare.com
- 普通验证码链接:https://k4x9cz.axshare.com
- 滑块验证码链接:https://61uzxz.axshare.com
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








shopBox_x是哪个元素?还有放入购物车的列表是不是中继器做的?
飞入的小红点要用什么做呀,矩形还是文本框呀?
矩形、椭圆形 都可以的