Axure教程:App移动端单选效果美化
本篇教程将为大家展示如何使用Axure美化App移动端单选效果。

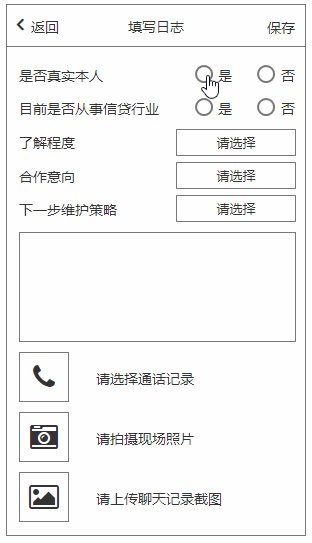
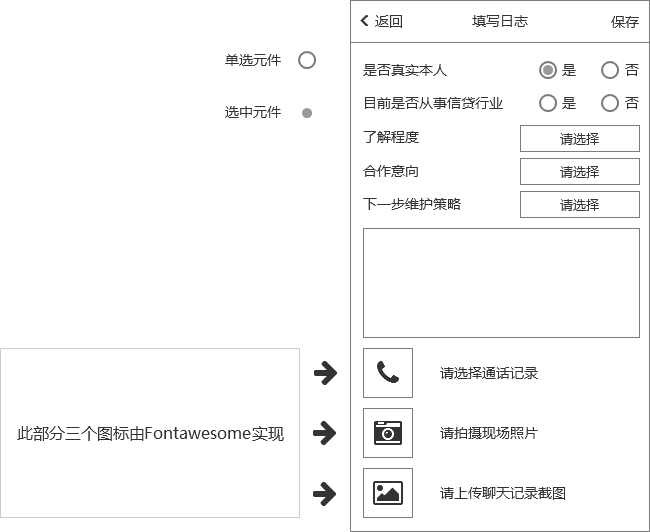
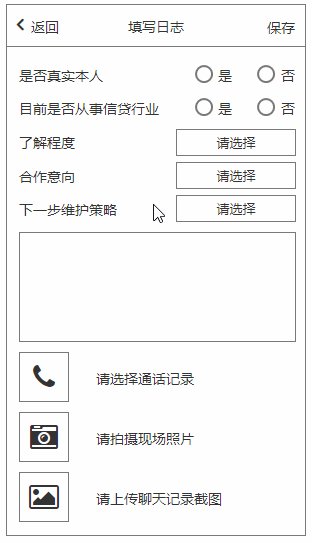
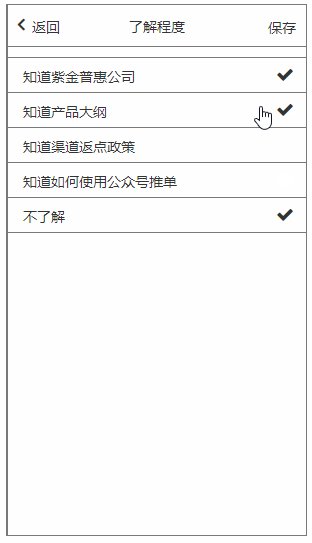
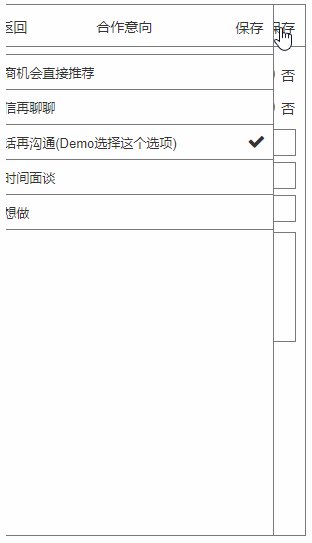
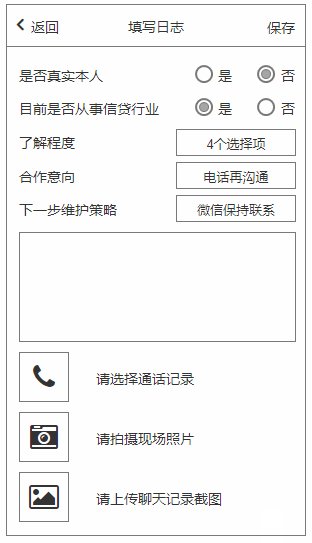
最终效果

知识点
font awesome:如demo中所示,界面下方三个按钮中的图片,都是使用font awesome实现的效果。
具体安装步骤可在本站中搜索查看:点击这里
制作步骤
首先我们按照设计图排版绘制出最终静态效果:

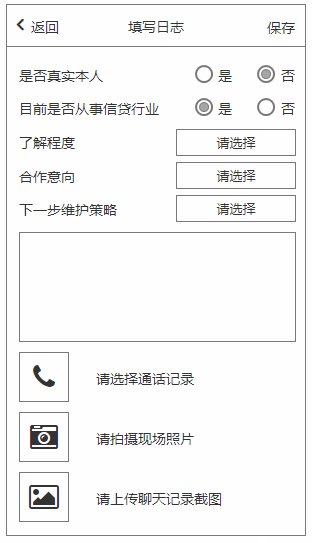
首先我们介绍一下效果实现的思路,当点击“A单选元件”后,显示“A选中元件”,并且将“B选中元件”隐藏;当点击“B单选元件”后,显示“B选中元件”,并且将“A选中元件”隐藏。
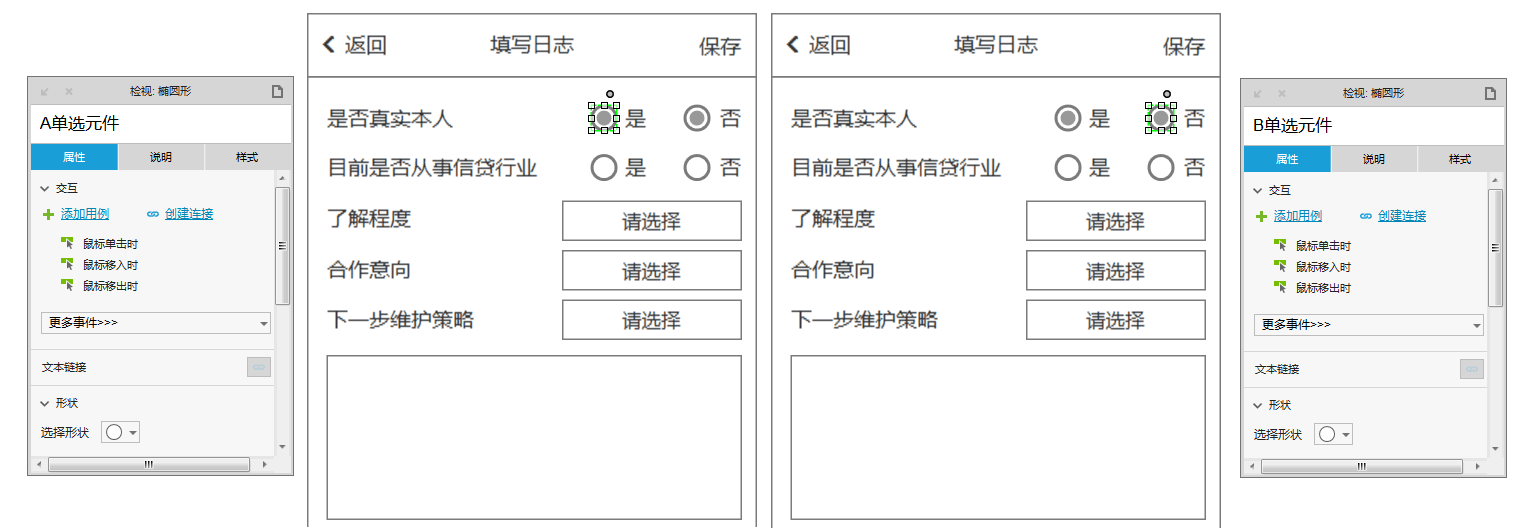
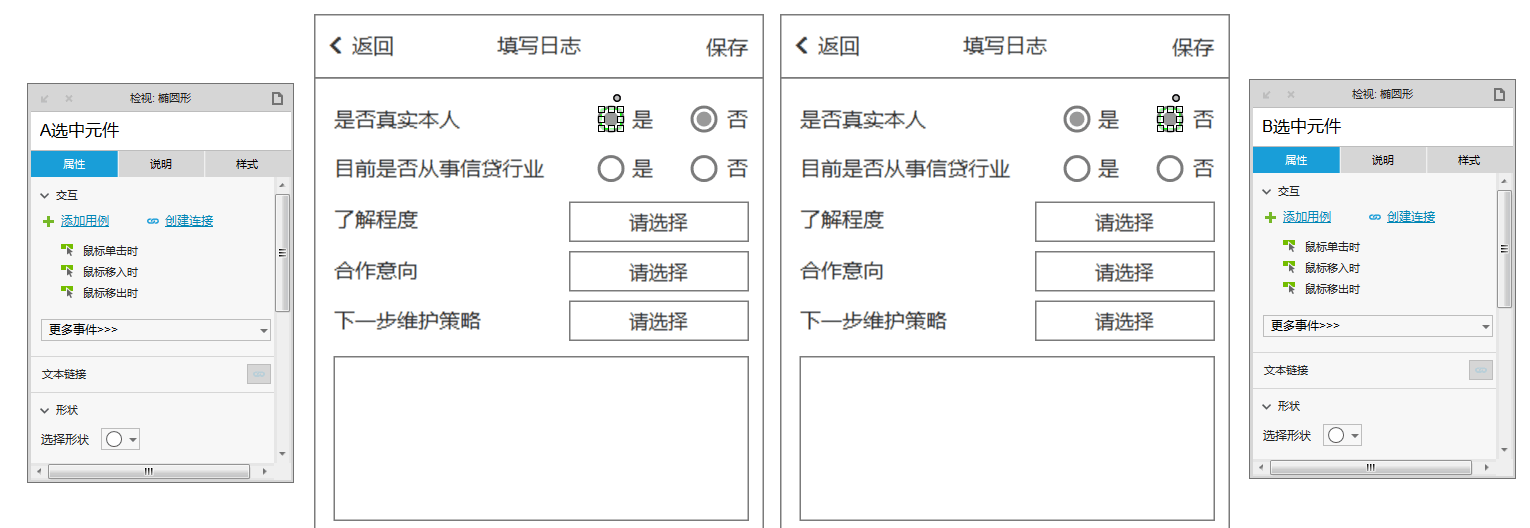
第一步我们来为原件命名,用于交互使用,分别命名为“A单选元件”、“B单选元件”、“A选中元件”、“B选中元件”。


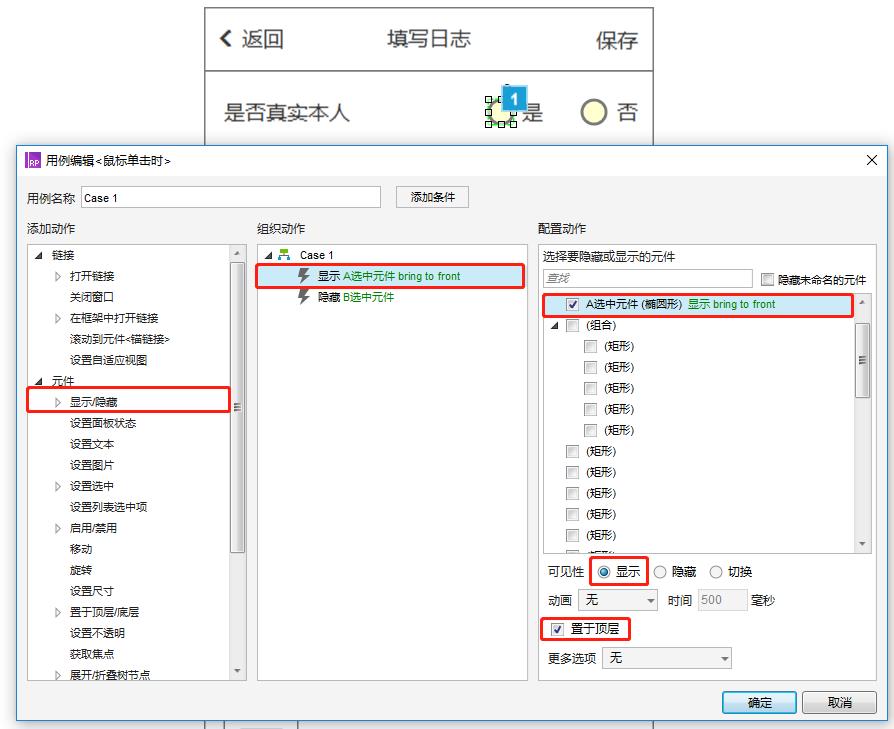
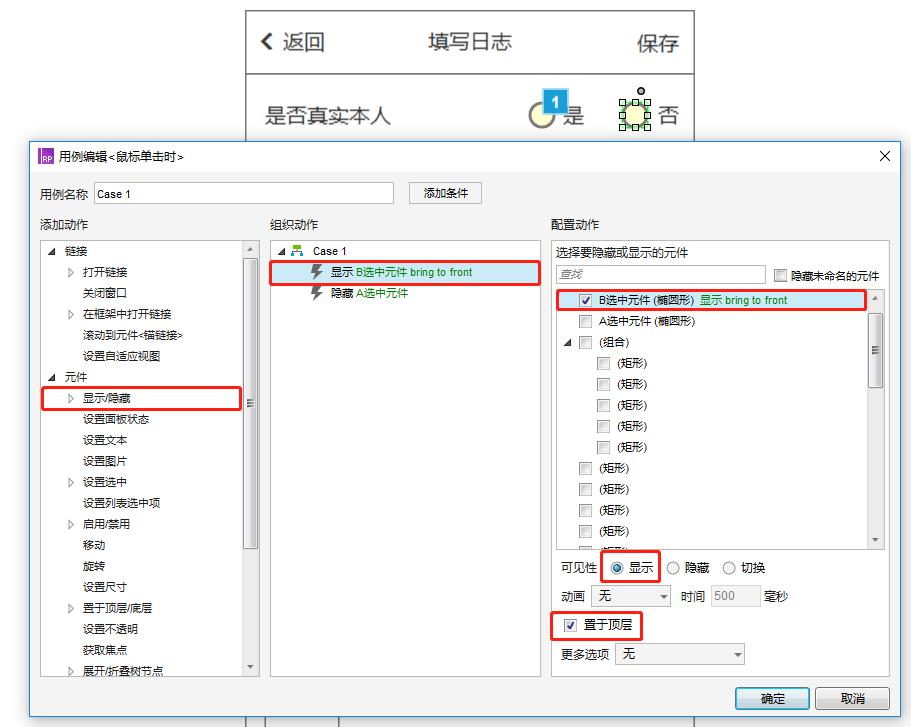
下面我们来创建交互动作,首先将“A选中元件、B选中元件”隐藏,选择“A单选元件”,在交互面板,双击“鼠标单击时”,打开交互面板,进行设置。
依次选择“显示/隐藏”->“A选中元件”->“显示”->“置于顶层”:

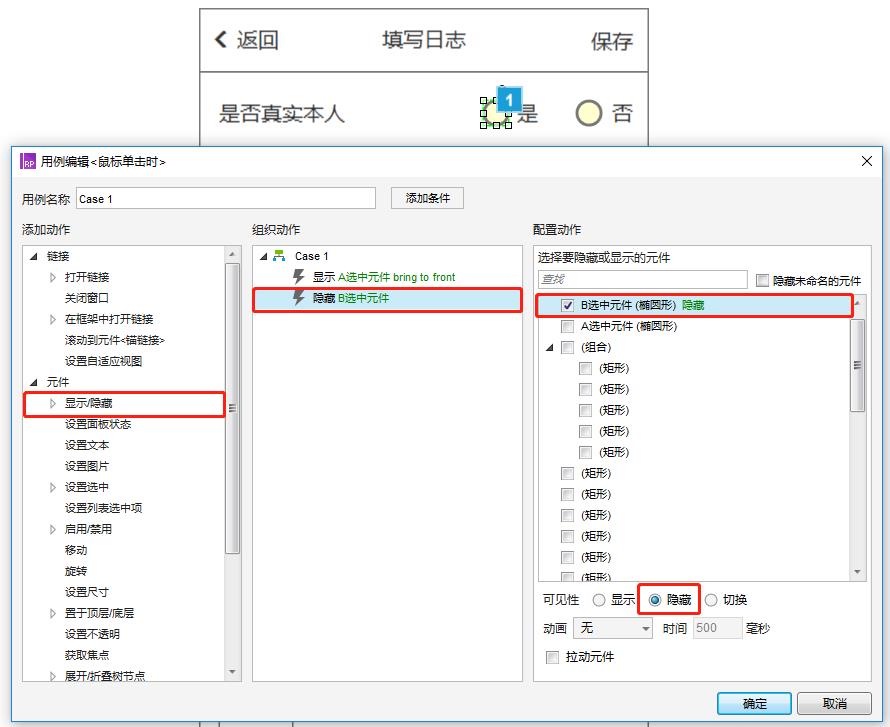
完成了“A选中元件”的显示设置,我们来将“B选中元件”进行隐藏设置:

依次选择“显示/隐藏”->“B选中元件”->“隐藏”。
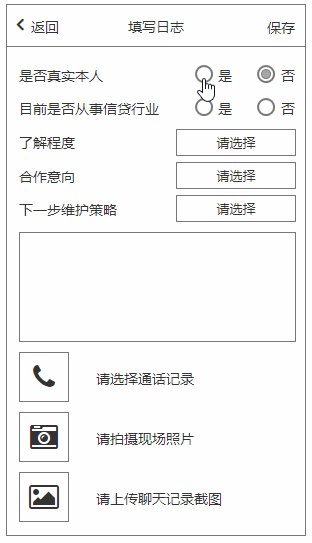
完成设置后,保存,按F5查看特效,现在已经完成了点击“A选中元件”后,显示单选的效果。
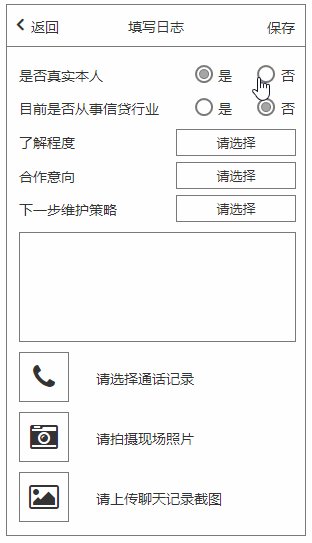
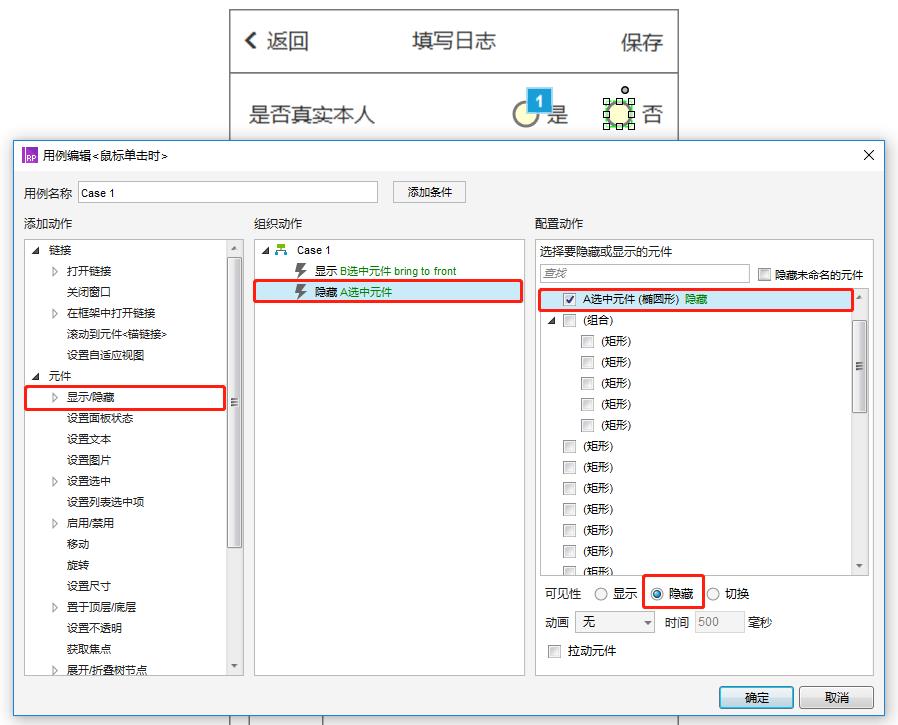
使用相同的方法,对“B选中元件”进行设置,这里就不详细描述了,只将设置截图贴出。


至此,我们完成了本教程的所有设置,按F5即可预览。
源文件下载
https://pan.baidu.com/s/1l674tB7zJRZnjX7GvpFHDQ
下篇预告
下一篇教程,我们将给大家介绍“App移动端多选效果美化”,可以先预览下效果。
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







