Axure教程:banner轮播最简单的实现方法
本文给大家讲一种banner轮播最简单的实现方法,一起来看看~

前段时间做一个开放平台的原型,大家讨论完需求就希望,快点出原型(第二天),而且要求“高保真”。
于是在“快速”“高保真”的要求下,自己对于所有的页面交互都要求是,对需要使用原型的用户(产品、研发、测试)而言,达到对应的效果,而自己在实现时采用最简单的方法。
正巧今天看到网站上有教程教如何做一个轮播banner ,点开略看了一下,教程做的很复杂。其实使用axure做交互一般都比较简单,但由于其各种小窗口太多了,各种截图放一起,看上去很容易乱。之前小楼老师发布的一个教程,居然也被人吐槽讲的这么乱怎么做产品(扶额)。
原型链接:http://eta1id.axshare.com/
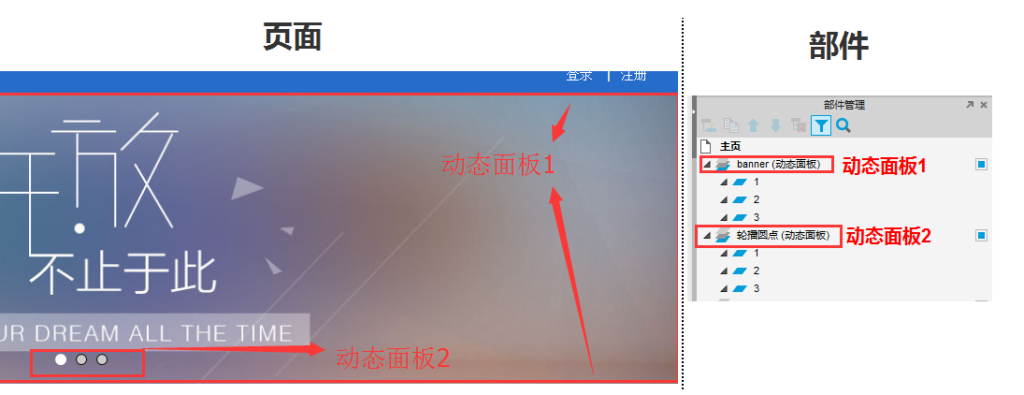
1. 首先看下轮播banner的组成

上图中,左边是页面 展现的 banner轮播的图,右侧则是对应的两个动态面板。
可以看到右侧动态面板命名非常简单(根本起不到提示作用,但这说明此处面板命名不太重要,自己能区分就可以)。
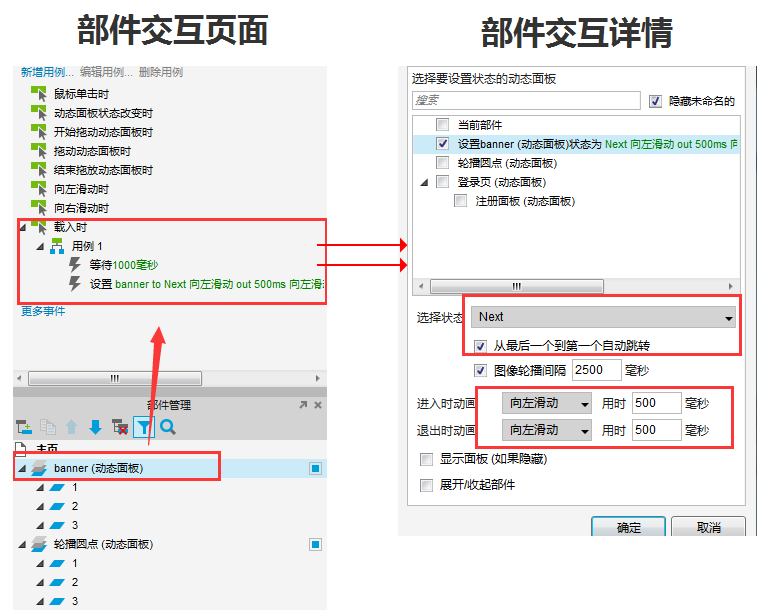
2. 接下来看一下两个面板的交互效果

如上是对于 轮播图片banner的 动态面板设置。
设置面板在 【载入时】有交互,基本就是两个动作:
- 面板不是在一加载就开始切换的,我设置的先等待1000毫秒。
- 设置面板状态 为【NEXT】(即按照1、2、3的顺序进行切换);
勾选从最后一个到第一个自动跳转;勾选图像轮播间隔。具体时间间隔可自己设置。
为了让banner轮播看上去更逼真,可以加个 进入和退出的动画。此处选择的时向左滑动,用时500毫秒。
以上是banner 面板的全部交互。
做完这个切换之后其实基本算是banner做完了,但是总觉得缺点什么——缺我们常见的banner切换时的页面指示导航按钮。
依然是采用很简单的方式 很暴力的加上的。
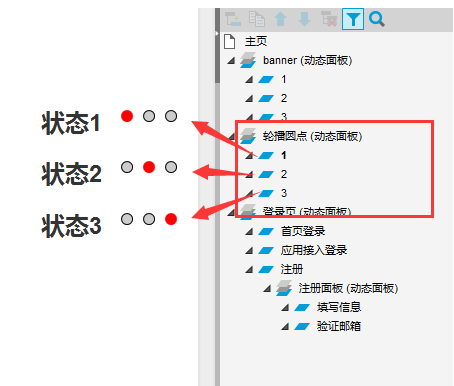
首先面板中的1、2、3状态内容如下图:

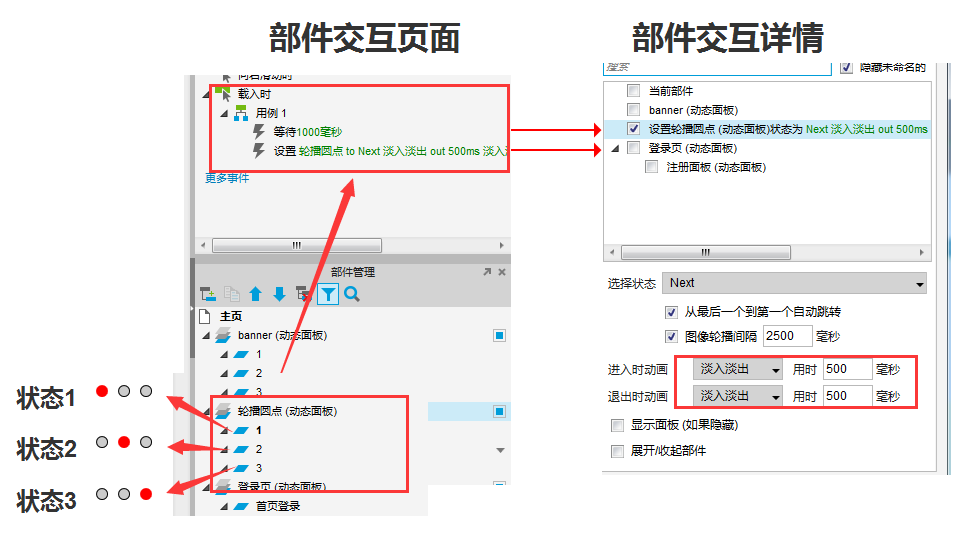
其对应的交互面板,基本和banner面板的设置是一样的。唯一的不同是,在面板切换间的效果,这里不再是向左滑动,而是淡入淡出(毕竟三个指示按钮滑来滑去,是很滑稽的)。
具体交互页面如下:

额,说到这里,其实就没了。
浏览最后再PO一下原型链接:http://eta1id.axshare.com/
本文由 @科大讯飞 小八原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














考古学家来了哈哈
还要加上鼠标移上去,出现左右按钮。 点击小圆点,立即跳到某个状态
哈哈哈,这个帖子是重置更新了么?底下还有15年的评论
是的= =几年没登,前些天上来发现封面图片被系统替换成了一张沙拉图。申请修改了一下,结果就翻新了
整个轮播图是由两个动态面板完成,都是自动轮播,很简单,很实用。
这个有代码吗
初级的表示看不懂
请问一下,AXURE 7 预览时设置的淡出淡入效果无效,是软件问题还是系统或浏览器的问题?假设设置某个原件1秒淡入,则不显示淡入效果,且等1秒后原件会突然出现。
鼠标点击某个圆点,圆点点亮,图片轮播到圆点对应顺序的图片?
为同事鼓掌!!!
对呀 这个做法明明有bug
没有设置点击事件
简单易懂,真是非常感谢!
如果要加点击效果的话应该怎么弄啊?
我是菜鸟,想问问这种交互都是用什么实现的
大神,能给我邮箱一份吗 657497137@qq.com
跪谢大神
也可以在对banner在做循环用例时一并把缩略图或小圆点带上,这样就省得再单独对小圆点添加用例了
恩恩呐,是的。 确实这样更方便了。
确实这样更方便了。 

看来自己以后在设计的思路上需要调整。因为比较习惯一边做页面呈现,一边添加交互效果。所以导致自己的动效都是分离的。之前有看到一位大神的文章,说先画页面然后一把添加交互效果,恩这样可能,很多效果实现起来会更高效。
谢谢你么么哒(*  ̄3)(ε ̄ *)
一看这图片就是淘宝开放平台的,楼主是淘宝的?
也可以把banner和缩略图(或者小圆点)合并为一个动态面板做切换,当然,这样一来,动画效果也得一致
小圆点在同一个动态面板的话,小圆点得就必须跟着banner的图一起左滑,这不太好吧。
这个还可以更简单更完善,轮播圆点用选中方式实现,而非动态面板,好处是做一个圆点,剩下的需要几个复制几个,很快,另外就是可以添加点击事件,即点击圆点跳转到相应的banner
嗯呐是的,最开始的时候,我也是用选中做的
 。不过后来感觉动态面板实现起来效果会比较好看。因为使用面板可以做圆点的淡入淡出效果。而且使用选中,需要设置选中和未选中的状态。
。不过后来感觉动态面板实现起来效果会比较好看。因为使用面板可以做圆点的淡入淡出效果。而且使用选中,需要设置选中和未选中的状态。
我觉得这个还蛮重要的,因为我很多时候获取需要的界面就去戳那个小圆点
恩恩呐。 下次改进,加上手动控制的交互
下次改进,加上手动控制的交互
undefined
嗯呐,自己再重新去看也觉得没有讲的很清楚。axure软件布局分块比较多,一截图就容易 让人觉得看不明白

第一次发表帖子。以后会注意