关于banner轮播最简易实现及手动切换

昨日心血来潮,看到大家都在做banner轮播的,小弟也尝试了下,找到了非常简单的方式。
其实我的方法和@Alex123 一样样的,不过我之后增加了手动切换
轮播圆点分为3个状态,大家可以参照《【关于banner轮播】最简单的实现方法》的方法,针对每个状态下的圆点设置交互
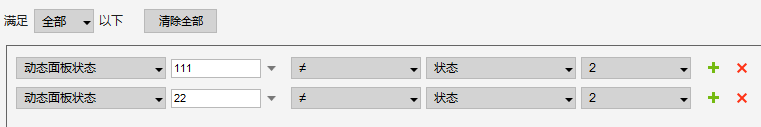
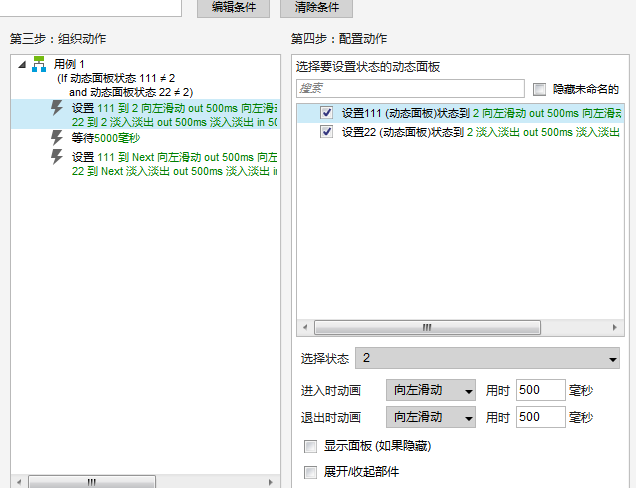
这是个人觉得比较蛋疼的地方,每个状态下的3个圆点,要设置2个用例,以上图的中间点为例

只要是不等于2,就可点击切换回来

but,这里会有个问题出现,如果单纯只做上面这2步,那当点击后,切换到第二页后就不会轮播了,所以我们要设置个等待时间,然后将轮播的代码再走一遍,这样,我们的自动轮播加手动切换就完成了。
不过,小弟遇到了一个问题,在点击切换时,因为动态面板的延迟和动态面板状态的延迟是同步走的,会出现点击了某个后,才显示就迅速刷下一页了,小弟暂时未能解决该问题,望有大神可以赐教!!
来个原型:http://ntvl6e.axshare.com
谢谢
相关文章
本文由 @纳苏考 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














感觉做的好复杂,分享下我自己做的http://pan.baidu.com/s/1hqHBg6w 密码:7abc
功能简单 省去了70%的工作量,亲
在点击切换时,因为动态面板的延迟和动态面板状态的延迟是同步走的,会出现点击了某个后,才显示就迅速刷下一页了,小弟暂时未能解决该问题,望有大神可以赐教!!
关于这个问题,你可以让动态面板停止轮播,然后等待3000s,然后再开始轮播……
有这些时间 多想想怎么把产品闭环做出来吧。真的喜欢扣细节,去做UI。
这些东西一个占位符就搞定的事,真悠闲功夫
你这个好麻烦啊,我做轮播都是有几个banner图,动态面板就做几个状态,然后页面载入时此动态面板向后循环滚动,动画选渐入就可以,不用渐出。
点击小圆点设置动态面板状态为对应的图片。
你这个还要设置变量……
按你这个方法,设置之后,点击后,banner就不会自动轮播了,是我哪里设置不对么?求指教!