网站的通用注册原型设计

一般注册过程包括以下步骤:
- 用户按照提示填写表单。
- 用户在填写表单的时候提示是正确否输入了内容,如果没有,提示用户。
- 用户提交表单,所有项是否都正确,如果出错,提示哪项有错误。
- 用户成功提交表单或者取消表单。
在填写表单过程中,常见验证方法有如下几种:
- 用户是否在注册的用户名或ID中使用了非法字符。
- 用户是否输入了内容。
- 两次输入的密码是否一致。
- 是否是合格的Email地址。
- 长度是否在6-12个字符之间。
下面我们用Axure7.0来完成通用注册的设计,以下包括最基本的输入框变化和提示文字变化。
一. 表单的布局
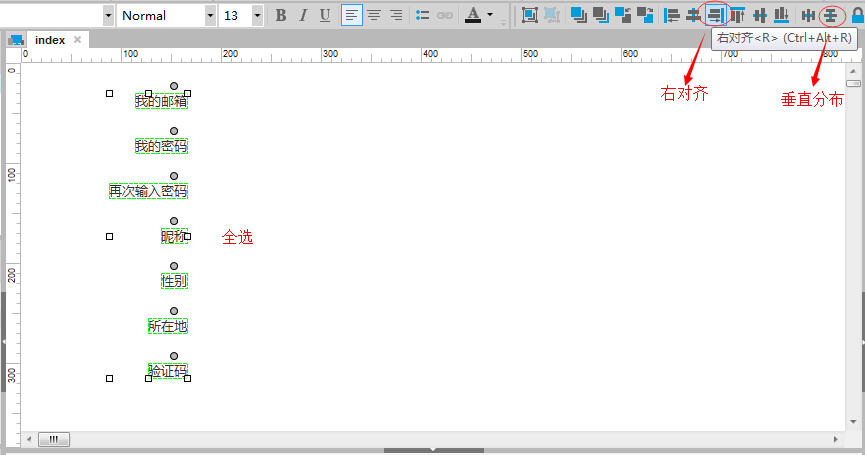
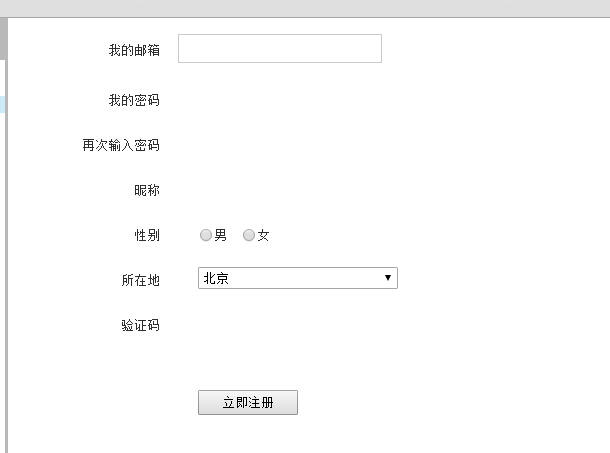
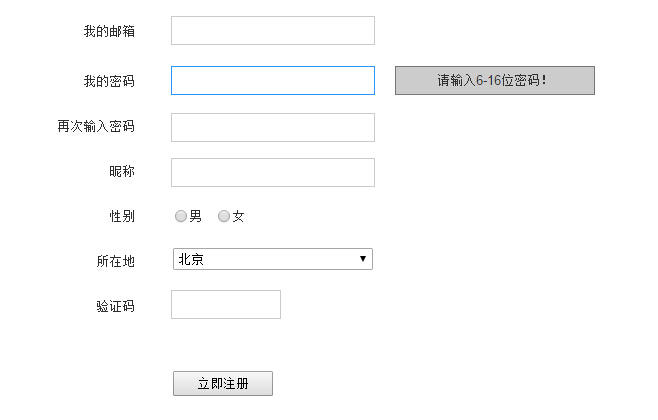
拖拽7个文本标签,然后给它们命名为如图所示。
全部选中,点击右对齐使得他们都对其,再点击垂直分布,使他们的上下间距相同。

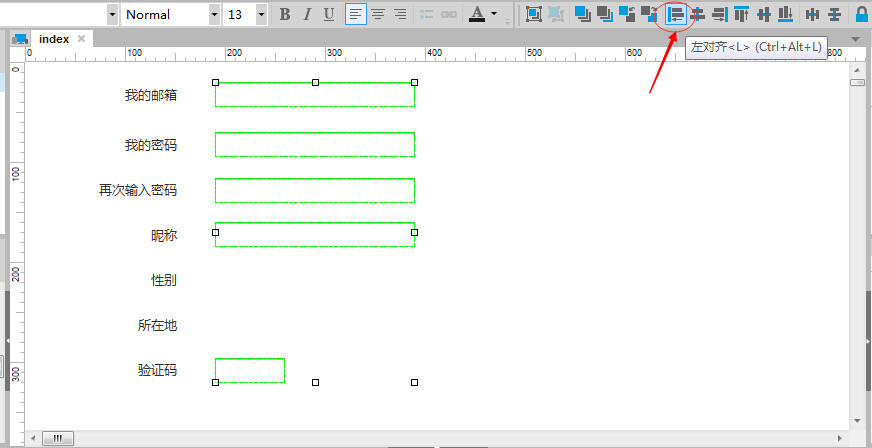
拖拽5个文本框,分别对应如下项目,然后全选,选择左对齐。

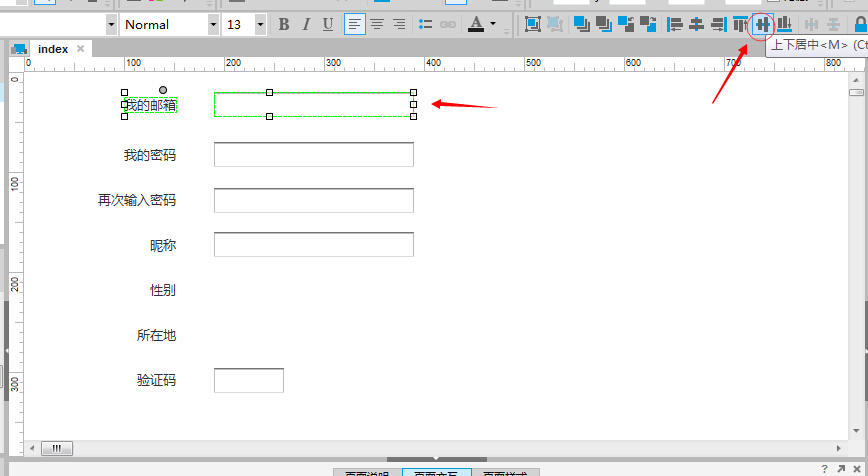
选中每行的文本和文本框选择上下居中,使每行的都对其。

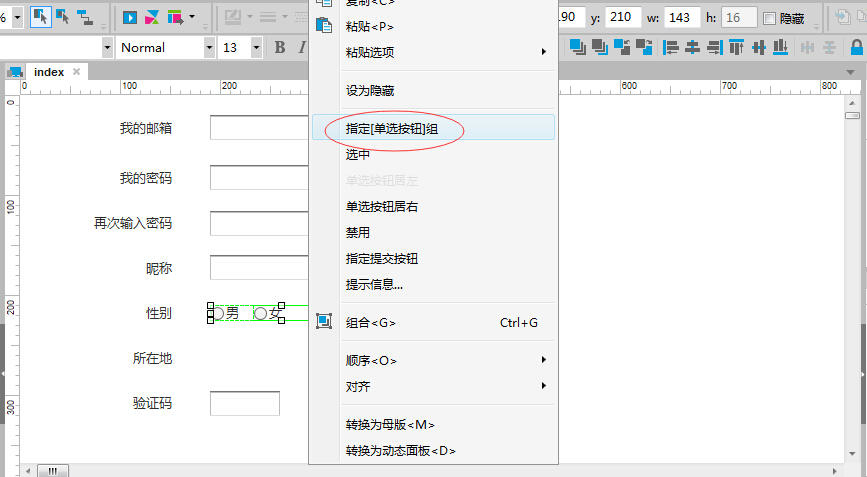
为性别添加相应输入部件,用两个单选按钮,对齐。姓名为男和女。
选中它们,右键,选择指定单选按钮组,然后在弹出的框中输入组名性别,这样就实现了单选。

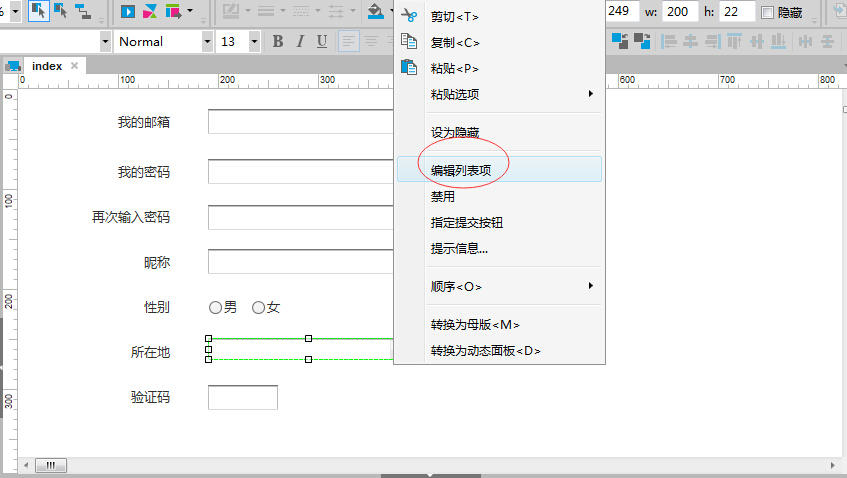
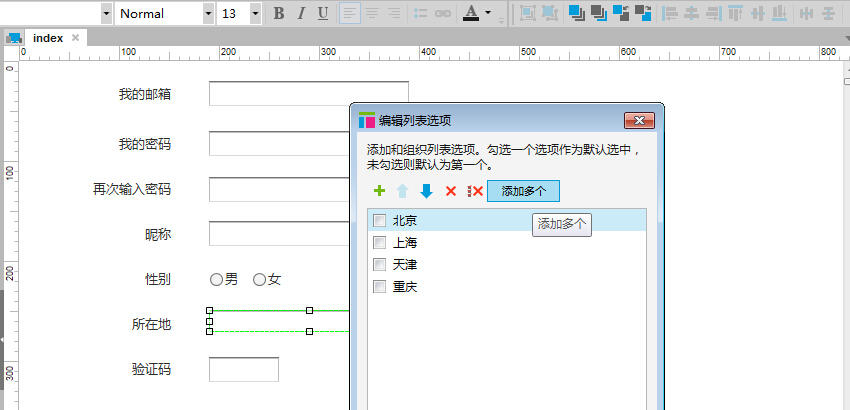
为所在地添加一个下拉列表部件。然后编辑列表项,为列表条添加选项。


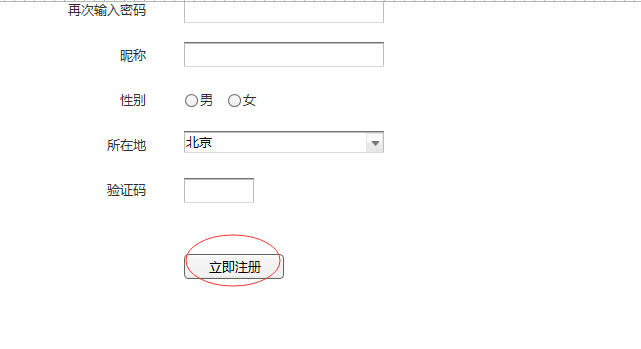
再添加一个按钮部件,命名为: 立即注册

二. 制作输入框变化框边
当我们填写某个文本框输入框时,输入框会被高光显示,然后右侧提示用户输入什么。如果输入的不符合要求,右侧会提示。
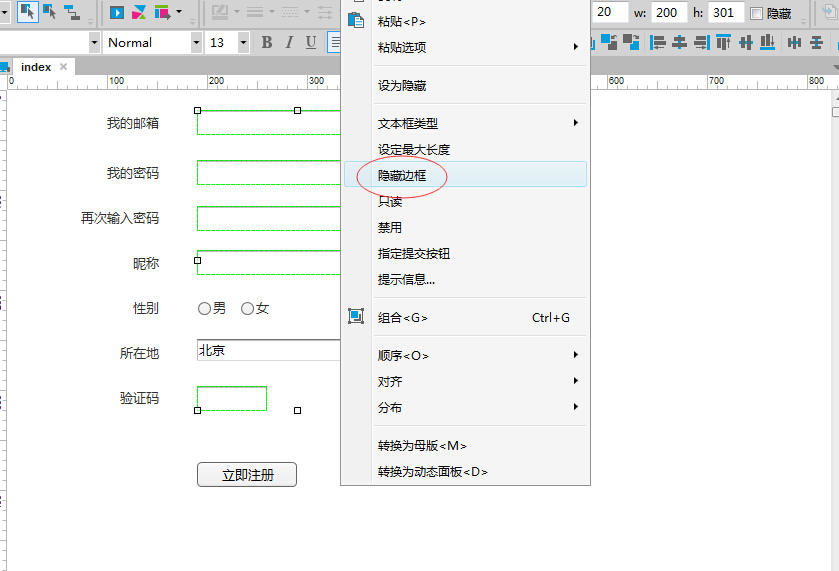
选中5个文本输入框,右键,选择隐藏边框。(最后会说明为什么隐藏)

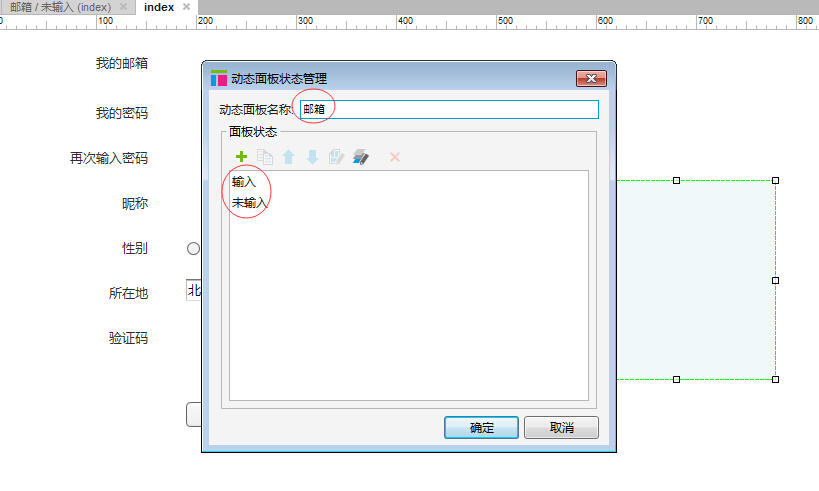
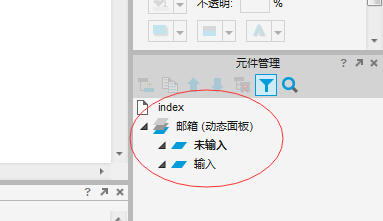
拖拽一个动态面板,命名为邮箱。再添加一个状态,分别命名为输入和未输入。

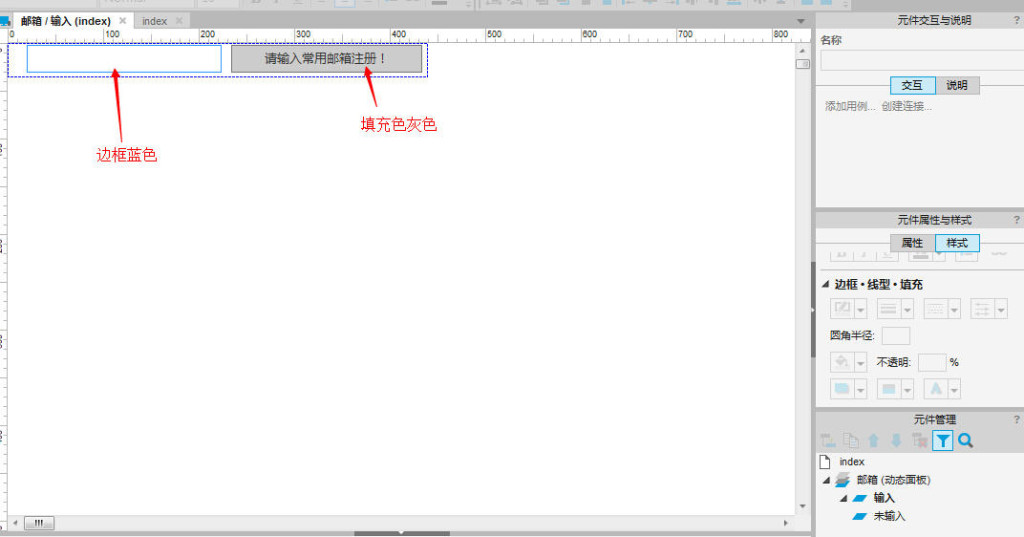
再输入状态下添加两个矩形,边框颜色和填充颜色如图。第二个矩形是提示文字。
矩形大小比文本框多出2个像素大小,为了切换状态时完全覆盖最初的文本框。

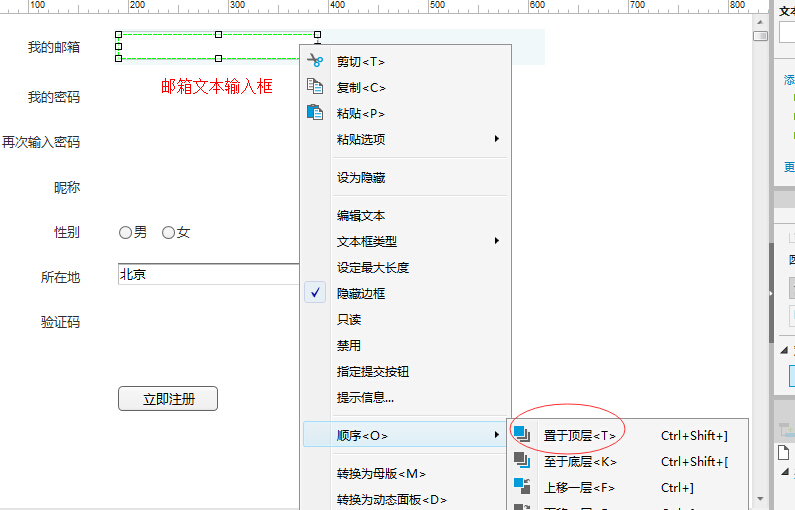
把最先放上去的那个文本输入框置于顶层。

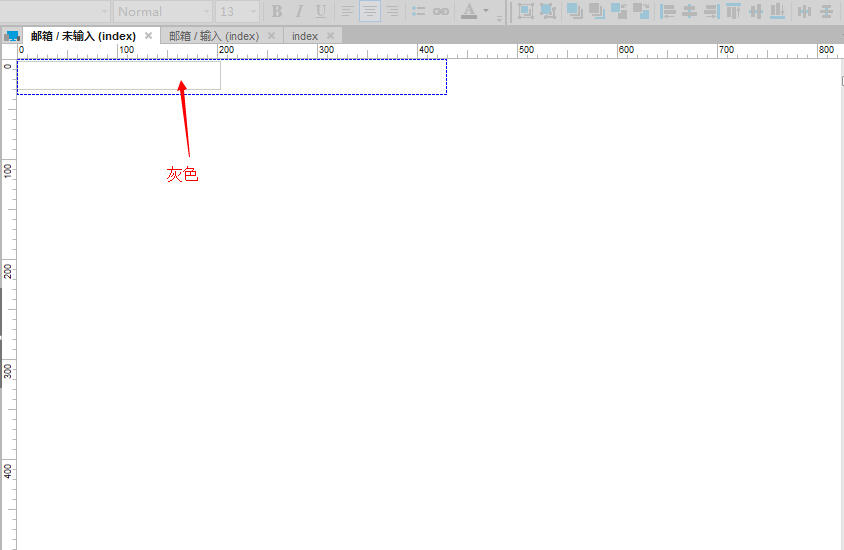
切换到未输入状态,把输入状态下第一个矩形复制到这里,再把边框颜色改为默认的灰色。

修改面板顺序,把未输入状态放在前面。

面板顺序
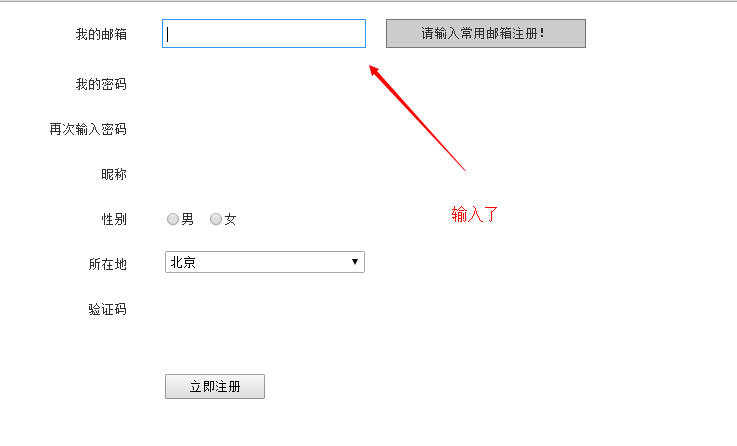
点击预览,界面如下图所示。

三. 让边框动起来
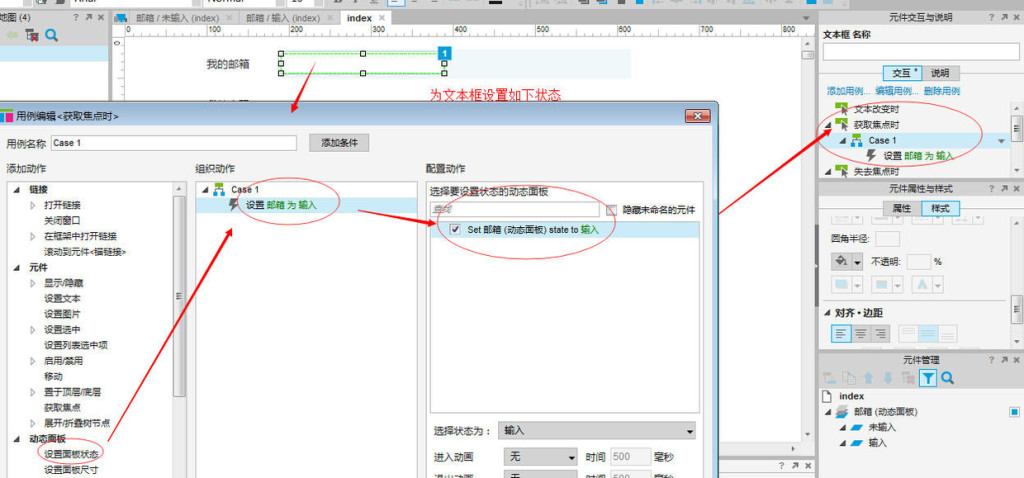
为我的邮箱输入框添加如下状态,使得鼠标移动到那里未输入状态,不在那里为未输入状态。

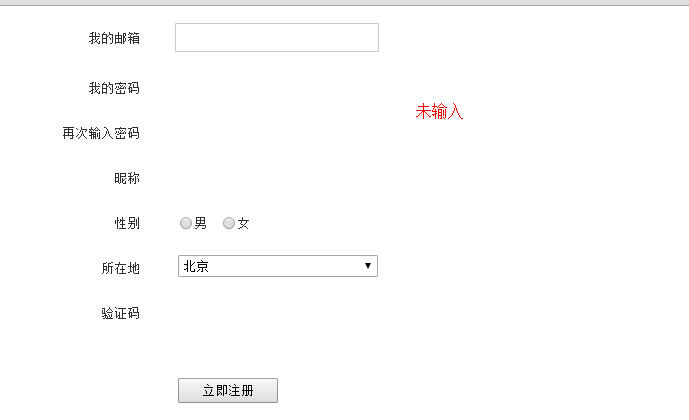
生成后看到如下界面:


四. 添加其他输入框和提示
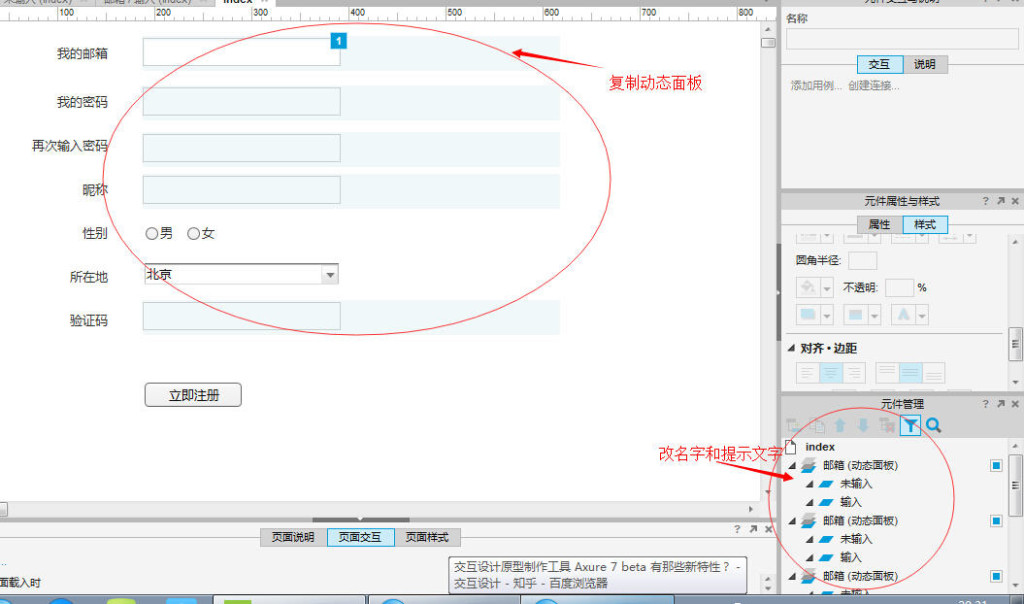
这部需要把邮箱那部分制作好的动态面板复制到其他输入项中。
复制到其他选项,注意调整坐标。
修改其他动态面板名字。
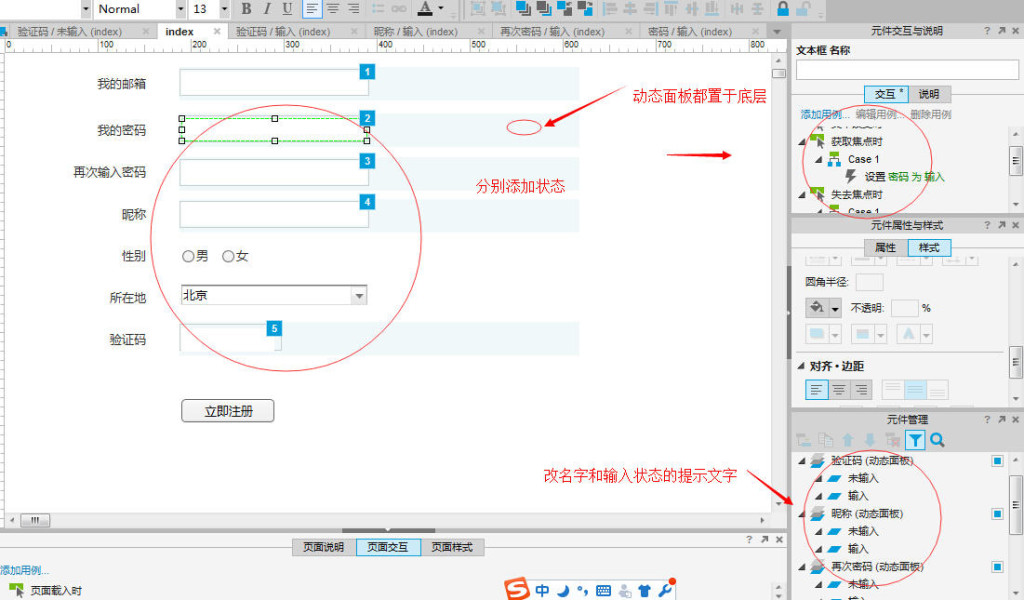
需改其他动态面板输入状态下的提示文字。

把动态面板都至于底层,输入框置于顶层。
分别添加状态,与邮箱添加状态时一样。

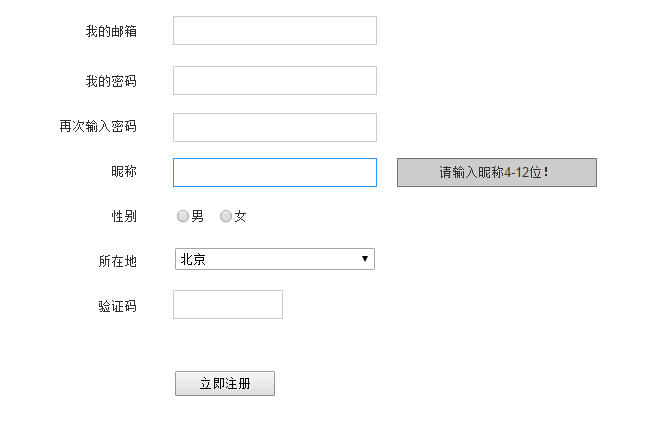
五.完成效果


在此我们将最开始的文本输入框隐藏,代替它的的动态面板的未输入状态,边框为黑色,在鼠标移动后就变为输入状态,显示为蓝色和提示文字。这样就完成了注册设计中的边框效果和提示文字。还有验证输入,验证密码,处理验证码等以后再做总结。
作者:Poinz
来源:http://www.jianshu.com/p/5dbe573b8990#


 起点课堂会员权益
起点课堂会员权益








➡
额。。。按照你的步骤一步一步来,跟显示中做的有差距啊,可能是我是新手的原因吧
真的有必要使用到动态面板嘛?
刚刚开始学习,谢谢了……
不过对于这个我也有一点自己的思路
1、提示文字,可以直接用输入框里面的提示文字~~
2、输入框获取光标的变化输入框默认的
3、判断类型这里面没写……
①基本类型在axure中都有了像email、number、url、密码等等……但是又一些浏览器,比如谷歌就不兼容email格式。这时候就自己做判断条件设置:email文本框文字包含@
②其他的都家条件判断就好……从上到下一个条件一个 条件的加
我也做了一个,增加了一个跳转界面并增加了变量值~链接: http://pan.baidu.com/s/1hq6K48O 密码: 6gaq
你好!输入框的文字鼠标点击会消失,这个是怎么实现的,急请教。qq:2601575126
提示文字是默认的获取光标消失……
如果想自己做的话方法1、可以通过动态面板
方法2、文字和输入框为两个对象,输入框获取光标时文字隐藏……
你可以尝试一下
字符长度区间、字符是否合法这块的判断还是很重要的
🙄
提示信息如果不用矩形框起来的话,可以不需要使用动态面板。。。
动态面板内,为什么不直接设置为文本框,而是要矩形呢