Axure教程(中级):网易云音乐听歌识曲效果模仿
本文笔者给大家分享了模仿网易云听歌识曲界面效果的教程,文章分为四个部分:页面布局、添加交互、交互细节调整以及预览效果。

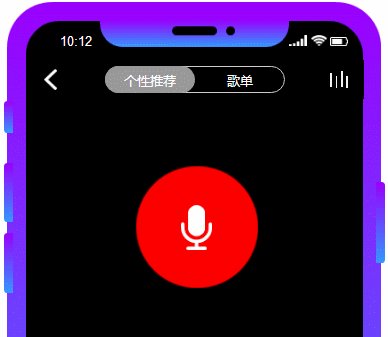
本教程给大家分享一下模仿【网易云音乐】APP的听歌识曲界面效果
做法如下,如有雷同,纯属默契:
一、页面布局
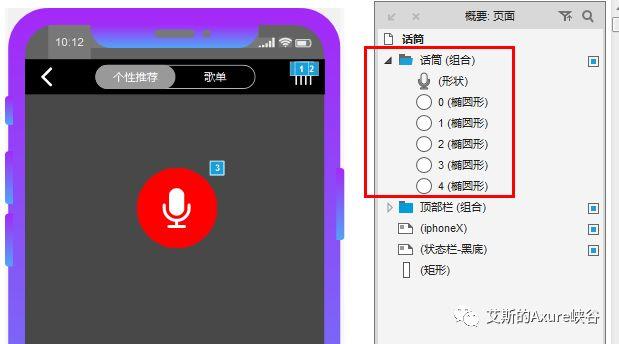
从左侧元件库拉入一个【椭圆形】,尺寸为100*100,填充色为红色,再复制4个作为声波圆圈。
其次,从图表库中拉入一个【话筒】图标,填充色为白色,选中话筒和所有圆圈,居中对齐。状态栏等其他页面元素可忽略,后面分享的文件有,具体页面元素命名如下:

二、添加交互
1. 实现圆圈波纹的效果
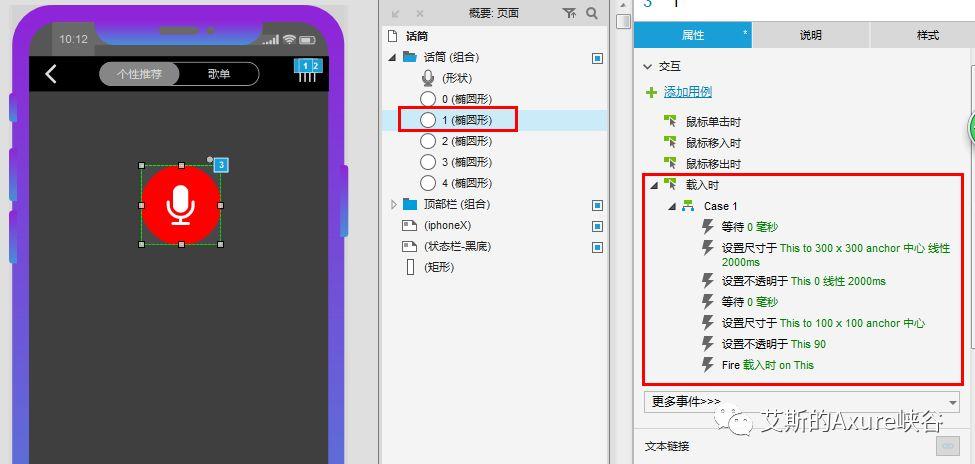
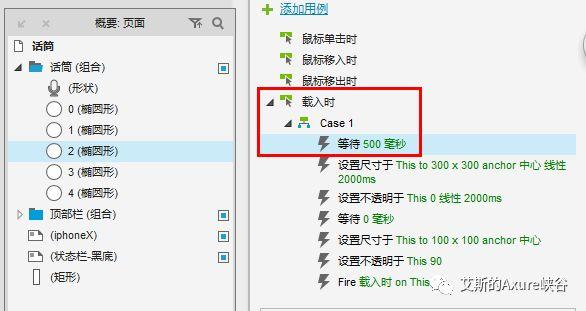
选中【圆圈1】,给其添加【载入时】事件。

第一步:设置尺寸变化
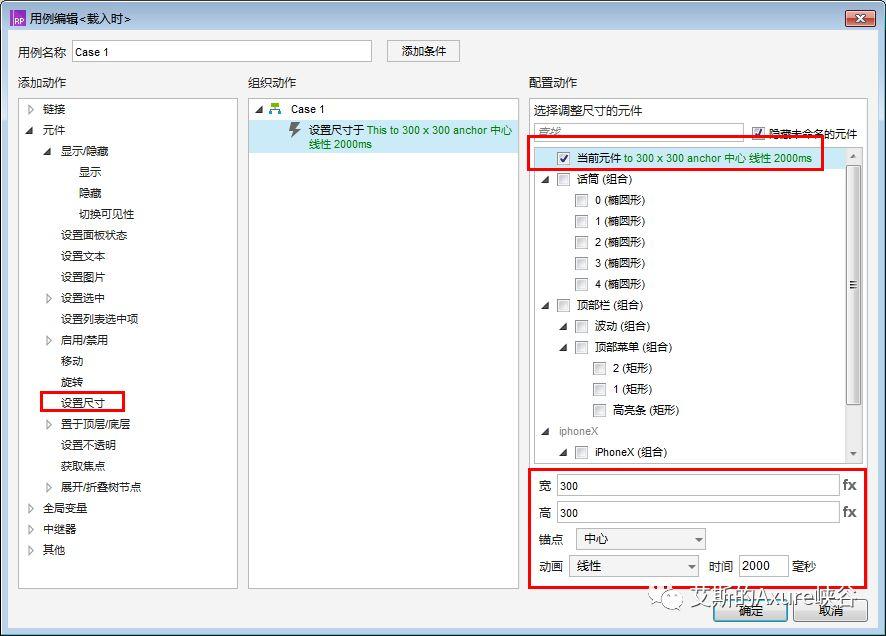
选择左侧的【元件】-【设置尺寸】-勾选【当前元件】-,宽高设置为300*300,锚点为【中心】,动画为【线性】,时间为【2000毫秒】,设置如下:

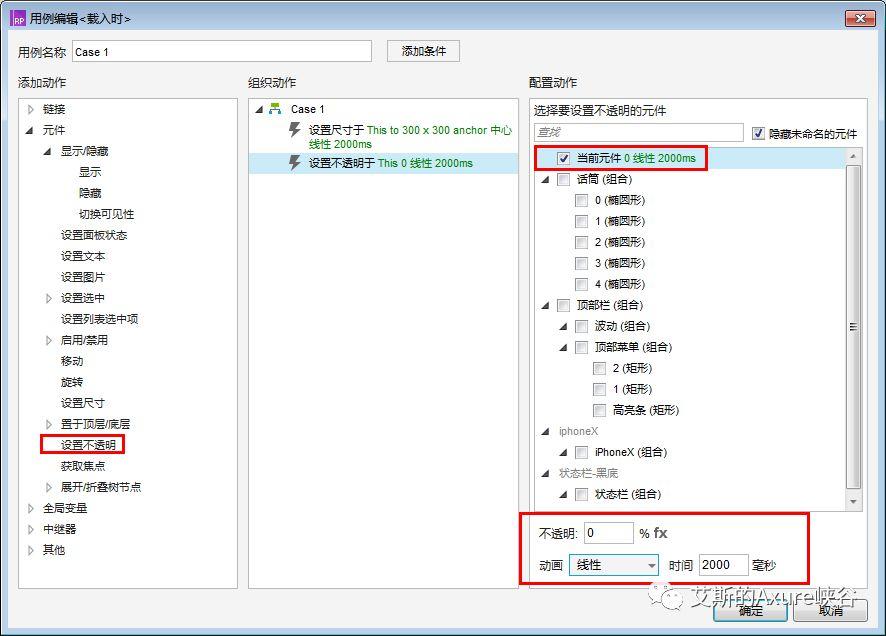
第二步:设置透明度变化
选择左侧的【元件】-【设置不透明】- 勾选【当前元件】-,不透明值为【0】,动画为【线性】,时间为【2000毫秒】,设置如下:

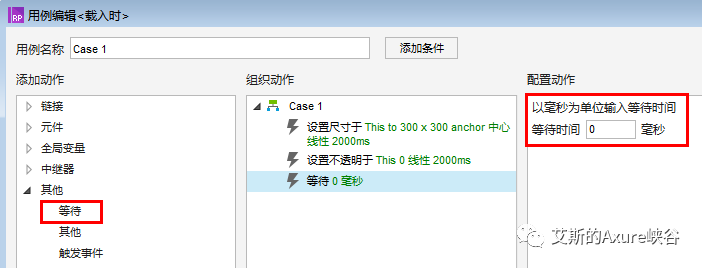
第三步:设置等待事件
选择左侧的【其他】-》【等待】,时间为【2000毫秒】,设置如下:

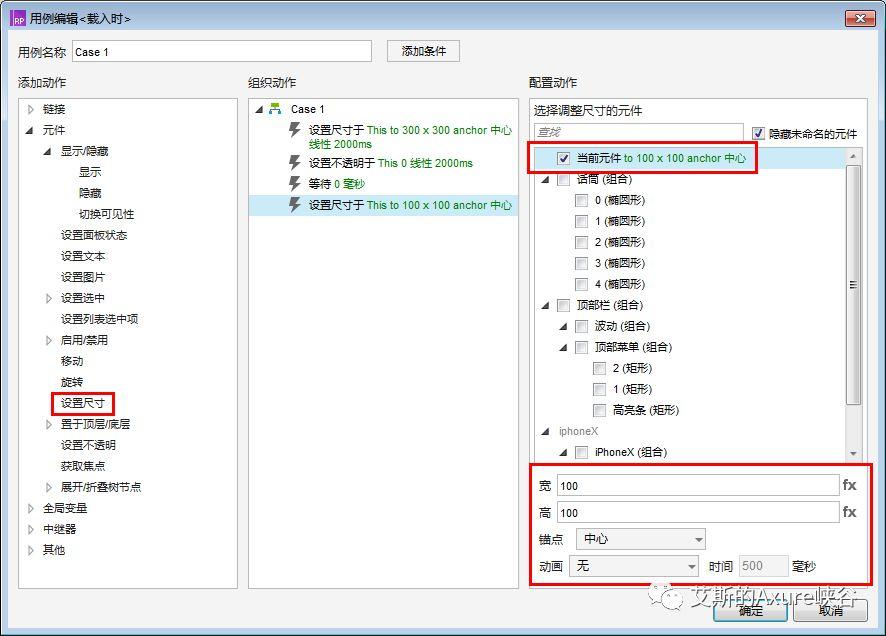
第四步:让元件变为原来大小
选择左侧的【元件】-》【设置尺寸】-》勾选【当前元件】,宽高设置为100*100,锚点为【中心】,动画为【无】,设置如下:

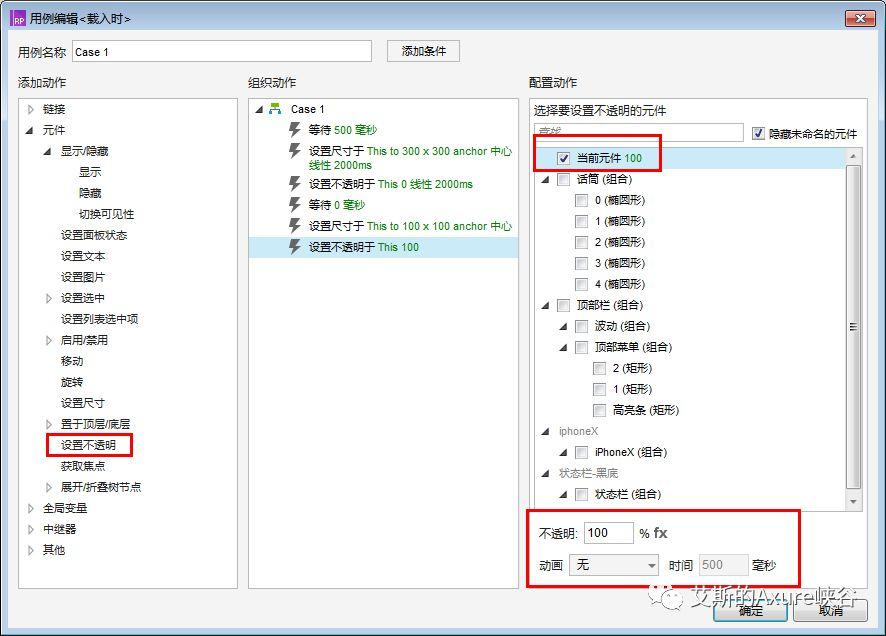
第五步:变为原来的透明度
选择左侧的【元件】-》【设置不透明】-》勾选【当前元件】,不透明值为【100】,动画为【无】,设置如下:

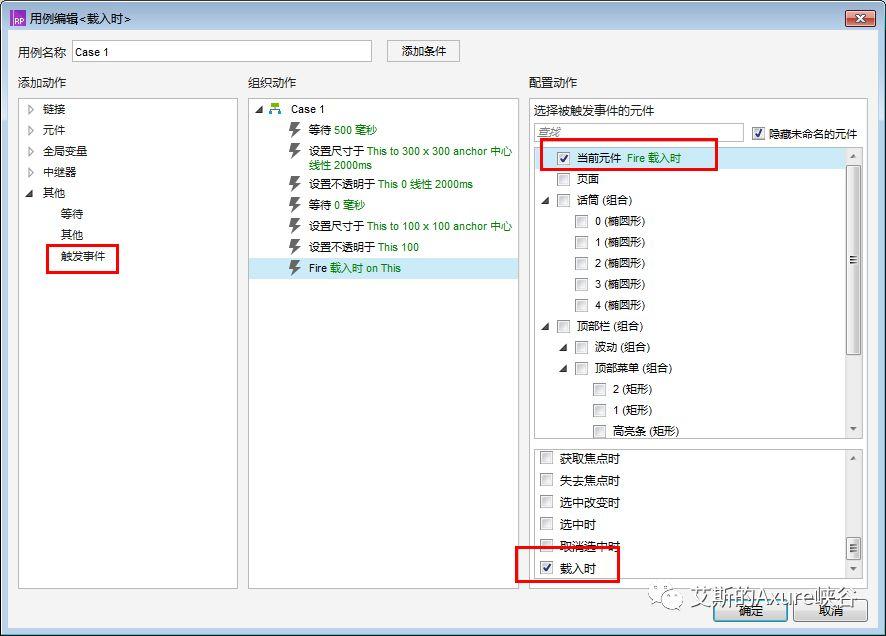
第六步:设置触发事件
选择左侧的【其他】-》【触发事件】-》勾选【当前元件】-》,选中【载入时】事件,设置如下:

2. 制作其它的圆圈波纹的效果
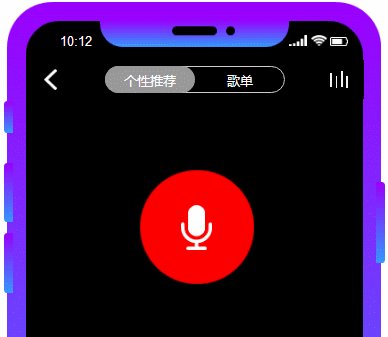
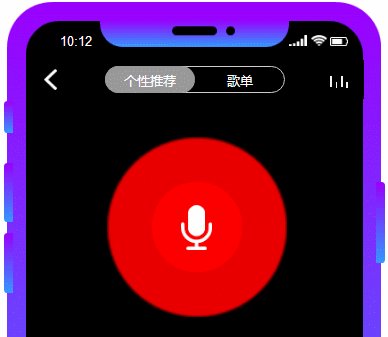
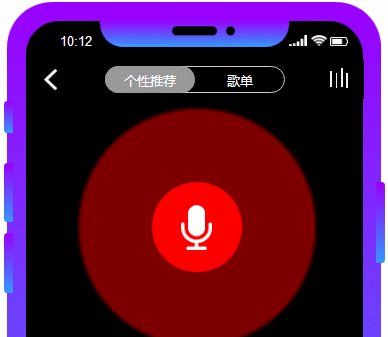
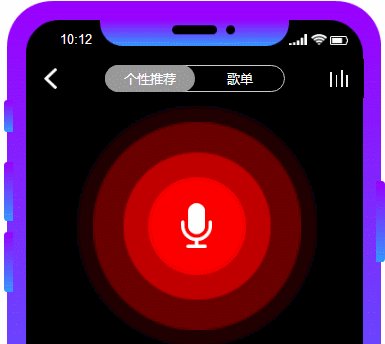
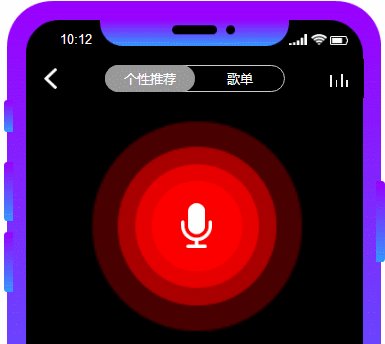
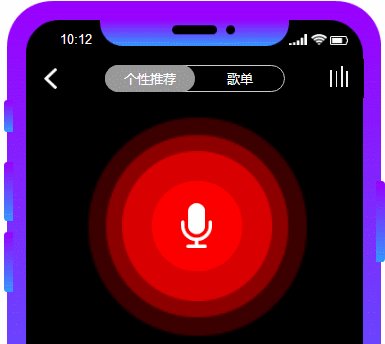
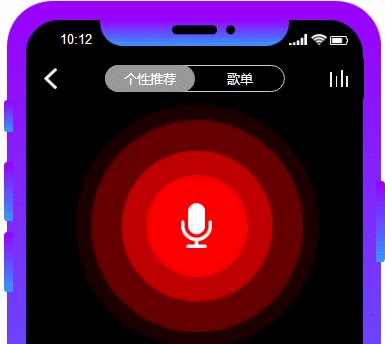
复制【圆圈1】的交互事件,分别粘贴到【圆圈2】、【圆圈3】和【圆圈4】,预览效果如下:

这时发现四个圆圈的波纹效果重叠了,还需要给每个圆圈加不同的等待时间,并放在交互动作的最前面。
【圆圈2】为【500毫秒】、【圆圈3】为【1000毫秒】、【圆圈4】为【1500毫秒】。设置及动作顺序如下:

三、交互细节调整
- 此案例中总共为5个圆圈,第一个静止,并放置在顶层,不设置交互事件。由于前面给圆圈的尺寸变化动画时间设置为2000毫秒,因此,为了防止动画重叠,给后面4个圆圈添加的500毫秒的间隔等待时间。
- 切记,【等待时间】必须放在载入时的第一个交互动作,才能实现渐进的波纹效果。
四、预览效果
学习更多教程,可关注本人公众号:艾斯的Axure峡谷。欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例演示:

示例下载:
https://pan.baidu.com/s/1G7875G3eXssStztzGRTAKw
提取码: fjy9
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哇 真的很还原
RP9也是无限放大,完全照着文中的做。
你下载一下我的源文件,在RP9上面运行一下,看不看无限放大
同样无限放大,而且动画太快看不出来变化,好像是bug
RP9版本估计还不太稳定
后面无限放大。吓死人
你是不是放大的宽高尺寸数值设置错了