Axure教程 | 常用交互效果的基本设置

我们如果想在不同的需求分析,不同的产品设计时,能够随心所欲地使用axure来设计原型,而不必担心如何实现,那么我们必须遵循这样一句话——工欲善其事,必先利其器。就像一个设计师对PS的掌握一样,要成为原型设计的一把瑞士军刀。
那是不是要使用到axure一些高深的技巧才能满足我们的需要呢,其实也并不是这样,我们只需要把工具的常用功能使用好,就足以应付日常的原型设计了,我们从实际的例子来看看如何更好地使用axure。
这不是一篇专门介绍技巧的帖子,而是在使用工具的过程中学习如何思考,如何能使用系统的基本功能来完成我们的原型设计,看看哪些基础的东西需要我们来掌握。
第一个例子:按钮——交互样式的设置
axure本身自带了按钮的组件,包括Button Shape和Submit,其中Submit的样式不可以设置边框、半径、背景等样式,因此不是很方便。而Button Shape即是通过普通的矩形框,设置一定的属性而成的,将宽带和高度设置成按钮大小,并设置好圆角风格。而通常情况下,扁平化风格的流行,一般是直接拖一个矩形后直接改样式,通过设置它的属性后作为按钮使用。
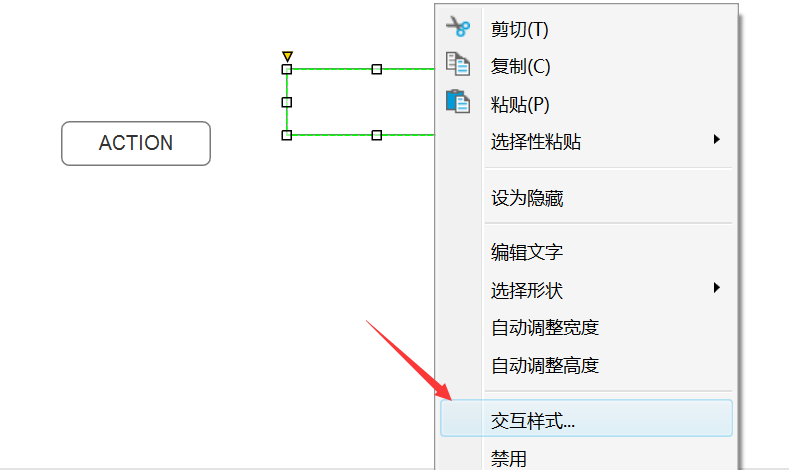
大小我们通过直接选择图形然后调整,设置默认背景色,然后选择右键“交互样式”:

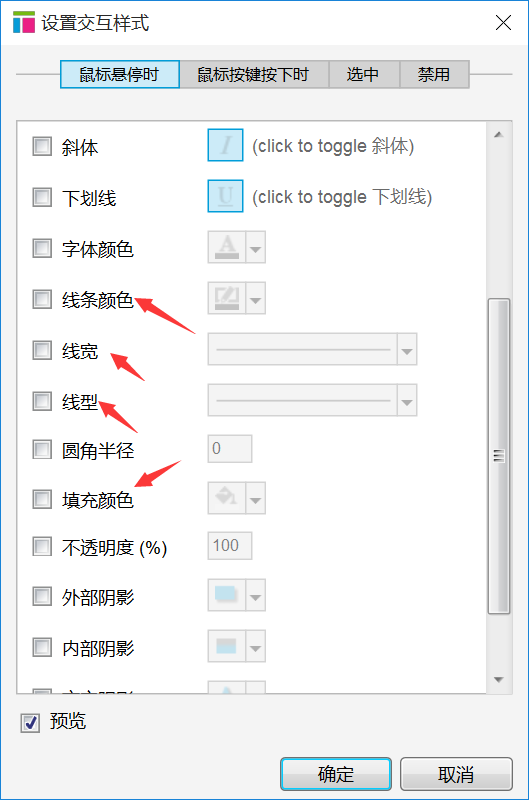
在弹出的对话框里,可以看到设置鼠标操作的四种样式:

为了响应样式变化,我们一般要设置的属性值有字体颜色、线条颜色、线宽(例如无边框)、和填充颜色,这四个属性基本满足了一个按钮的几个状态,最简单的情况下,只设置鼠标经过状态,就能表现一个按钮的样子了。
除了按钮,矩形框要以作为背景、标题栏等,用途很广泛。
第二个例子:关于TAB属性页的样式——开动脑筋
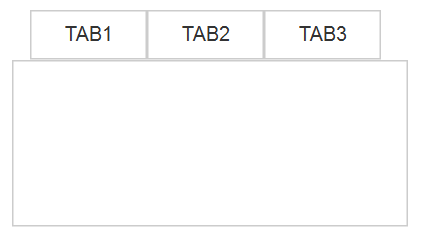
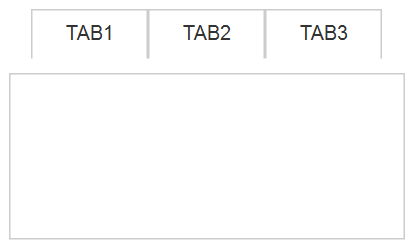
当我们拖几个矩形框来模拟TAB属性页的样子时,发现矩形框的排列因为边框的原因,因各自边框的原因,会发现边框接触处有两条线:

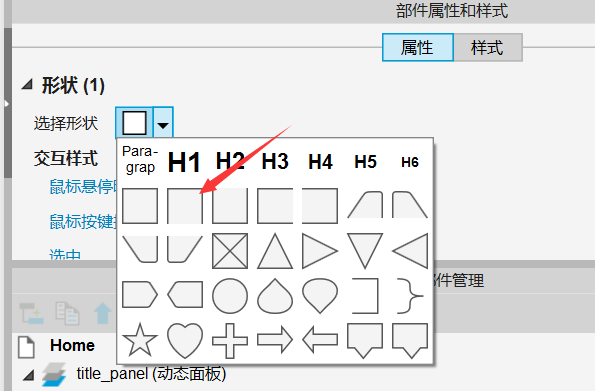
处理的方式有几种:一是将组件之间相互再靠近一个像素,让它们边框重叠,这样只会出现一条线,二是将矩形框的形状换成另外一个形状,看看有其它什么形状:

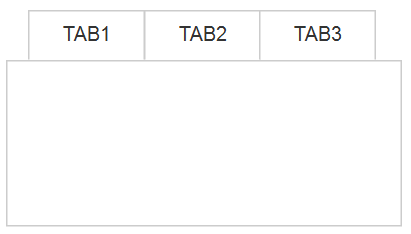
我们可以看到各种图形样式,看看上面的第二个样式,没有下边框的矩形,这个恰好可以作为TAB属性页的上边按钮:

但是发现上面的三个TAB之间的竖线比较粗,可以使用上面说的第一种方式,水平向左移动它们的位置,让它们重叠一个像素,做成下面的样式

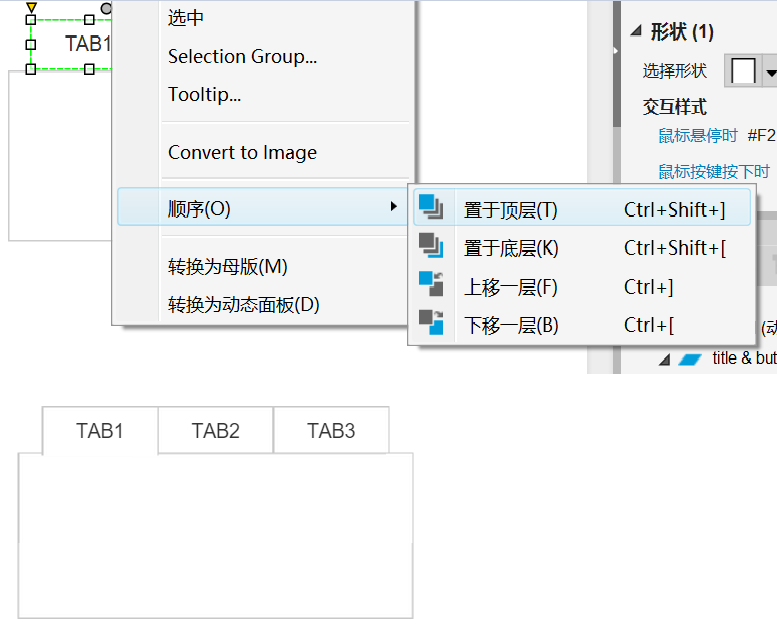
但我们发现这样的TAB属性框还是有问题,第一个TAB按钮下方不应该显示边框,因为我们要体现当前选中的属性页,但因为是后来添加的带边框的矩形,这个如何处理呢?——每个组件都可以设置它在界面上的显示顺序,好了,可以利用这个属性,将TAB第一个按钮的顺序调整到最上层:

在一开始我们刚接触时,不知道这些属性时,我们甚至可以用一条白色的线来遮住它,只要能达到效果,都是有效的方法,虽然它不是最好的方法。
第三个例子:如何在输入框获得焦点时改变边框颜色——组合方法
前两天有同学问如何实现在输入框获得焦点时改变输入框的颜色?因为他发现axure的边框是不能改变颜色的,没有这样的属性。
我们可以分析一下这种效果:
- 输入框获得焦点时,改变边框颜色:输入框的获得焦点事件
- 失去焦点时,颜色还原:输入框的失去焦点事件
既然输入框没有边框设置,我们是否可以用其它组件代替呢?然后通过输入框的获得焦点和失去焦点的事件来改变边框的颜色,而改变颜色根据上面的第一个例子,我们可以通过改变组件【选中】的样式来实现,最后将输入框自身的边框隐藏掉,这样就达到最终我们想要的效果
第四个例子:聊天气泡图标——自定义图标,形状的巧用
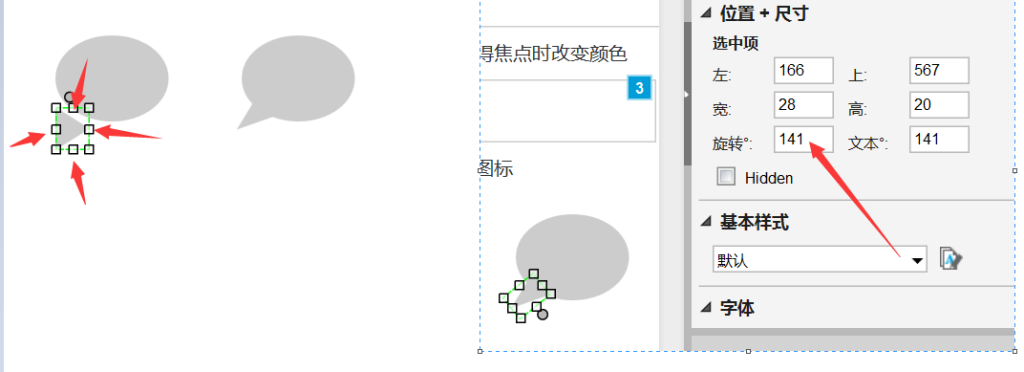
聊天气泡图标,像微信的图标,它是一个椭圆形+三角形的组件。那么我们利用axure的图形是否可以实现呢——答案显然可以。
我们添加个形状,修改形状为椭圆形,然后再添加再添加个形状,设置为三角形,但我们如何达到第二个图形的效果呢?
我们发现图形是可以旋转的,先将三角形高度调小一点,然后按住ctrl键,移动鼠标到上面的红色箭头指向的选中状态的8个矩形框的四个中间矩形框处,会出现旋转的鼠标形状,这时就可以旋转了(也可以在属性设置框里设置旋转角度,但这时你不知道设置的角度值应该是多少)

本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








对我这个菜鸟挺有帮助的,谢谢
合并 tab 和矩形框 ,可以用 合并
请问在输入框获得焦点时改变边框颜色具体怎么实现,没太看明白 ➡ ➡ ➡
1、边框是一个形状组件
2、右键选择形状组件,设置交互样式,里面有个选中的样式可以选择
3、设置选中的样式边框颜色,注意设置为有边框
右键没有找到形状组件呢 ➡ 是版本问题吗?
❗