Axure教程:用户登录交互原型如何制作?
今天和大家分享的是最常见的用户登录的原型设计,适用对象:想加入产品坑的新手小白。

1. 元件准备
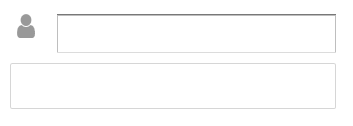
用户名、密码的输入框由矩形、icon、文本框三个元件组成。

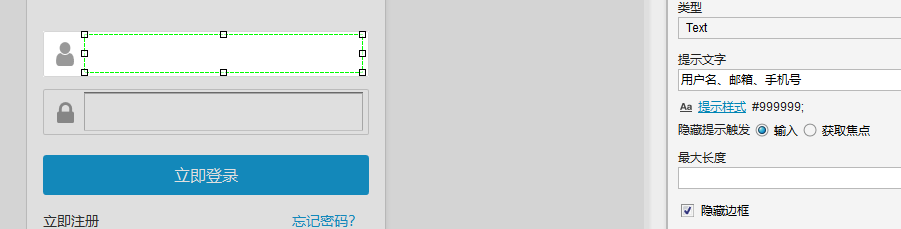
为方便区分,将用户名输入框元件中,矩形命名为“矩形1”,文本框命名为“用户名”,文本框元件属性设置为:text、隐藏边框,增加提示文件“用户名、邮箱、手机号”,三个元件排列好组合,命名为“用户名输入框”。

将密码输入框元件中,矩形命名为“矩形2”,文本框命名为“密码”,文本框元件属性设置为:密码、隐藏边框,增加提示文件“登录密码”,三个元件排列好组合,命名为“密码输入框”。
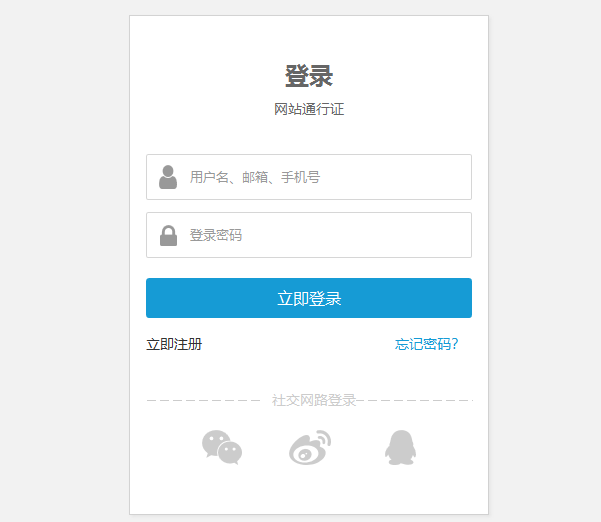
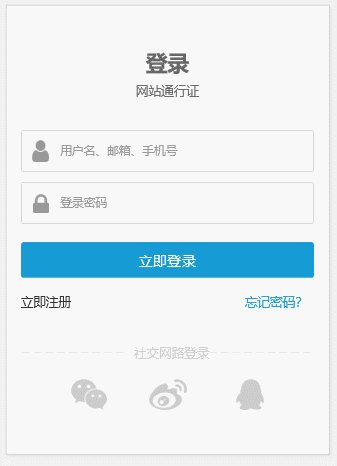
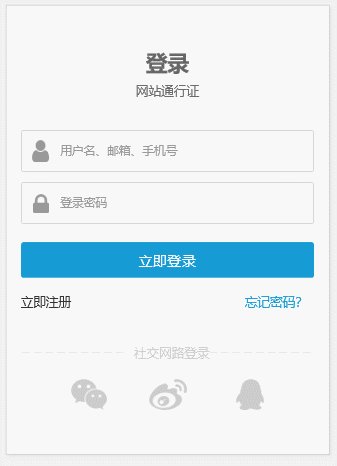
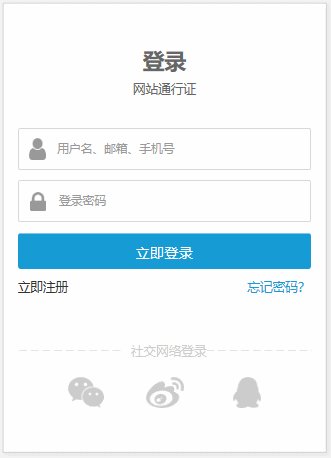
参考网页登录样式,将各元件在界面中排列好。(可参考下图,本次教程只实现登录验证,不做注册和网络应用登录的交互)

2. 登录交互
登录的交互包括以下几个方面:
- 输入框鼠标选中时,高亮;
- 点击登录按钮时,用户名和密码校验;
2.1 选中时高亮交互
这里的交互逻辑为:鼠标选中输入文本框时,输入框边框和icon颜色高亮显示,取消选中时,恢复原来样式。(以用户名输入框为例)具体设置为:
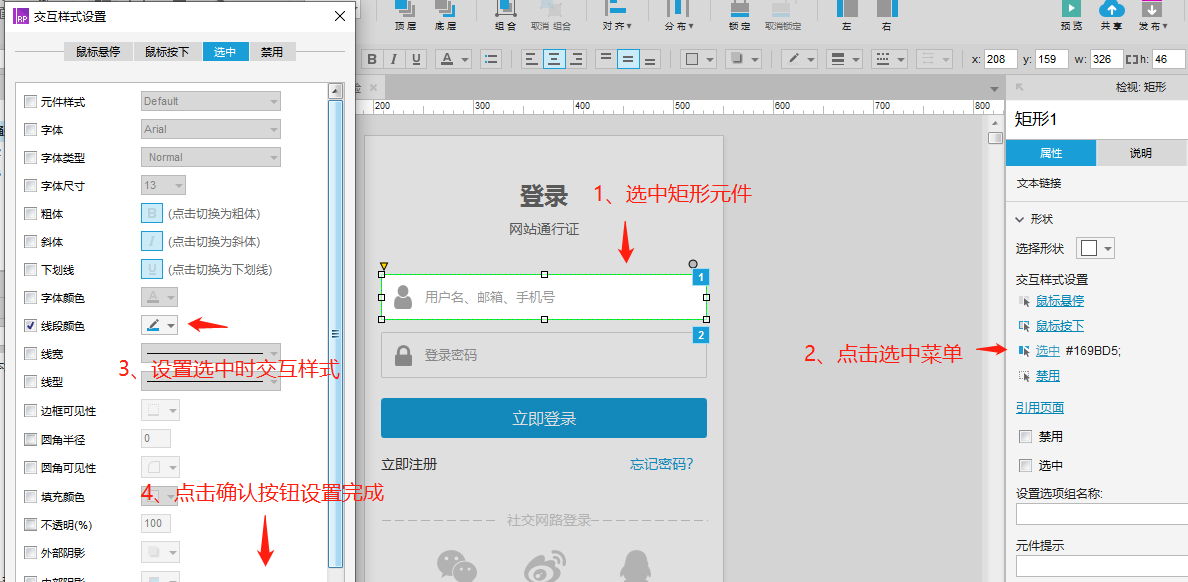
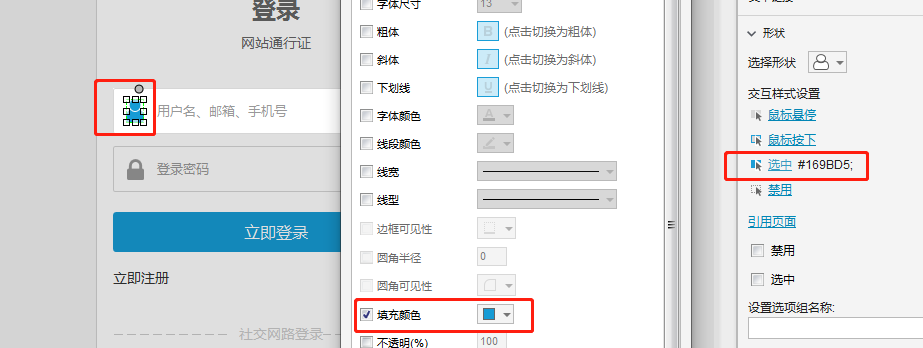
第一步:设置用户名输入框中的矩形和icon的选中状态;

以同样的方式设置icon的选中状态。

选中用户名文本款,设置获取焦点和失去焦点时,矩形和icon选中状态的值。

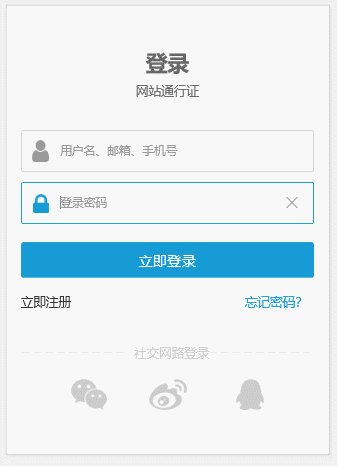
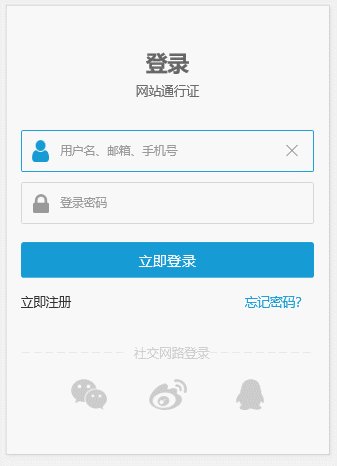
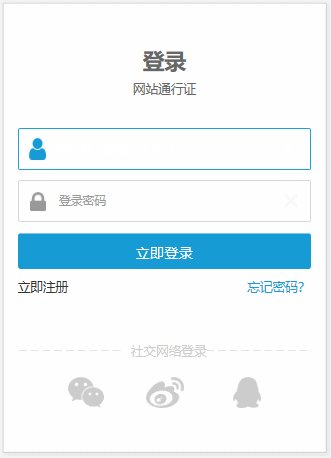
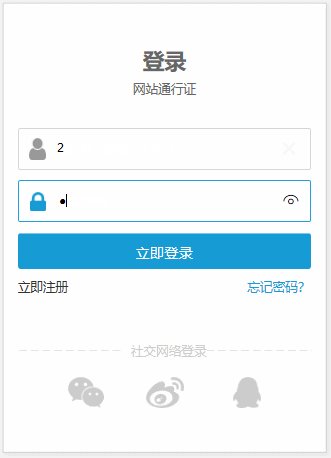
以同样的方式设置密码输入框的交互效果即可,设置成功后,预览效果如下:

2.2 登录时校验交互
登录验证主要包括以下几个部分:
- 用户名、密码为空;
- 用户名不存在,登录失败;
- 用户或密码输入错误,登录失败。
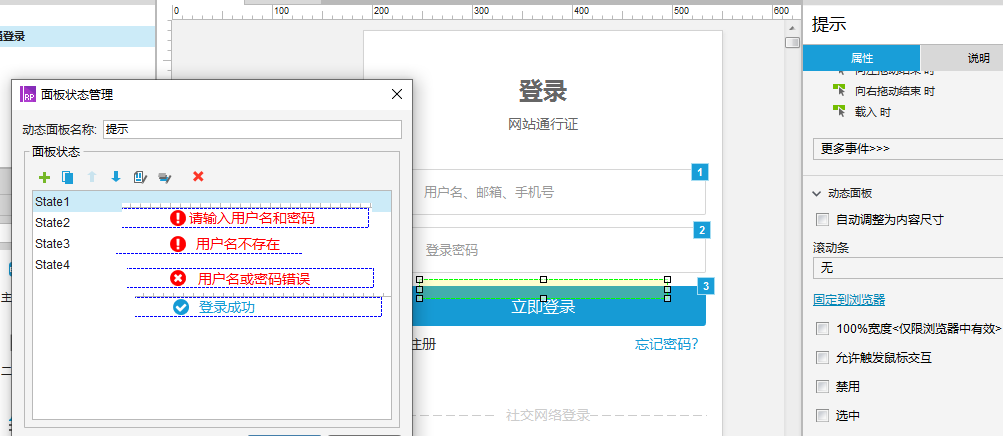
首先添加一个动态面板,命名为提示,设置为隐藏;添加四个状态:
- 用户名、密码为空;
- 用户名不存在;
- 用户名、密码错误;
- 登录成功(实际可不用,成功后直接跳转,这里只做展示)。
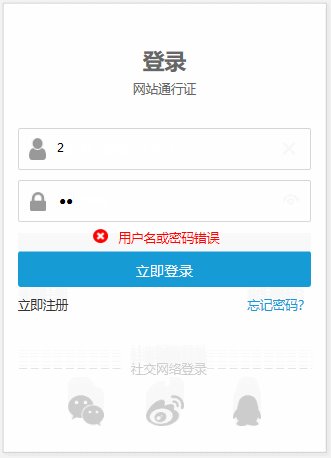
每个面板增加各个状态对应的提示内容,如下图:

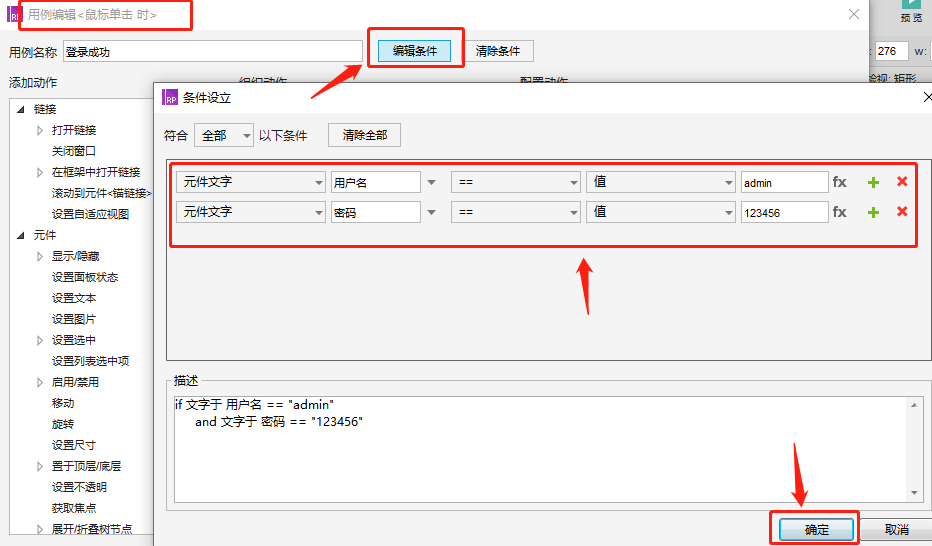
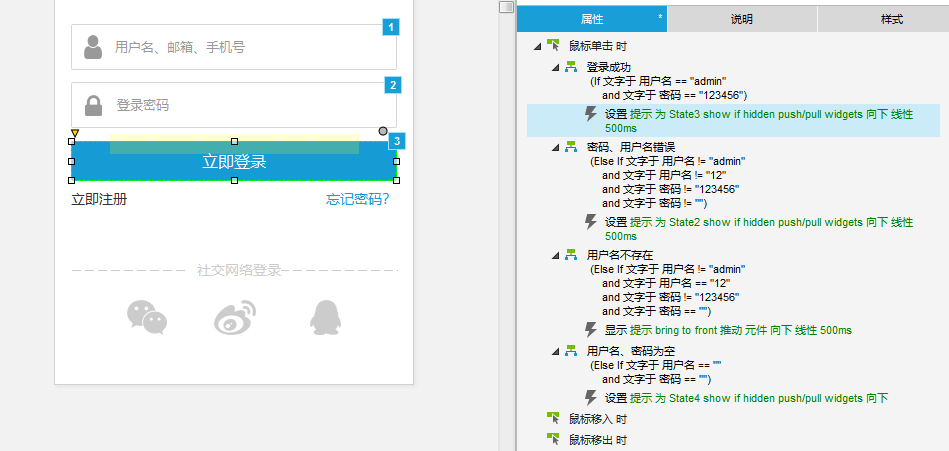
然后,开始设置登录按钮的校验交互,添加鼠标点击时用例,通过的输入值判断显示提示面板的状态。提示面板显示时,增加下推元件效果。


预览效果:

ok,今天就这样啦~
Axure只是工具,产品设计最重要的是逻辑与表达。
本文由 @斑鸠 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益






![[万字思考]ChatGPT+时代,我们的工作和生活方式均将会彻底发生改变](https://image.woshipm.com/wp-files/2023/04/aJlBrI8FRQUBHOXXB6DH.jpg!/both/130x88)

不存在账号未注册的情况吗
用户名不存在的情况即是未注册