Axure教程:图片局部开灯交互动效
如何利用Axure制作图片局部开灯交互动效呢?来文中看看~

本期教学由于是用作者本人的自拍照片进行制作教学,所以大家请勿乱传播,以免暴露本人帅的事实,话不多说,教学开始!
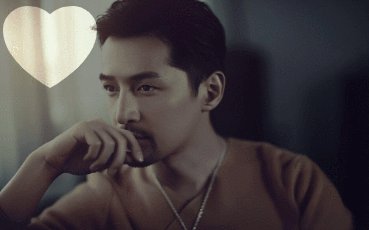
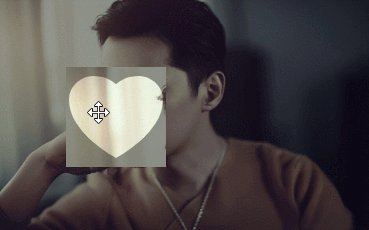
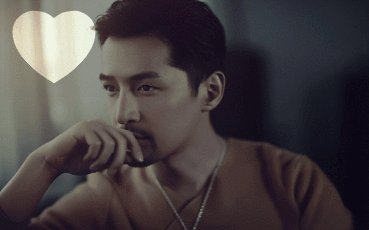
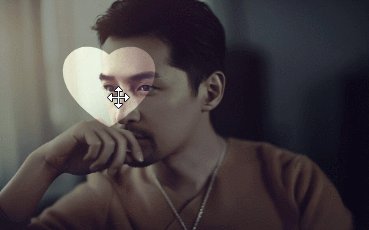
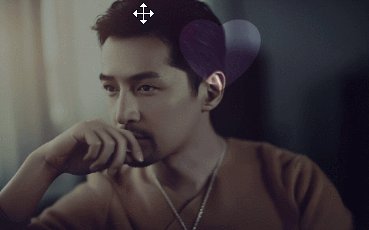
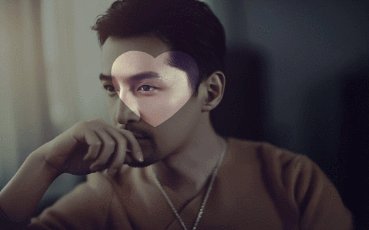
首先看看效果:
大家先别往下看,先抓破头皮想想有什么办法可以做出这个效果。算了,我知道大家想不出来,因为大家已经被我帅晕了。

第一步:理清思路
- 这个思路太清奇了,我直接讲步骤大家比较容易理解
- 所以第一步就这样跳过了
第二步:绘制所需元素
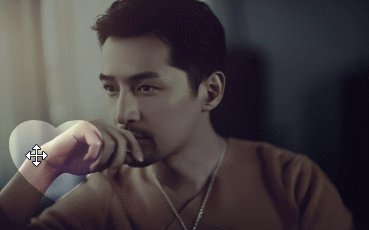
首先找一张帅气的自拍

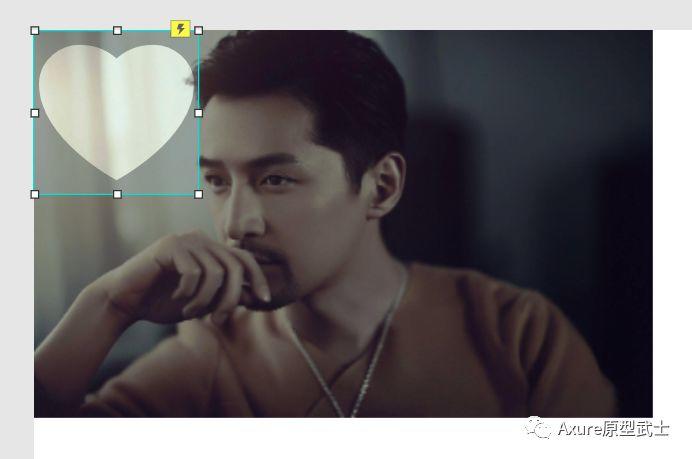
然后画一个和照片一样大小的矩形做蒙版:黑色,不透明度40%。

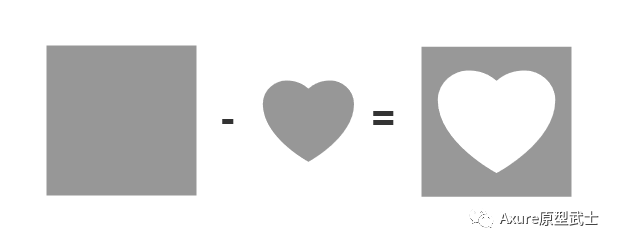
画一个矩形120*120、黑色、不透明度40%,然后画一个爱心减去。

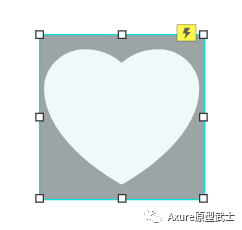
接下来把上面的图形命名为:心,创建为动态面板命名为:灯。设置动态面板尺寸为100*100,移动“心”在动态面板里的位置为:(-10,-10)

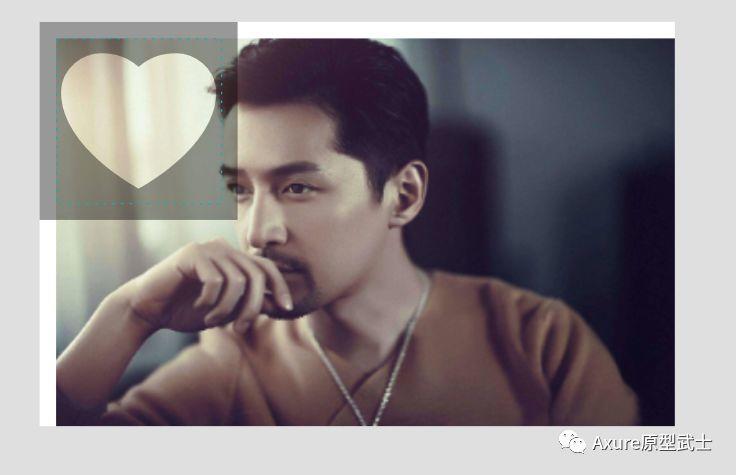
打开动态面板“灯”,复制一张自拍进来,命名;自拍2,移动到(0,0)位置。

然后回到刚刚的界面,这时候大家有没有有点思路了,原型绘制准备完成。

第三步:制作交互
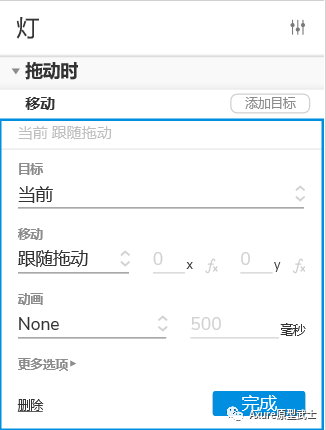
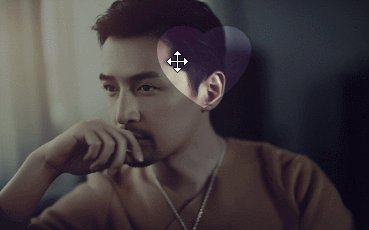
拖动动态面板“灯”时,移动动态面板“灯”。

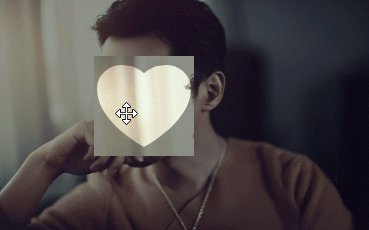
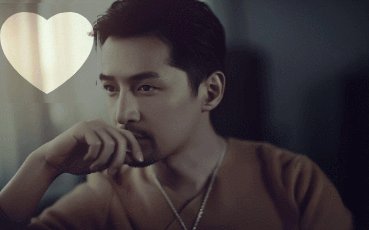
大家看看效果:

我们发现自拍2是跟随动态面板“灯”移动的,如果要实现不跟随动态面板“灯”移动,根据《相对论》那么当动态面板X方向移动距离时,自拍2要反方向移动一样的距离,Y方向同理。
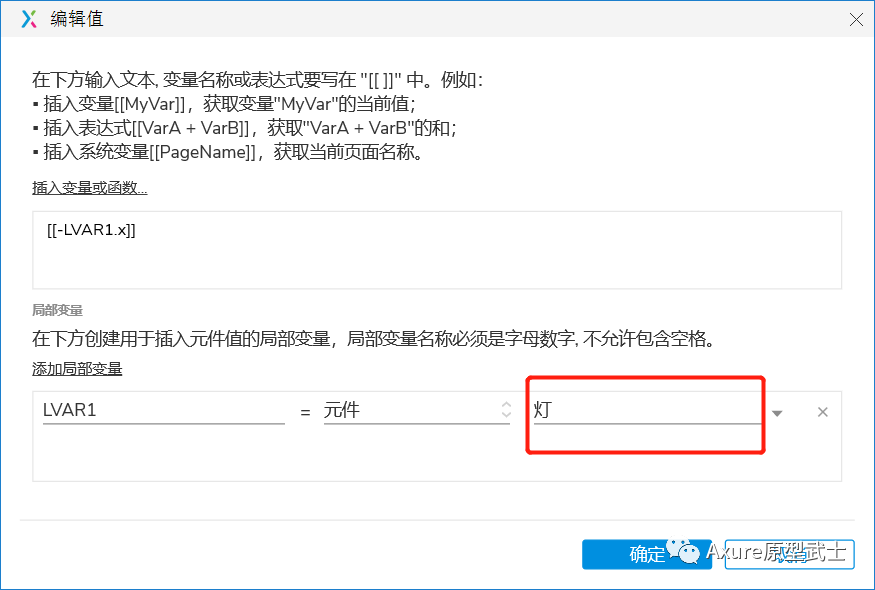
添加动态面板“灯”动作,变量LVAR1为动态面板“灯”,取动态面板”灯”坐标的原因是,如果动态面板“灯”向右移动10个像素,那么自拍2向左移动10个像素,这样就照成了自拍2与照片相对静止的错觉。


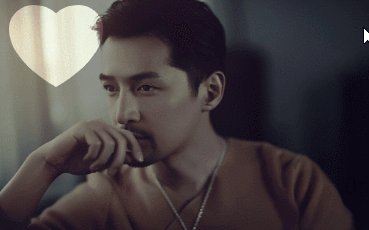
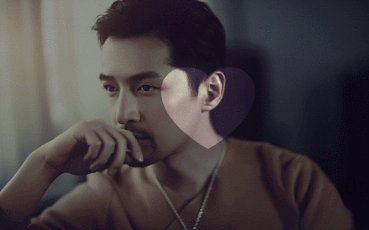
看看效果,有没有恍然大悟呢:

第四步:加呼吸灯动效
老方法新建一个动态面板,命名“控制”,设置两个状态。
设置动态面板“控制”状态改变时,设置尺寸“心”为100*100,动画线性1000ms→等待1000ms→设置尺寸“心”为120*120。

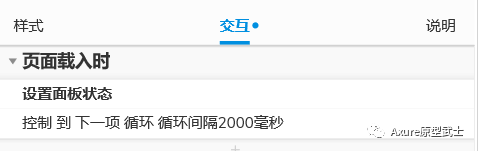
设置页面载入时,动态面板“控制”每隔2000ms循环一次。

最终效果:

终于写完了,好累T T,不说了,下期做点简单又帅气的交互。
链接:https://pan.baidu.com/s/1KV2lZm_lkFewybSs2hTF4Q
提取码:t2lm
本文由 @索大佩罗娜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














哈,看完还是不太会?你可能需要从Axure基础开始学
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
卡在第四步,尺寸效果没有显示出来
在没选中任何东西的情况下,点击右侧的交互,设置页面载入时,循环动态面板
载入、页面载入都试过了,不行
你动态面板是不是没有添加两个状态
Axure8打不开
对呀 要9才能打开
我从未见过如此厚颜无耻之徒