Axure教程:在线BMI计算器制作
本文要制作BMI身体质量指数计算器小案例,将涉及多种事件触发的交互、动态面板的使用等功能,并对原型设计有更深一步的了解。

效果预览
预览链接:https://icv2qn.axshare.com

一、交互逻辑分析
(1)两种度量制间的切换:公制(千克、厘米);英制(磅、英寸)【注意后面的单位换算】
(2)根据用户输入的身高、体重计算BMI值并显示;
(3)根据计算出的BMI值,返回身体状态并显示,并改变箭头指向位置;
(4)边界问题:
- 偏瘦【0<BMI<=18.4】;
- 正常【18.5<=BMI<=23.9】;
- 过重【24.0<=BMI<=27.9】;
- 肥胖【BMI>=28.0】。
二、界面元件搭建
(1)拖入两个单选框,注意将他们设为一组单选框,以实现单选框的特性;【右键单选框->指定单选按钮组->设置成相同的Group Name】。
(2)拖入身高、体重文本框、查询按钮等相关组件。
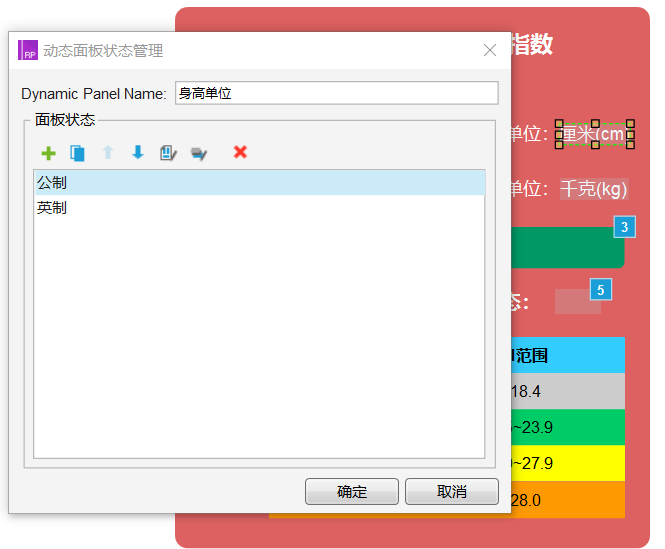
(3)分别拖出身高、体重单位的文本框,并转换为动态面板,state1为公制单位,state2为英制单位。

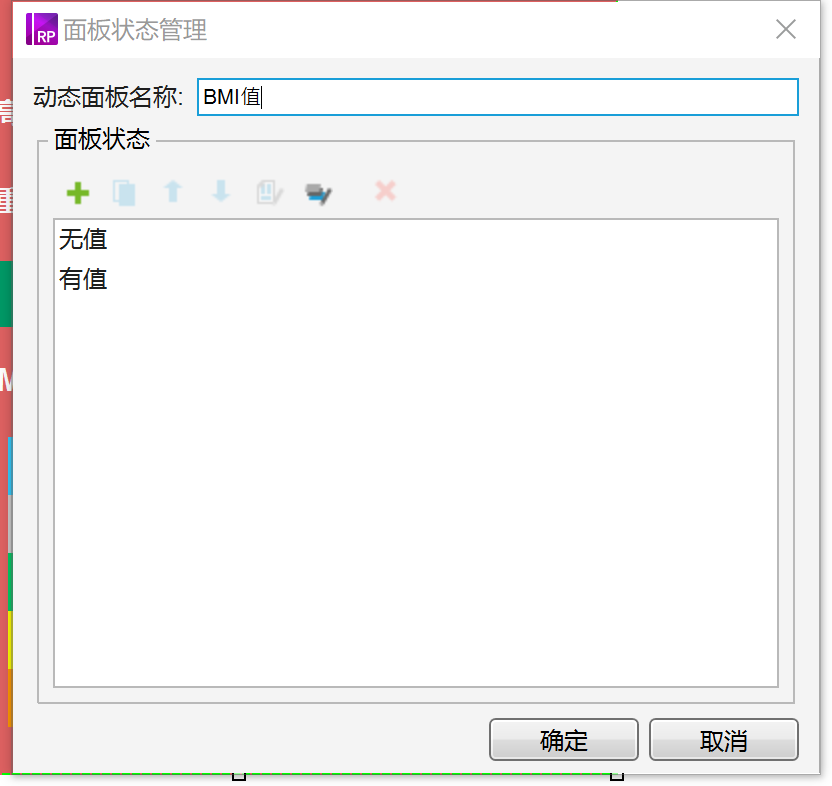
(4)同理拖出BMI值并转换为动态面板,BMI的state1为无值,state2为有值,为什么这里设置两个状态后面作出解释。

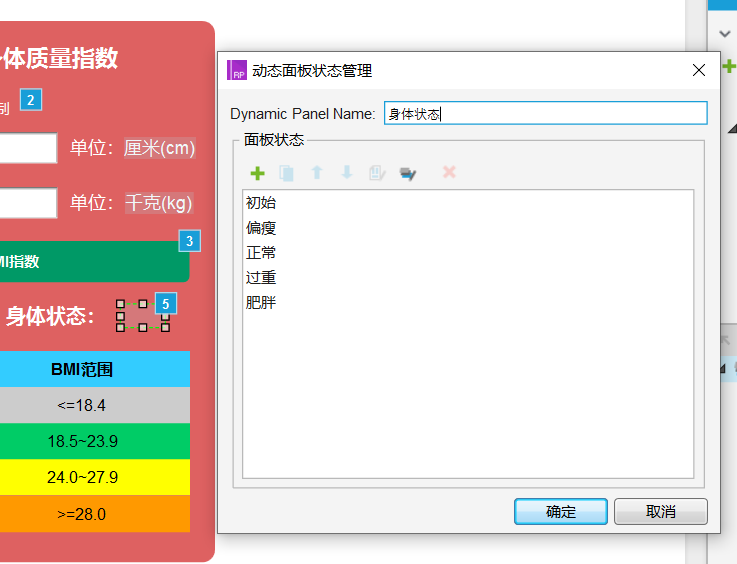
(5)再拖出身体状态的文本框,转换为动态面板,设置五个状态:初始、偏瘦、正常、过重、肥胖。

(6)最后绘制BMI中国标准表及箭头,界面元件就搭建完成啦!

三、交互界面的实现
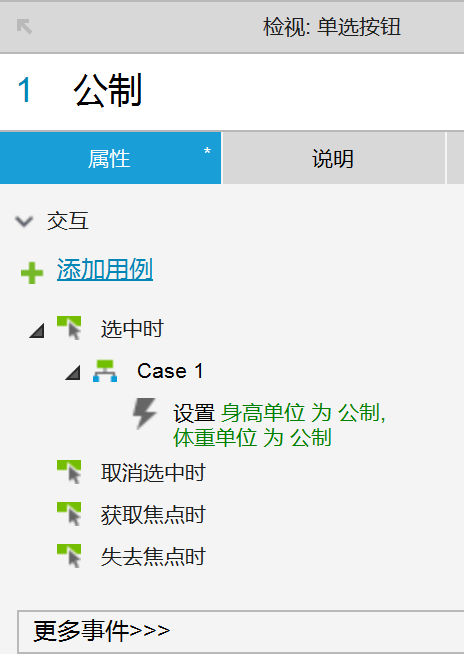
(1)设置单选按钮选中不同度量制时设置对应的身高体重单位。


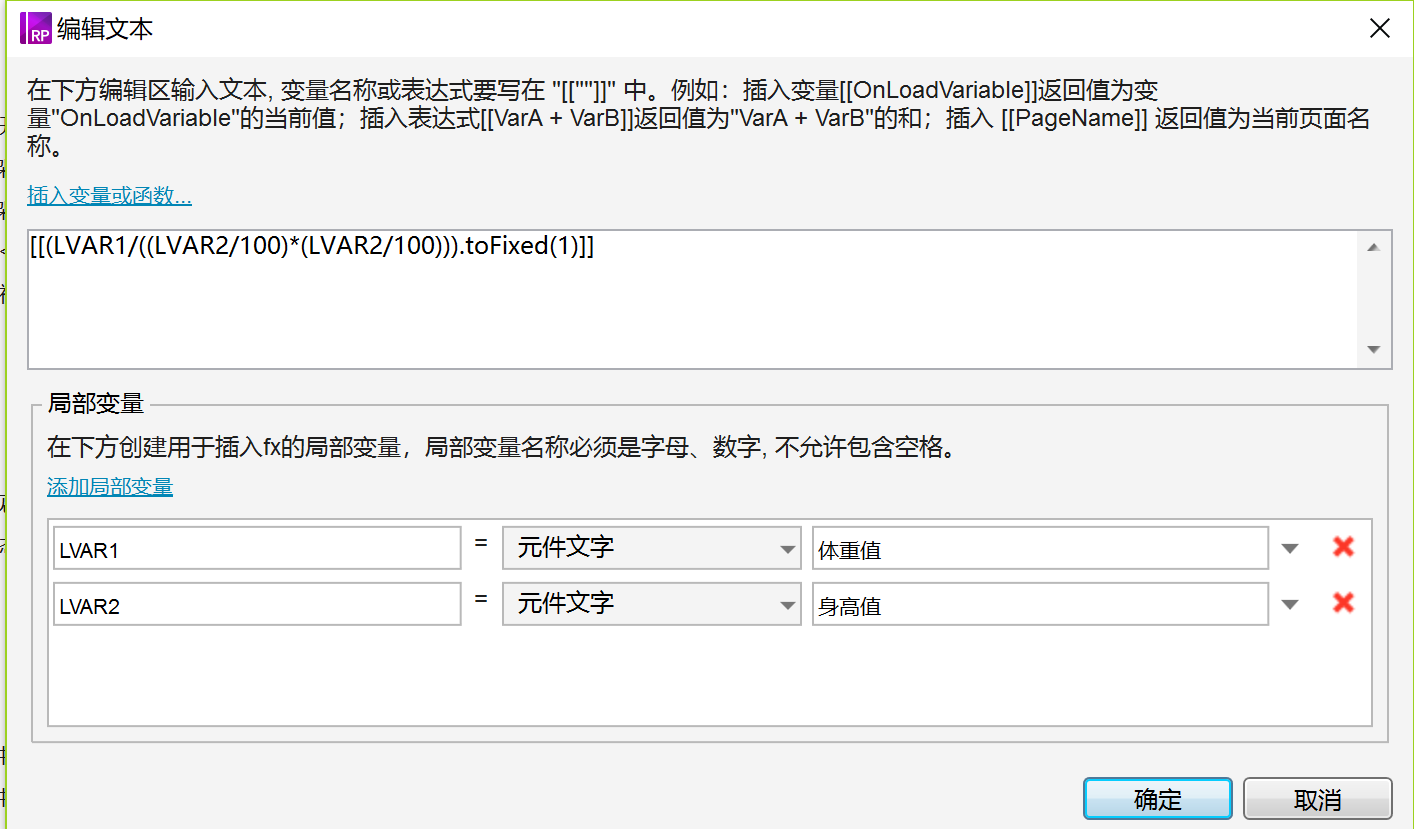
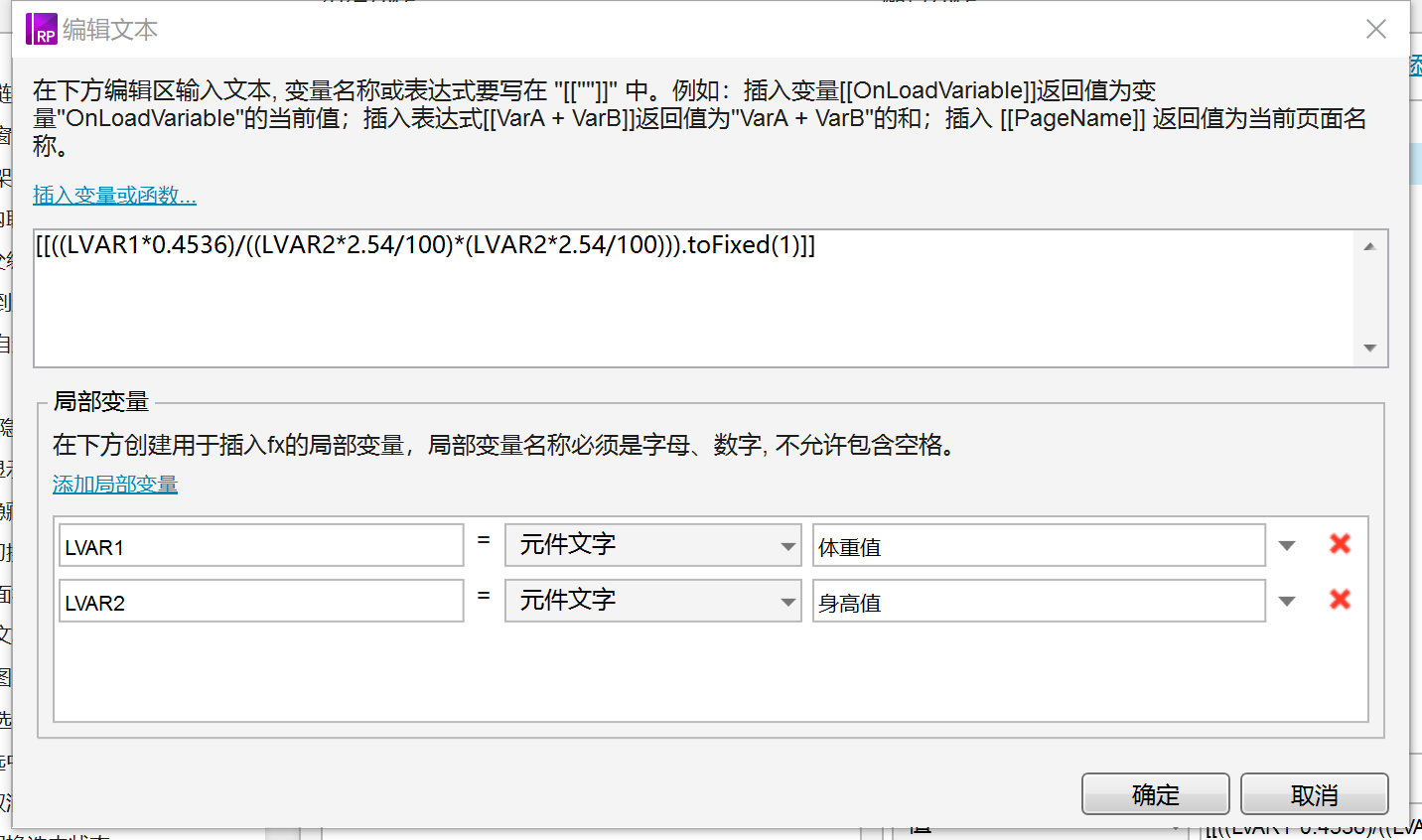
(2)对查询按钮设置交互事件,不同度量制设置对应不同的计算公式:【BMI=kg/(m^2)】。


(3)此处我们期望点击查询按钮后生成“BMI值”及“身体状态”,但身体状态是根据BMI值来判断生成的,但BMI值是进入条件语句后才能算出,由于Axure中无法嵌套条件语句【PS:笔者暂时没发现】,所以无法单纯通过鼠标单击事件生成“身体状态”。
因此要在其他地方设置触发事件,那么应该设置在哪里呢?
(4)笔者尝试了几次,最终选择了将“BMI值”转换成动态面板,当该动态面板“状态改变时”触发“身体状态”相关事件。这也就是之前笔者为什么将“BMI值”设置为两个状态,一开始为无值,最后变为有值,触发“状态改变时”交互事件。

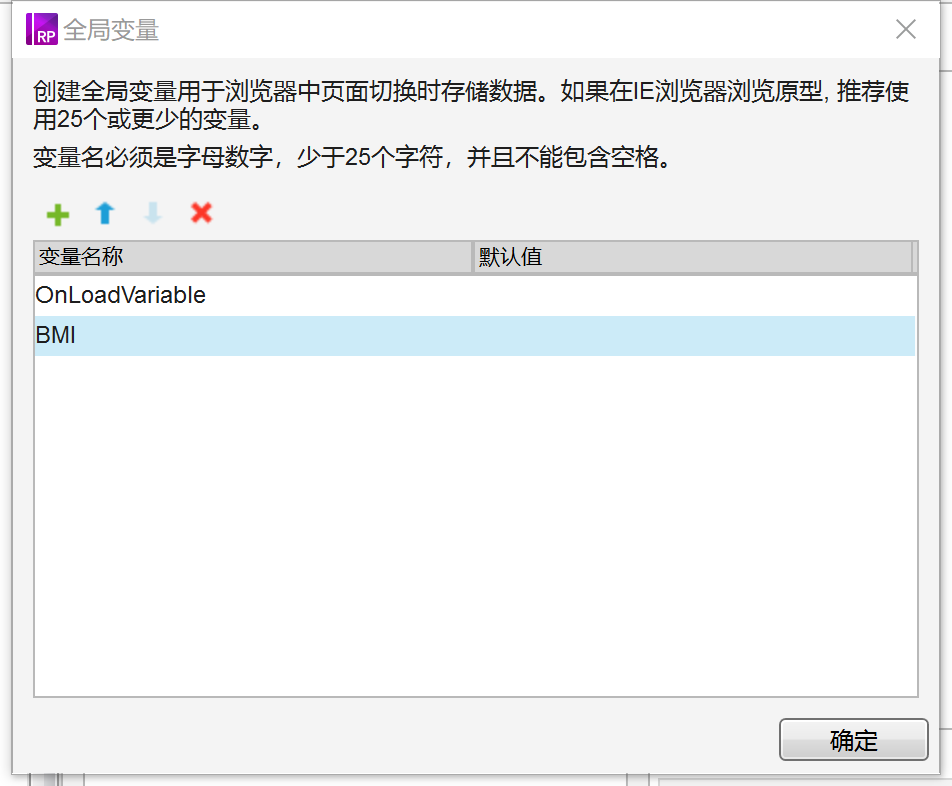
(5)这里笔者创建了一个变量用于放置BMI的值。

(6)为“BMI值”设置交互事件,根据边界条件设置身体状态。

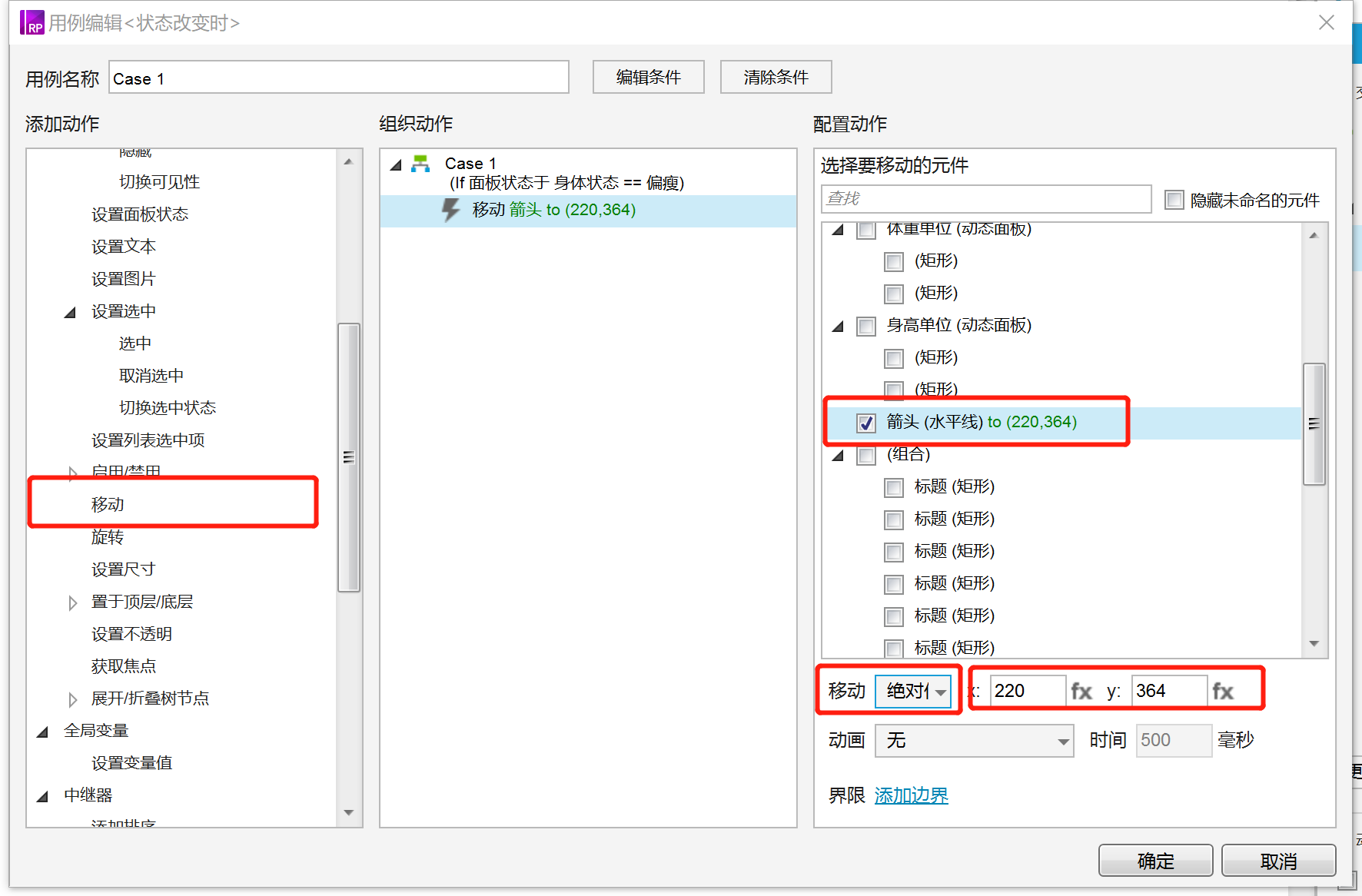
(7)最后根据“身体状态”的动态面板触发“状态改变时”事件,从而移动箭头位置调整箭头指向,注意此处为绝对位置,并用标尺测量好预定位置,这里具体数值每个人都可能不一样。


(8)源文件链接:https://pan.baidu.com/s/1_HAGM1FOxpIw3gsGML7L1A
提取码:o2vf
本文由 @許仙人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
😆 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!