Axure教程:如何自制横向滚动条?
本文为我们介绍了自制横向滚动条的三个步骤,以及其中的注意要点。更多详细内容请见正文~

一般如果我们需要使用横向滚动条,会直接使用动态面板提供的横向滚动条。由于横向滚动条在动态面板的最底部,这就有个前提,就是动态面板必须全部展示在可视范围内,横向滚动条才可以使用。那当动态面板提供的横向滚动条无法使用时,我们如何自制一个横向滚动条?
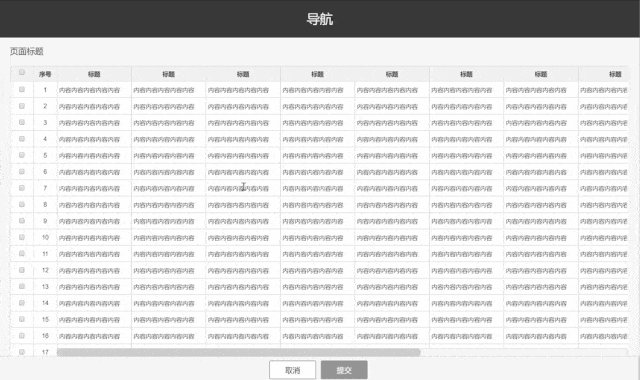
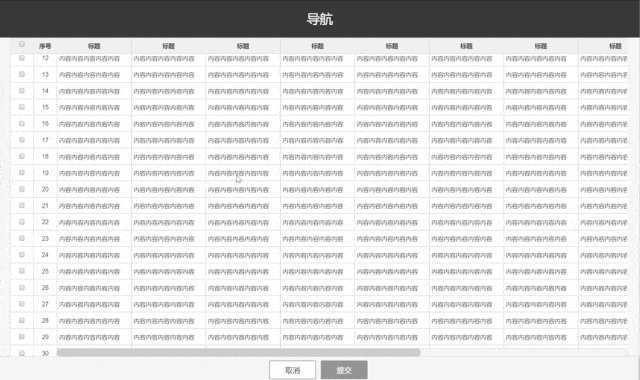
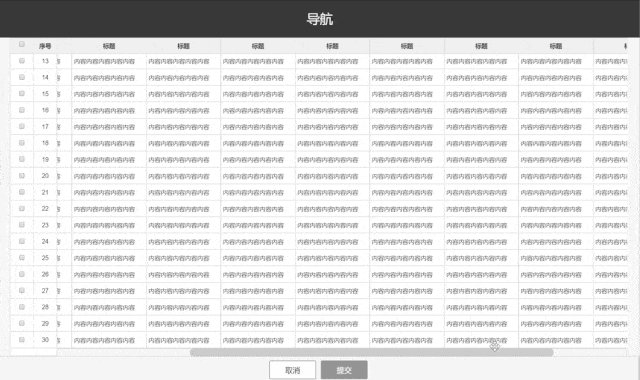
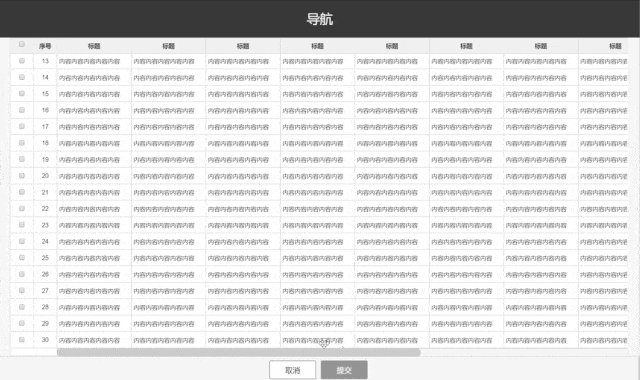
比如当我们实现如下的效果时,由于表格左侧固定,当表格数据过多时,无法使用表格的内滚动达到想要的效果,这个时候就需要自制一个横向滚动条。

自制横向滚动条,主要分为三步:
- 创建需要滚动的动态面板(即此处示例的表格)
- 自制横向滚动条
- 通过拖拽滚动条,移动动态面板中的内容
一、创建动态面板(即此处示例的表格)
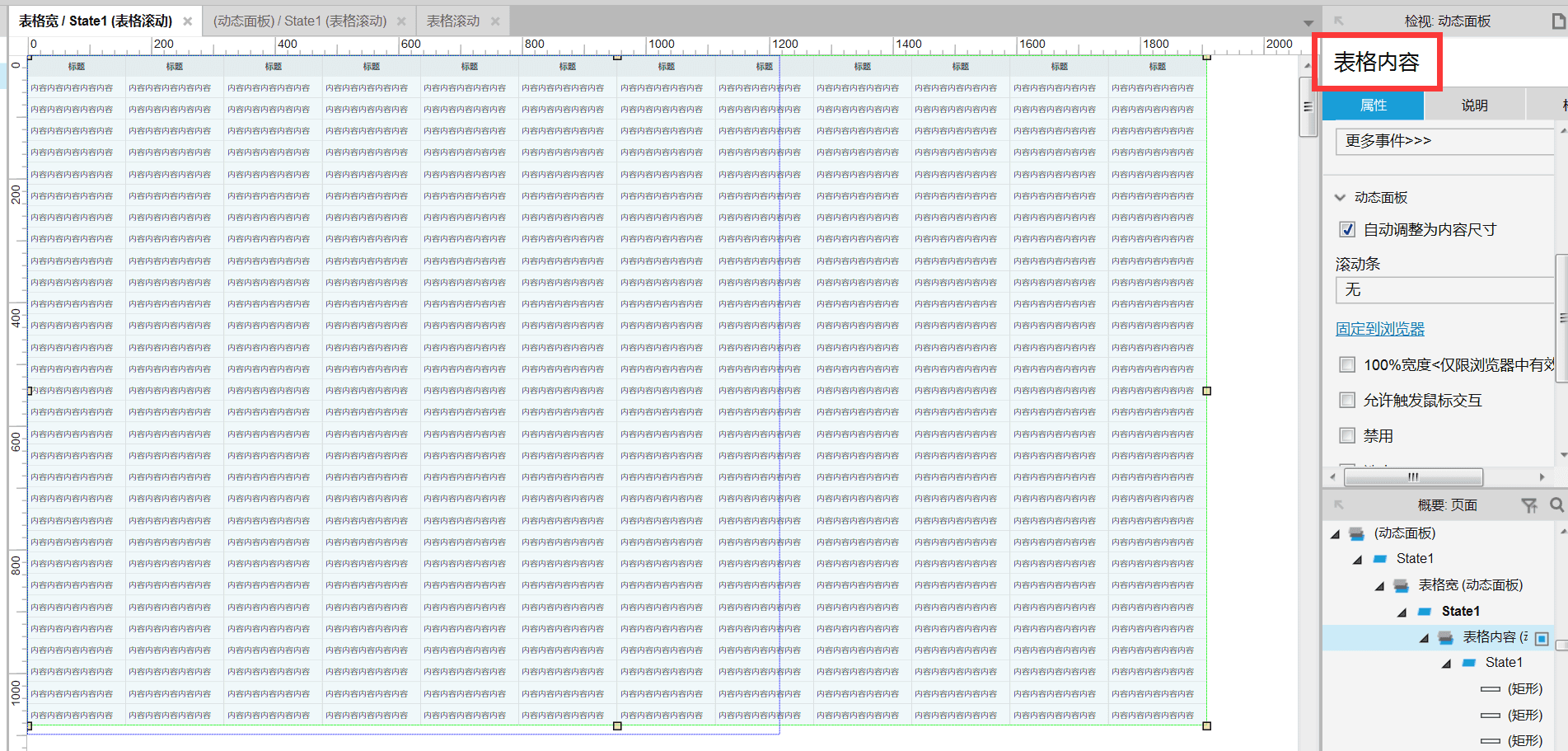
1. 创建「表格内容」(由于后面需整体控制表格内容的移动,可将表格内容转为动态面板或群组)。

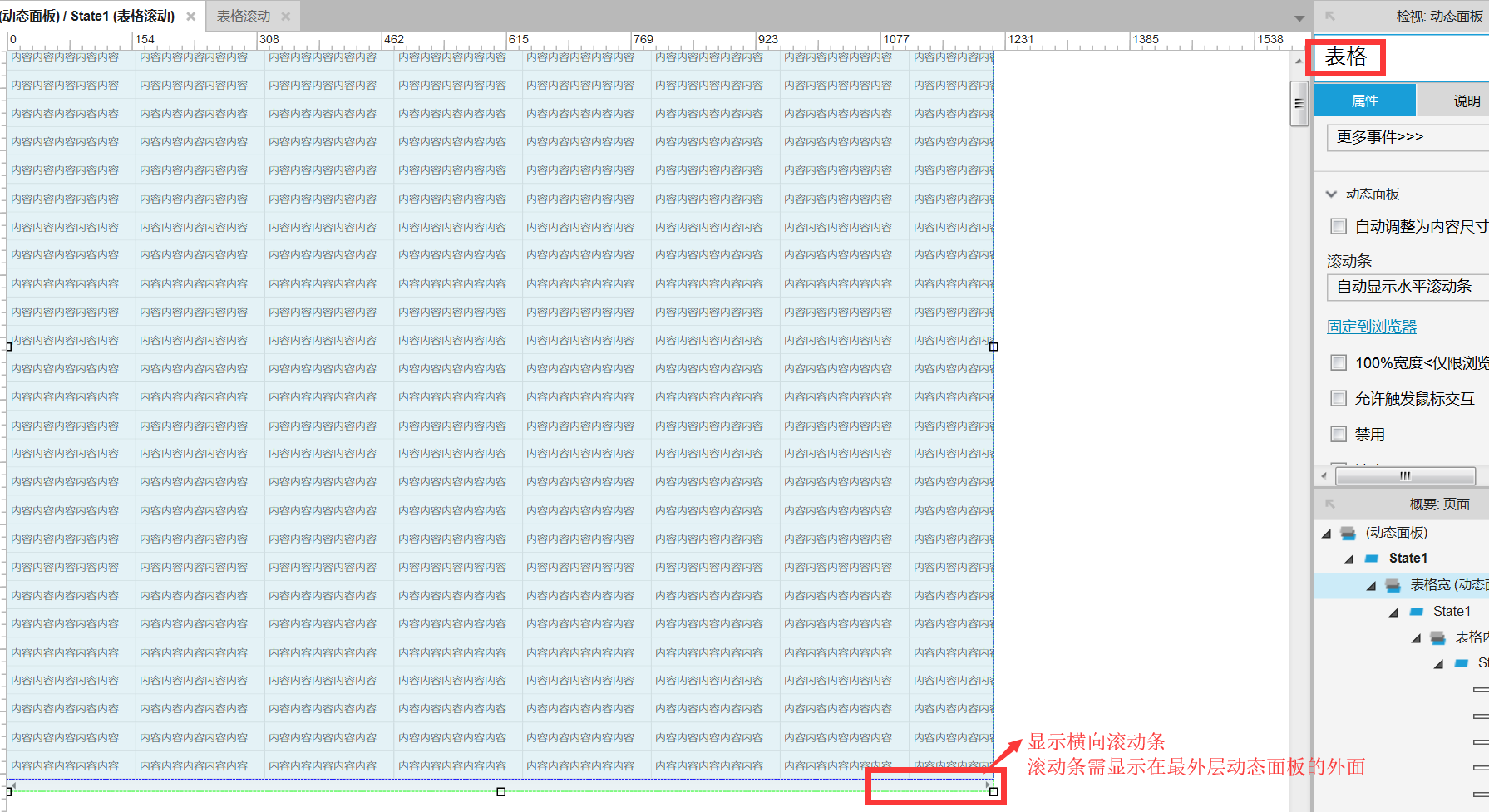
2. 将表格内容转为动态面板「表格」,且使用横向滚动条,并将动态面板本身提供的滚动条隐藏掉。
(可将 此动态面板再转为动态面板,然后通过将滚动条显示在最外层动态面板的外面,实现滚动条的隐藏)

二、自制横向滚动条
1. 创建「横向滚动条」
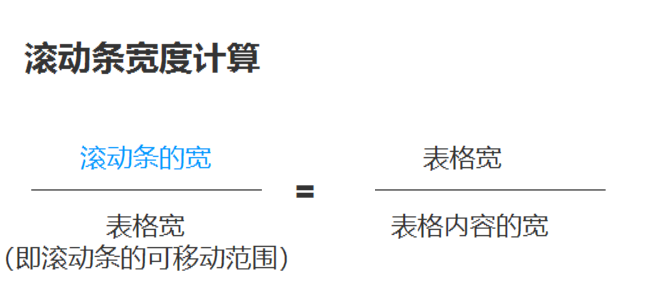
2. 现实中,滚动条的大小不是固定的,是根据表格内容 动态 计算的。
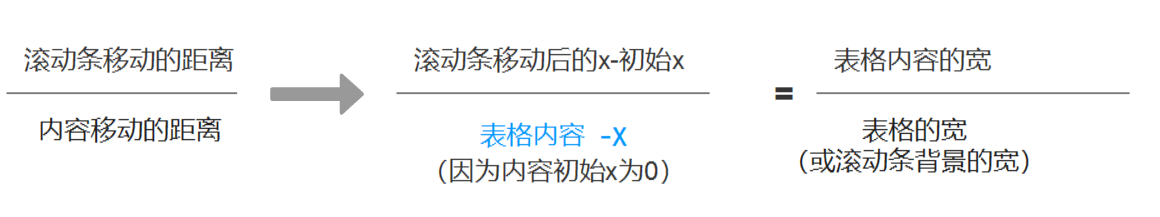
首先我们需要知道滚动条的宽度计算方式,如下图:

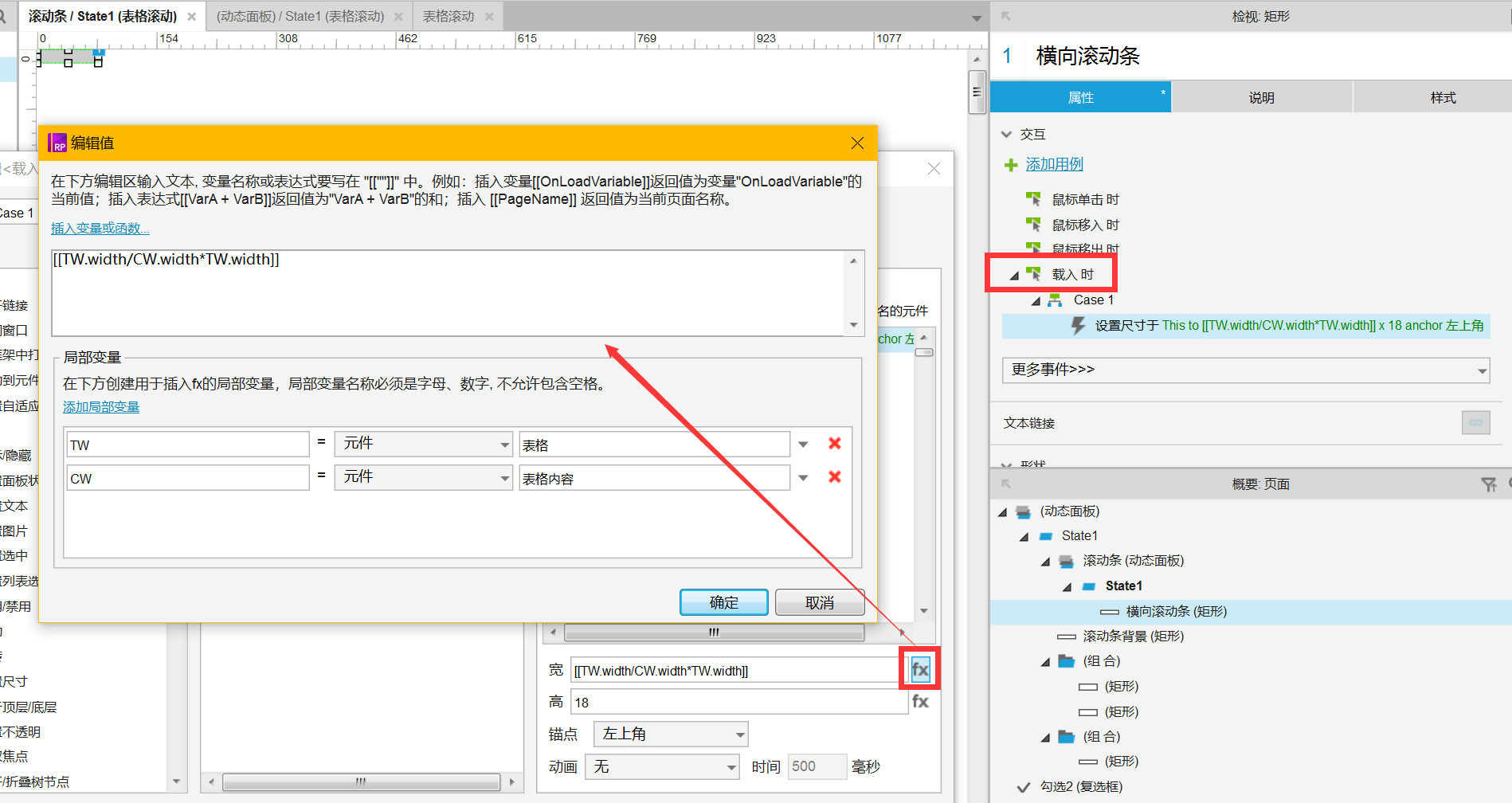
当加载滚动条时,可根据此公式设置宽度:

3. 将「横向滚动条」转为动态面板「滚动条」,以便实现滚动条的拖拽。
4. 设置「滚动条」的拖拽
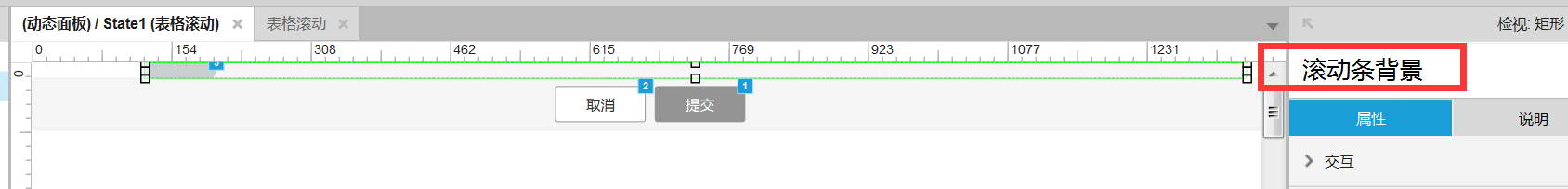
(1)创建「滚动条背景」,宽度为「滚动条」的可拖拽范围。

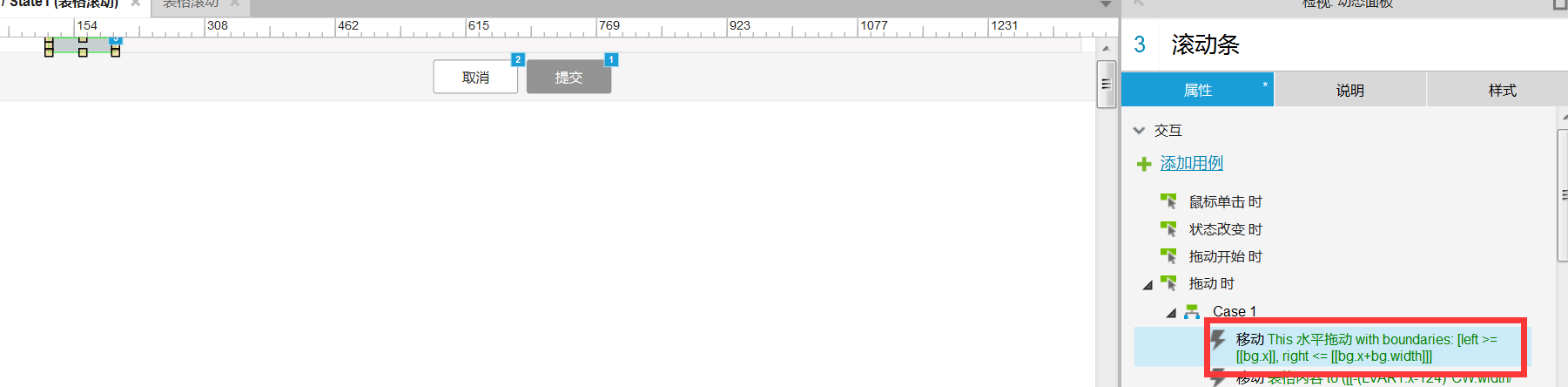
(2)「滚动条」拖拽时,左侧限制为背景的X坐标,右侧为背景的X坐标加背景的宽。

三、拖拽滚动条时,移动表格内容
我们发现往右拖拽滚动条时,表格内容会往左走,所以二者为相反数。
具体公式如下:

则拖动滚动条时,表格内容的X坐标设置如下:

至此,通过以上三步,一个自制的横向滚动条已基本实现。
由于示例中牵扯的元件过多,大家可通过下载源文件查看具体的实现方法。另外,此案例同时示例了,「当表格滚动时,如何将表格的表头吸附到顶部」,有需要的小伙伴可进行参考。
文件地址:https://pan.baidu.com/s/10qSilLkkbzDT54eaWbPNRQ
本文由 @冬瓜一号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
🙂 可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:礼物
领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~