Axure 教程:用中继器做漏斗图
本文将教大家如何用中继器做漏斗图,其中包括了功能介绍与制作方法。

你知道如何在Axure里面怎么样用中继器做一个漏斗图吗?一起来看看吧~
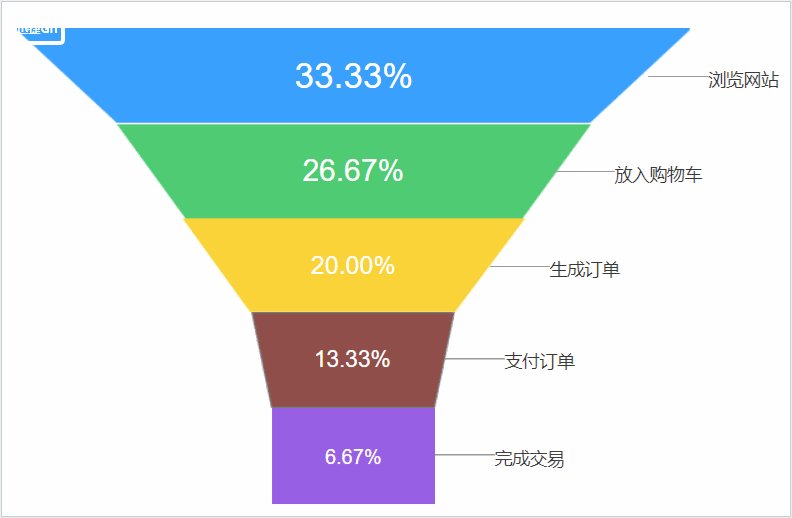
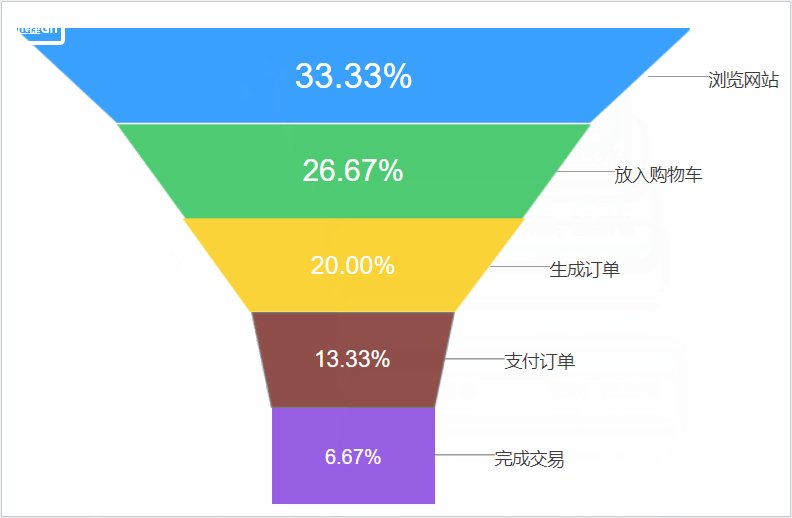
制作完成后的效果如下图所示:

在线演示地址:http://ije8g9.axshare.cn/#g=1&p=环形图http://ije8g9.axshare.cn/#g=1&p=%E9%A5%BC%E5%9B%BE
功能介绍
- 图表不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
- 大小、颜色、样式、交互可以自由变换。
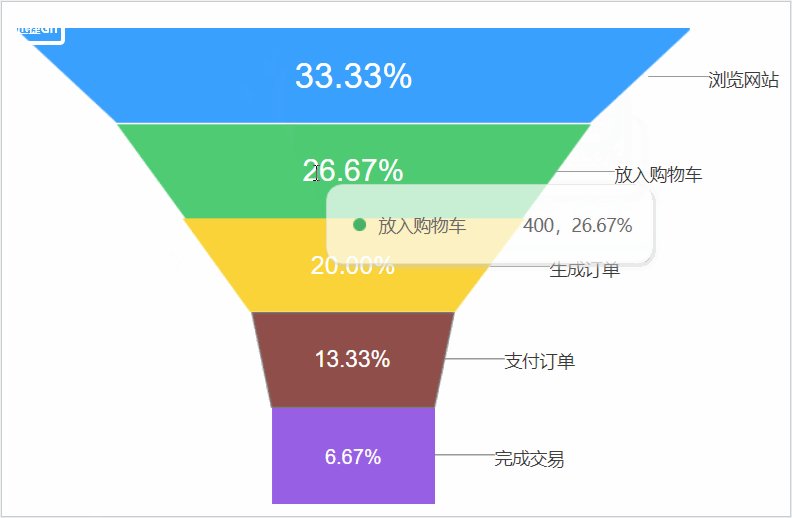
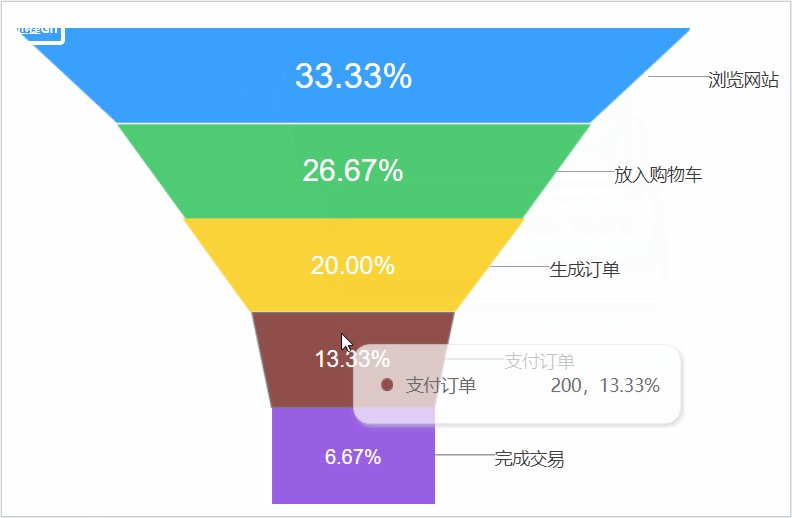
- 鼠标移入时能显示具体数据。
制作方法
1. 材料准备
准备多个高度相同,宽度不同的梯形,填上不同的颜色。梯形的制作,可以由3个矩形通过布朗运算得到。梯形命名为梯形1、梯形2、梯形3……,梯形1是最大的放在最上的梯形。制作完成后,把所有放在中继器中,水平分布,上下居中。如下图所示:

2. 中继器内表格制作
如下图所示,根据需求做好表格,最大的值一定要发在一个个格子。

no:按123456……顺序排下去即可
name:具体名称
quantity:数量。
3. 中继器内交互
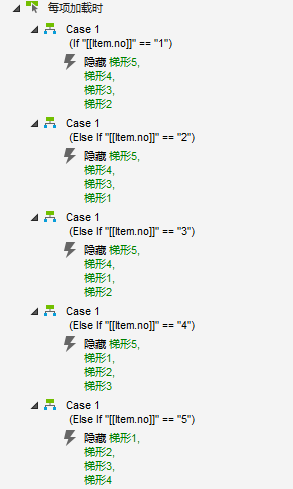
(1)每项加载时
如果no=1,那么除了显示梯形1,其他梯形全部影藏。
如果no=2,那么除了显示梯形2,其他梯形全部影藏
……以此类推,具体如下图所示:

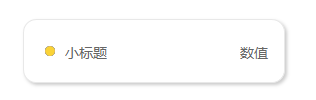
4. 标签制作
做一个标签,如下图所示,默认隐藏。

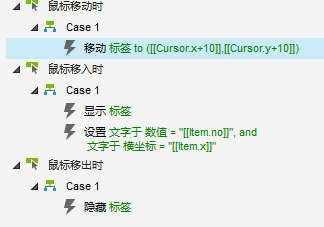
思路:鼠标移入梯形的时候,显示标签,标签跟随鼠标移动,让小标题的值=Item.name,数值=Item.quantity。
鼠标移出的时候,隐藏标签即可。

最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
有需要原型的小朋友给我留言哦,谢谢阅读。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看了好久终于看懂了,太省略了。对我这种小白很不友好,感谢楼主!
原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
楼主内容略有隐藏啊
只是讲解大概的思路,如果每一步详细介绍的话,10万字都不够写
请问下梯形中的百分比是如何实现的呢