Axure教程:商品列表及排序筛选
本文带大家一起来看一下Axure中如何商品列表及排序筛选,enjoy~

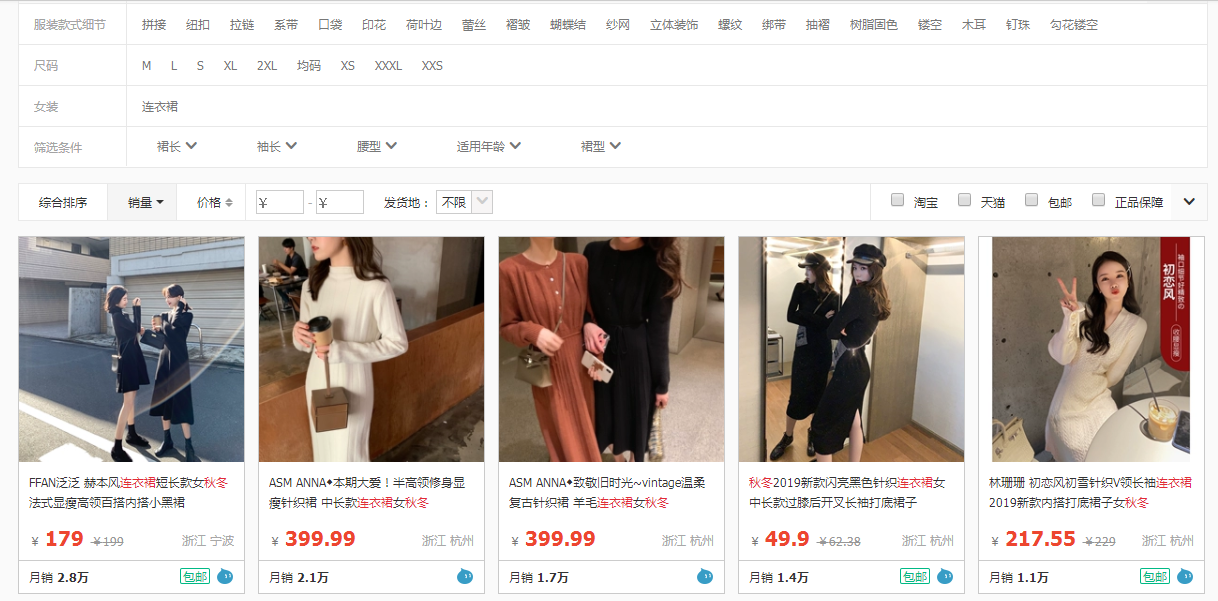
喜欢网购的小伙伴们可能会发现这样一种现象——我们在电商平台浏览商品的时候,这些商品会以方块格子的形式展示一个个商品,每个格子的格式都是一样的,都包含了商品图片,价格以及评价数量等这些信息,而且在格子中的位置都是固定的,唯一不同的就是对应的信息值不一样。另外,用户可以对这些商品列表按照价格排序以及筛选条件来过滤数据。
如果觉得光看文字很难理解,那我们就举一个栗子,请看下面图片:

今天呢,我就带大家一起来看一下Axure中如何实现这种效果。
话不多说,还是按照我们以往的套路来讲解。
下文将从3个方面来展开:
1. 需求分析
首先先来看一下这个具体的需求是什么?
需求比较简单:做一个商品列表并且可以按照价格排序并且查看降价商品。
从上面的描述,我们看到关键词“商品列表”,看到这里,有些小伙伴是不是有点懵有点方呢?
咱不方~
今天带大家一起学习一个新的技能,那就是中继器。
那什么是中继器呢?
中继器简单来说就是类似于一个数据集合,有它固定的字段以及格式。设置好框架格式之后就可以重复利用,只需往里面新增合法的数据即可。
话不多说,咱继续往下看。
2. Axure关键点分析
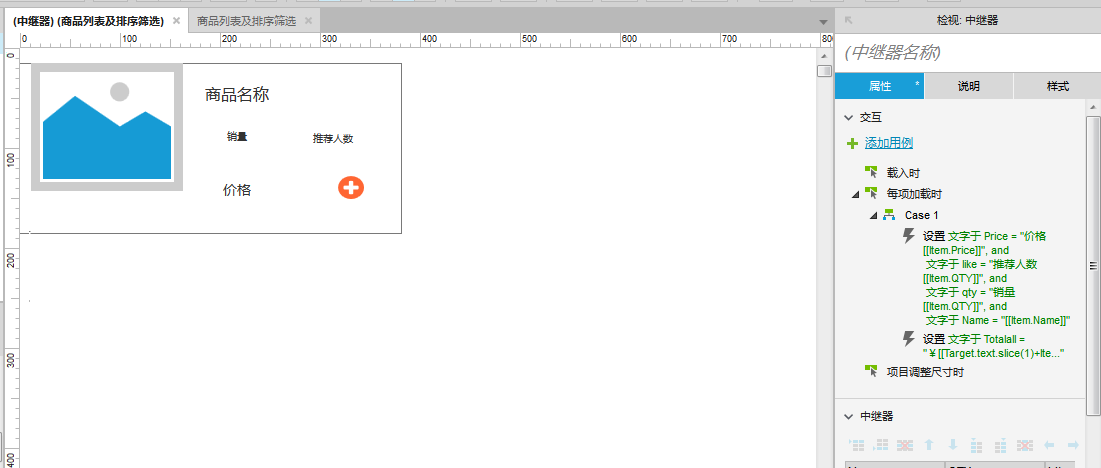
(1)中继器
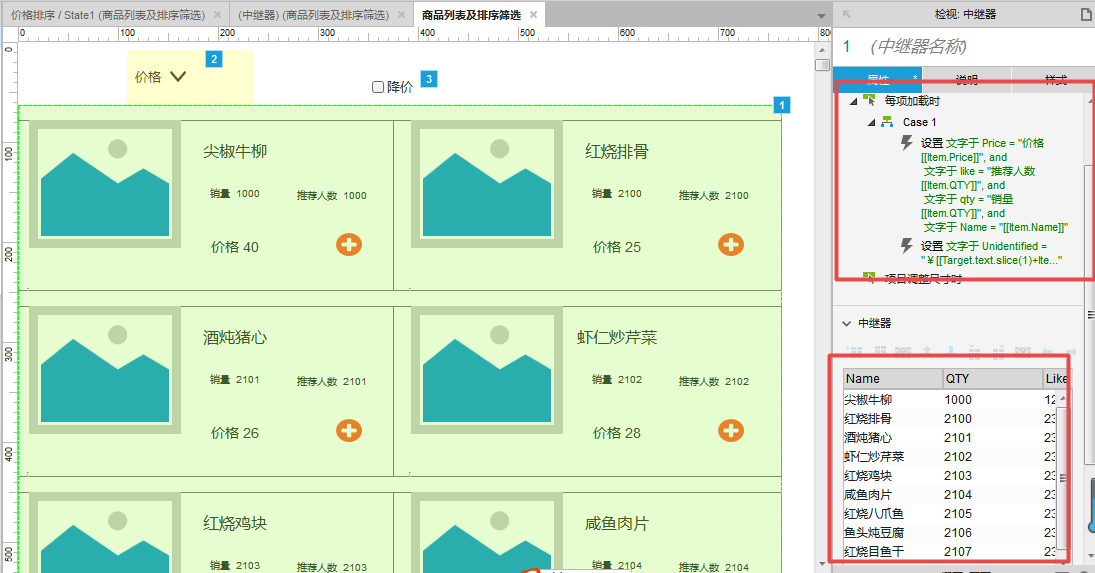
先搭好中继器的整体框架,如:商品图片、名称、价格、销量及推荐人数。

接着讲上面框架中的字段与中继器的字段关联,其中,中继器中的数据可以在Excel中编辑好然后复制粘贴。

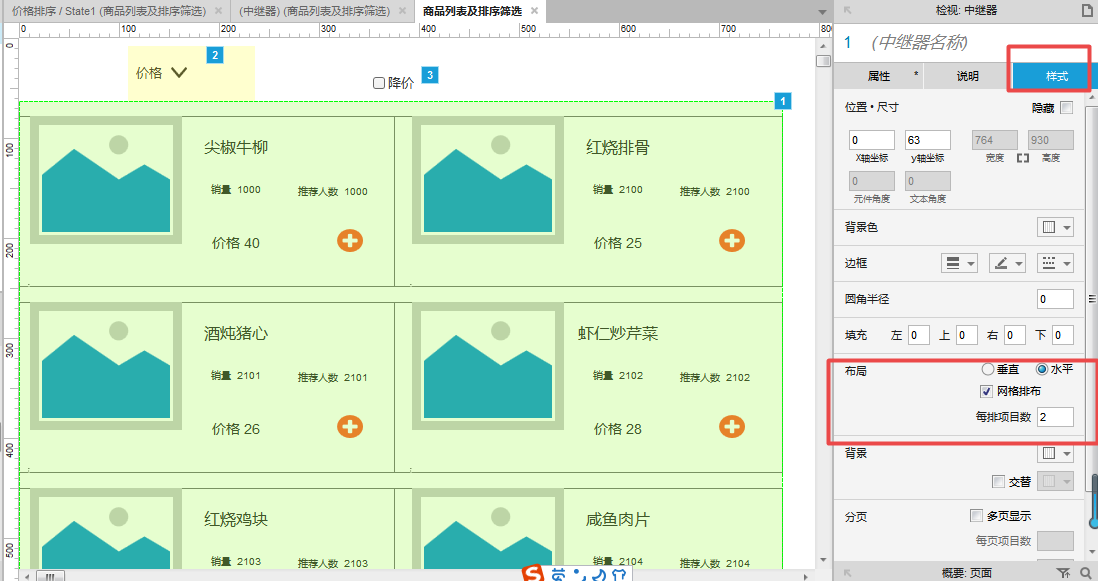
设置商品列表显示的格式,如是水平还是垂直显示以及每排显示的数量。

至此,一个常见的商品列表就搭建完毕。
(2)价格排序
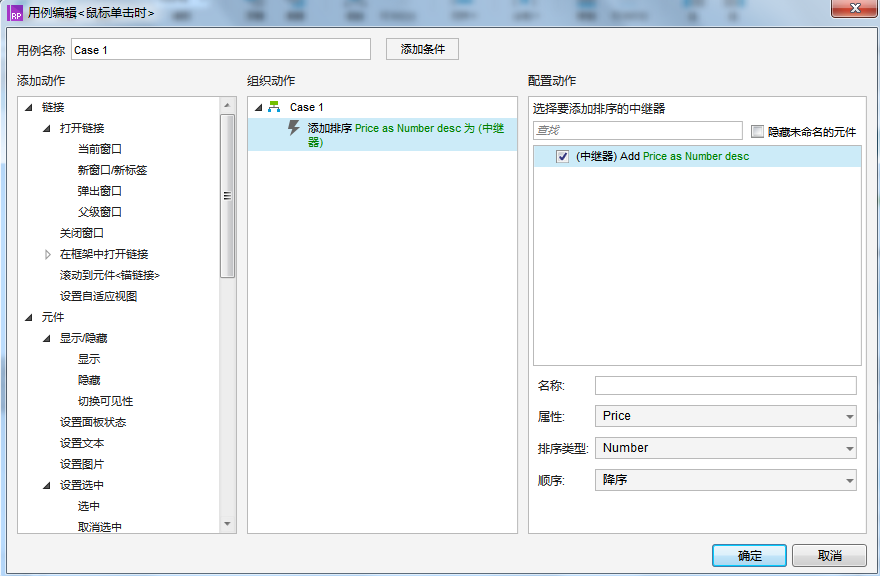
下面讲一下价格排序如何实现。
实际上,这里运用的就是中继器的排序功能,添加排序,可以设置需要排序的字段以及升序还是降序。

(3)条件筛选过滤
在中继器中,我们也可以按照某些条件过滤显示我们需要看到的数据而不是显示所有数据。这里,用到的是中继器的筛选功能。
这个案例中,我们可以筛选出降低的商品有哪些。
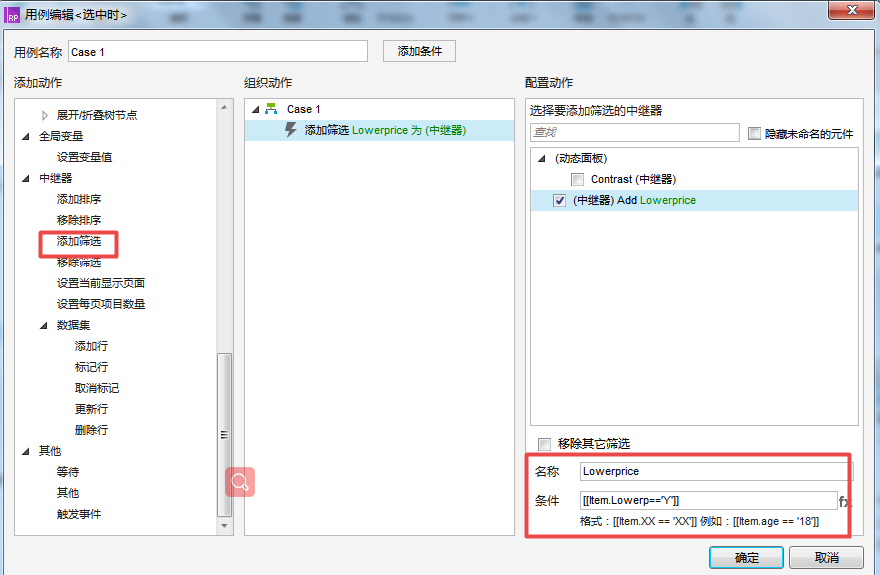
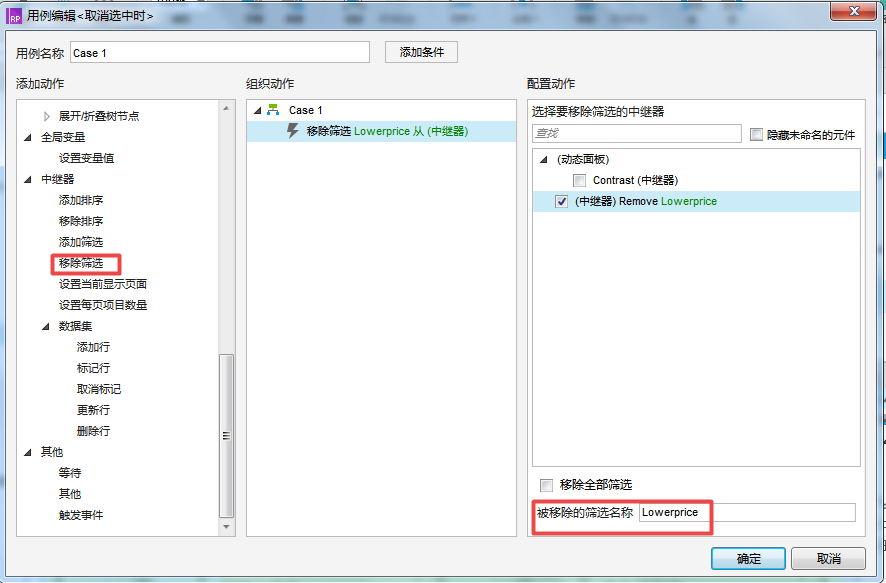
需要注意,这里的交互需要设置2个,选中时和取消选中时。这里的Lowerp是中继器中的一个字段,标识商品是否为降价商品。
下面为选中时的交互设置:

取消选中时的交互设置:

3. 效果展示
最后,我们来看一下最终效果,网址为:https://vm3p55.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







