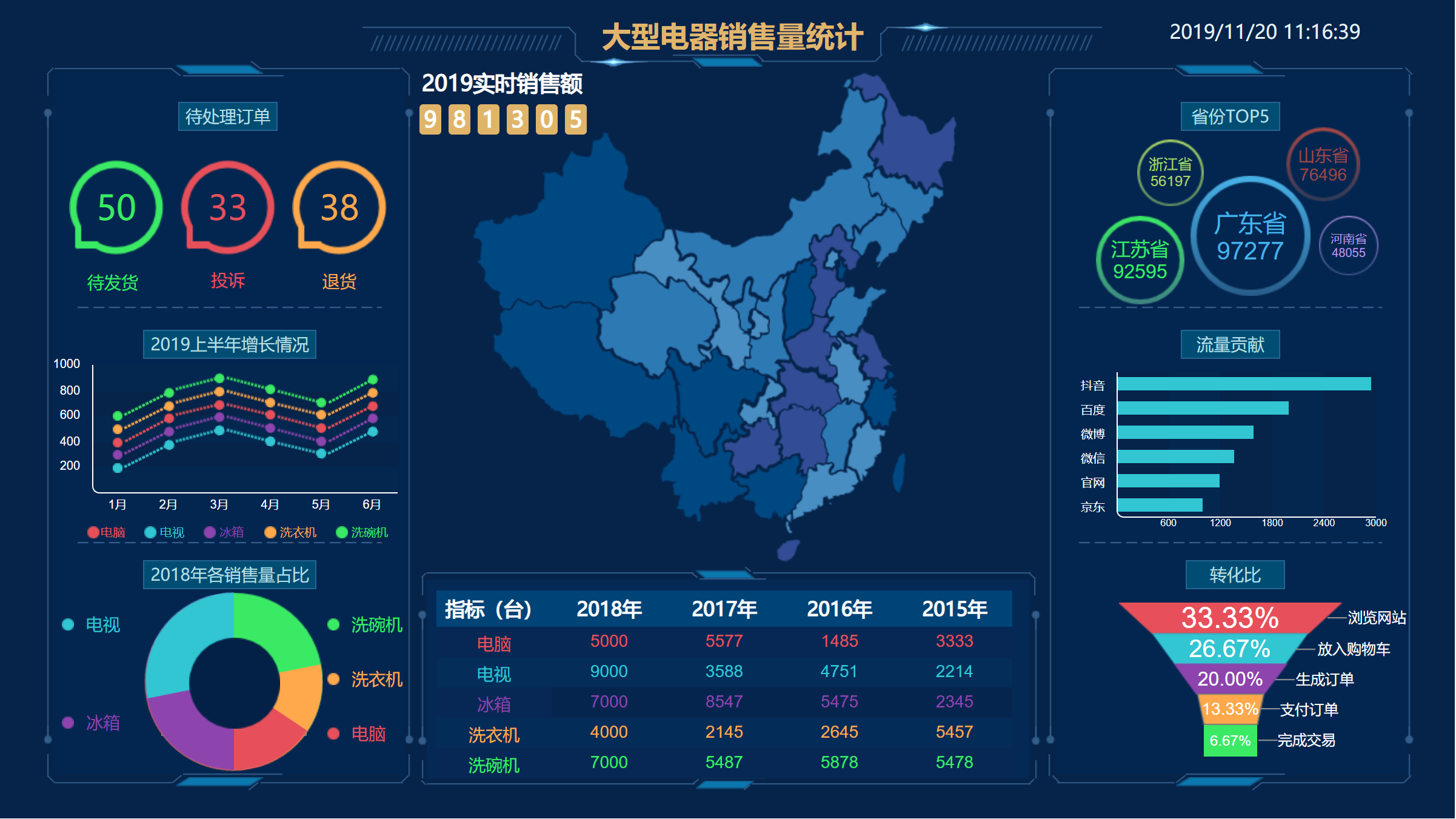
Axure教程:可视化视图
本文将教大家如何用中继器做漏斗图,其中包括了功能介绍与制作方法。


总体介绍
- 所有图表(中国地图、折线图、排名图、漏斗图、环形图)不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
- 大小、颜色、样式、交互可以自由变换。
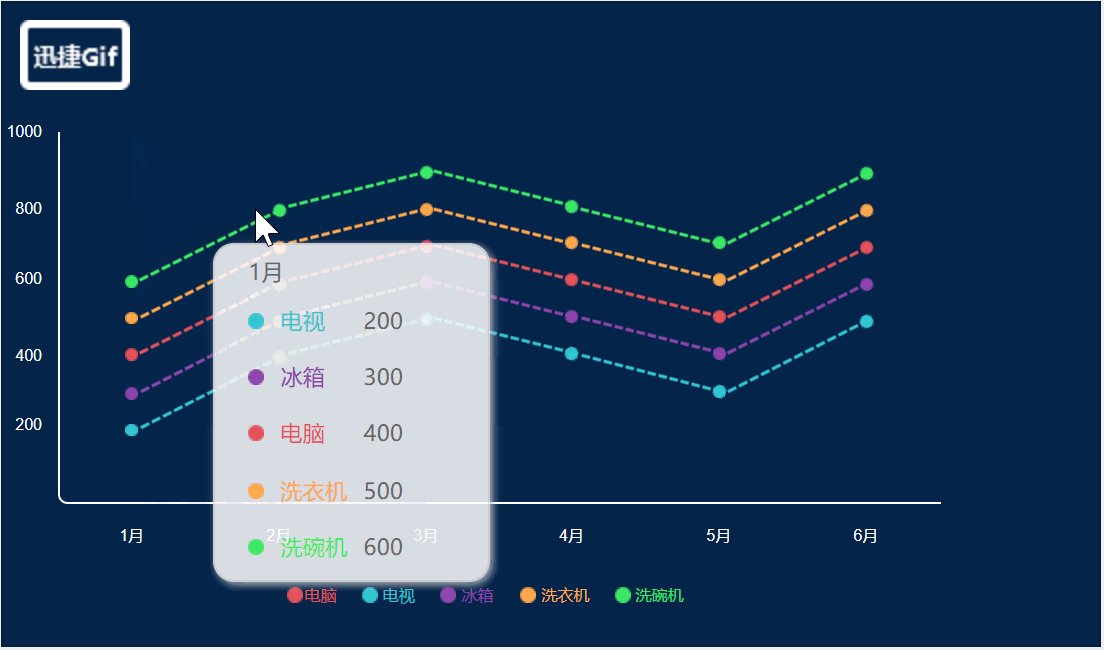
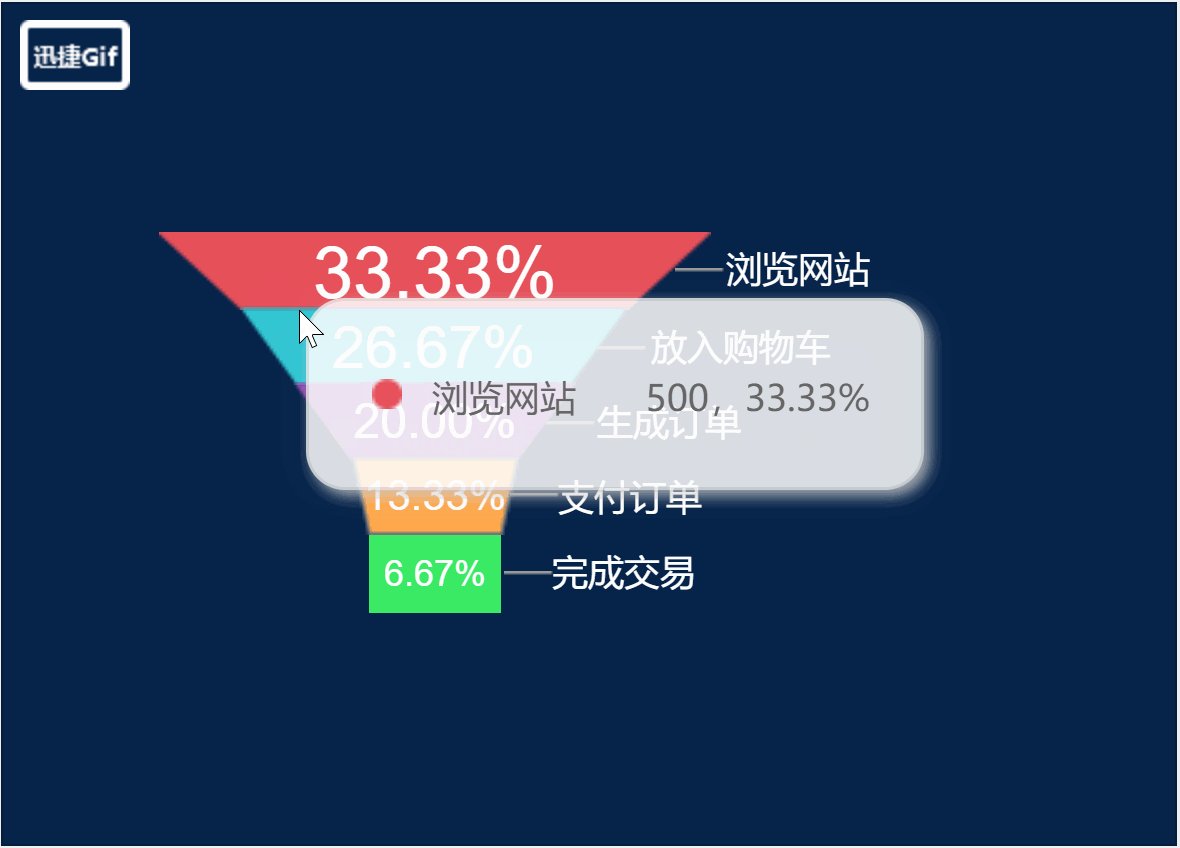
- 鼠标移入时能显示具体数据。
制作方法
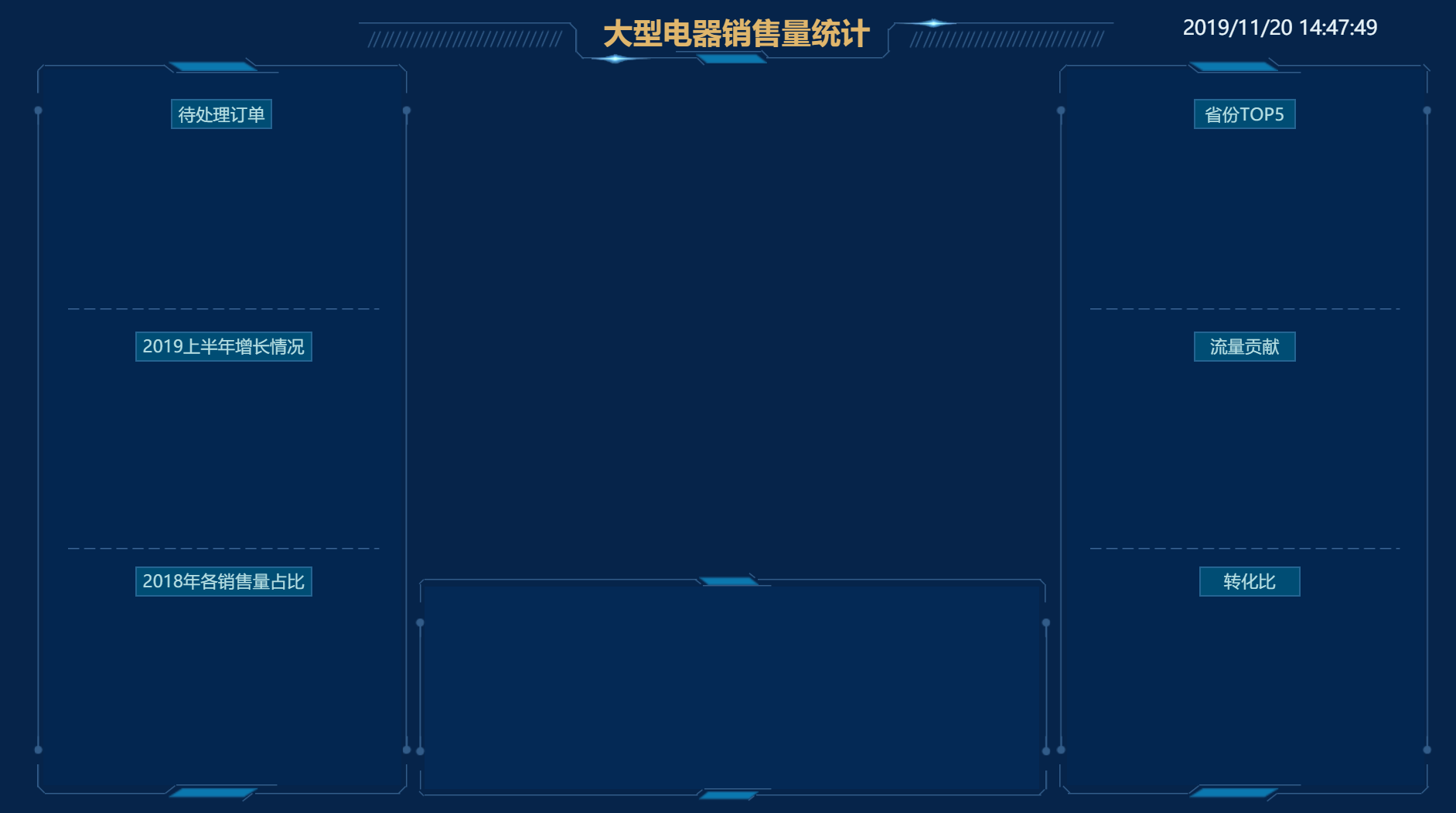
1. 背景的制作

- 可以用矩形添加自己喜欢的颜色,或者直接使用图片素材作为背景;
- 背景制作完成后,使用水平线和垂直线划分区域(左上,左中,左下,中上,中下,右上,右中,右下);
- 用文本或矩形制作标题。
2. 左上区域制作——待处理信息

- 用圆形或者图标做出3个大小相同,颜色不一样气泡形状,水平分布。
- 制作3个文本标签,标签需和气泡颜色一致,放置在气泡下方,垂直居中。
- 填上数据即可。
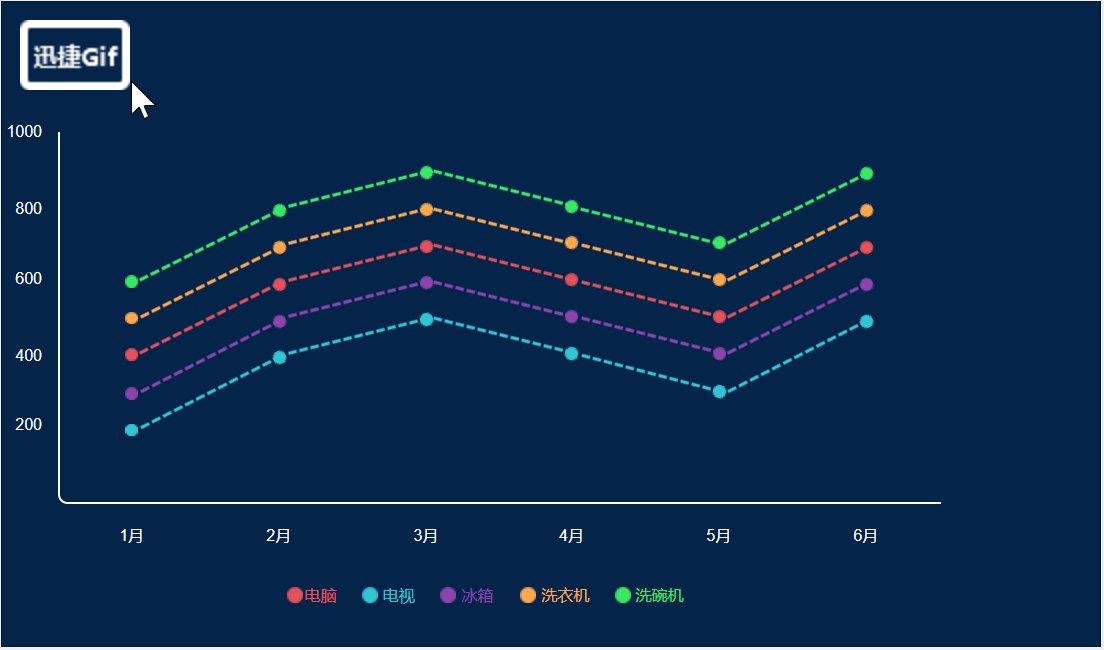
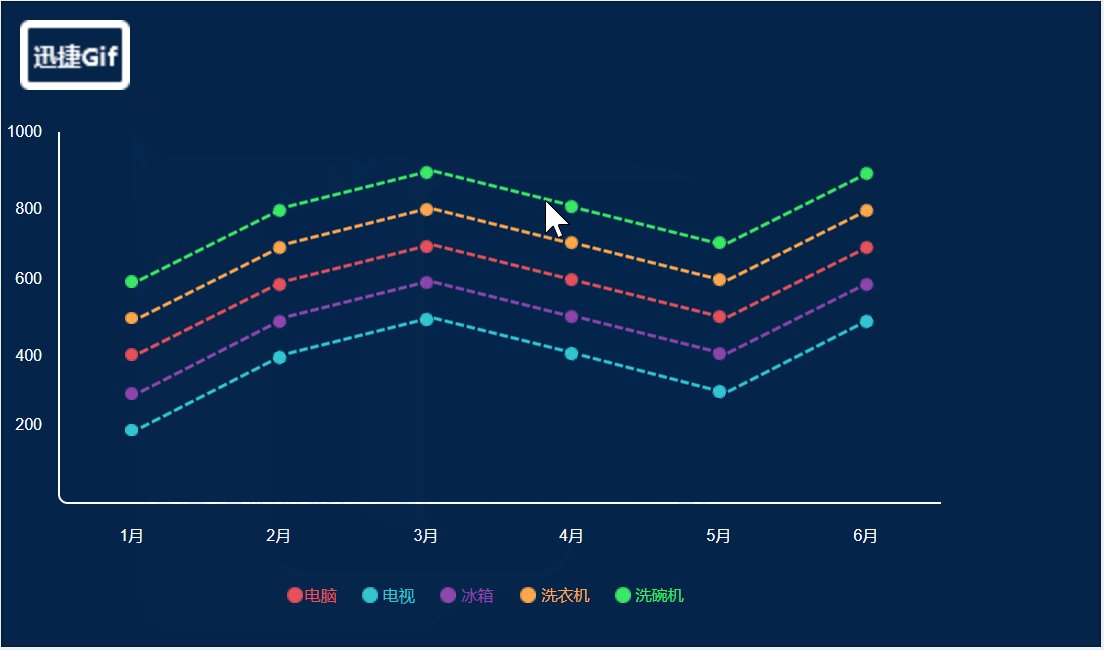
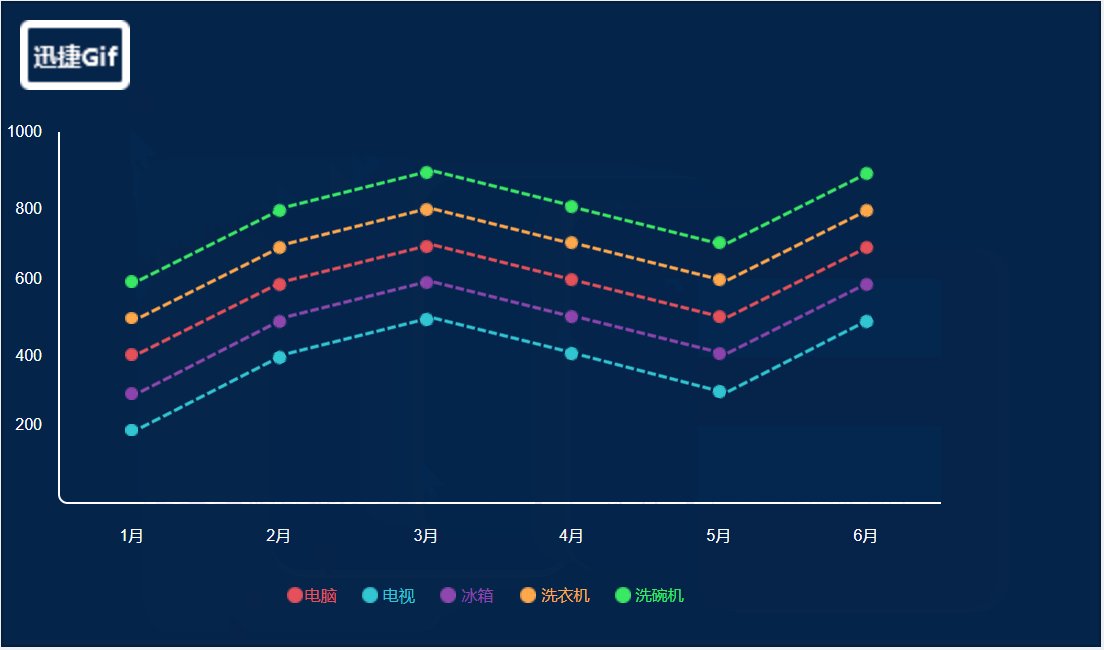
3. 左中区域制作——折线图

通过中继器导入数据,自动生成折线图。制作的方法请参考我之前写的:axure教程:折线图
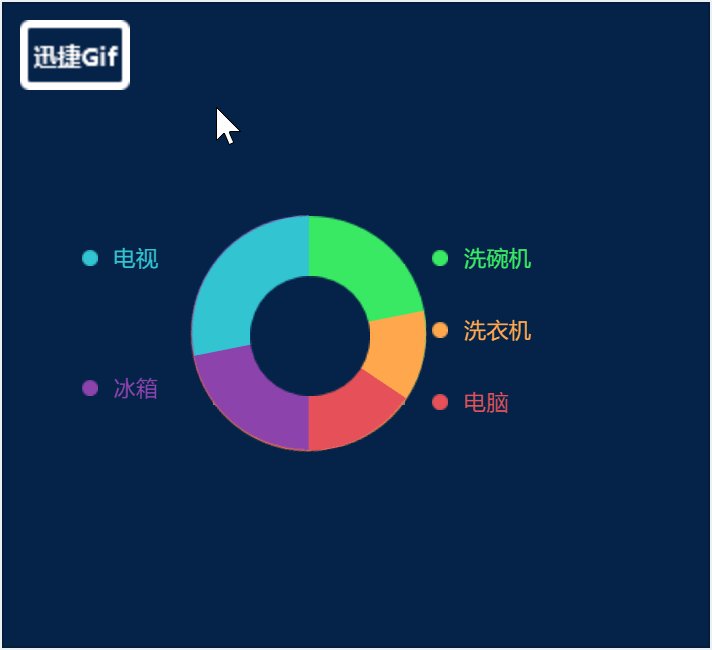
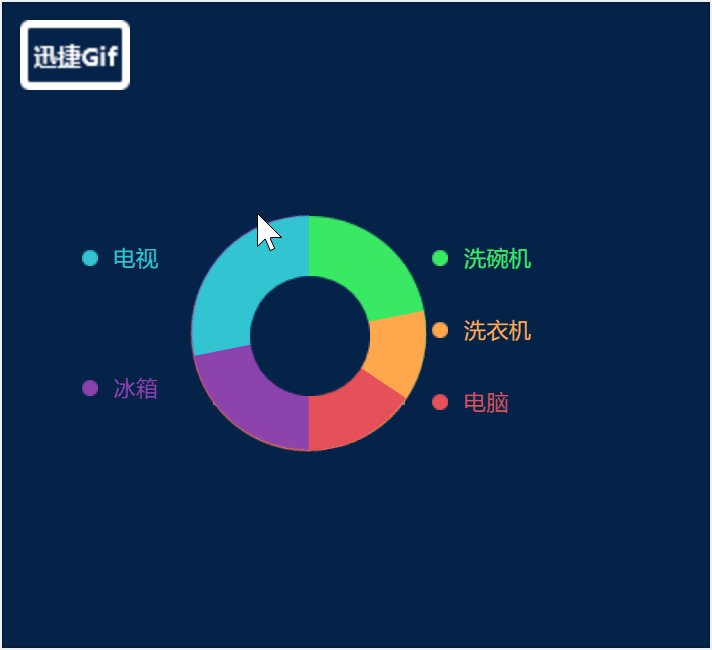
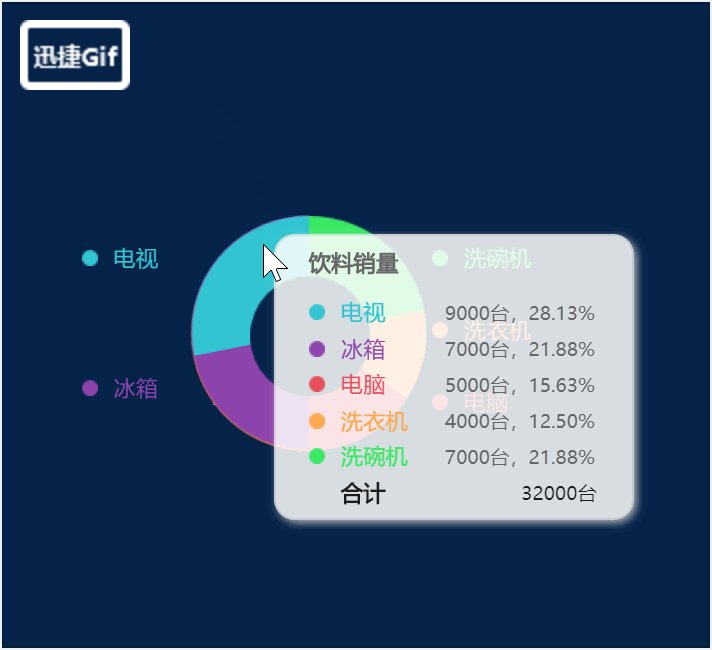
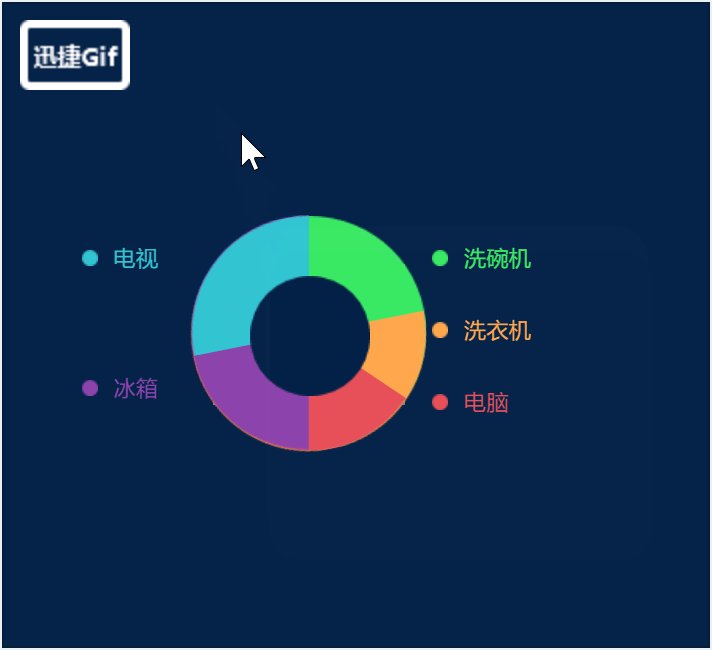
4. 左下区域制作——环形图

通过在表格中填写数据,自动生成环形。制作的方法请参考我之前写的:axure教程:环形图
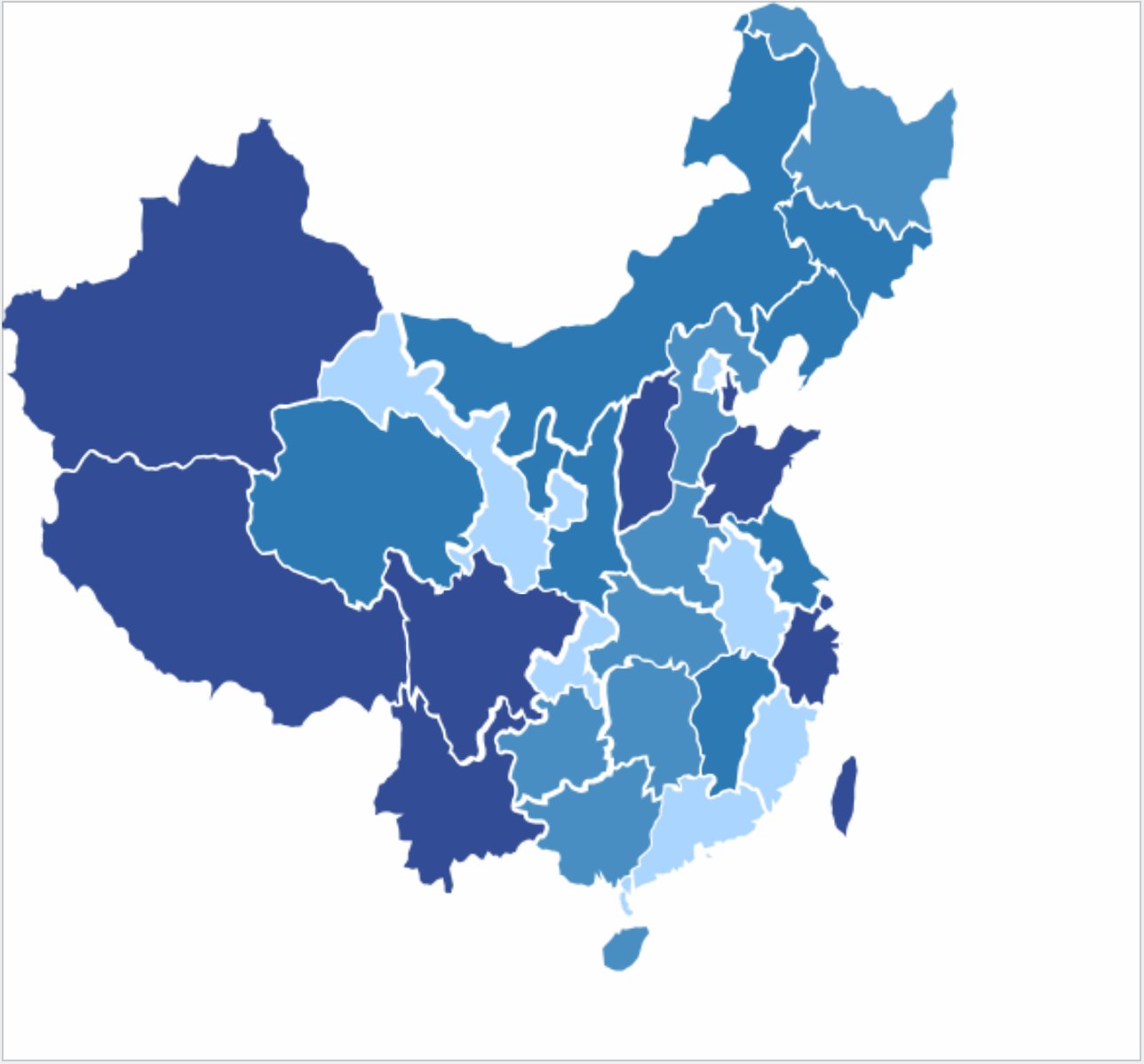
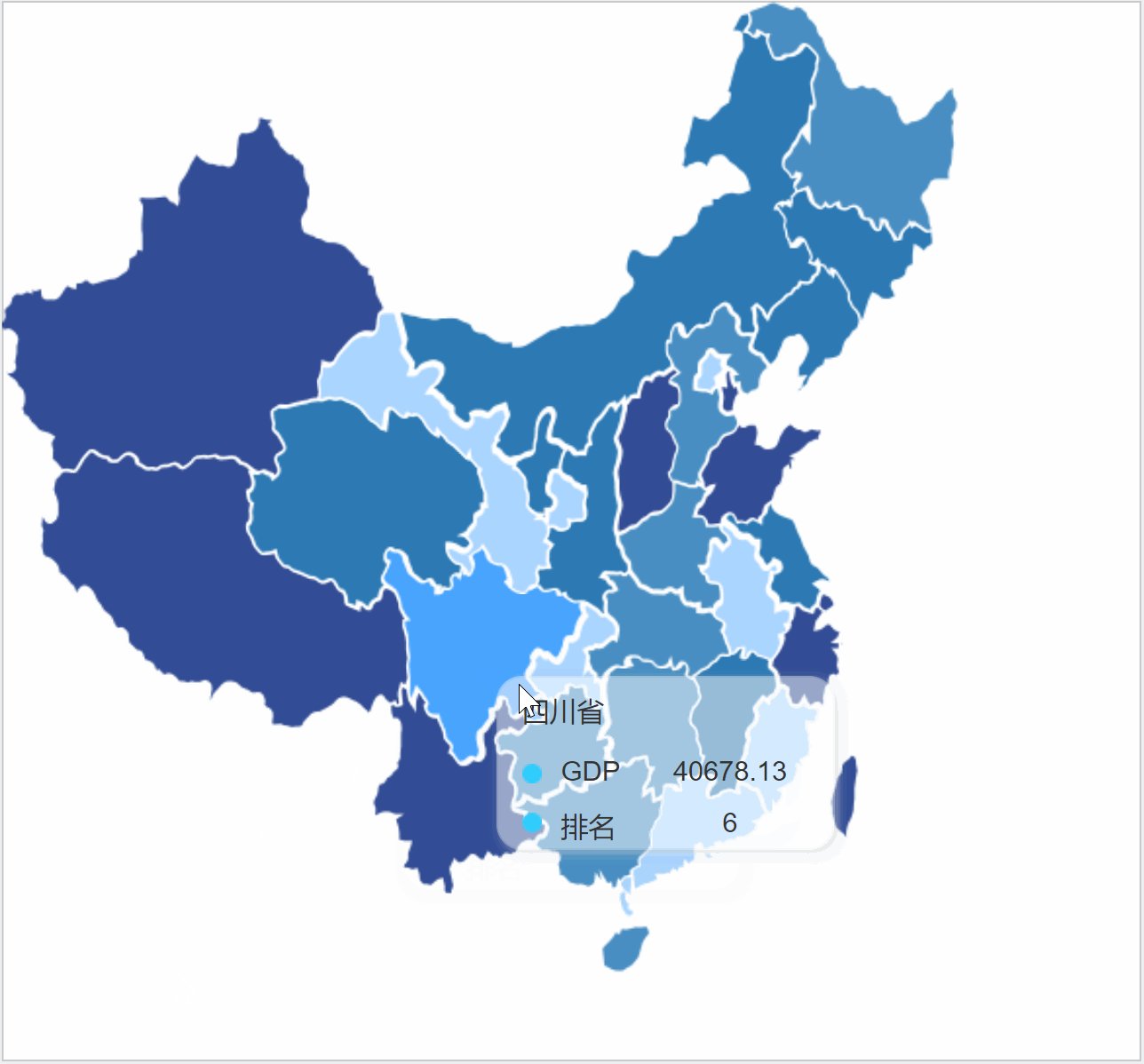
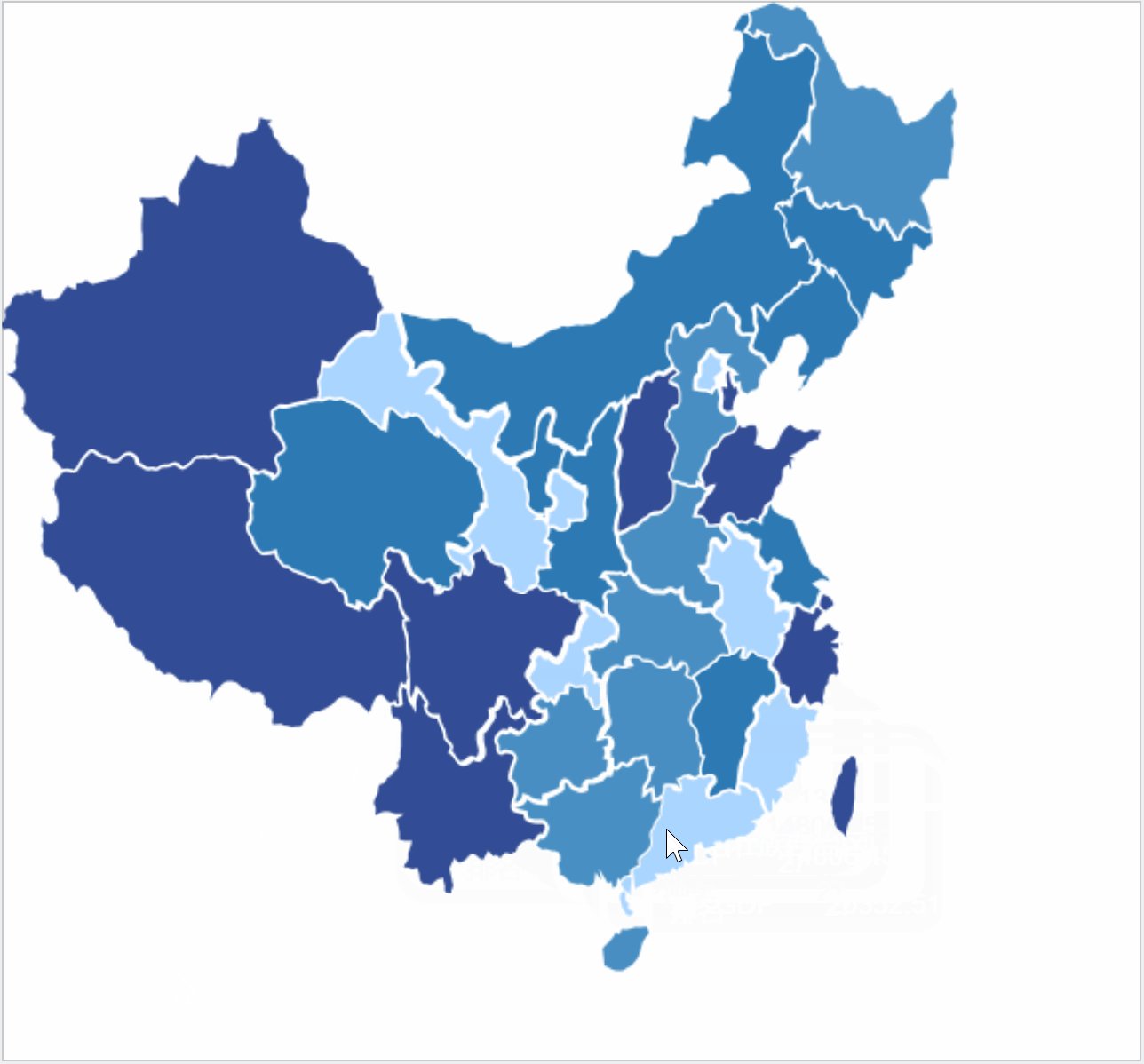
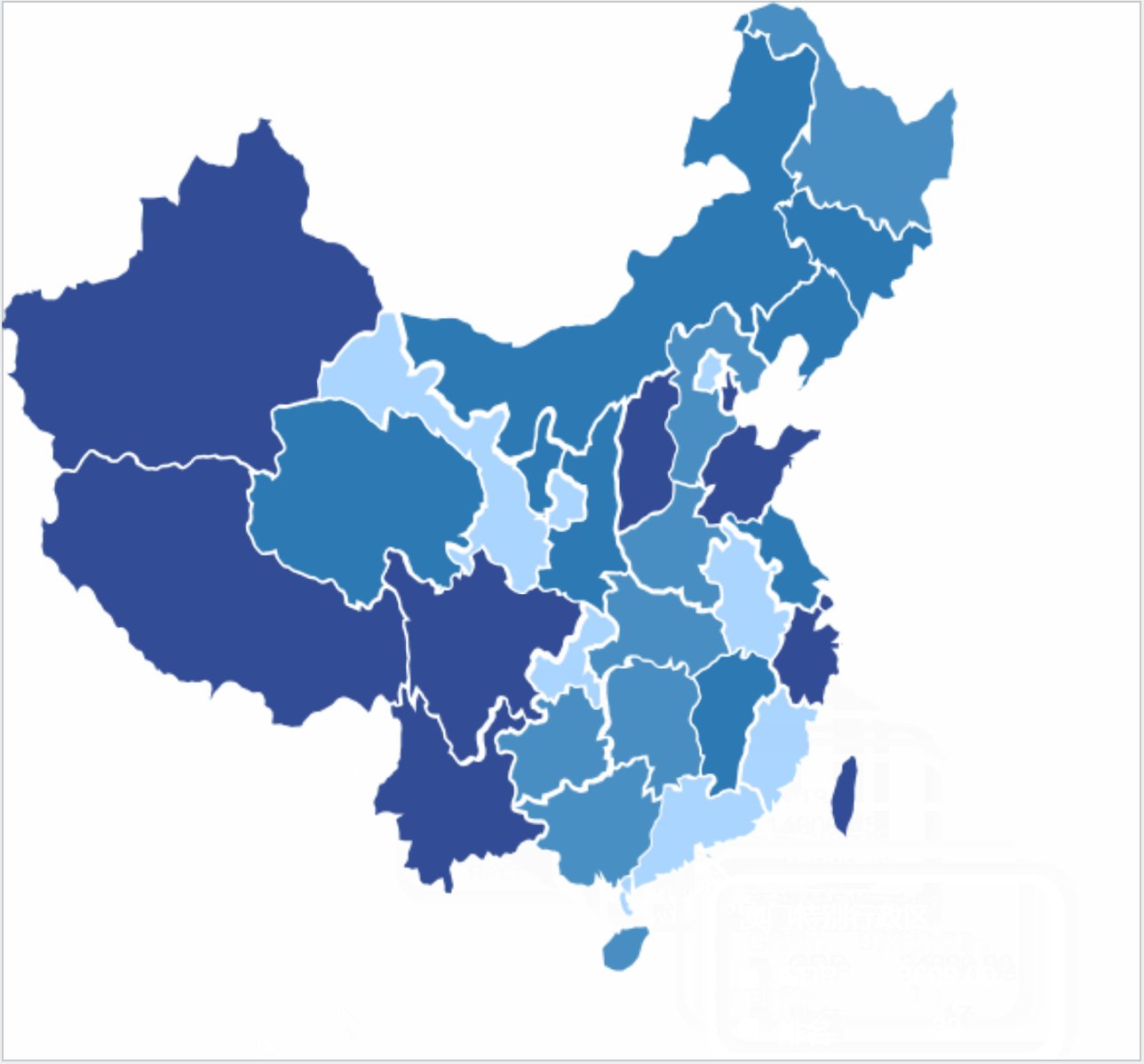
5. 中上区域制作——中国地图

在中继器中填写数据,地图自动显示效果,制作的方法可以参考我之前写的:axure教程:中国地图和世界地图
6. 中区域制作:表格

- 在Axure中拖入一个表格原件;
- 在表格内填上标题个数据;
- 根据喜欢设置各行的字体颜色,大小,高度,背景颜色。
7. 右上区域制作——top5气泡图

- 画5个圆形,设置圆形颜色为透明,边框颜色根据喜好设置。
- 调整圆形大小,填入数据,设置字体大小即可。
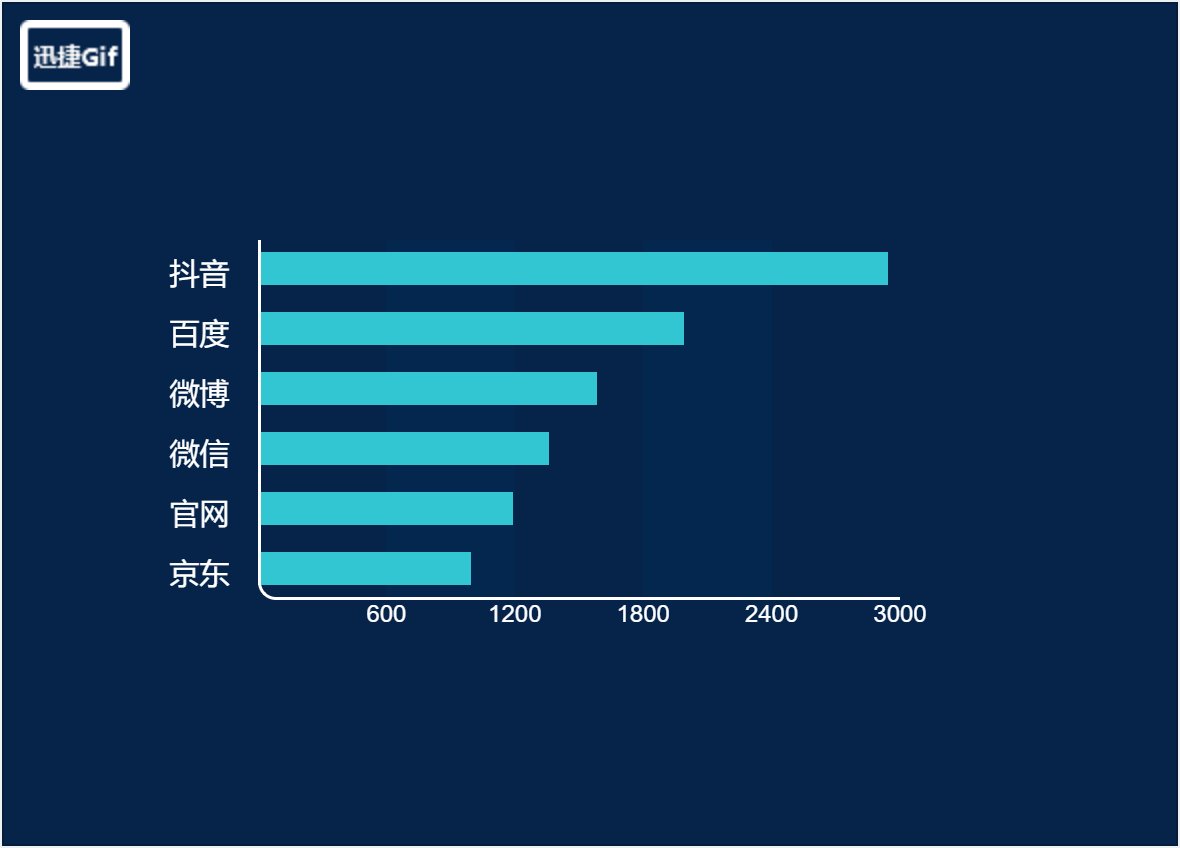
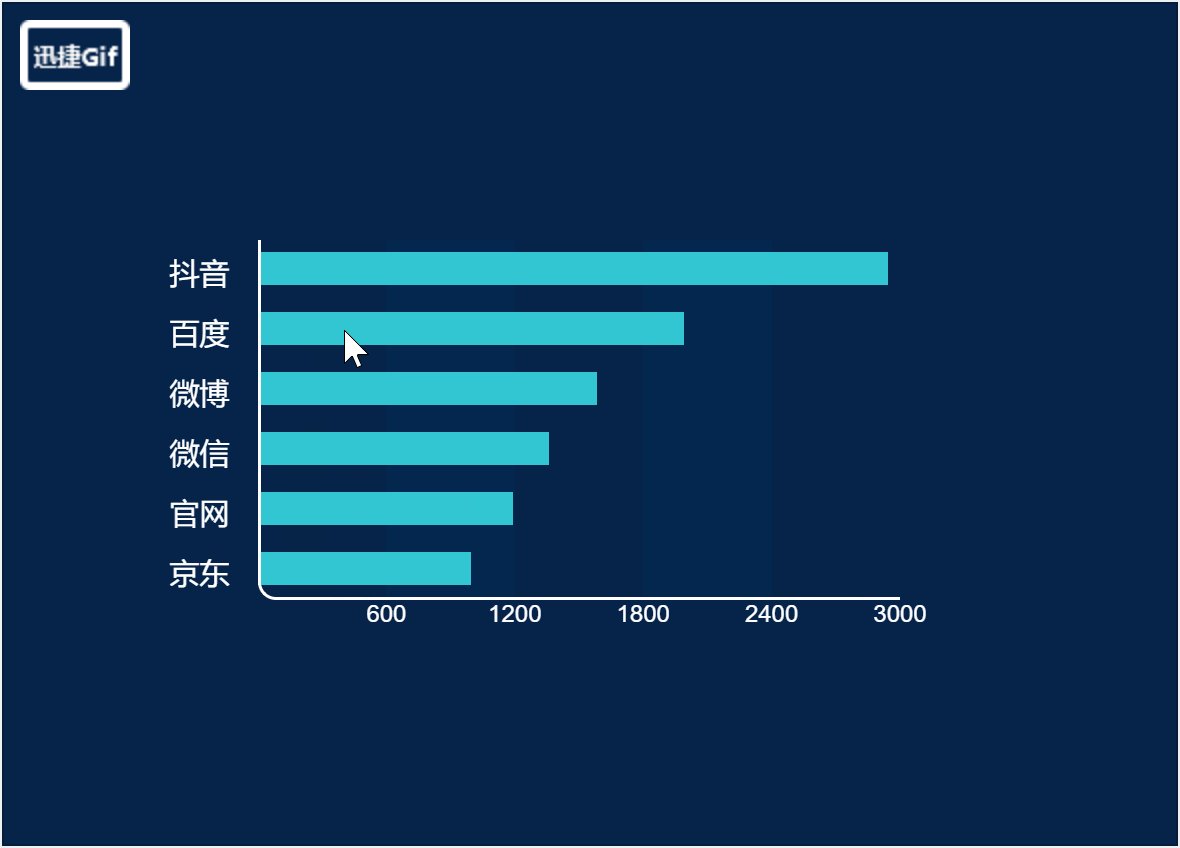
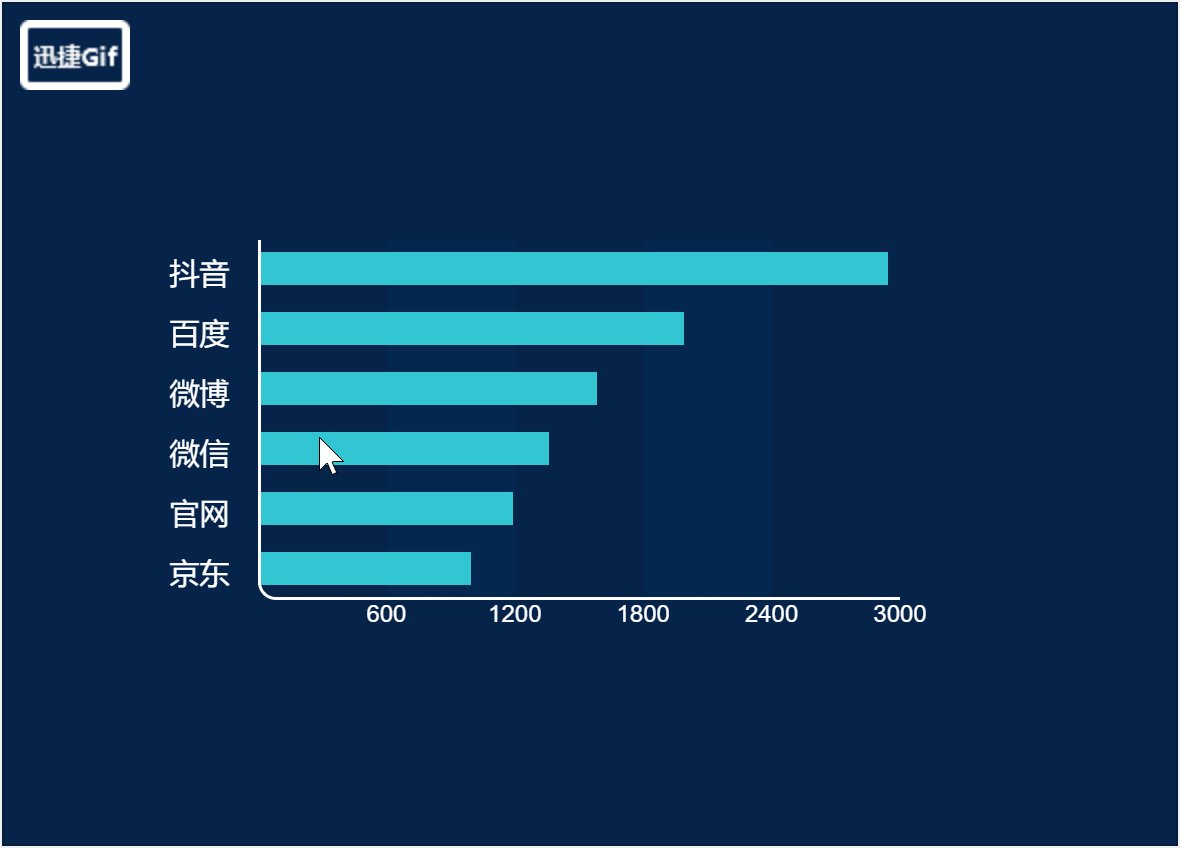
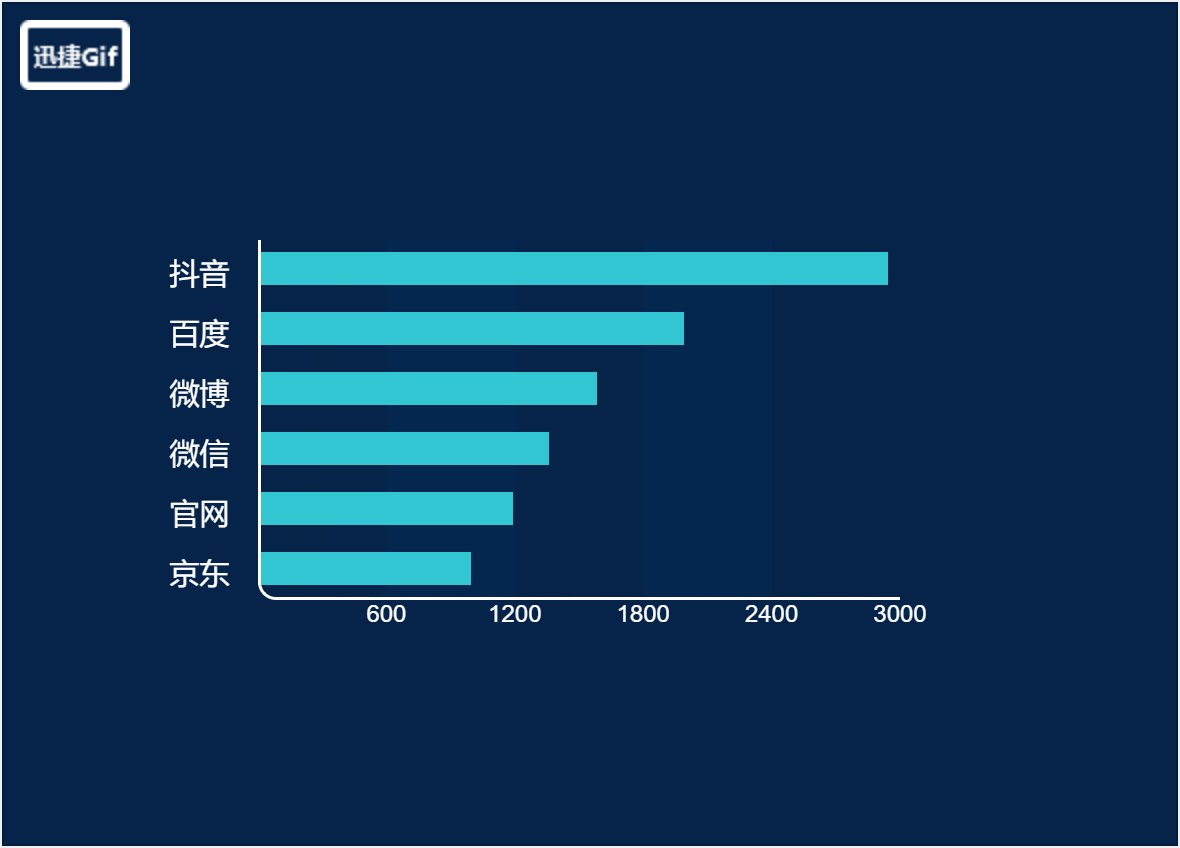
8. 右中区域制作——排名图

通过中继器导入数据,自动生成排名图。制作的方法请参考我之前写的:Axure 教程:用中继器做排名图
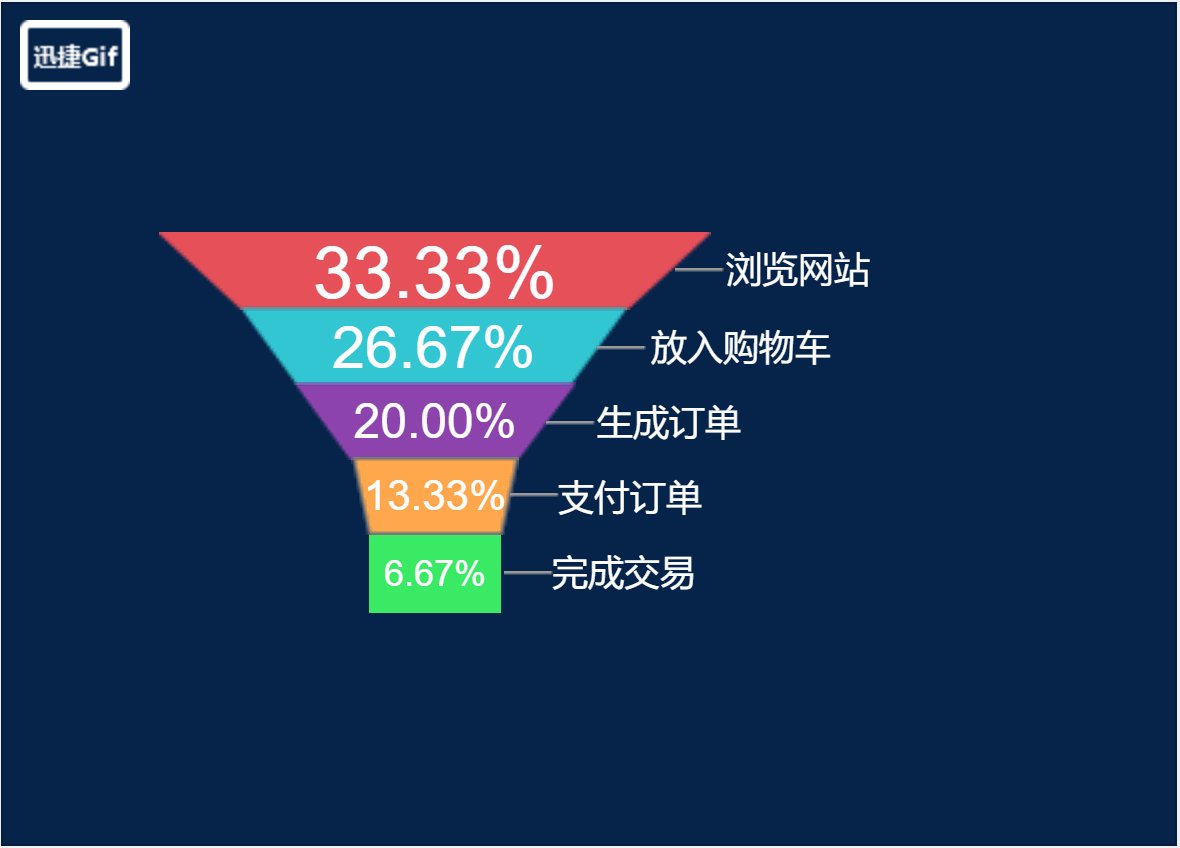
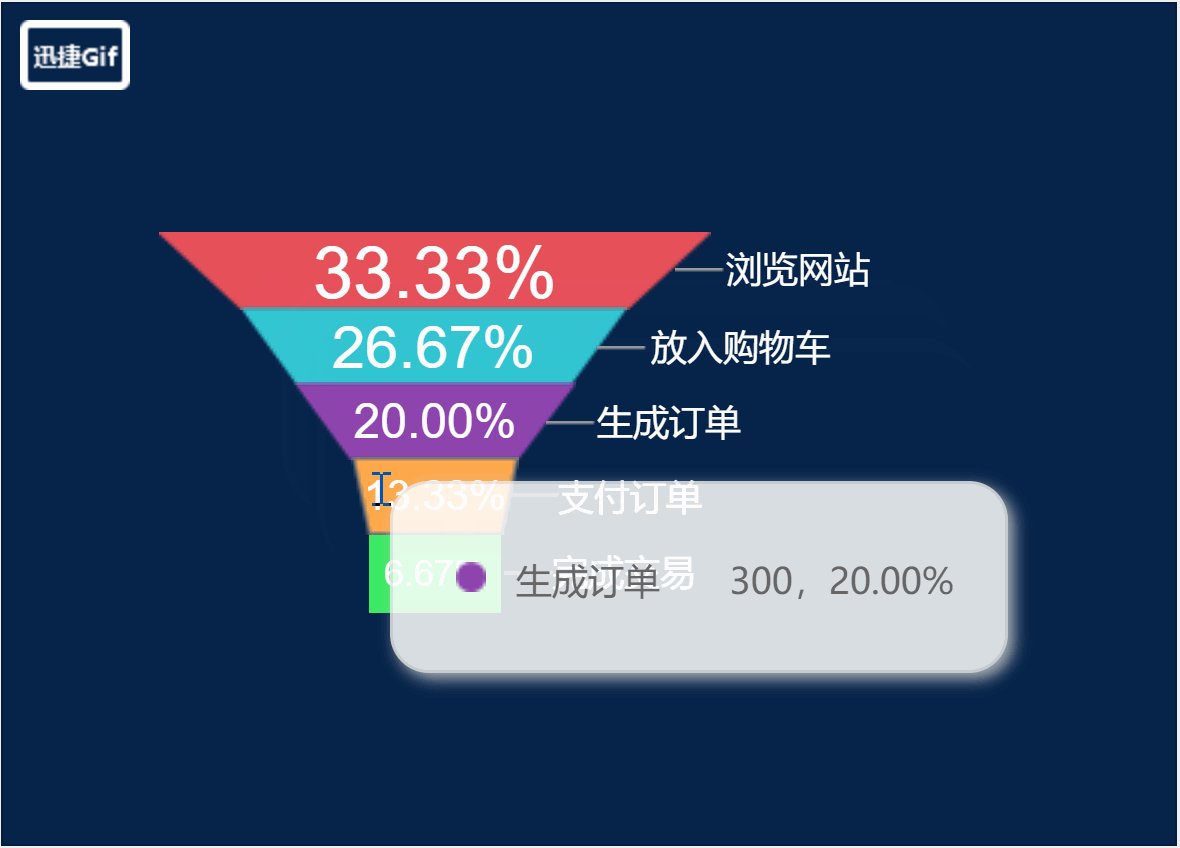
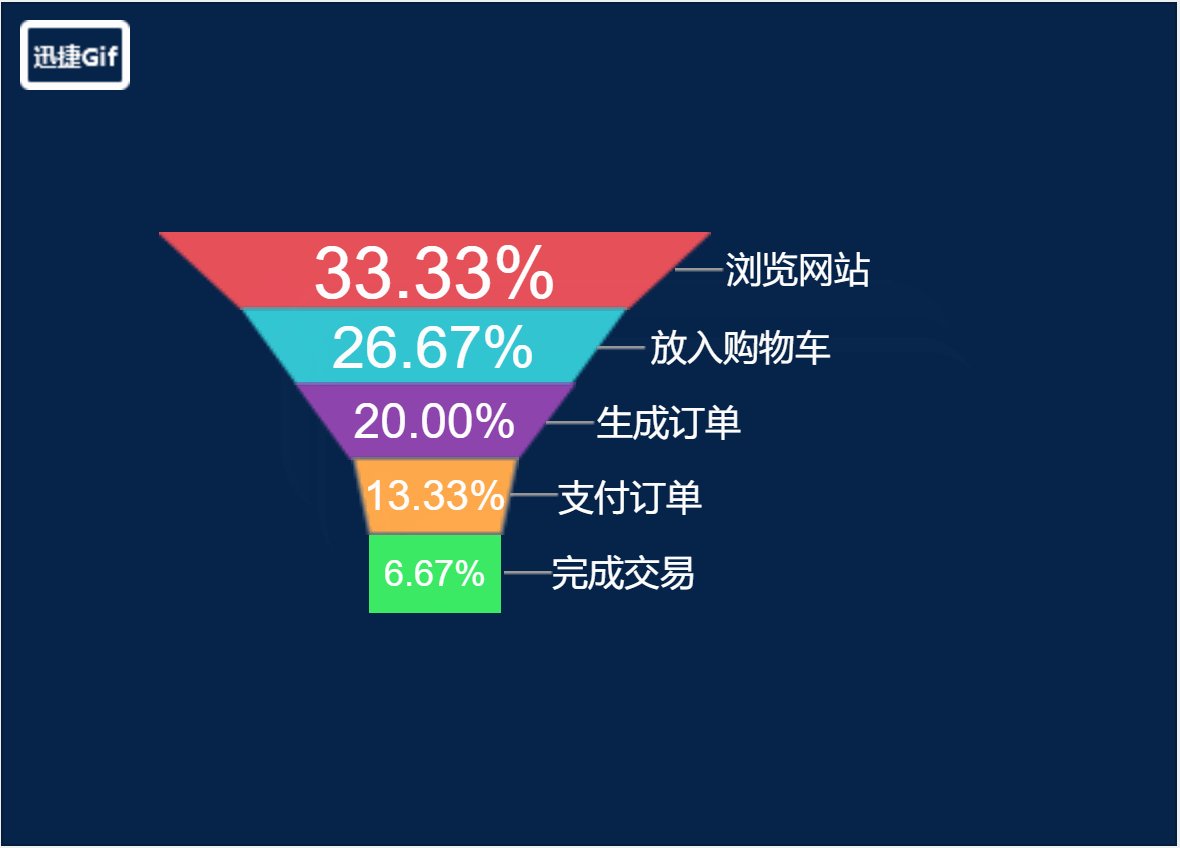
9. 右中区域制作——漏斗图

通过中继器导入数据,自动生成漏斗图。制作的方法请参考我之前写的:Axure 教程:用中继器做漏斗图
制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
有需要原型的小朋友给我留言哦,谢谢阅读。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/295389d280544cd9
大佬