Axure教程:实现分类栏拖动效果
笔者在本文中介绍了如何用Axure实现分类栏拖动效果的操作步骤,以及实现过程中的一些心得体会。

操作步骤
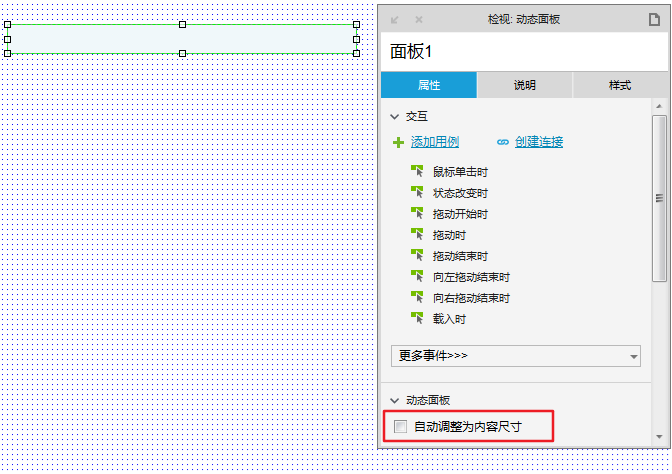
1. 一个转换为动态面板的矩形

这里需要注意,转换为动态面板后要将动态面板默认勾选的自动调整为内容尺寸的勾选取消掉!
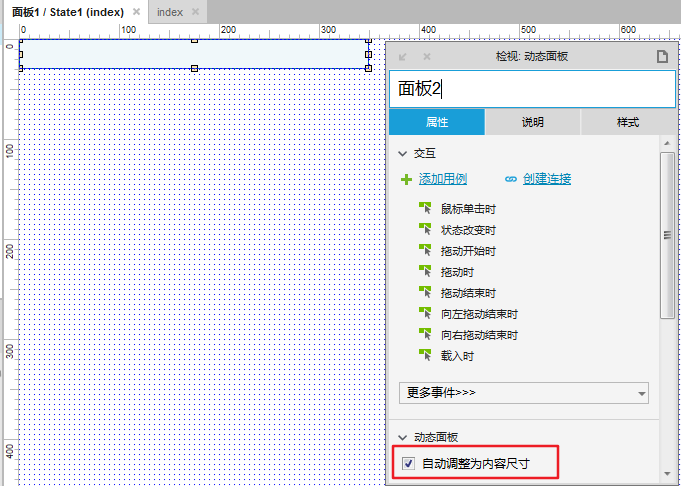
2. 将动态面板里面的矩形再次转换为动态面板

这里不需要取消勾选。
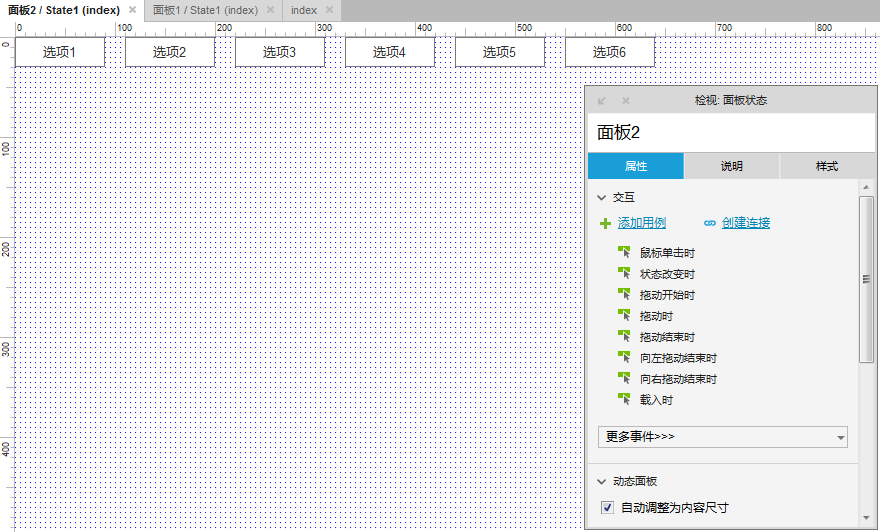
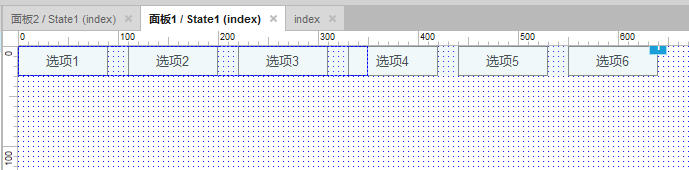
3. 在面板2里面放任意多个超出面板1宽度的矩形,这里我放了6个矩形

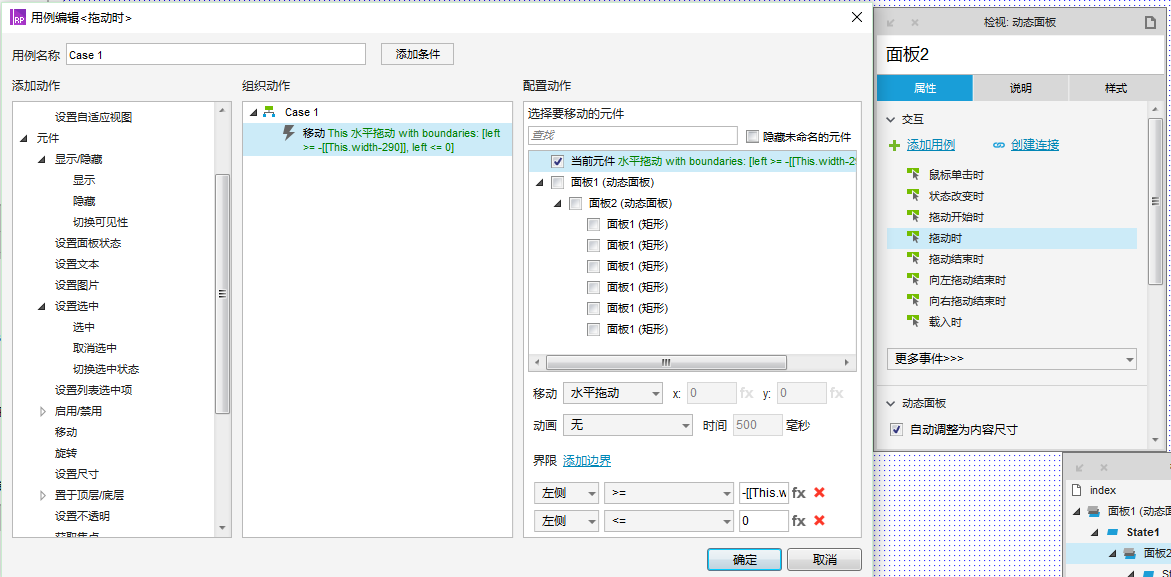
4. 设置面板2的交互动作

5. 预览看看效果
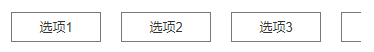
(1)初始状态

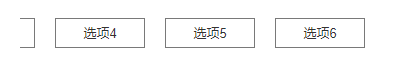
(2)拖动后

小记
1. 当动态面板的“自动调整为内容尺寸”勾选取消掉后,会在编辑面板里面出现蓝色的方框

这个蓝色方框是指外面那个动态面板的大小,提示用户预览时只有蓝色方框内的内容会显示出来,假如想要蓝色方框以外的内容显示出来,则需要我们通过设置交互动作——拖动,才能将范围外的内容拖到范围内显示出来。
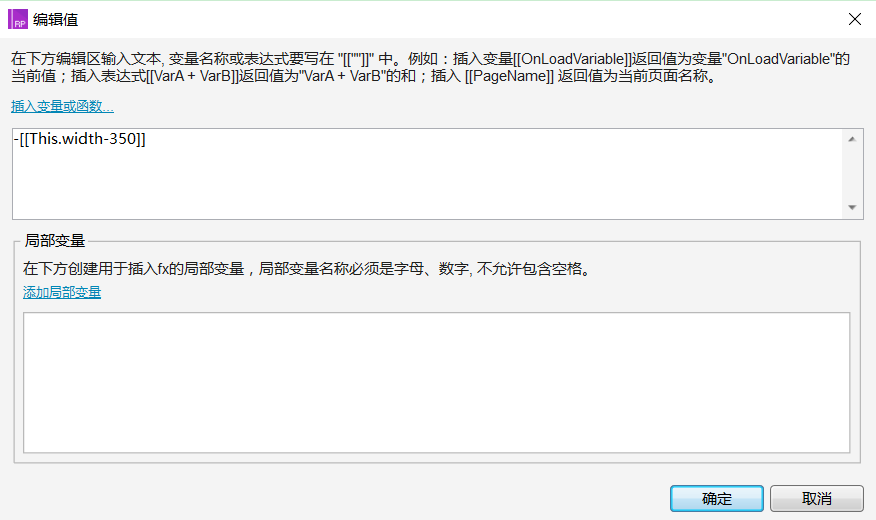
2. 拖动的界限值的计算

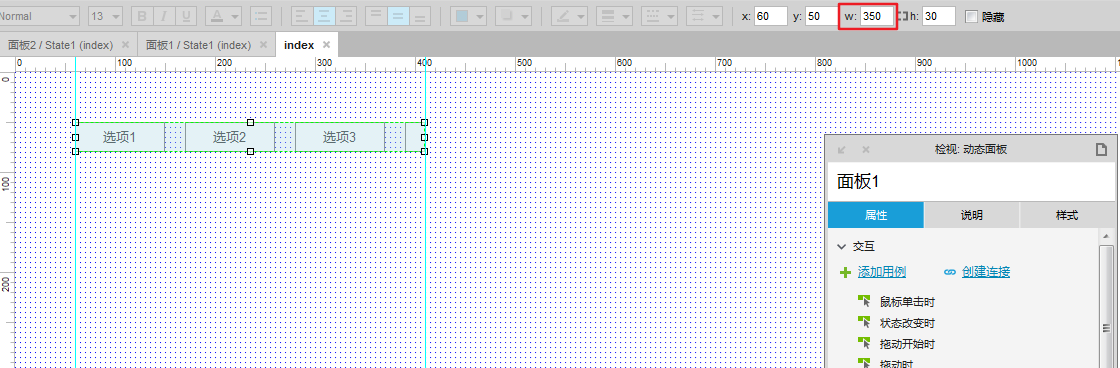
这里首先边界都设定为左侧,但>=-[[This.width-350]],这350很多人不知道怎么来的。其实就是外面那个动态面板的宽度。像我这个原型就是:
外面的动态面板宽度:

350这个数值就来自这里。
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








最后那段变量麻烦再解释一下吧,想了半天没想明白
如果要实现分类栏的拖动效果,外面就需要有一个动态面板,那么拖动的界限值就是>=-[[This.width-动态面板的宽度]]。