Axure教程:简单开关按钮的实现
笔者在本文中介绍了如何用Axure实现开关按钮效果的操作步骤,与大家分享。

所需元件
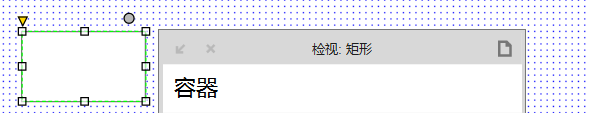
一个命名为“容器”的矩形

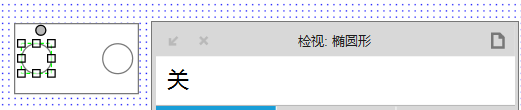
一个命名为“关”的椭圆

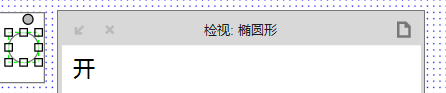
一个命名为“开”的椭圆

操作步骤
(1)设置矩形圆角半径为40

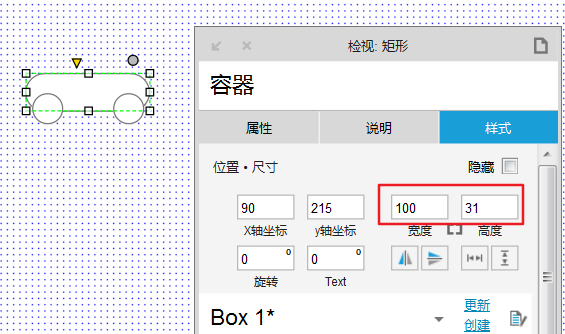
(2)将矩形尺寸调为w:100,h:31

(3)将两个椭圆放到“容器”内合适的位置

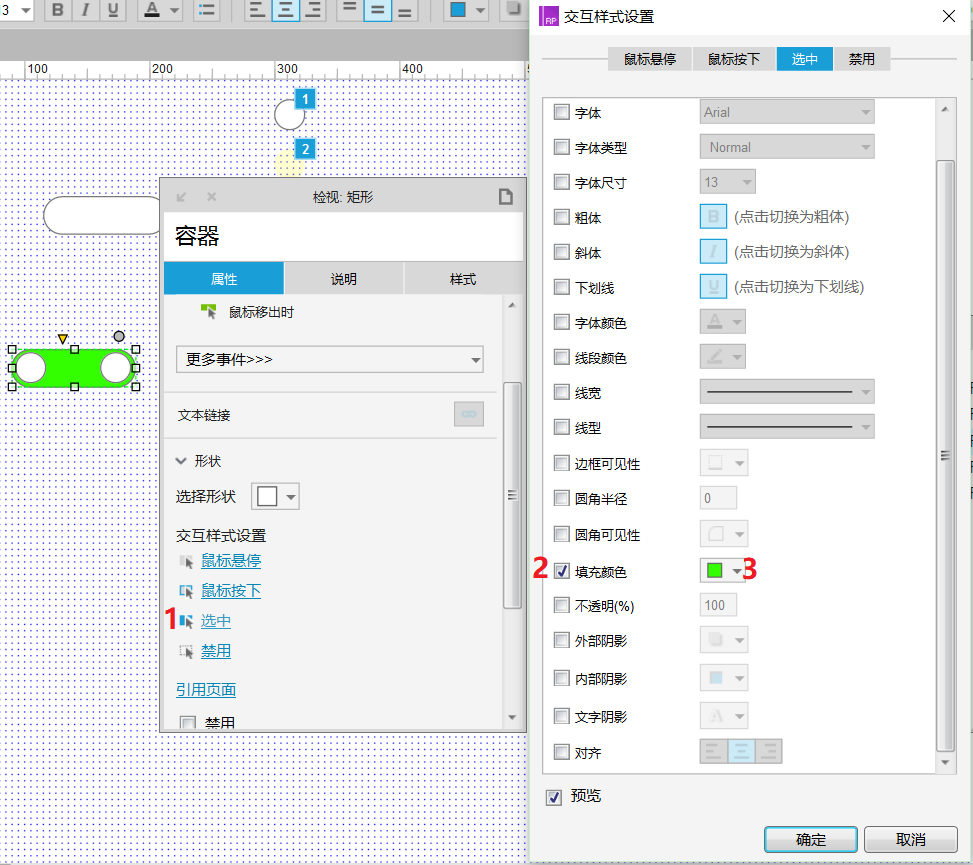
(4)设置“容器”的交互样式——选中——填充颜色

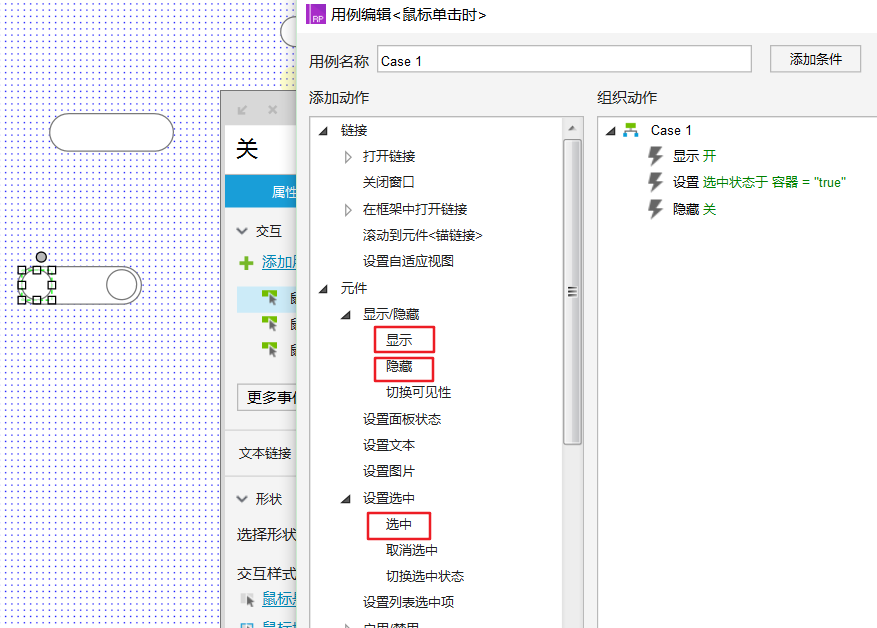
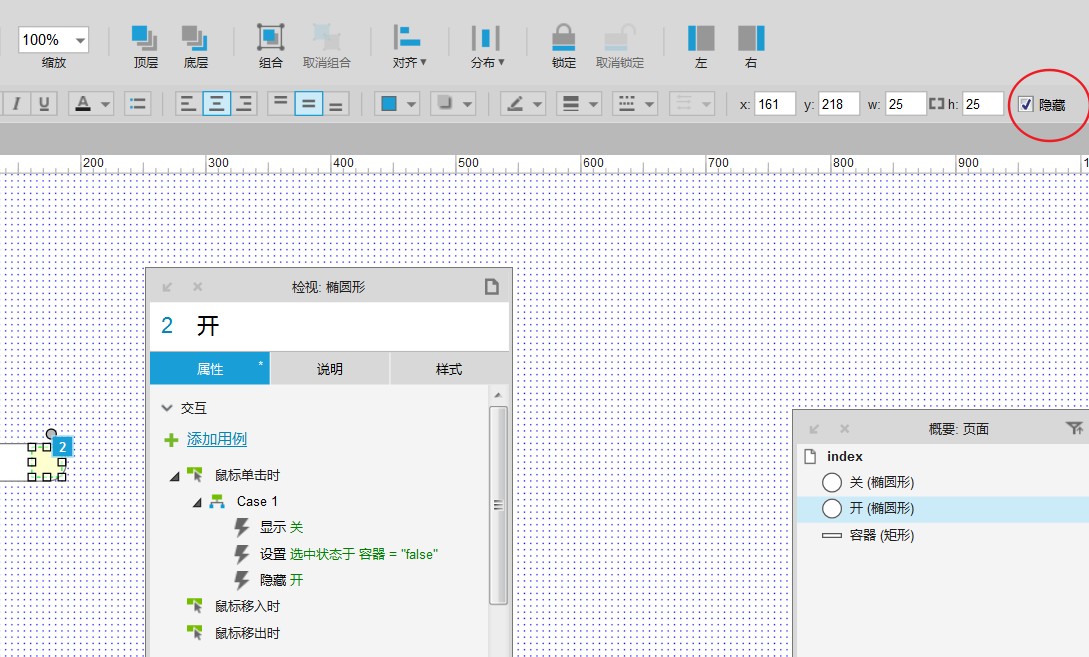
(5)设置“关”椭圆的交互——鼠标单击时

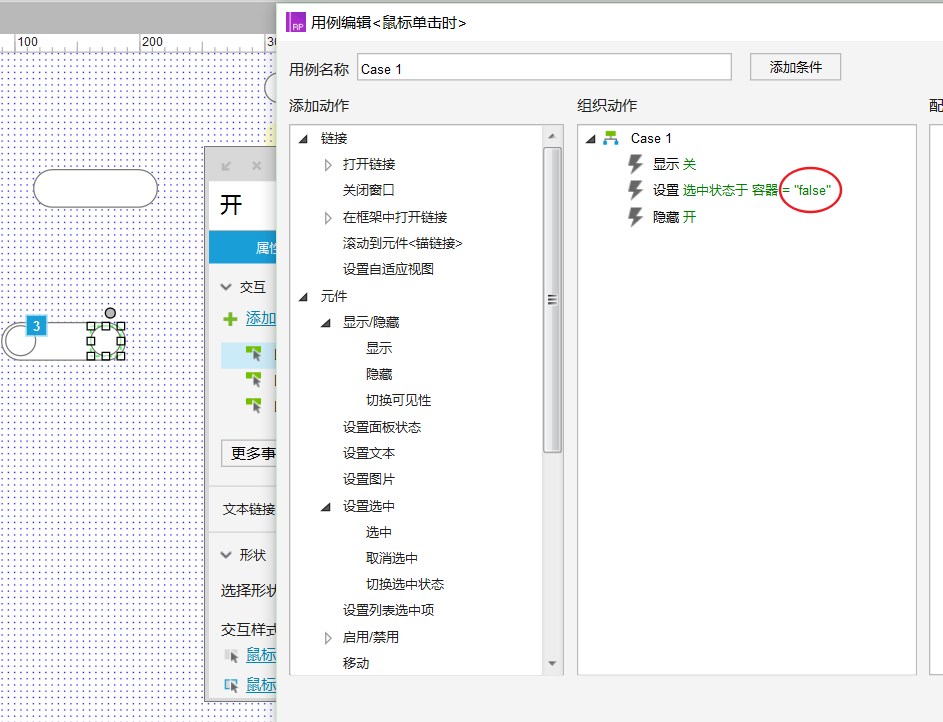
(6)设置“开”椭圆的交互——鼠标单击时:

特别注意,这里的“容器”选中状态要改为false。
(7)将“开”椭圆隐藏

(8)看看效果
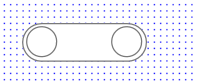
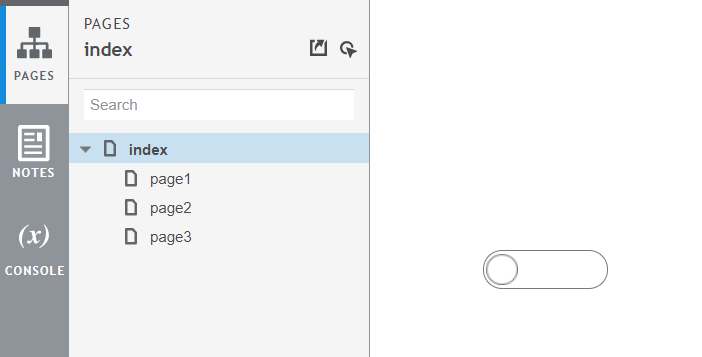
1)关闭开关效果:

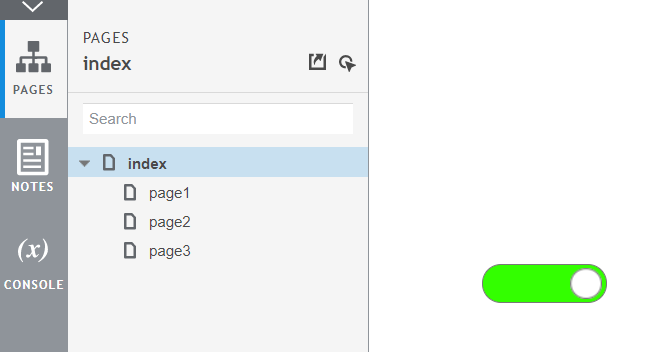
2)开启开关效果:

小记
(1)这是开启Axure绘制原型学习过程中一个非常容易实现的原型,尽管非常的简单,但是作用却很大。目前许多的APP在通知开关用到的样式都是这种开关按钮样式,学会这个,那么你在许多APP类原型中就都可以用到了!
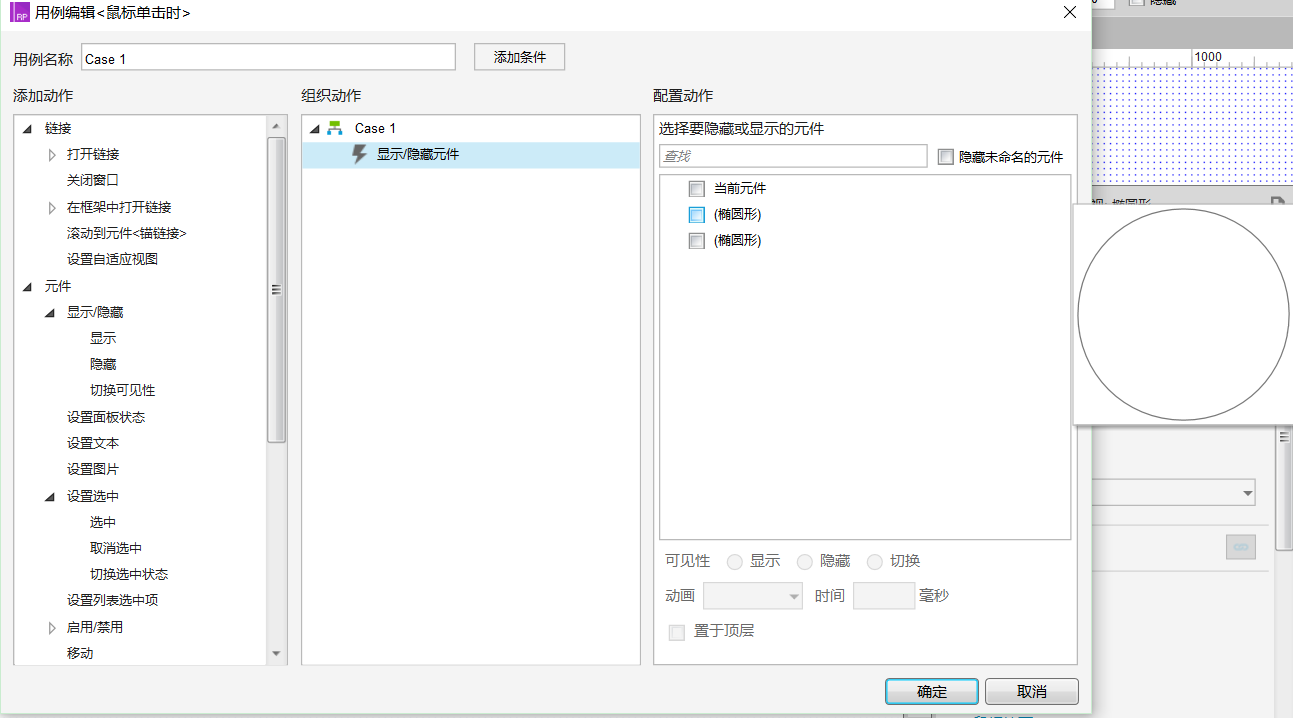
(2)虽然简单,但还是要提醒大家,在绘制原型时为每一个元件命好名。像这个原型,有两个形状大小都相同的椭圆,且两个椭圆的交互都涉及到对方,假如没有一开始给它们命好名,那么你在设置交互时就会出现下图这种情况:

图中有两个(椭圆形),你不知道哪个是开哪个是关,那么这就会是一个很大的麻烦。所以切记,每拉入作图区里一个元件就给该元件命好名。
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很有帮助,按照操作一步步实现了,就是有点不太清楚容器为真和容器为假的意思是什么,试着删除了之后,按按钮就没有出现绿色填充了,我理解,因为填充绿色的容器是选中情况下才会出现,选中“关”的时候,容器为真意思就是容器没有被选中,所以没有填充,而选中“开”的时候,容器为假意思就是容器被选中了。推导一下就是容器为真是原始状态,容器为假是选中态,也就是关的时候是原始态,开的时候是选中态。
有一个悖论,点击一次以后,另一个圆形按钮就被隐藏了,所以无法实现开关效果。
既然是开关效果,点击了一次后另一个圆形当然得隐藏起来。你再次点击另一个按钮的时候再把它显示出来就好啦。这篇是我前期写的文章没有预览地址,这里附上你可以打开看看:https://b5hakg.axshare.com
一个动态模板里放开和关两个状态,单击切换就完了。。。有这么复杂吗。。。
哈哈两条路嘛,这个案例只是想教会刚学Axure小白们关于交互、交互样式还有隐藏的操作。
当然也可以用动态面板去实现,我的另一篇文章就是使用动态面板。
http://www.woshipm.com/zhichang/3146472.html