Axure教程:实现商品分享功能
本文介绍了如何实现商品分享功能的Axure教程,并具体从预览图,到所需原件,再到操作步骤进行了分析。

导语
该案例是基于电商平台,当对商品进行分享时的原型制作。该原型内包含的元件比我之前的所有教程中元件的总和还要多。但在操作的复杂度上却并不是最难的,只要逻辑思路清晰,将元件命好名字,归好类。一名产品小白在一个小时内也能够轻松完成。
预览图
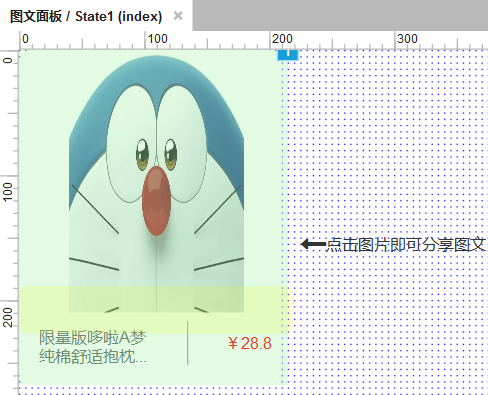
(1)点击分享前

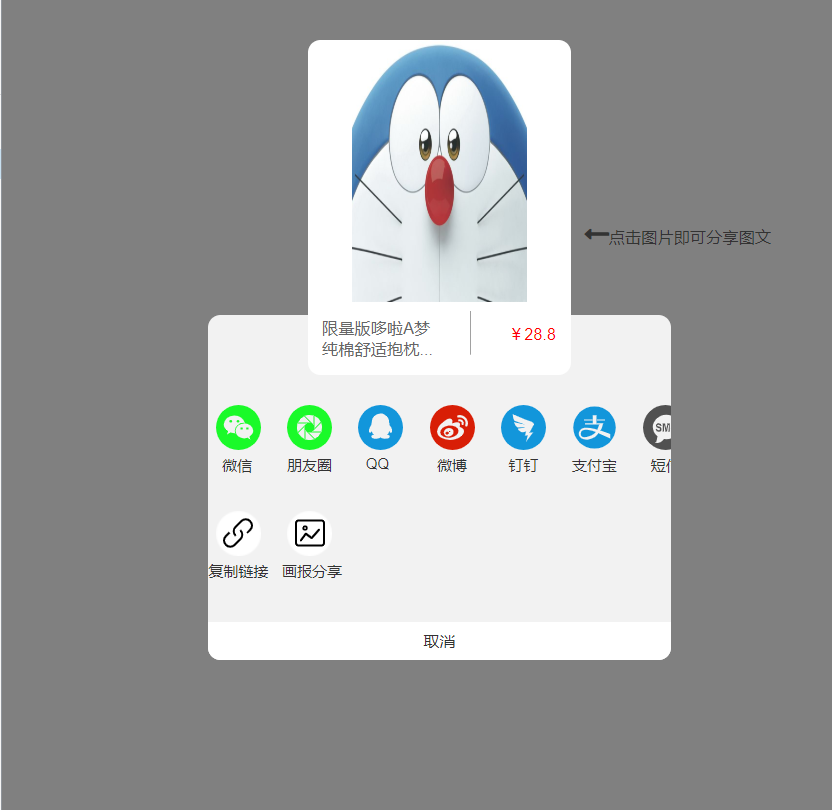
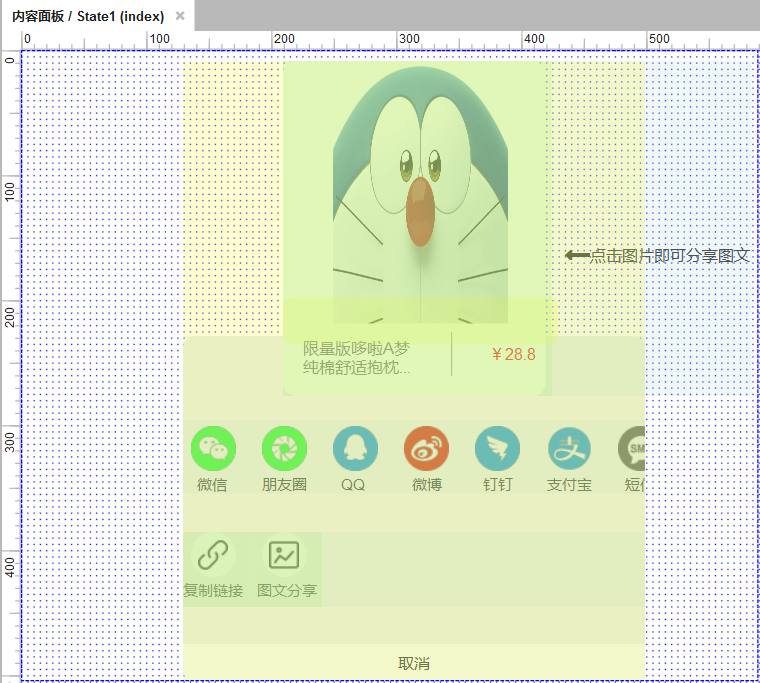
(2)点击分享后

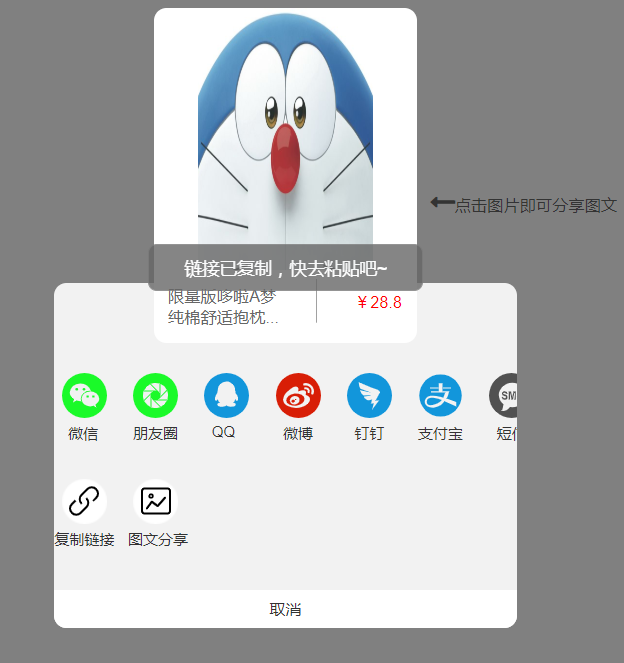
(3)点击“复制链接”

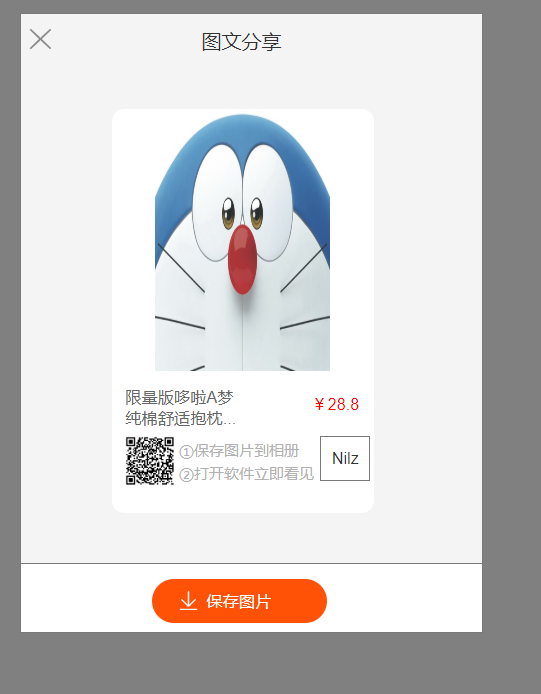
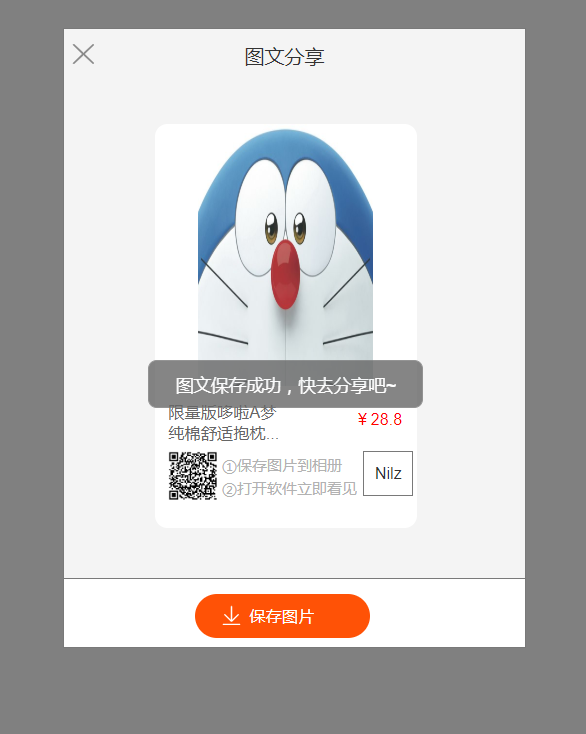
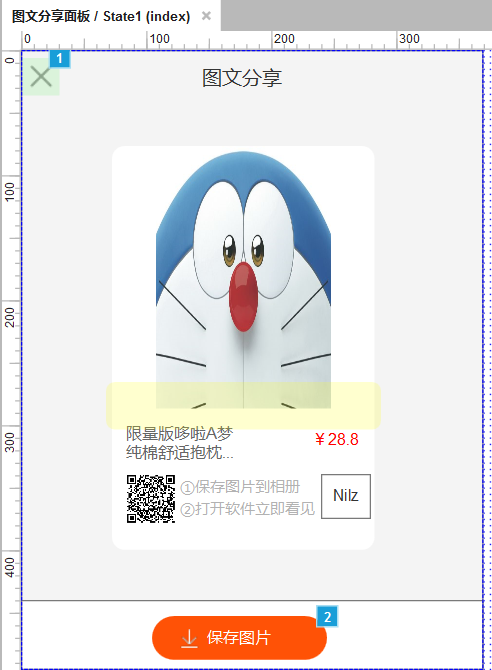
(4)点击“图文分享”后

(5)点击“保存图片”

所需元件
由于该原型内所包含的元件过多,为避免本文篇幅过长,我在这里就不对每一个元件进行详细的陈列,就说一下我的大致分类。至于详细的每个元件则可以通过对照着原型预览地址去一一对应。
(1)首先第一层共两类
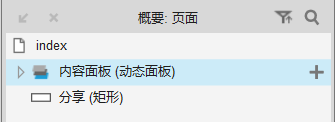
- 内容面板
- 分享矩形

1)内容面板:

2)分享矩形:

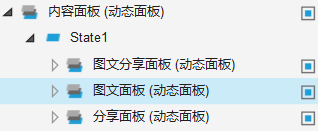
(2)第二层共三个面板
- 图文面板
- 图文分享面板
- 分享操作面板

1)图文面板:

2)分享操作面板:

3)图文分享面板:

(3)分享操作面板下又分两个面板
- 基础分享操作面板
- 分享平台操作面板
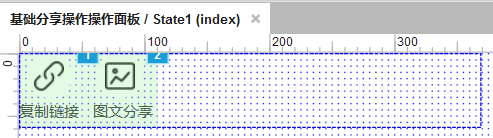
1)基础分享操作面板:

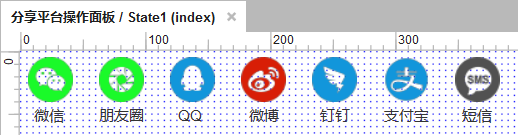
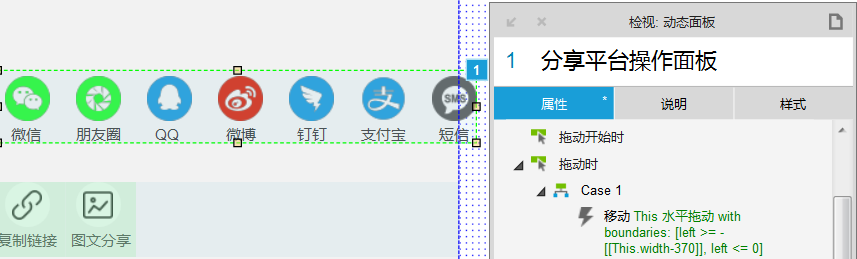
2)分享平台操作面板:

以上就是我所从大到小我的所有分类情况,一个清晰的分类,不仅有利于自己将来在原型里面增添新的元件,也便于其他产品人的查看。
操作步骤
这篇文章里,对于简单的操作我就不进行详细讲解,如有不懂的可以观看我以前的文章,也可以评论留言我再给你进行解答。在这里我也是从最外层到最里层来讲解每一层的内容的设计。
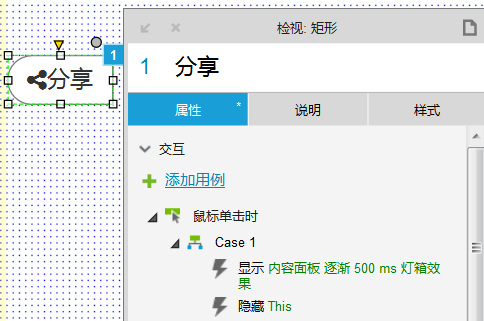
(1)“分享”矩形的交互

(2)内容面板
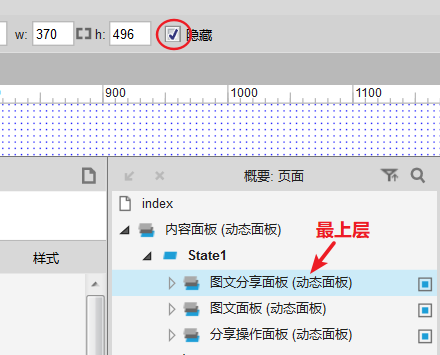
1)图文分享面板在最上层并隐藏。

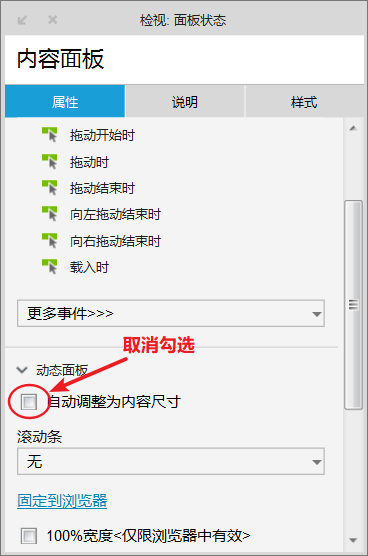
2)分享操作面板取消勾选“自动调整为内容尺寸”

3)图文面板摆放美观,无需操作。
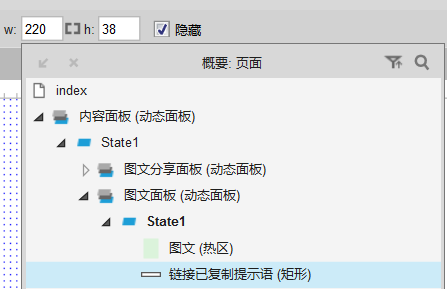
(3)图文面板
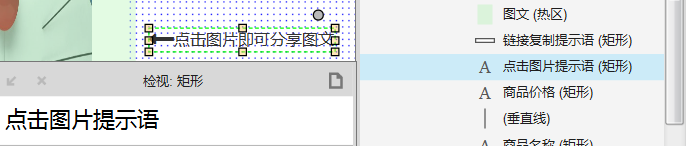
1)设置“点击图片提示语”矩形。

2)设置“链接已复制提示语”矩形并隐藏。


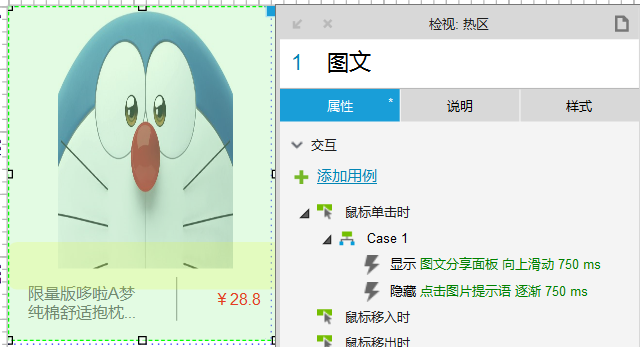
3)覆盖图文的热区交互:

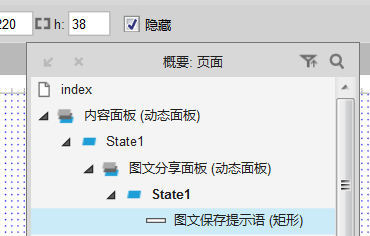
(4)图文分享面板
1)设置“图文保存提提示语”矩形并隐藏。


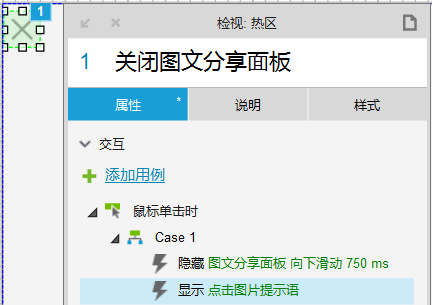
2)“×”处热区的交互:

3)“保存图片”按钮的交互:

(5)分享操作面板
1)“取消”矩形的交互:

2)分享平台操作面板的交互:

这里的拖动操作如果想详细了解,可以观看我的另一篇文章:《 Axure教程:实现分类栏拖动效果》,这篇文章详细介绍了如何实现菜单栏的拖动效果,如有不懂可以在评论区留言,我会为你解答。
3)基础分享操作操作面板摆放美观,无需操作。
(6)完工,按F5预览原型看看
小记
- 该原型案例引用了我之前发布的文章里面的案例,感兴趣的小白或是对这篇文章的操作步骤有点看不懂的小白可以进入我的主页去看看详细的操作步骤。
- 该原型案例其实也算是对前面的几个案例的一个总结,综合使用。正所谓“千里之行始于足下”,因为有了前面的积累才有了现在这个较大的原型。
- 在之前的每一篇文章里,我几乎都强调了关于每一个在画布内的元件命好名的重要性,我的截图内也基本有对每一个不管大或小的元件进行命名。在这里我想再强调一遍要对每一个元件命好名,这样我们才能有一个非常清晰的“纹路”。
- 在这里我还要提一个概念——“分类”,对元件进行一个好的分类可以更好地帮助我们管理整个原型,就像我从外到内共分三层,每层下面再进行细分,当我过十天再看原型时,就能够很快重新掌握整个原型了。
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这原型能力。。 再努力吧
好的。努力奋斗中 😎