Axure教程:实现菜单下拉效果
笔者在本文中介绍了如何用Axure实现菜单下拉效果的操作步骤,以及实现过程中的一些心得体会,与大家分享。

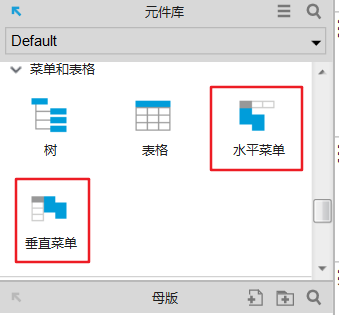
尽管Axure的基础元件库里面已经有菜单项了,但是样式和交互我们不一定喜欢,所以这里自己制作菜单项以满足不同的需求。

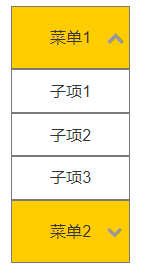
预览图
初始状态:

点击“菜单1”、“菜单2”后:

预览地址:https://rrwsy5.axshare.com
所需元件
两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。

操作步骤
(1)按照上图给元件命好名,摆放好位置
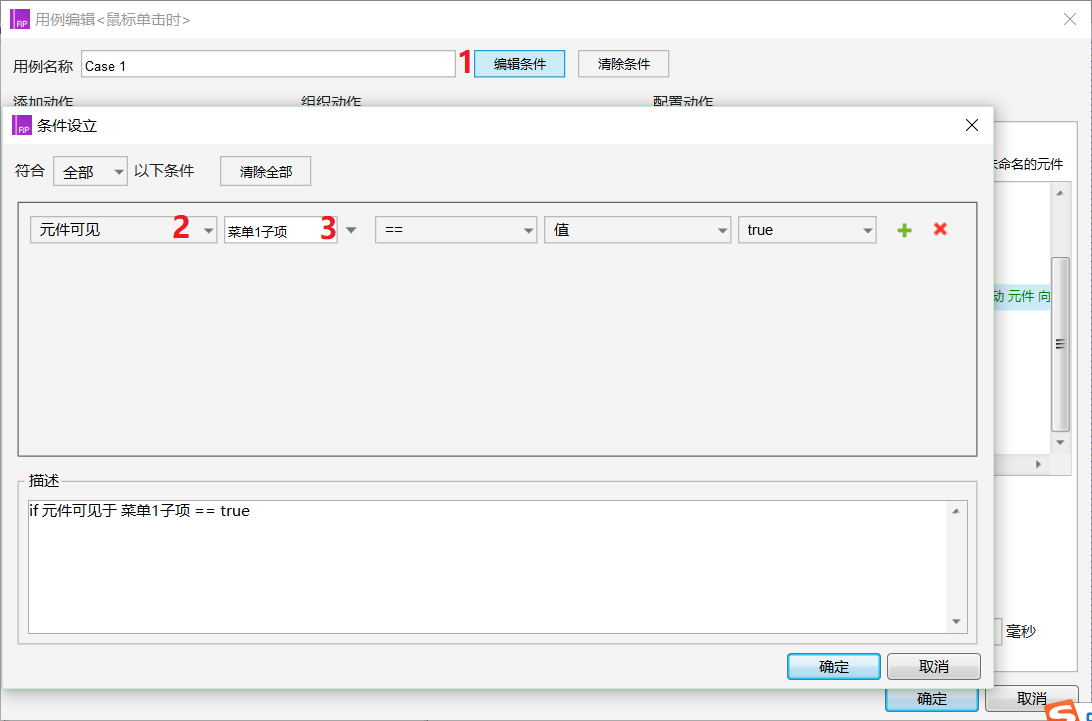
(2)设置“菜单1”矩形交互Case1鼠标单击时
1)编辑条件:当“菜单1子项”的可见性为true

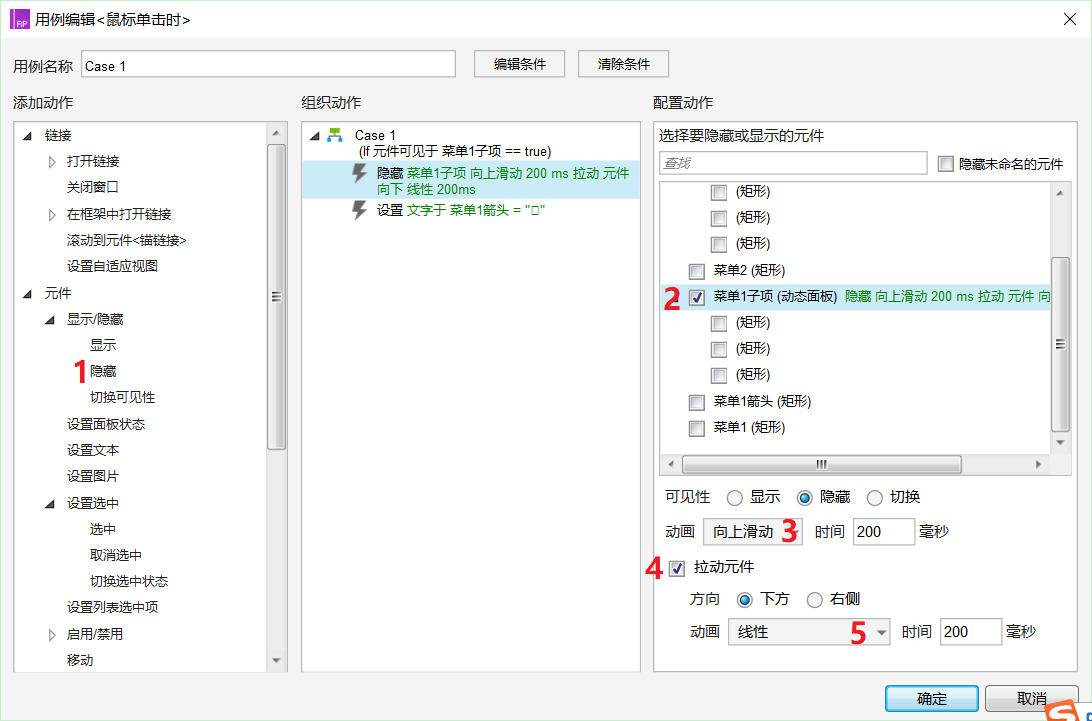
2)因为菜单1子项此时是显示的,所以单击后应该隐藏起来:

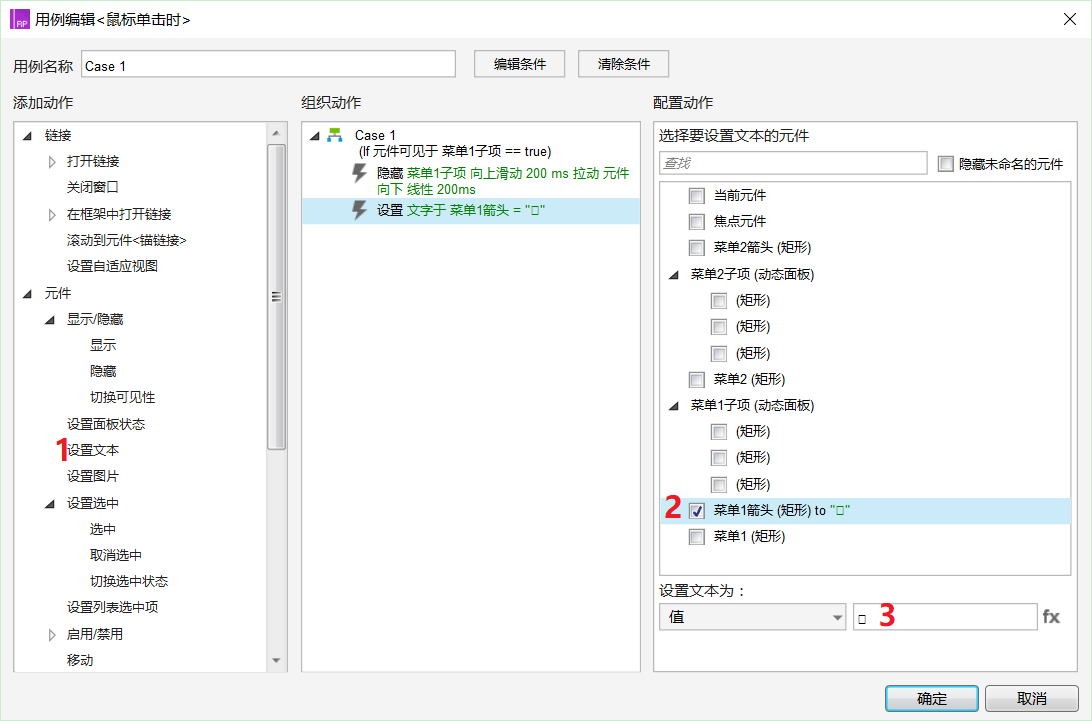
3)将向上的箭头设置成向下的箭头:

这里我使用的是FontAwesome字体,所以显示出来就是个看不出形状的框框,这一步不一定要按照我这样做,可以放两个图标去更换就好,不过还是建议大家多去使用FontAwesome字体,原因在我另一篇文章《Axure教程:使用动态面板实现收藏→已收藏》的小记里有解释。
(3)设置“菜单1”矩形交互Case2鼠标单击时
1)编辑条件:当“菜单1子项”的可见性为false,设置步骤与上面一样,就把true改为false即可;
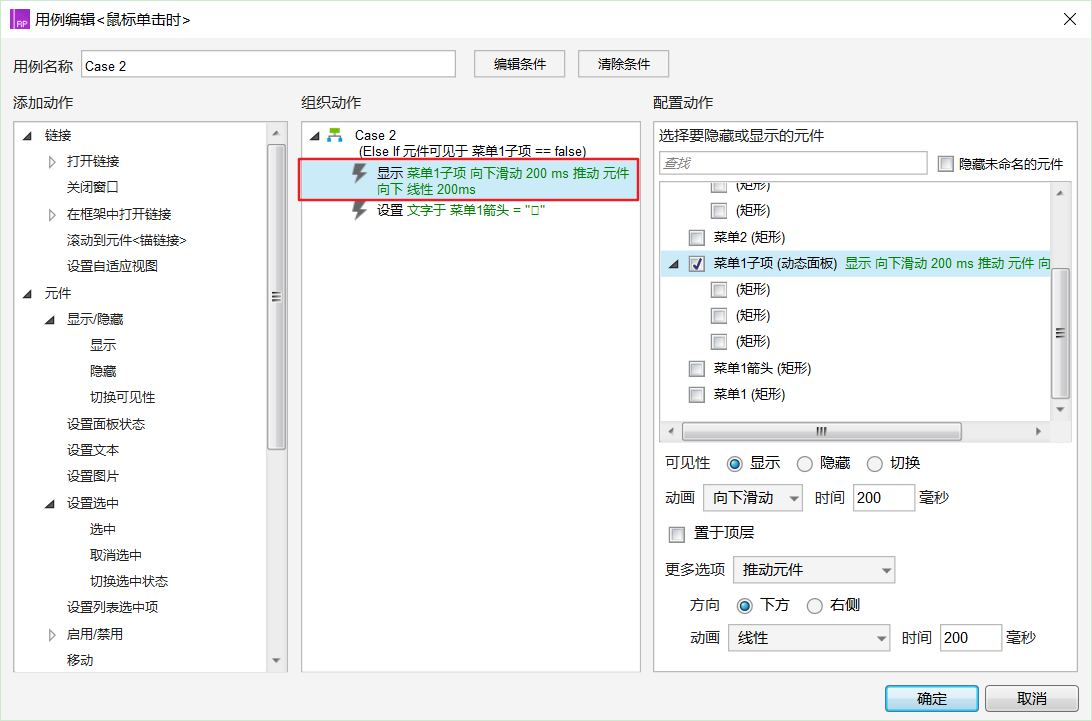
2)因为菜单1子项此时是隐藏的,所以单击后应该显示出来:

3)将向下的箭头设置成向上的箭头
(4)按照上述步骤相似地设置“菜单2”矩形
(5)将“菜单2子项”动态面板隐藏起来

(6)按F5预览原型看看效果
小记
- 后面我还会再制作其他类型的菜单,这是其中一个非常简单的案例。
- 这个案例里,两个菜单项可以同时展开,可以想想怎么做到有且只有一个菜单项展开。
#相关阅读#
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








鼠标单机时哪有编辑条件
什么?我的是Axure8版本哦