Axure 9教程:制作手风琴侧边菜单栏
作者给大家分享了如何使用Axure 9制作手风琴侧边菜单栏,一起来看看~

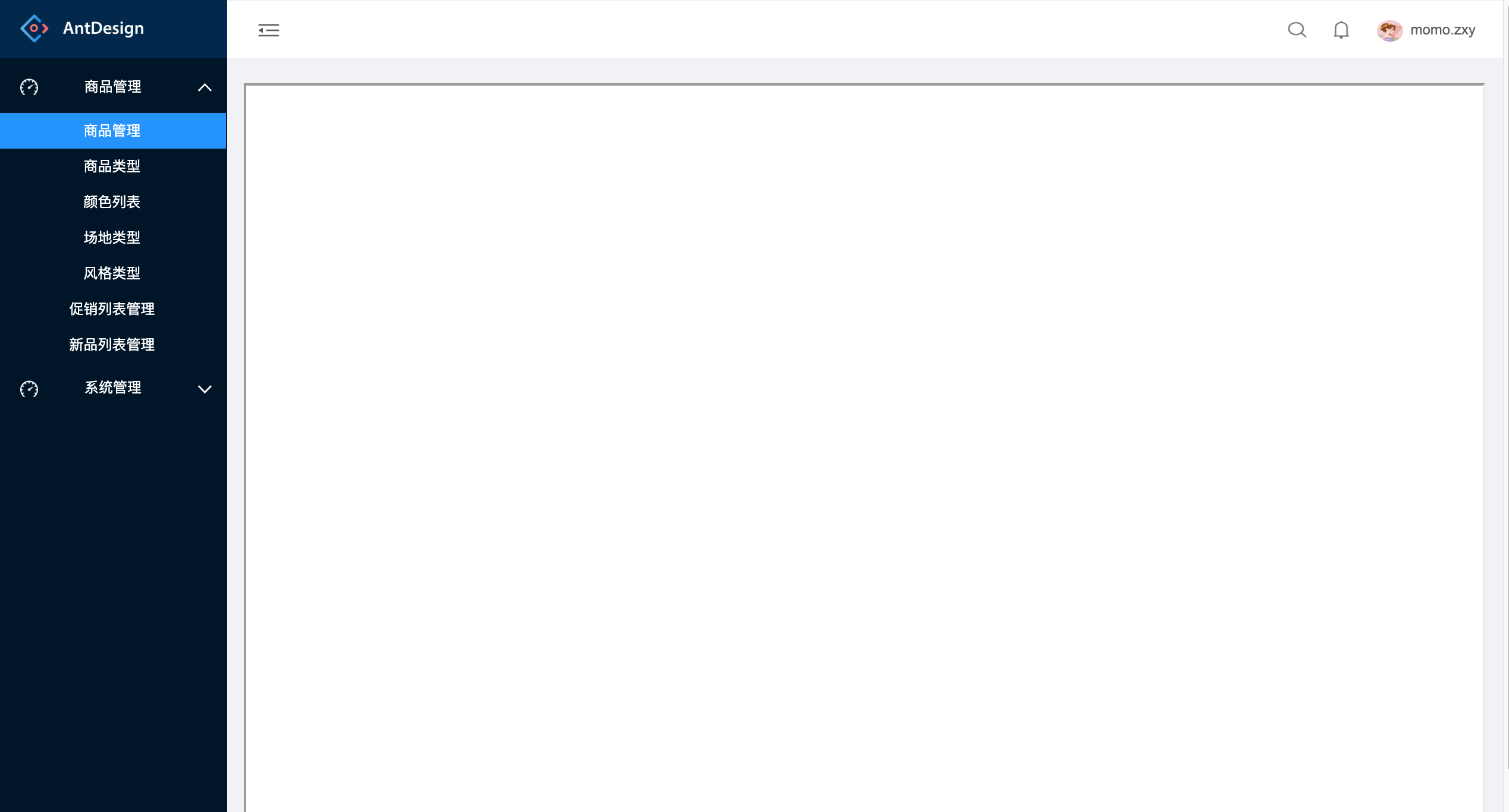
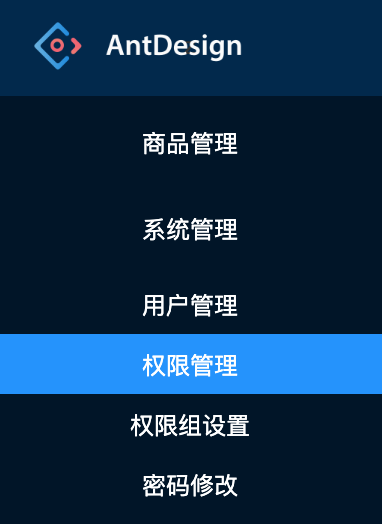
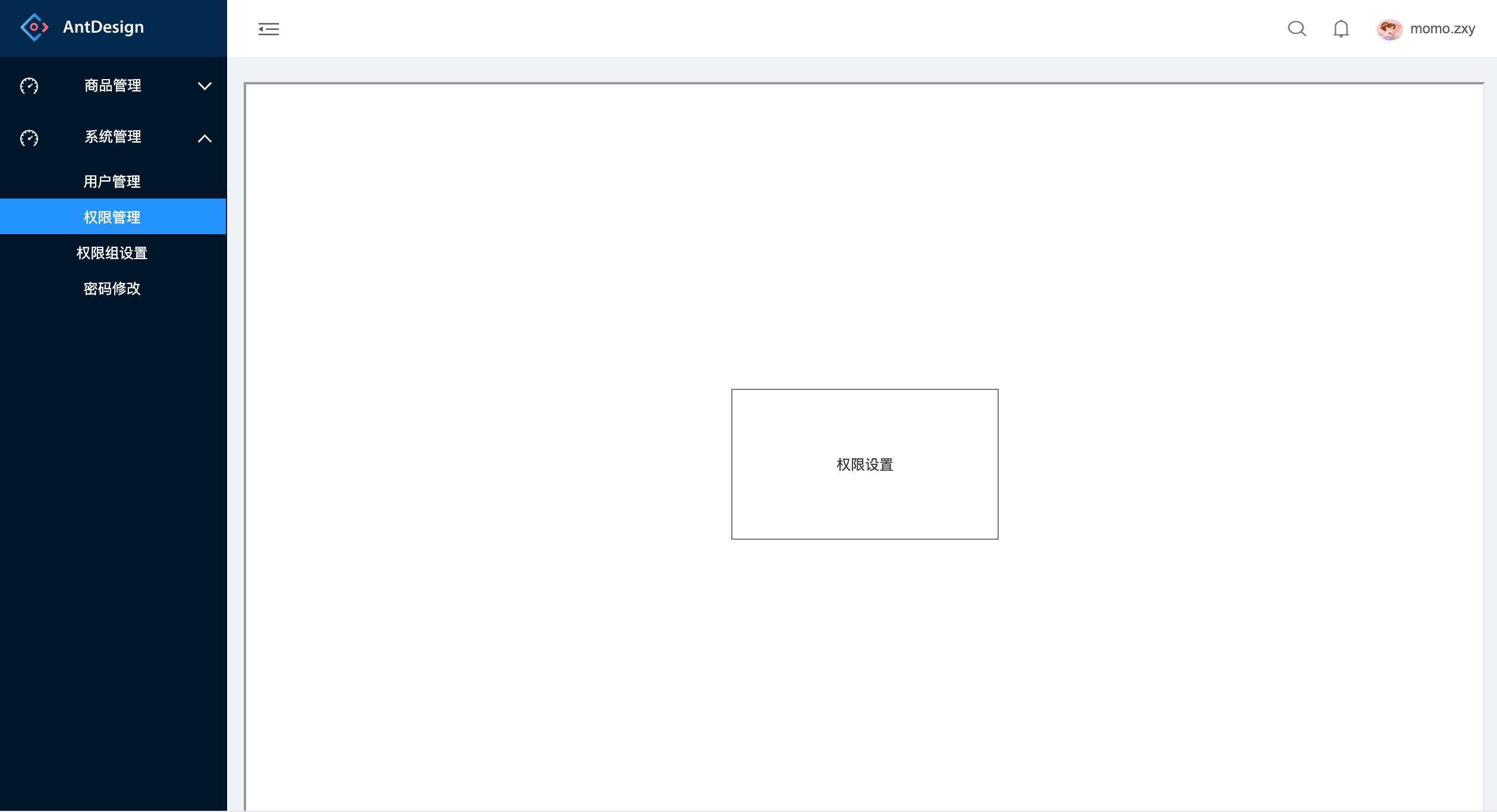
效果图:

实现侧边栏这种效果的方法有很多种,比如一级类目和二级类目全部用矩形元件摆列出来,二级类目隐藏,点击一级类目显示对一个的二级类目,隐藏其他的类目。再比如一级类目写死,二级类目用数据库(中继器)来维护,这样二级类目用一个矩形元件就可以了。不管哪种方法,只要能做出效果就行。
本次我使用的是双数据库维护,由于Axure无法采用中继器套用中继器,所以一级类目建的还是根据需求,有多少一级类目,就建多少矩形元件。但一级类目和二级类目的显示是通过中继器控制的。
一、显示一级类目

一级类目所需元件
1)拖拽2个矩形(256*58)和1个中继器(命名:一级菜单栏数据库)并隐藏至侧边栏区域。注:矩形要按位置放好,中继器位置可随意摆放,因为是隐藏,用户看不到,但为了操不影响操作,我一般会放在侧边栏最下面,操做的时候可以在做完的时候隐藏。
2)

维护一级类目中继器
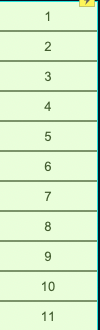
在中继器中,维护2列信息,ID和Name:ID是用于与矩形匹配,Name用于显示一级类目名。将你想要一级类目名和ID维护到中继器中。(我虽然在中继器中维护了11条记录,但显示我只显示2条,后期你可以在中继器中修改ID和Name来控制)

中继器从上到下显示的应该是1-11,但咱们所需要的名称,故在中继器交互栏的每项加载事件中奖设置文本改为[[Item.Name]]。

中继器交互设置
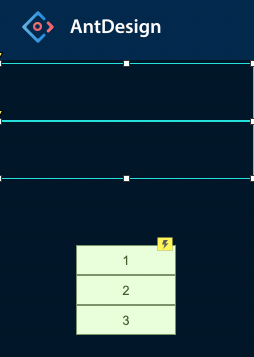
此时中继器显示的就是一级类目的名字:

此时效果
3)修改矩形元件的名称。由于本次我只需要2个一级菜单:商品管理和系统管理,所以根据中继器里的ID,将矩形元件名改为8和11。(你们也可以将元件名根据从上到下的顺序改成1和2,中继器中商品管理和系统管理ID也改成1和2)
4)如何让矩形元件显示中继器中的对应的名字呢?这时我们就需要为矩形元件增加交互来关联。因为我们打开页面的时候,名字已经显示出来了,所以选择的交互事件是载入时。接下来的思路就是,如何从中继器中取信息,由于中继器按照value-key的方式取数,所以咱们只能用麻烦的办法了。以第一个一级类目商品管理为例:
①取中继器中所有的数据
设置此元件的值=中继器的值。由于这是2个元件,所以需要添加局部变量,取元件的值。
(注:Axure8用值来表示,Axure9用文本表示;Axure8局部变量的值可以用[[局部变量]]来表示,但Axure9不行,得用[[局部变量.text]]来表示,这可能就是值与文本之间的差别)

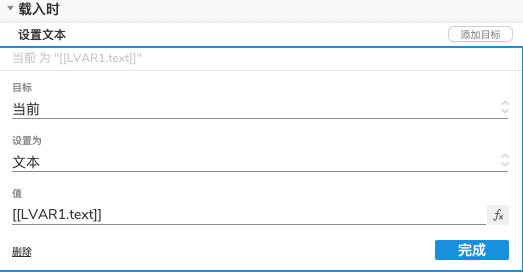
设置交互事件

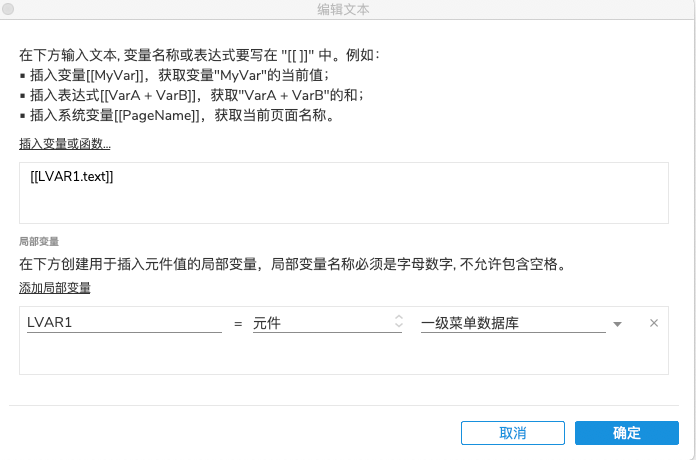
设置局部变量值

此时效果
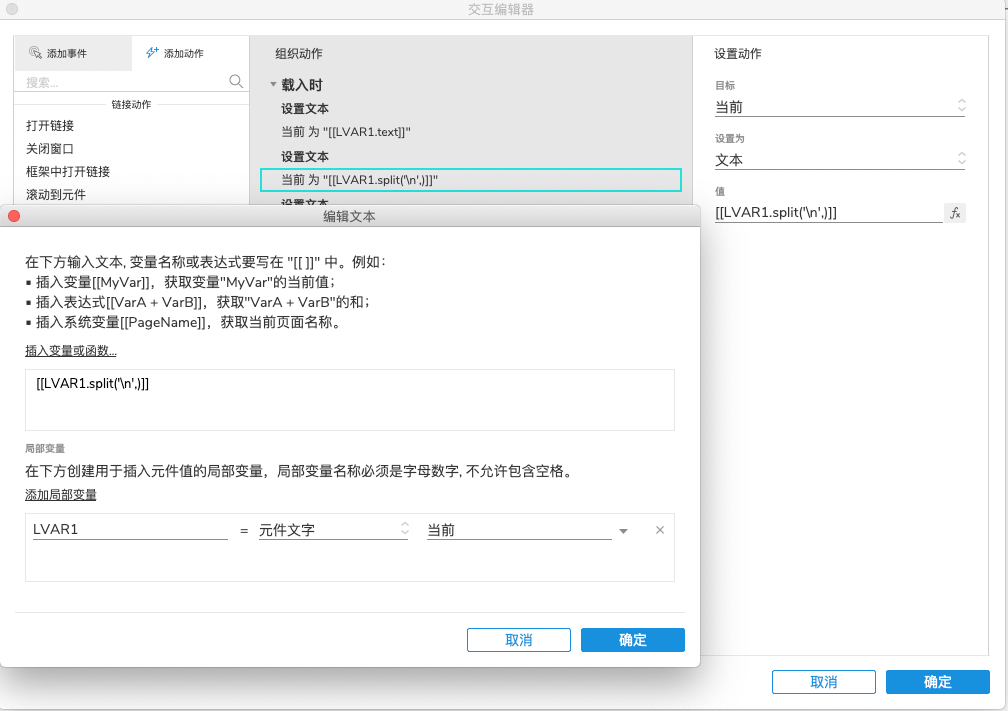
②由于取到的信息都是一行一行的,咱们需要将其变成一行。同样设置文本,将文本根据空格进行分割。采用的方法是[[LVAR.split(‘separator’,limit)]],咱们需要根据回车分割,limit可省略,故方法为[[LVAR1.split(‘n’,)]],注:此时是用元件文字来做的局部变量,也可以不添加局部变量[[This.text.split(‘n’,)]]。

设置文本

此时效果
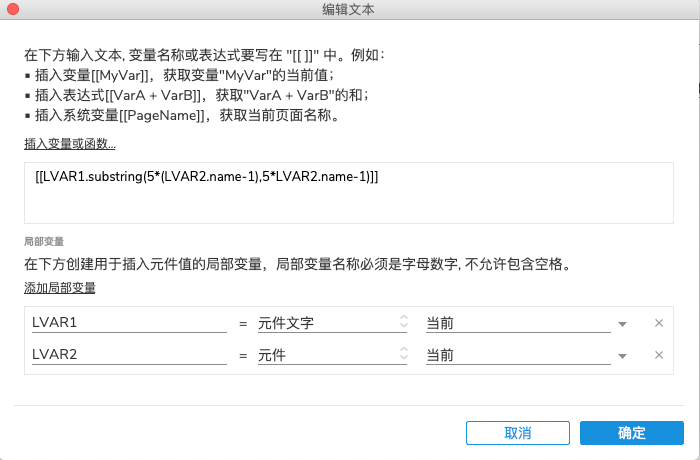
③取自己想要的内容,此时采用的方法是[[LVAR.substr(start,length)]](从什么位置开始,取多长)或者[LVAR.substring(from,to)]](从什么位置到什么位置)。我用的是第二种:[[LVAR1.substring(5*(LVAR2.name-1),5*LVAR2.name-1)]]。
注:代码的第一位不是1而是0。由于习惯,本次的一级类目字数都是一样的,故可以利用公式,若不一样的话,就得另想方法。

取指定的内容
取数思路:从文本可以看出,该文本是由“一级类目,”的形式组合起来的,最后一个“,”可省略。我们可以看成5个字符为1组,第1组数据中心是0-4,第2组公司管理是5-9,第3组店面管理是10-14……
我们可以退出第n组应该是5*(n-1)-(5*n-1),也即是中继器5*(ID-1)-(5*ID-1),因为咱们矩形元件名字和中继器ID有对应关系,所以也就是5*(LVAR2.name-1)-(5*LVAR2.name-1)),LVAR.substring(from,to)]]是取从局部变量的哪个位置到哪个位置。
所以整体公式就是[[LVAR1.substring(5*(LVAR2.name-1),5*LVAR2.name-1)]]

此时效果
将该交互事件复制一份到第二个矩形文件。

此时效果
二、显示二级类目
(1)添加一动态面板(二级菜单),设置面板样式,自适应内容,在动态面板中添加一个中继器(二级菜单数据库)并隐藏。设置数据库中的矩形尺寸为256*40。添加中继器数据Name、fid、page.Name用来显示二级菜单名,fid同一级菜单中继器的ID,用来控制显示内容,page用于打开对应的页面。此处我只添加了商品管理和系统设置的内容。

二级菜单中继器内容
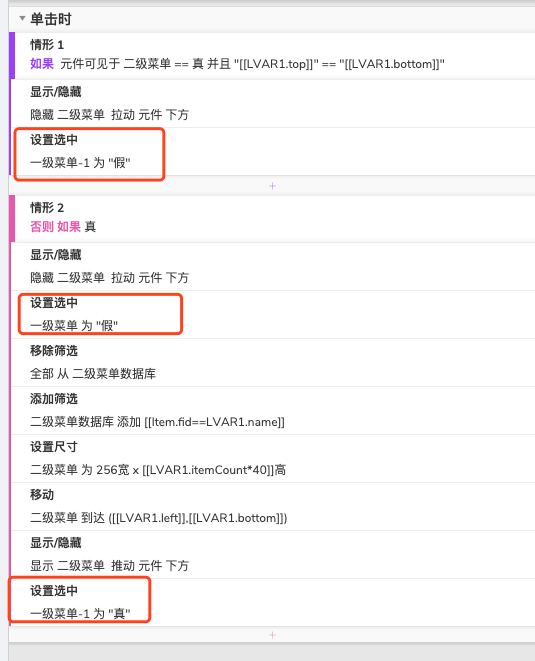
(2)关联一级类目和二级类目:当我们点击一级类目的时候才会看到二级类目,故交互事件应该时单击时。我们看到的二级菜单栏有2种情况,一种是自己的二级菜单已展开,另一种就是未展开。所以需要做2种情况的判断。
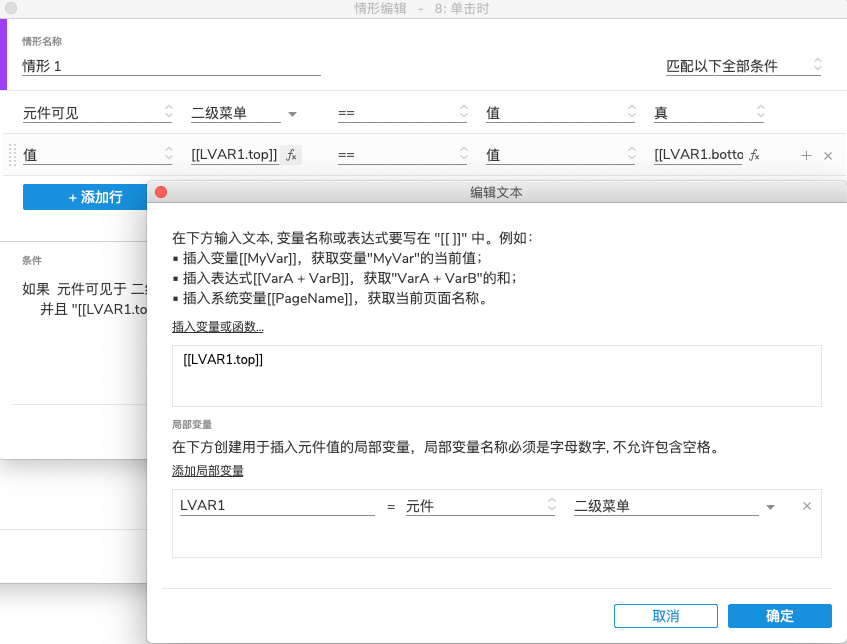
展开时:二级菜单可见,且二级菜单的顶部与一级菜单的底部相同

判断条件
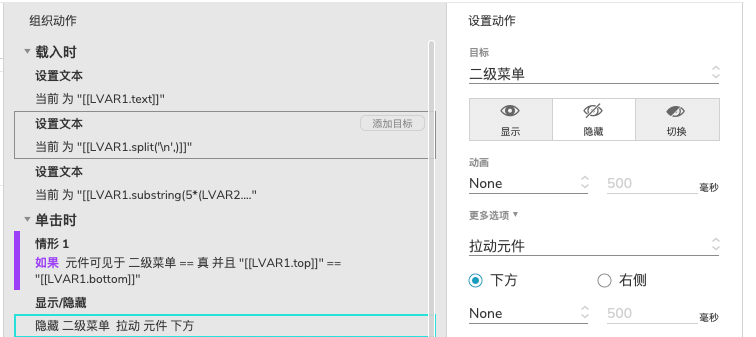
此时点击一级菜单,对应的二级菜单应该收起,故隐藏二级菜单。下方的一级菜单上移,在更多选项中,拉动元件的效果就是二级元件隐藏或收起时,下面的一级菜单会根据二级菜单的大小,修改位置。

收起时:非展开时。
非展开时也有2种,所有的二级菜单都没展开或者自己的二级菜单没展开,其他的二级菜单展开了。
为了统一,先将所有的二级菜单收起并将二级菜单中继器重置(防止其他二级菜单已展开)。添加筛选,将自己想要二级菜单内容从中继器中显示出来也就是一级菜单的ID与二级菜单的fid相同,故fid=一级菜单的名字。

筛选中继器
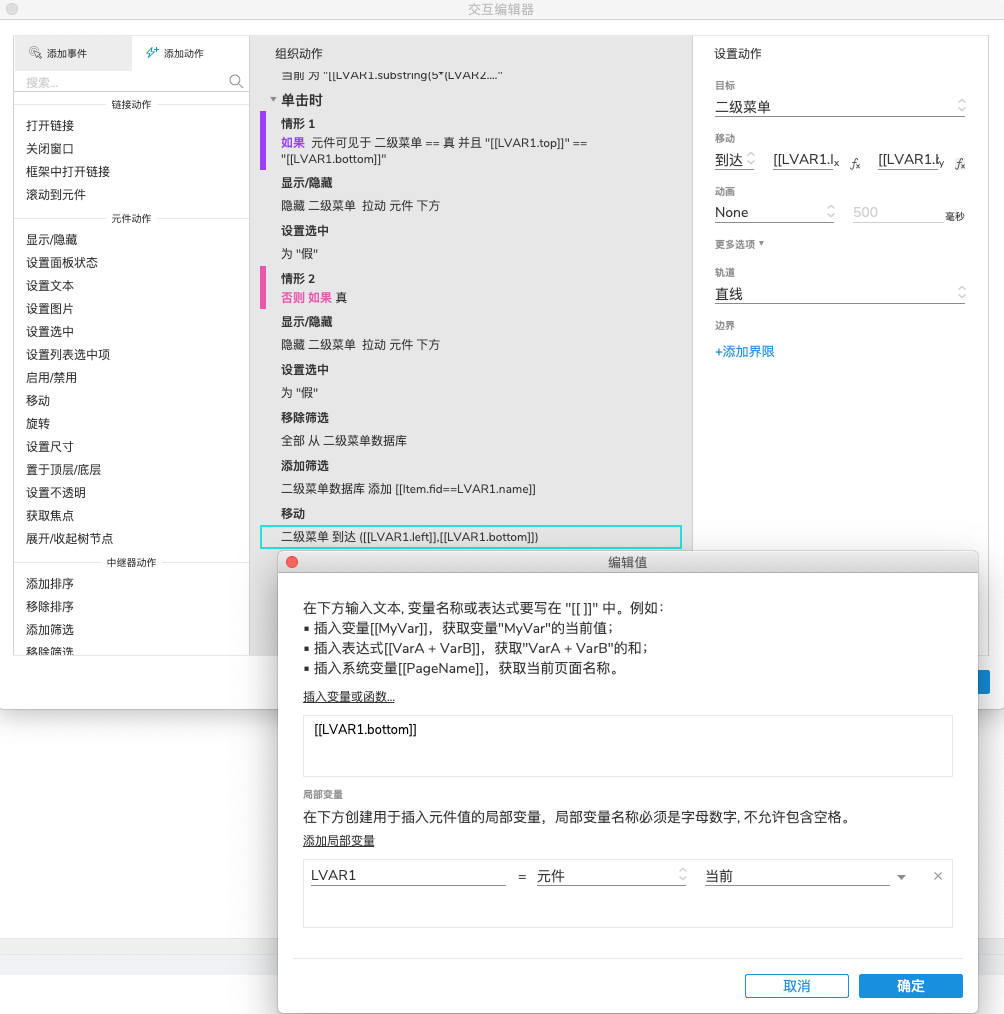
移动二级菜单,将二级菜单移动到对应的对应的一级菜单栏下。移动到一级菜单的左侧、下方。

移动二级菜单
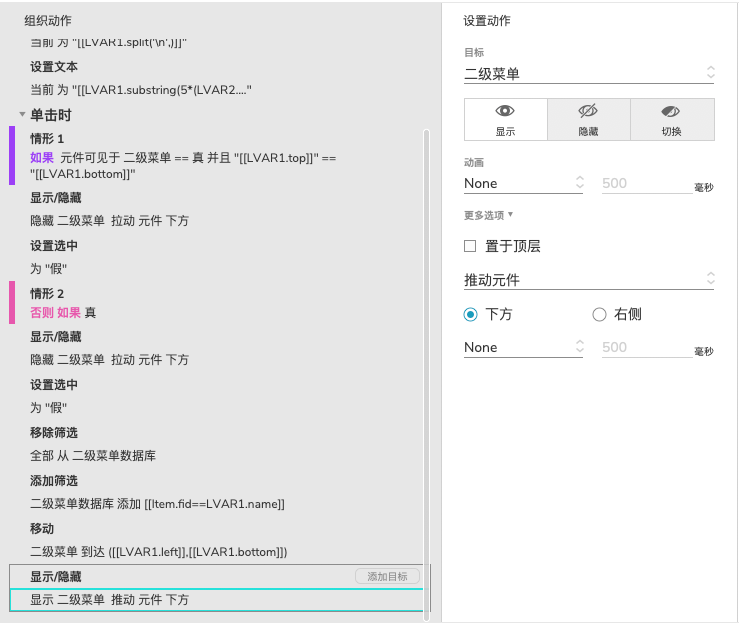
显示二级菜单。

显示二级菜单
此时点击一级菜单显示二级菜单的效果就做出来了,你可以在点击一级菜单的时候设置元件状态为选中,修改颜色

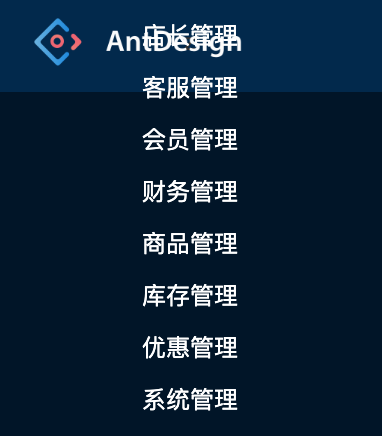
此时效果
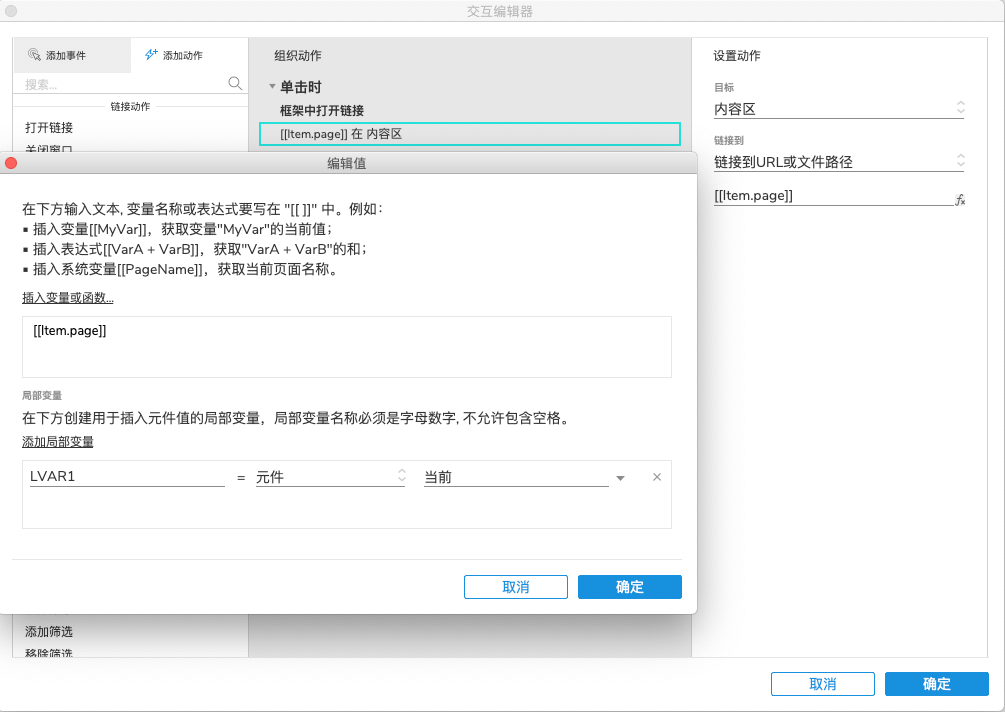
此时我们点击二级菜单的,应该打开对应的页面,只需要在二级菜单数据库中的矩形增加交互事件,点击时打开对应的页面,可以用内联框架,也可以用打开链接。我用的内联框架。如果你觉得二级菜单的背景颜色跟一级菜单颜色一样,你也可以在这里修改下样式。

点击二级菜单打开页面
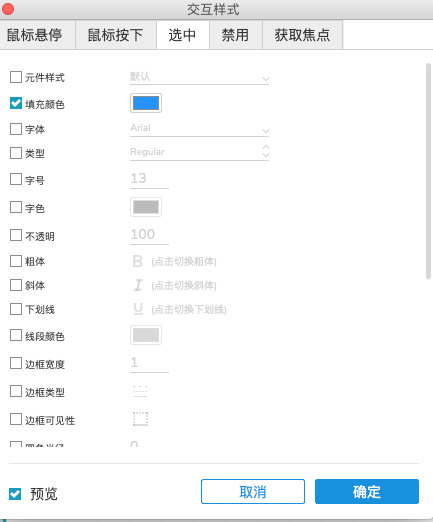
设置二级菜单点击后效果。点击后修改背景颜色。再点击其他二级菜单或一级菜单时,恢复颜色。大家肯定都知道是设置选中。但要设置成单选效果就需要点技巧了。首先将二级菜单数据库中的矩形设置下选中状态。

设置选中状态
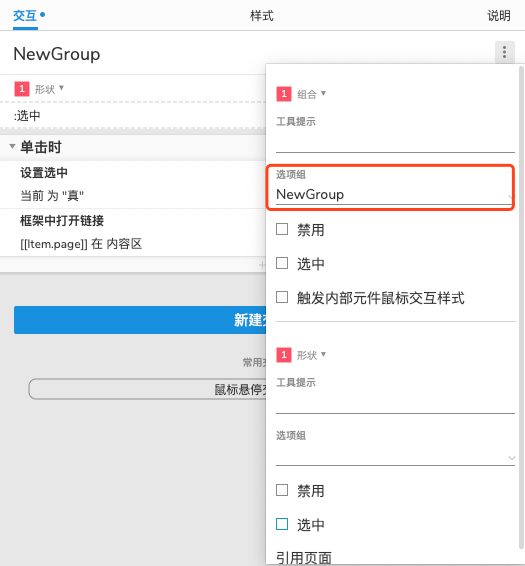
其实中继器已经为中继器内的元件提供了单选选项,但是这针对元件组,不针对单的的元件,所以我们需要将矩形元件编成组。修改这个组的名称和选中状态,最重要的还是在选项组内将这个组的名字选中。有组了,可以将打开页面的事件也添加一份。

编辑选项组
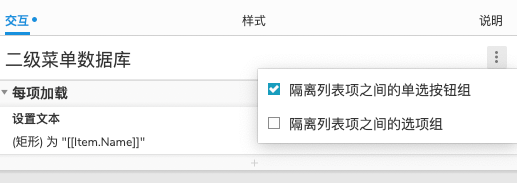
设置数据库中的单选组项。一共2处:选中中继器样式中的适应HTML内容和交互中的隔离列表项之间的单选按钮组。

适应HTML内容

隔离列表项之间的单选按钮组
这样我们就大功告成了。

现在效果
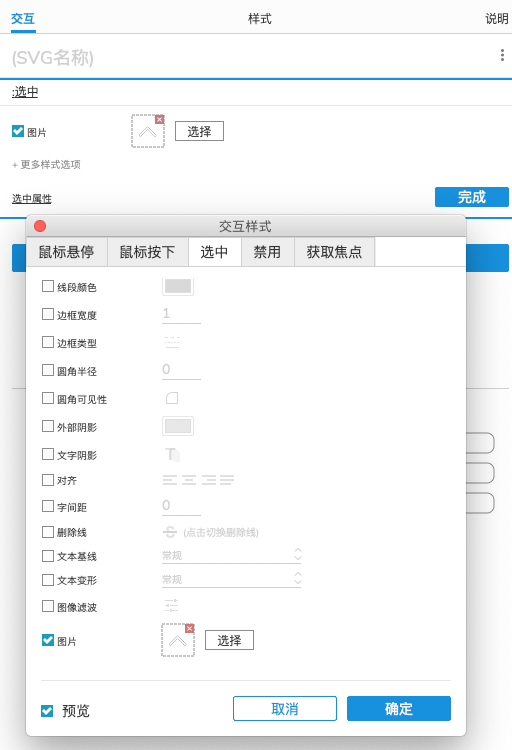
为了美观,我们可以加上图标和icon,箭头的icon有2中效果,默认向下,展开向上。也就是设置图片的选中状态,选中时的图片为箭头向上的图片。

设置图片选中状态
将一级菜单栏的各栏进行编组。如图所示

一级菜单编组
选中状态与二级菜单的显示状态相同。所以可以在一级菜单点击时修改选中状态。

增加选中状态
这样就完全大功告成了~!

本文由 @Ray 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为什么我的Axure9没有隔离列表项之间的单选按钮组?
您好,请问下,我二级菜单栏的文字显示不出来,是什么原因呢??
请问一下作者,这一步能否解释一下
“其实中继器已经为中继器内的元件提供了单选选项,但是这针对元件组,不针对单的的元件,所以我们需要将矩形元件编成组。修改这个组的名称和选中状态,最重要的还是在选项组内将这个组的名字选中。有组了,可以将打开页面的事件也添加一份。”
尝试了一下,有个点没看明白,那个点击“8”这个矩形框的时候,“11”的矩形框怎么移到到二级菜单下面去呢?
已处理,谢谢!但是那个二级菜单新开页面是怎么处理啊?
请问有没有视频呢
谢谢作者,很详尽的文章,我实践才到一半.
我本来第一反应如同楼上一样,认为动态面板更加简单(现在认为各有千秋,可能做完会有所不同)
我之前几乎没用过中继器,这是我的初次实践,
要给楼主一些小建议:
1. 文章结构可以再明显一点;
2. MacOS默认会智能匹配引号“”‘’,这会导致split(”,limit)函数不生效.(解决方法:【设置】-【键盘】-【文本】-【使用智能引号与破折号】unchecked即可;
3. 另外设置为onLoad触发的话,编辑界面一片空白,不妨先在box里面命名一下
虽然作者一定是没问题的,但是我等入门汉还是要提醒一下的
当然还是谢谢作者提供了一种思路
非常感谢,由于第一次尝试写文章,有很多细节没有注意到,以后会注意的 😉
可以用动态面板,会更简单。。。 😡