Axure教程:用中继器做聊天对话界面
今天教大家用Axure做一个聊天对话界面。该原型使用简单,只需要填写中继器表格即可直接使用。有疑问或者喜欢该原型的小伙伴们可以在评论处给我留言哦。

其中效果包括:
- 查看不同人不同的聊天记录
- 未查看聊天记录提醒
- 对话内容文本框自适应中文字数,自动更改尺寸
- 发送新的聊天内容,即使更新列表(demo上做了10组对话记录为上线,有需要的可以自行增加)
原型演示地址:https://muf9ia.axshare.com
效果演示
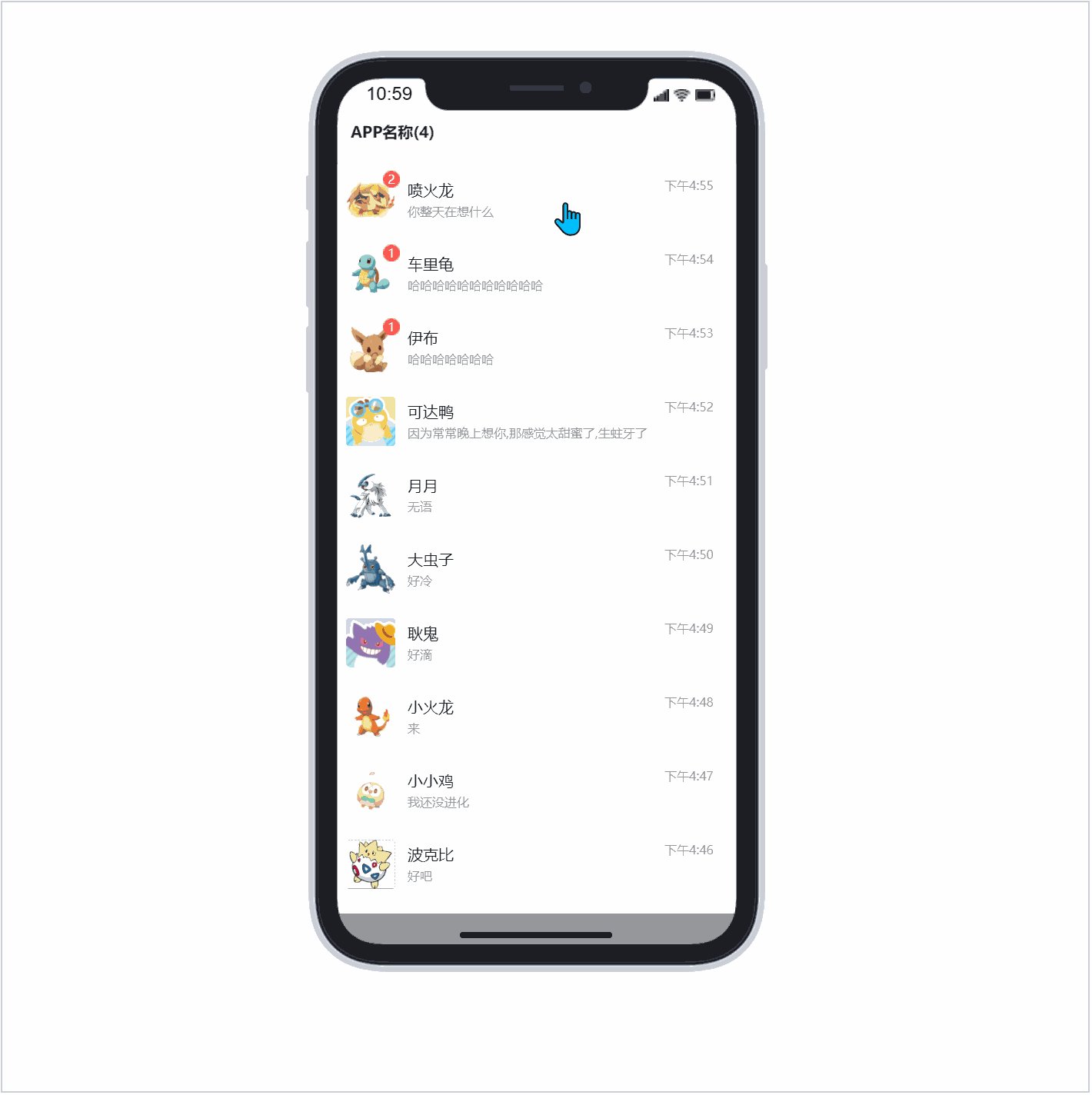
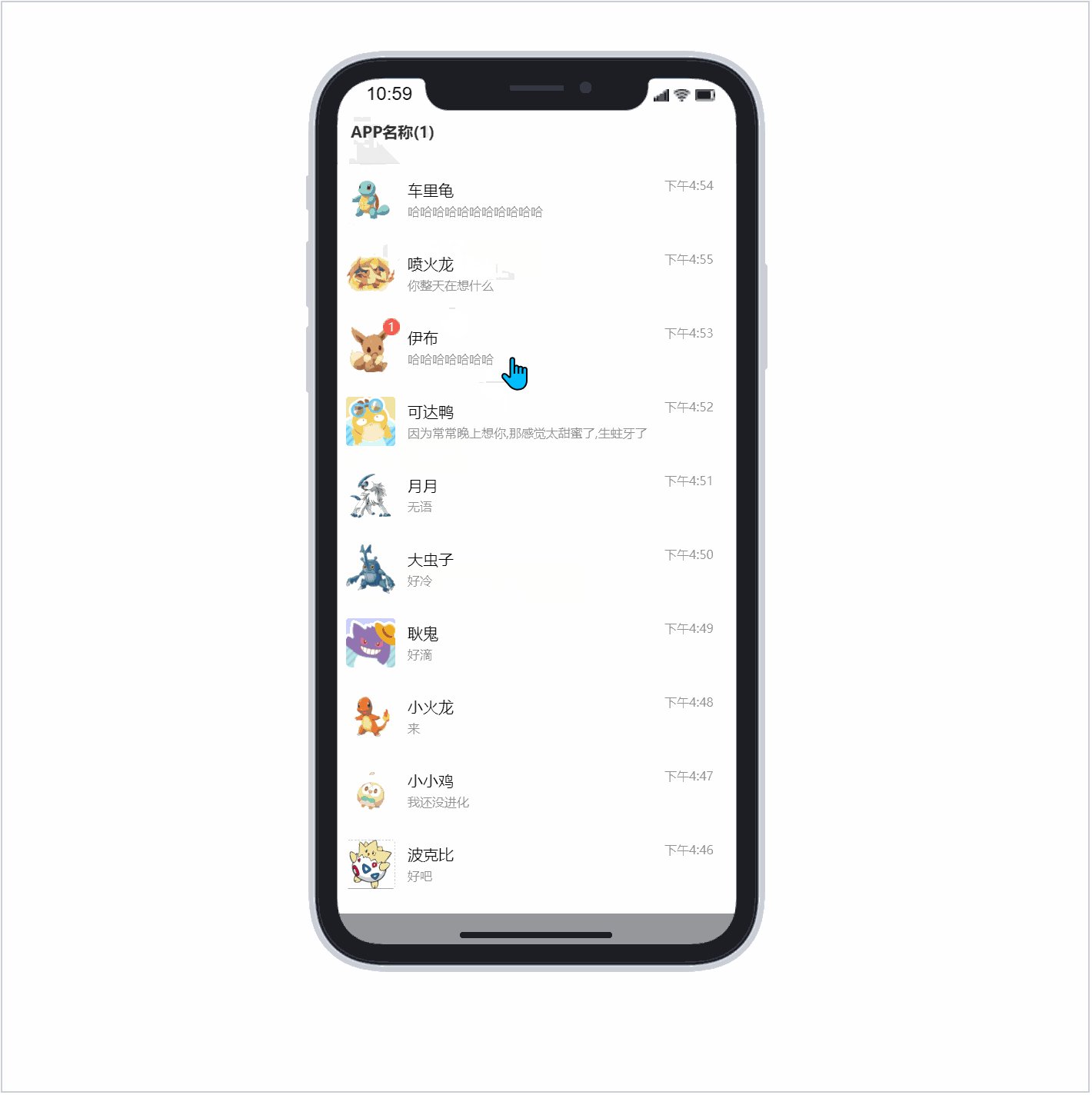
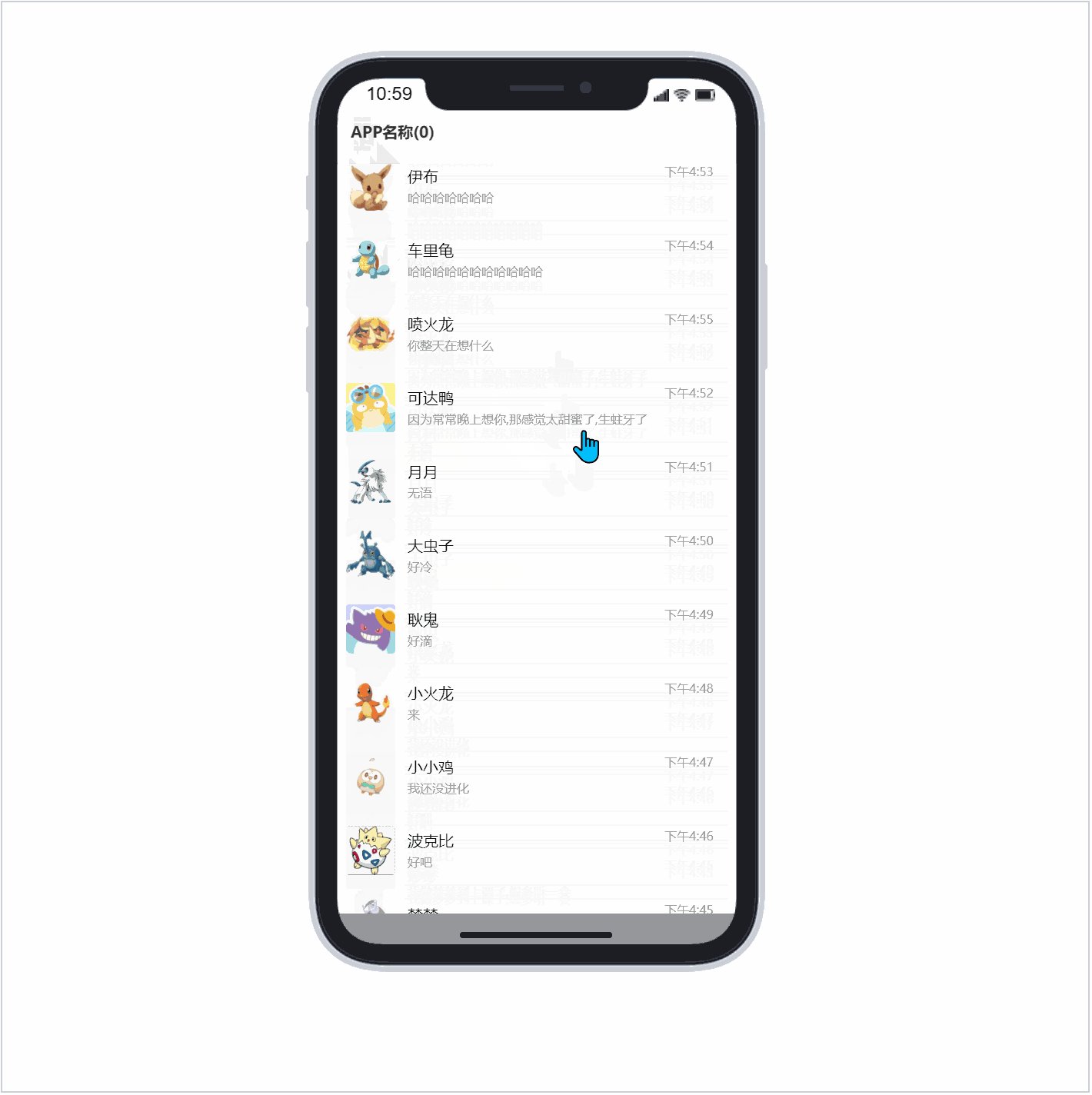
1. 查看聊天记录

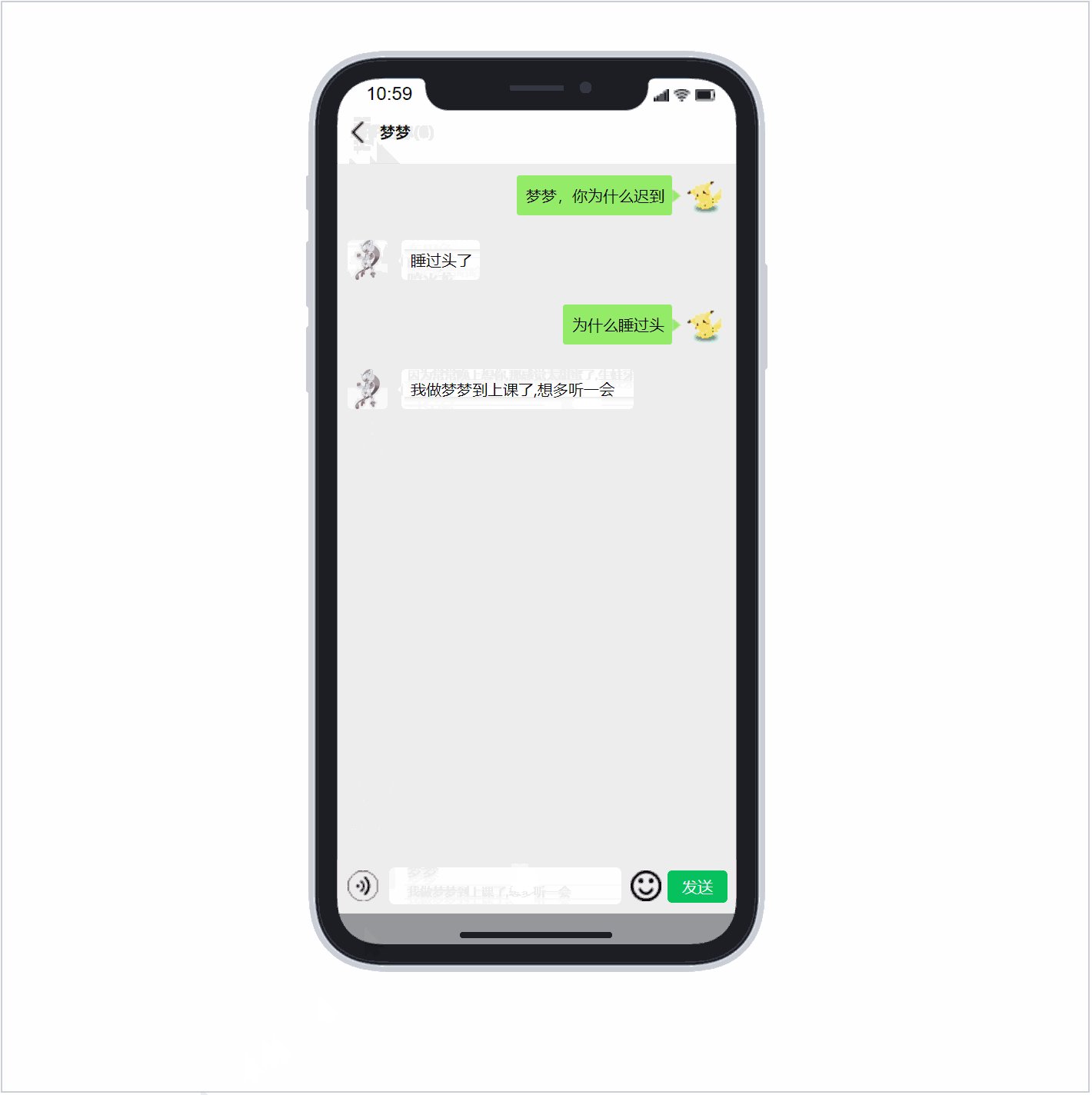
2. 发送对话内容

使用方法
制作完成后,只需要填写一个“内容中继器”既可以完成此效果,非常方便。中继器内容包括头像,名称、日期,对话内容。
制作教程
1. 中继器材料
列表中继器材料:头像图片、名称文本、最后一条聊天记录文本、时间,提示红点。
如下所示:

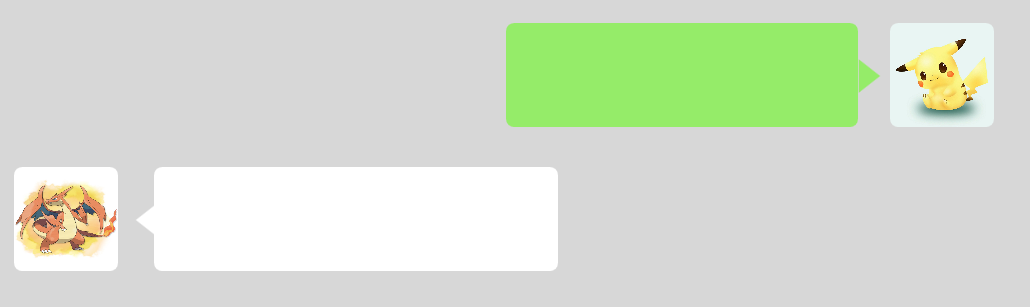
对话记录中继器材料:我的头像和对话框,对方的头像(图片文件即可,交互是会重新设置)和对话框。如下所示

2. 列表中继器表格制作
no:序号列,我们按顺序1、2、3、4、5排列下去即可。中继器每项加载时,按no升序排列。然后鼠标单击列表中继器里的内容时,设置其他当前行的序号为1,其他行的序号在原来的序号+1,这样就可以点击之后,让他排到最前了、
picture:图片,这里导入每个人的图片。中继器加载时,设置头像图片=picture
name:名称,这里写入每个人的名称,中继器加载时,设置名称文本=name
time:时间,这里输入最后对话时间,中继器加载时,设置时间=tmie
number:这个是未查看的新信息,中继器加载时,如果number=0隐藏提示红点,否则设置红点文本=number
textme1-10:这个是记录我方对话记录,后续会用到。这里需要做一个判断,如果这条是最后一条,则设置最后一条聊天记录等于此文本
text1-10:这个是对方的对话记录,后续用到。这里需要做一个判断,如果这条是最后一条,则设置最后一条聊天记录等于此文本
3. 对话记录中继器表格制作
这个很简单,只需要两行,而且什么都不用填,交互的上后,列表中继器会把内容传过来。
who:指代我方还是对方,如果who=me,指代我方,隐藏对方头像和对话框,如果不是who不等于me就是对方,隐藏我方头像和对话框。
content:对话内容,设置我方和对方的文本框内容=content即可,因为另一个隐藏了,所以为了方便快捷,直接设置两个都是,就可以不用分情况。然后这里要做一个自适应才美观,首先用length函数计算出content的字符长度,再按照不同长度的字符设置文本框的尺寸即可。
4. 点击列表进入详细页面
这个交互有点复杂,简单的说一下思路,其实就是把列表中继器里的text1-10和textme1-10,添加到对话记录的中继器里面。
实现方式是鼠标单击列表某一行时,依次在对话记录中继器内添加行即可。text1-10,who为空,content=text;textme,who=me,content=textme
完成后隐藏列表中继器,显示对话记录中继器即可。
5. 发送消息
这里首先要做一个输入框和按钮,样式如下:

点击发送按钮的时候,对话记录中继器新增一行,who=me,content=输入框的内容。然后清空文本框文字即可。
最后还有最重要的一步,也是最难的一步。因为这个中继器不会保存,所以我们返回到列表就没有了,这时要把这里新增的信息更新到列表中继器里面。因为这里都是我方发出去的,所以只需要更新行textme1-10的内容就可以了。这里需要做一个判断,就是textme和text最后一组对话时哪组,然后更新内容到后面一组即可完成。
今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦,我们下期见。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








楼主,有具体的教程吗?没看懂中继器到底要怎么做
原型预览及下载地址:
https://axhub.im/ax9/d5bffab0c12acc18