Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给大家带来的是高仿资讯网站“人人都是产品经理网”,来看看~

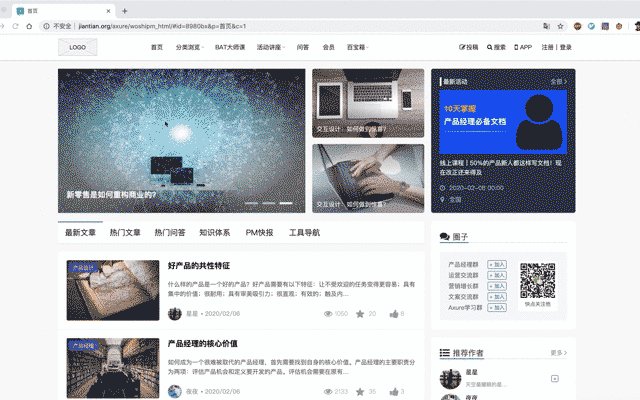
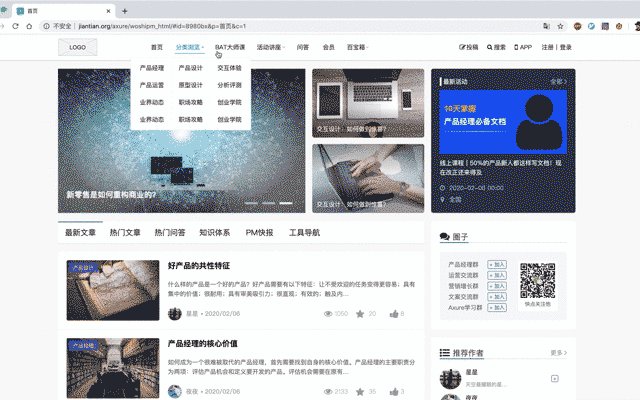
一、照例先上gif
首页部分

中继器部分
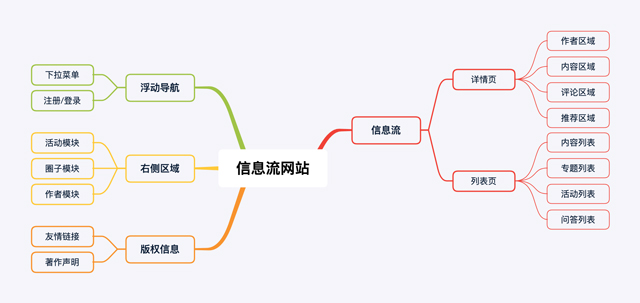
二、制作思路
本次原型的制作主要有四个部分:
- 浮动导航
- 右侧区域
- 版权信息
- 信息流

三、制作方法
信息流是本次制作的重中之重,也是是本次原型的制作目的。只要这个信息流做好了,就能快速的制作其他信息流类型的网站,所以本文重点就是说明如何用中继器做这个信息流。
(1)中继器是什么?
“中继器”是Axure中一个可以用来做重复样式的控件,同时它也是一个可以当作数据库作用的控件。
(2)怎样用中继器做信息流?
利用中继器的数据库作用,往里面存入20篇文章,存储的时候按照文章的显示形式建立多个字段,方便展示的时候调取。

利用中继器的重复作用,先制作列表中单条文章块的样式,再为每个元素绑定数据源。

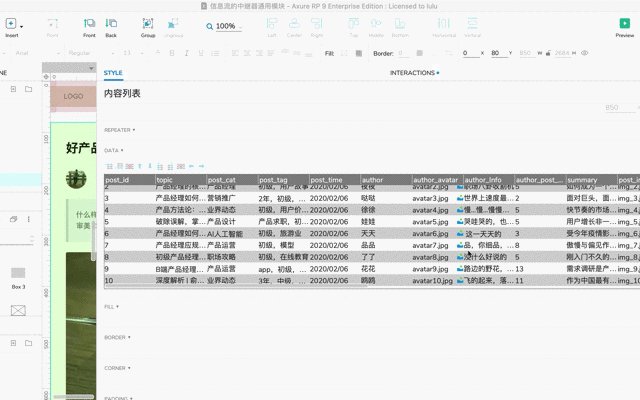
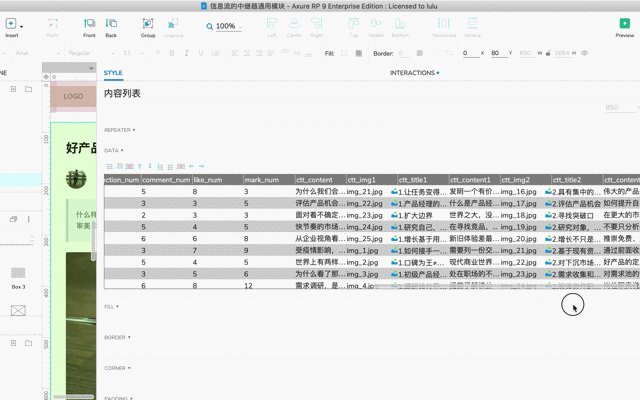
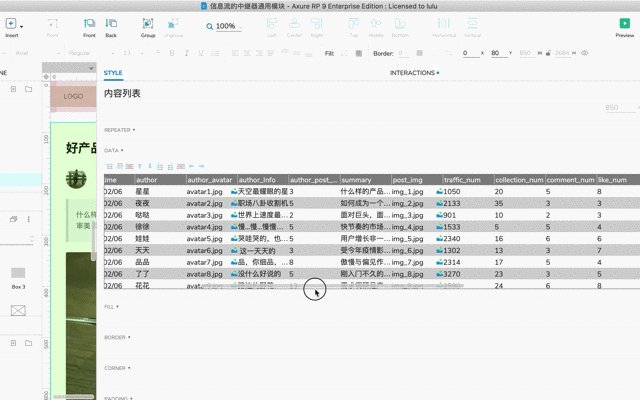
(3)手把手的制作“中继器”
首先,把“中继器”拖到“页面编辑区”,先给“中继器”命名,然后设置需要展现的数量。

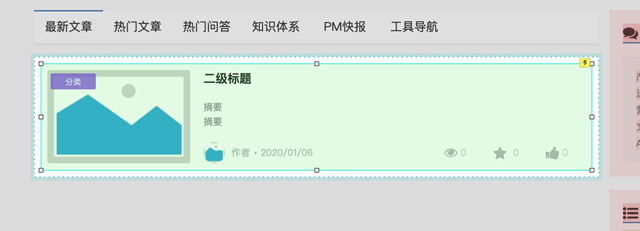
其次,双击打开中继器,进入编辑模式,这种状态下可以对中继器进行设计和编辑。在这里放入10个元素,分别为:文章标签;缩略图;文章标题;摘要;作者头像;作者名称;发布时间;阅读小标和阅读数;收藏小标和收藏数;点赞小标和点赞数。这就完成了布局。

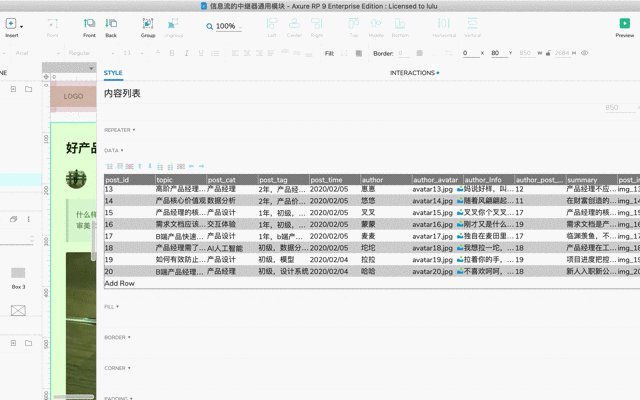
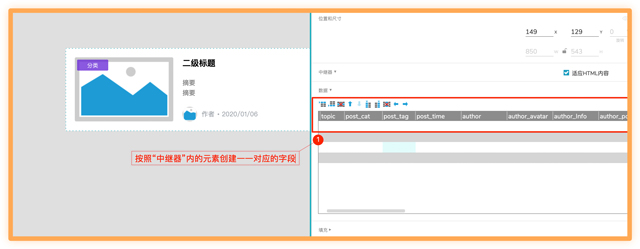
接下来,要为“中继器”输入数据。点击“中继器”后,右侧菜单有个数据区域,这里就是“中继器”的数据源,对照着“中继器”中的元素分别设置10个字段。这里填写的每一行数据,都会依照“中继器”的设置进行展示。

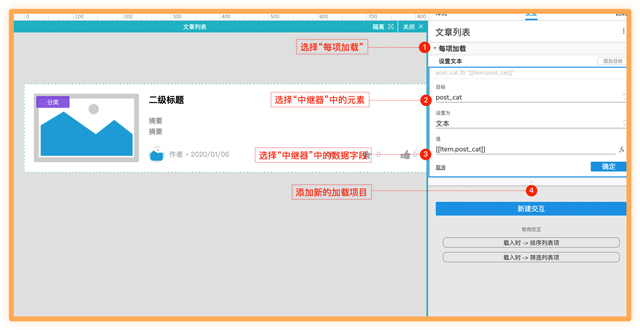
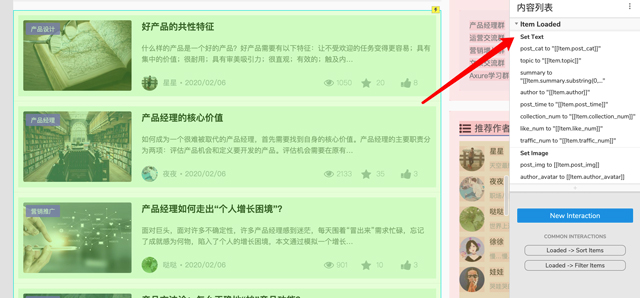
最后,要为“中继器”中设计好的元素绑定上数据。点击右侧的“交互”选项卡,点击“新建交互”按钮,选择页面中的“中继器”。

当文章块中的每个元素都绑定好数据源之后,文章列表就显示出来了。

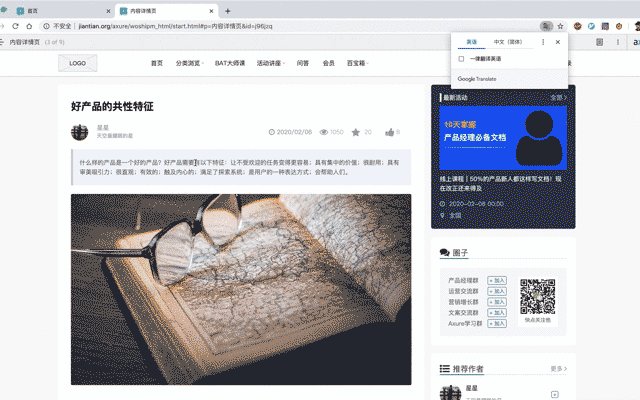
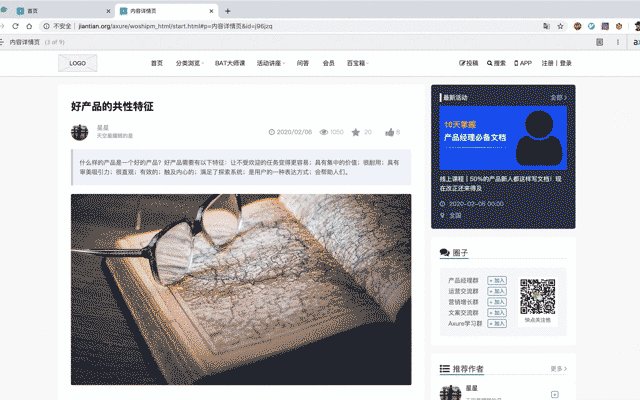
使用同样的方法,就可以制作出内容详情页。

用中继器制作信息流就完成了。其他的模块照着“人人都是产品网”进行常规制作就可以了,当然也可以按其他资讯类网站来制作,这相当于有了一个快速制作信息流网站的“通用中继器模块”。
本文到这里就结束了,欢迎朋友们拍砖,多多指出其中的不足。
本文原型链接:https://wstsp5.axshare.com
扩展阅读
Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















原型文件能放出来吗老哥