善用Axure写PRD,彻底丢弃Word和PPT

这几年一直在做电商类的前后端,然后也做过2年的社交APP。从最开始用word写PRD,用mindmanager写流程图。然后word+axure,到使用justmind这款移动端专用原型工具。最终蓦然回首,还是最老牌的Axure最适合PD来使用。
分享一下自己使用Axure来制作APP前端和Web后端的经验,侧重于术的层面。希望有人能够讨论。
欢迎留言讨论撕逼^_^只有经验的结论,没有过程介绍哦。也可以直接点击查看PRD模板网址,长期更新。
每个产品经理都有自己的一套PRD写法。有的使用word,有的使用PPT,有的使用keynote,有的使用sketch,用得最多的应该是word+原型。原型工具本身就有Axure、墨刀、mockplus、justmind等等。
而我认为最佳的PRD写法就是只用Axure8(画原型、写注释、流程图),展示一下用Axure做出的原型效果。接下来几篇文章会详细讲讲Axure的技巧。
页面结构

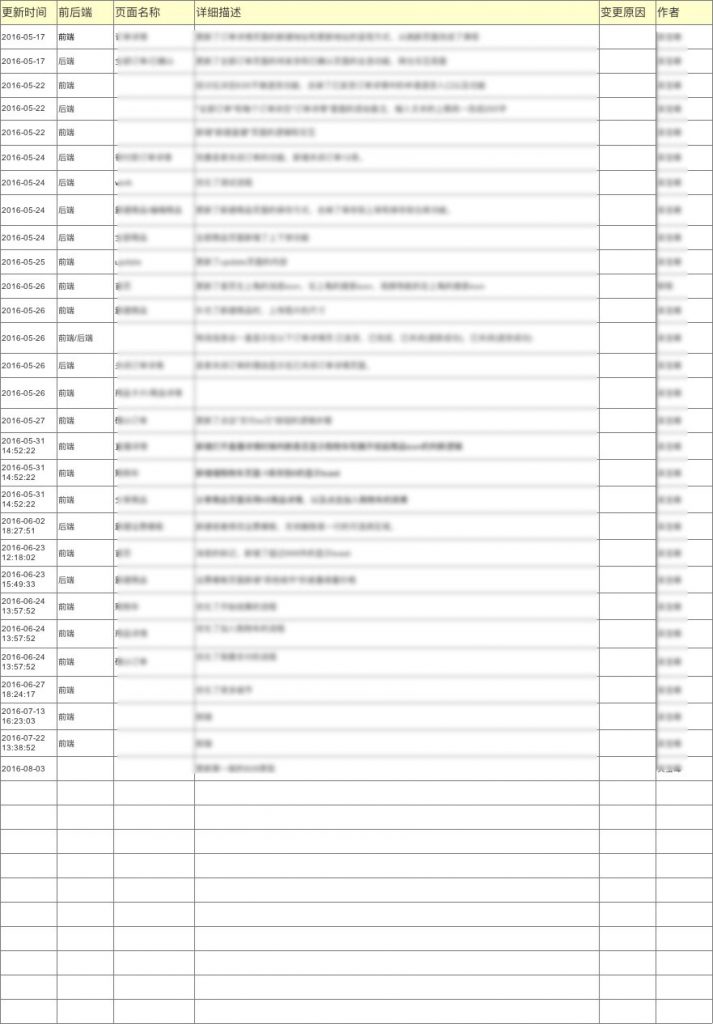
文档更新表
原型的每一次变动都应该记录下来,2个目的。①同步给PM、UI、RD、QA等相关童鞋。②限制你自己不要频繁修改原型,而是先深思熟虑。

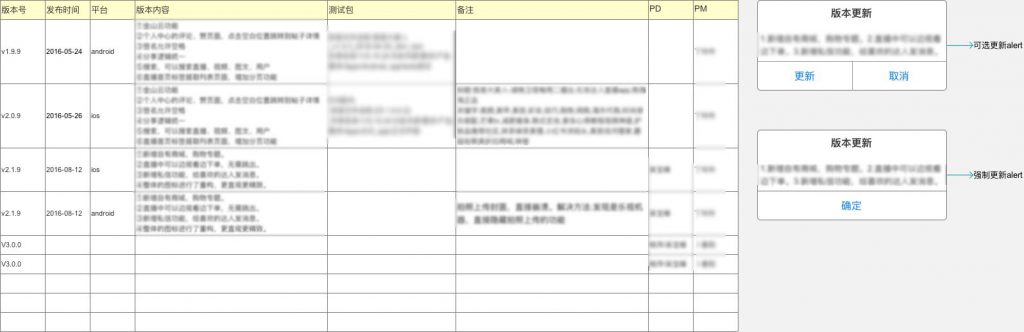
版本记录
原型变更是对内,对外的版本变更也应该记录起来,供回顾和查询。相信这一步很多PD做过,但是每次版本的一览表,估计做的人不多。

当前版本一览表
当前版本具体要做哪些新页面,哪些新控件。以及页面交互怎么走。具体来说:
- UI童鞋知道该版本做哪几个页面,具体页面内容是什么。
- 前端童鞋也是如此。

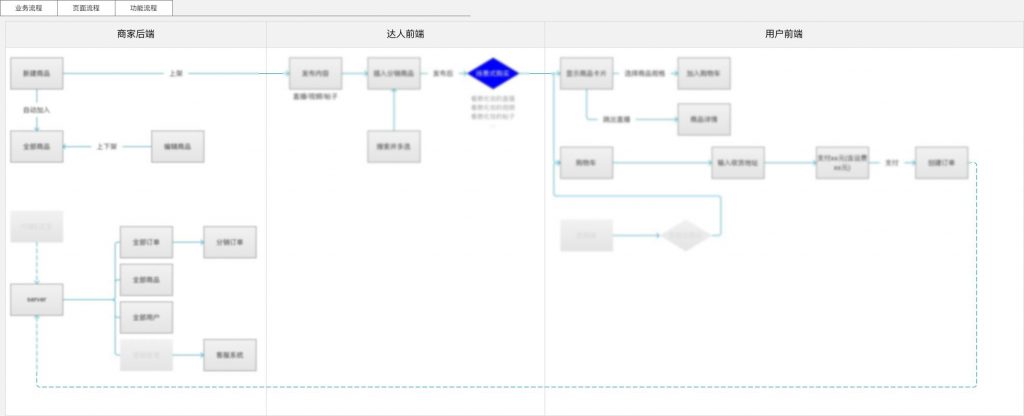
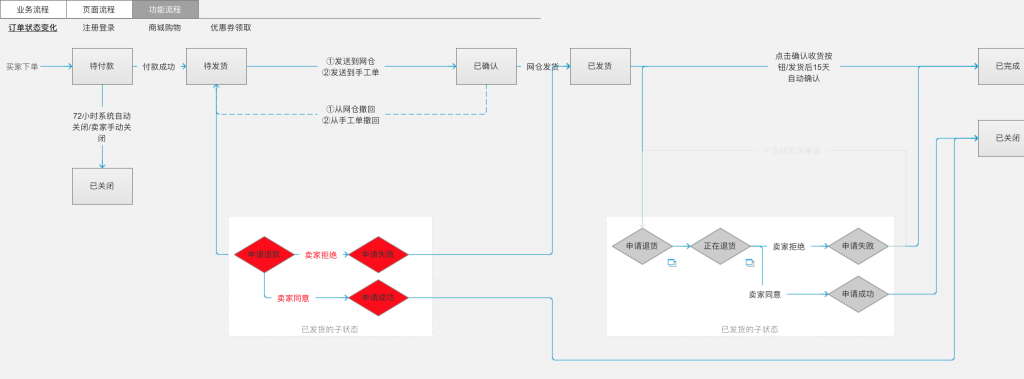
业务流程
整个产品所体现的业务流程,从商业的角度。

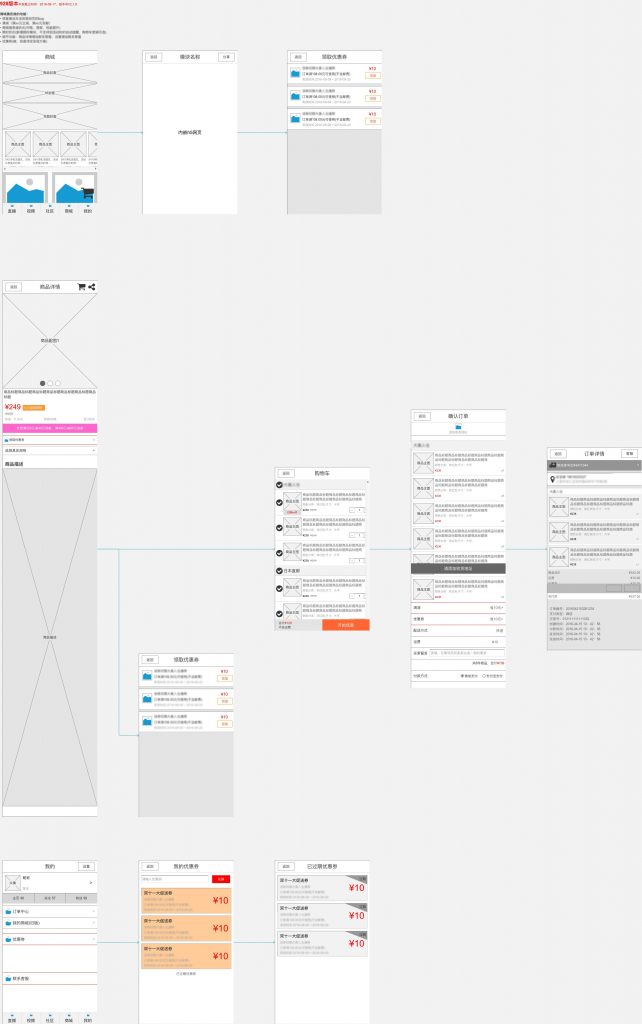
页面流程
整个产品所体现出来的页面流程,反应了UI,RD需要做哪些页面以及页面跳转逻辑。

功能流程
从产品的角度,体现出有哪些重要的功能节点。

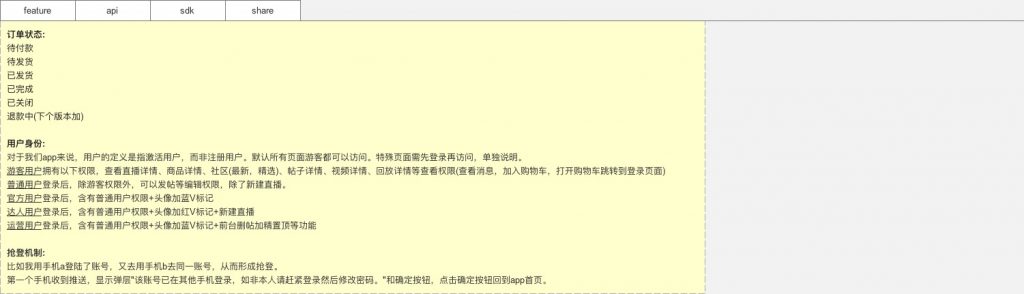
功能文档
这个产品需要记录或者规范的一些文档资料

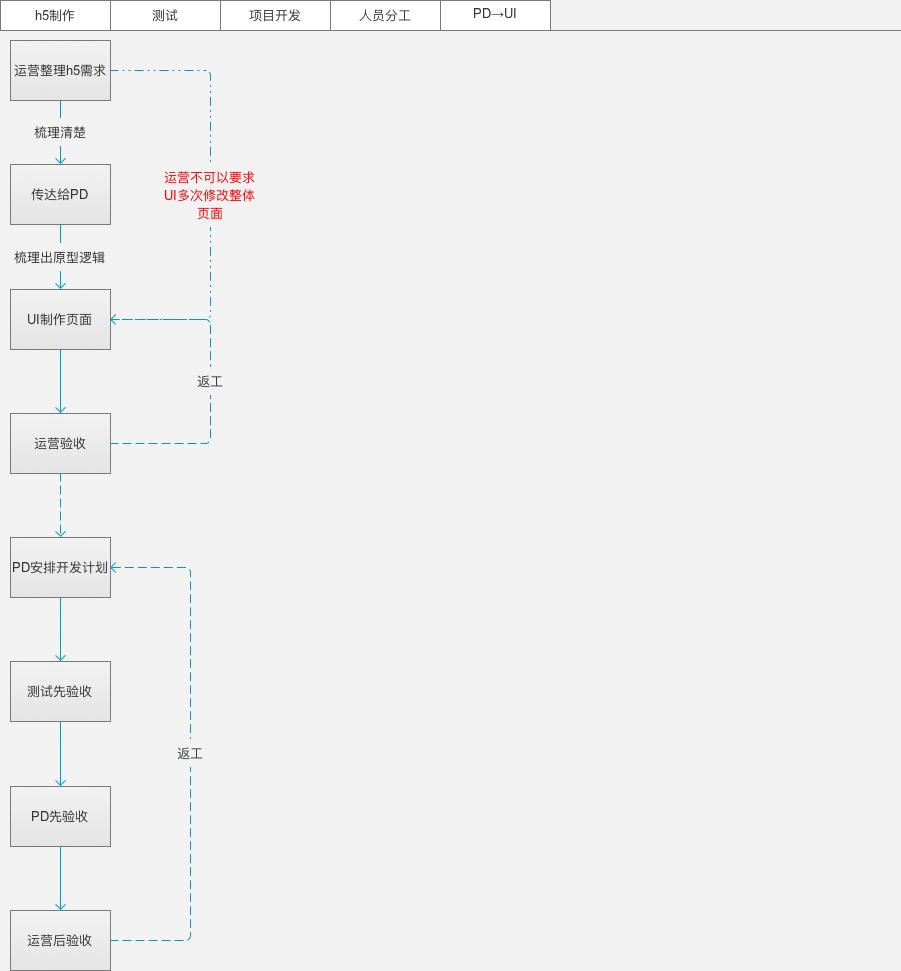
工作流程
整个项目内部需要规范化的一些流程。

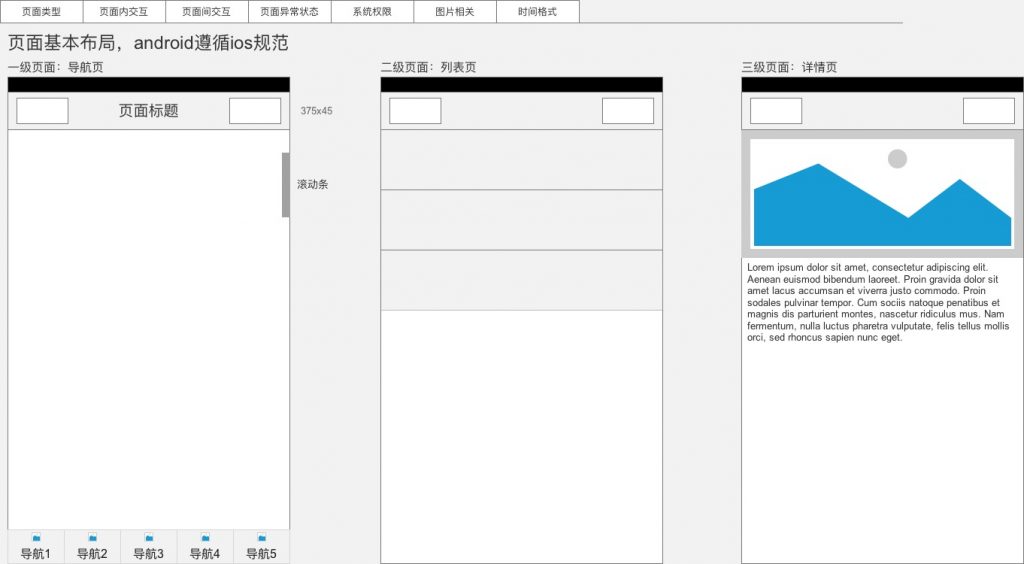
全局规范
规范化所有的方方面面。

全局交互
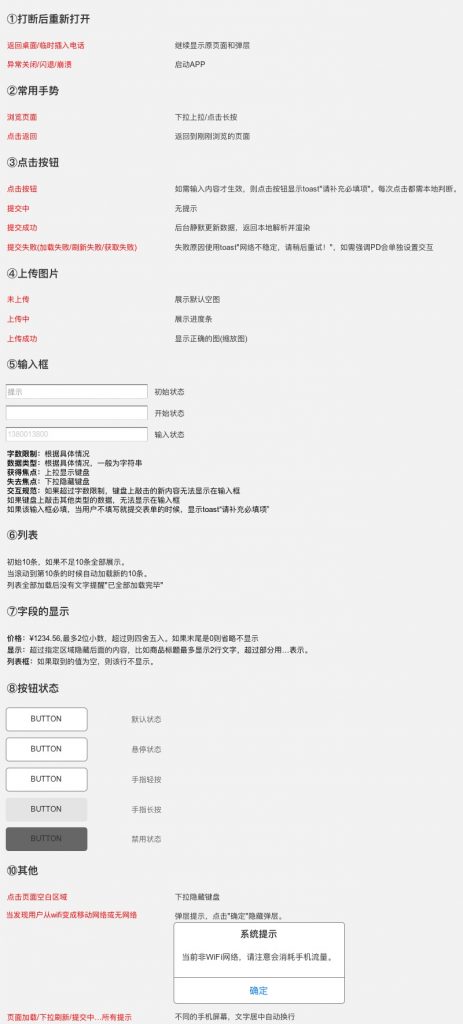
和RD需要提前确认并规范的一些交互规则,主要是前端。

暂时就这些,希望大家多提提建议,求指正。
作者:吴宝峰(微信号nuanai88),业务型产品经理,3年社交+4年电商的工作经验。
本文由 @吴宝峰 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








针对移动端的产品是很清晰明了的,但如果是Web端的,页面跳转写不开呀(哭泣),不知道作者有没有好的办法
不能下载了
好像有点贵
只会觉得不专业,不方便。。。
看到文章标题很是高兴,感觉终于找到组织啦,结果点击进去一看,要么就是404,要不就是购买才能查阅,那感觉就是一落千丈!!!
AxureRP源文件请去http://51prd.com/buy.html下载哦。
773531058@qq.com,谢谢楼主!
源文件请去http://51prd.com/download.html下载哦。
大兄弟 谢谢~~来一份 418041101@qq.com
这篇文章的AxureRP源文件请去http://51prd.com/download.html下载哦。
401504641@qq.com 受教了,多谢。
这篇文章的AxureRP源文件请去http://51prd.com/download.html下载哦。
81574881@qq.com 受教了,多谢。
这篇文章的AxureRP源文件请去http://51prd.com/download.html下载哦。
我看了下,我们没有要求写这个。也没有样板,不知道大神能不能分享一个,作为参考,非常感谢。 😉 1031521237@qq.com
源文件请去http://51prd.com/download.html下载哦。
求分享!!406977165@qq.com 谢谢您
tangxiaoxu2@hotmail.com 求分享,感谢大神~ 😉
jztx2012@qq.com 非常谢谢!~