建立自己的元件库(二)——验证码

笔者工作中会经常用到Axure,所以这篇文章距离上篇的时间间隔不会很长,而且以后也会持续更新,也希望有更快捷、简便方法的朋友可以多提意见。
上篇文章:建立自己的元件库(一)——轮播图
实际上我们日常常用的元件往往都不是多难做的,但是若存下来却会省下很多时间。今天笔者写的就是一个比较简单的元件——验证码。
功能描述:
点击“发送验证码”按钮,显示“60s后重发”,然后一直切换,直到变回“发送验证码”字样。
第一步:画出对应的组件
在这里我们需要一个矩形作为文本框的外框、一个文本框、一个动态面板存放文字、一个“发送验证码”的按钮。
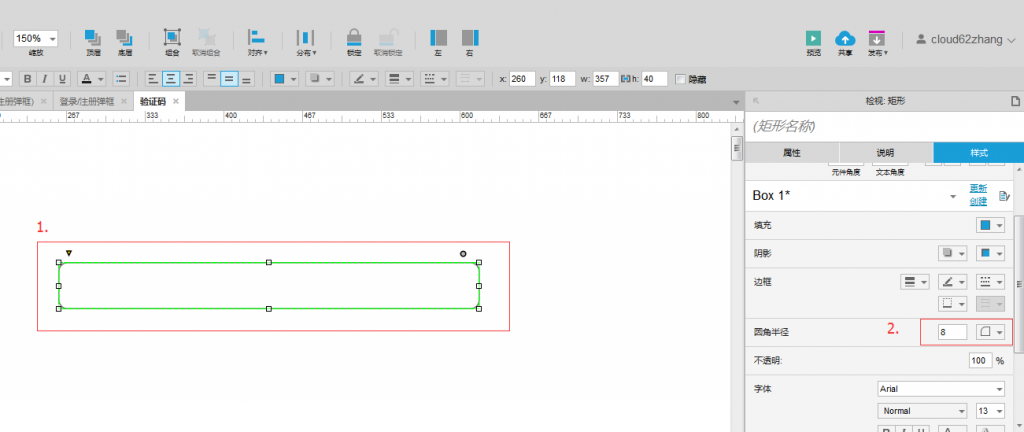
1.画一个矩形作为文本框的外边框,圆角半径设为8。大家都知道,Axure提供的文本框的外边框并不这么美观,为了好看我们可以自己画一个,如下图。

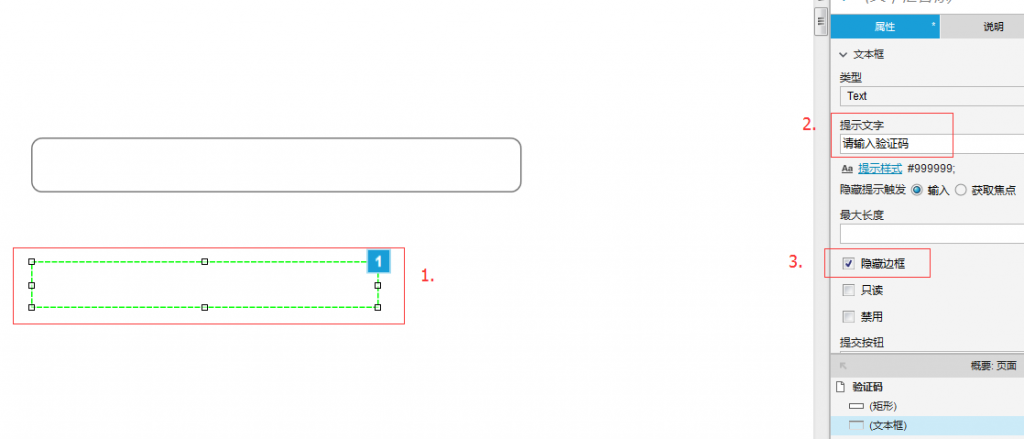
2.画一个文本框,隐藏外边框,在“提示文字”中输入“请输入验证码”,如下图。

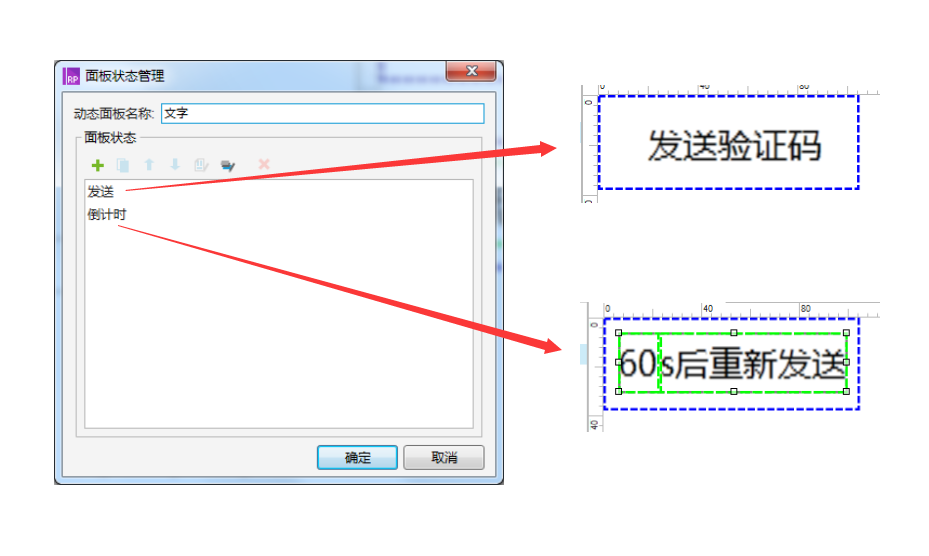
3.拖进一个动态面板,名称“文字”,建立2个状态,名称分别为“发送”、“倒计时”,用来存放2个文字状态,如下图。

注意,状态“倒计时”中的“60”是一个单独的lable,名称为“time”。(这里我为了看起来清晰,文本颜色设为黑色,后面改成了白色)
4.再拖进一个动态面板,名称为“计时器”,建立2个状态。这个动态面板使用来计时来改变秒数文字的。
5.画一个按钮,名称为“按钮”。
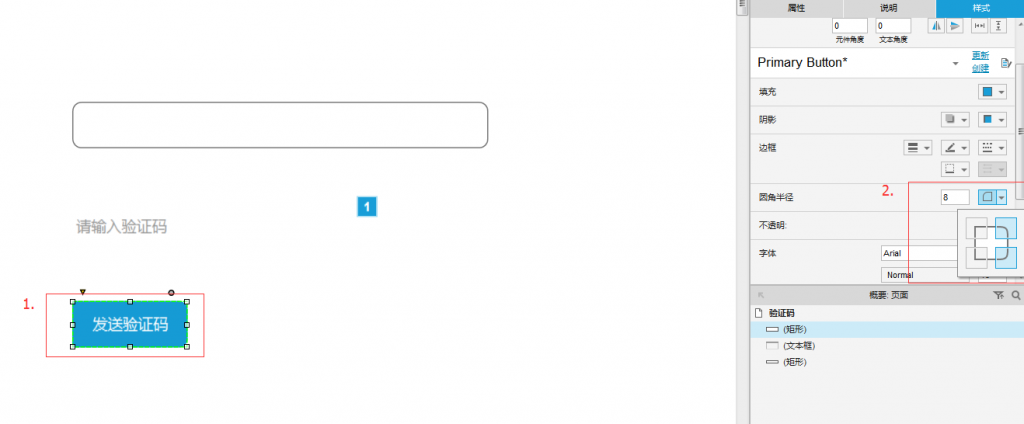
1)圆角半径设为8,注意这个值是要与刚刚的矩形圆角半径设为一样的;
2)然后选择左半边为直角,右半边为圆角即可,如下图。

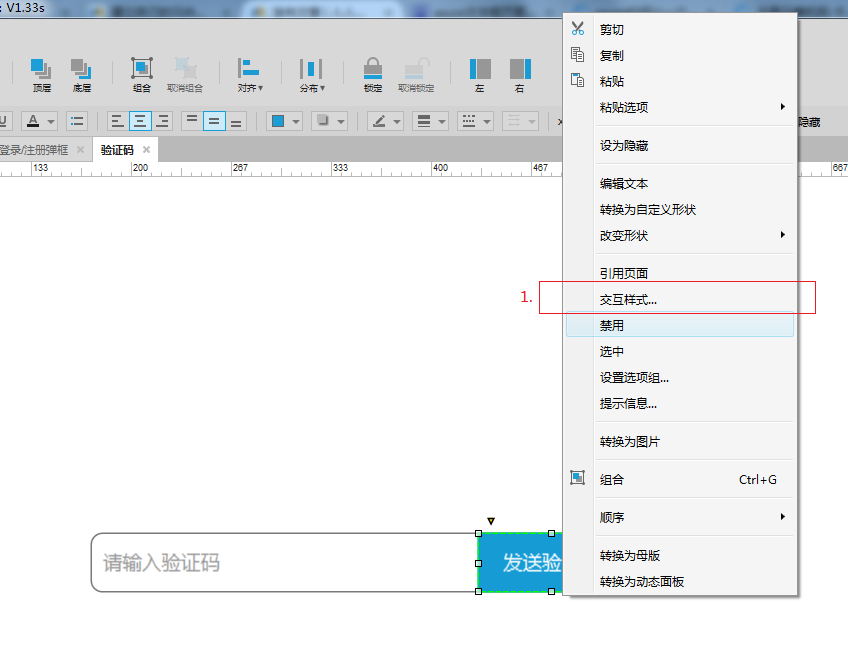
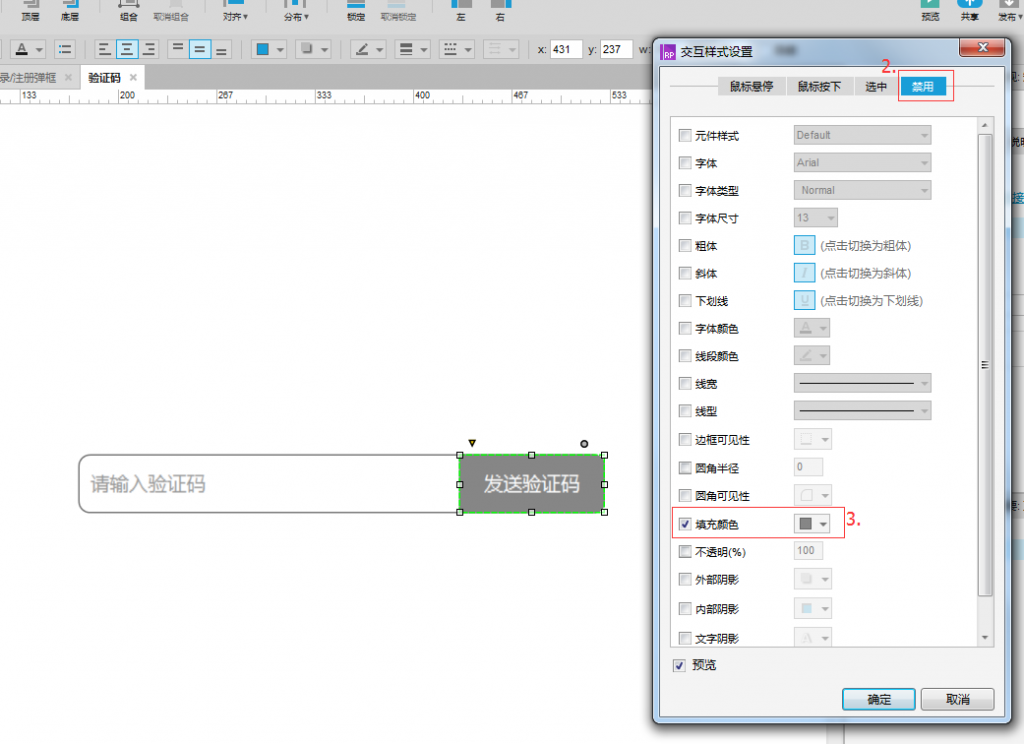
3)为“按钮”矩形设置禁用样式,如下图。


4)选择“文字”面板和“按钮”矩形,组合,这不操作是为了方便后面添加点击事件。
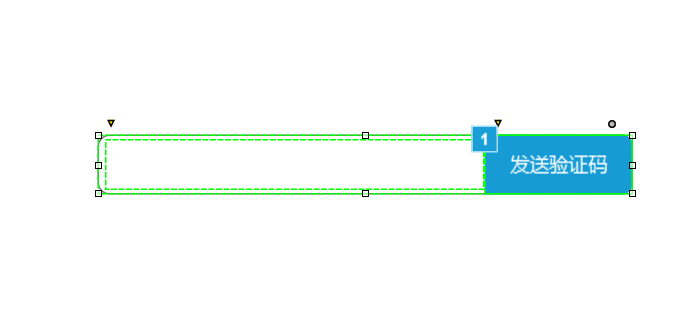
4.最后,调整位置,如下图。

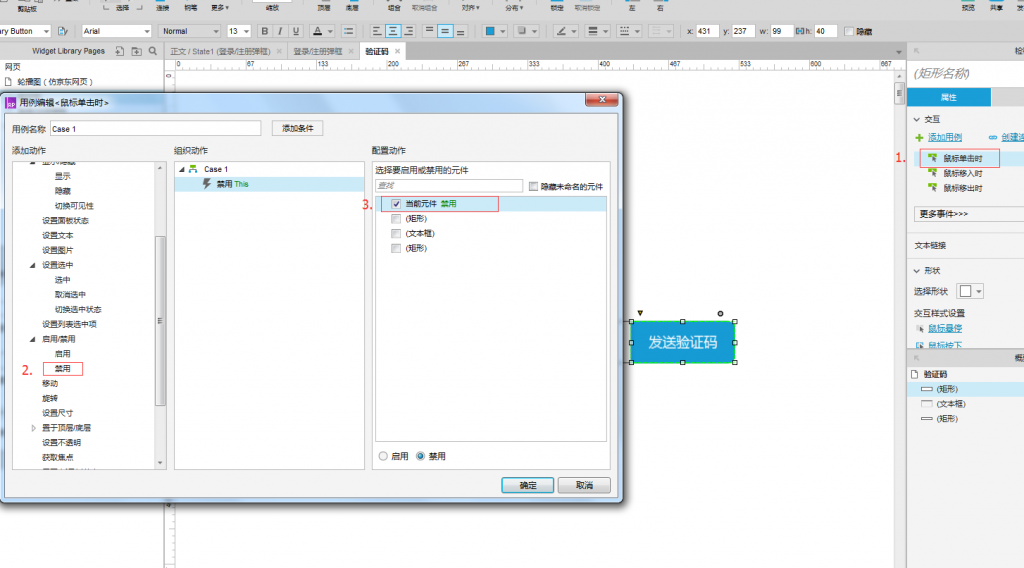
第二步:为按钮添加事件——“鼠标单击时”
此步骤要实现点击按钮后,改变文字,文字由“发送验证码”变为“60s后重新发送”,且按钮在这60s中不可点击。
1.设置按钮为禁用状态,如下图。

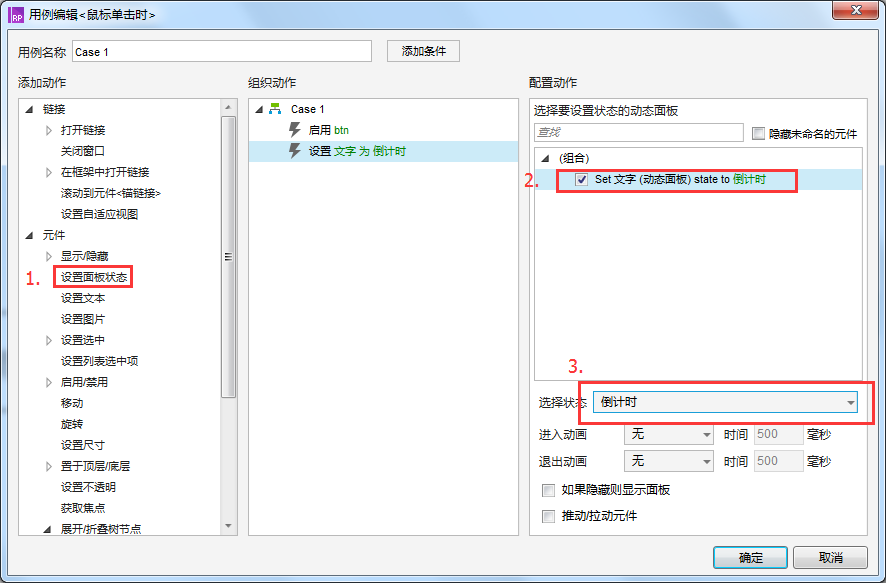
2.切换“文字”动态面板状态,如下图。

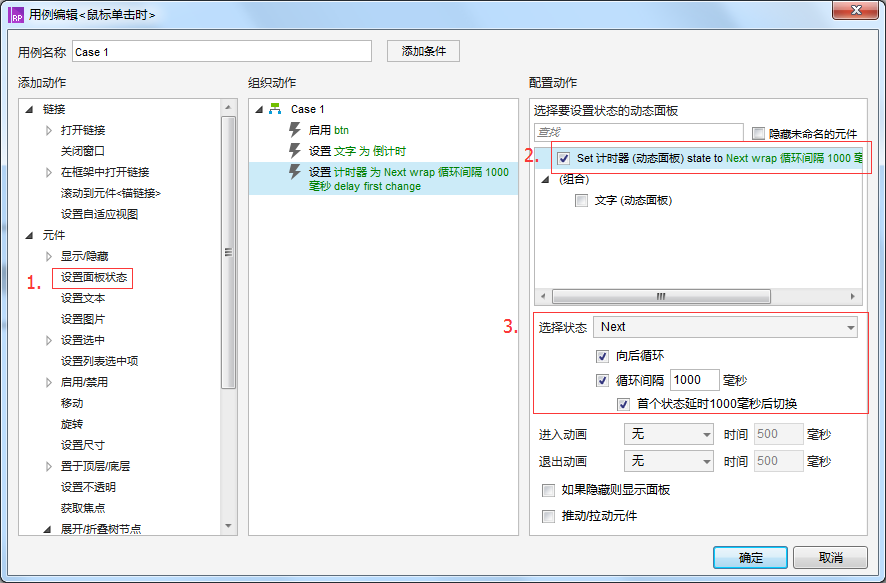
3.设置“计时器”面板的状态循环,如下图。

第三步:改变“计时器”面板状态来计时
此步骤要实现倒计时功能以及60s之后,按钮变回“发送验证码”。此时需要分为倒计时过程中和倒计时结束2种情况。
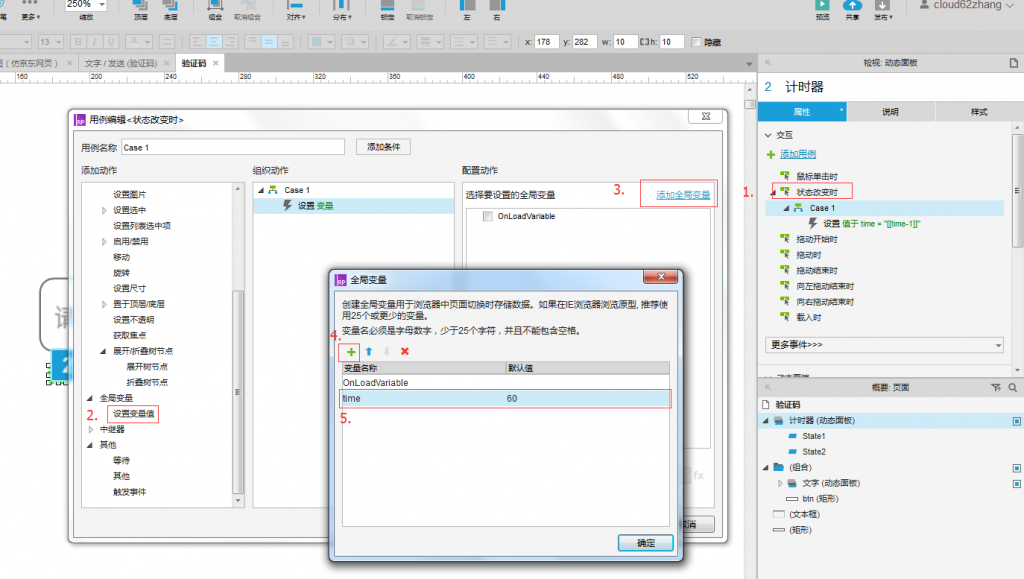
1.为“计时器”面板添加事件——状态改变时,添加全局变量“time”,设置默认值为60,如下图。

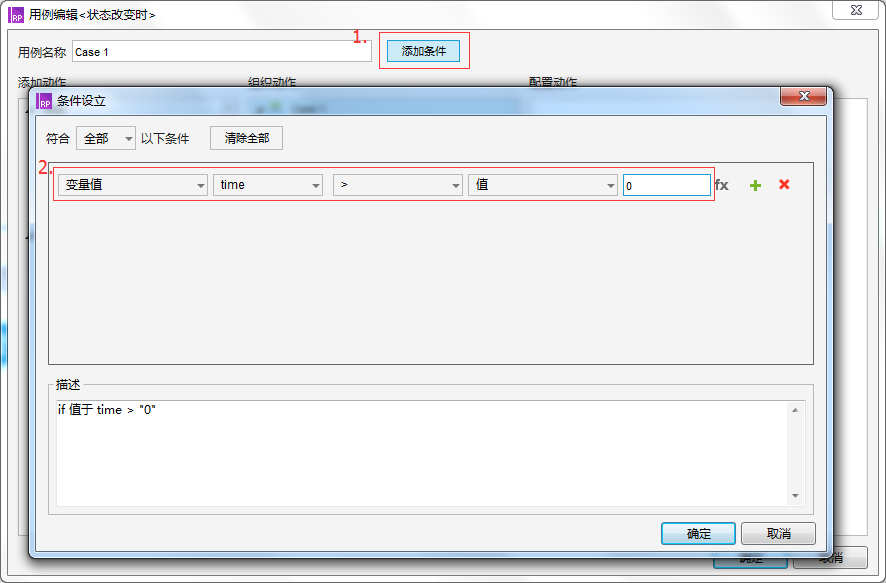
2.为事件添加条件,当time>0时,即倒计时进行中要做什么——设置“time”Lable文字从60-0开始倒数。
1)添加条件,变量值“time”大于0。

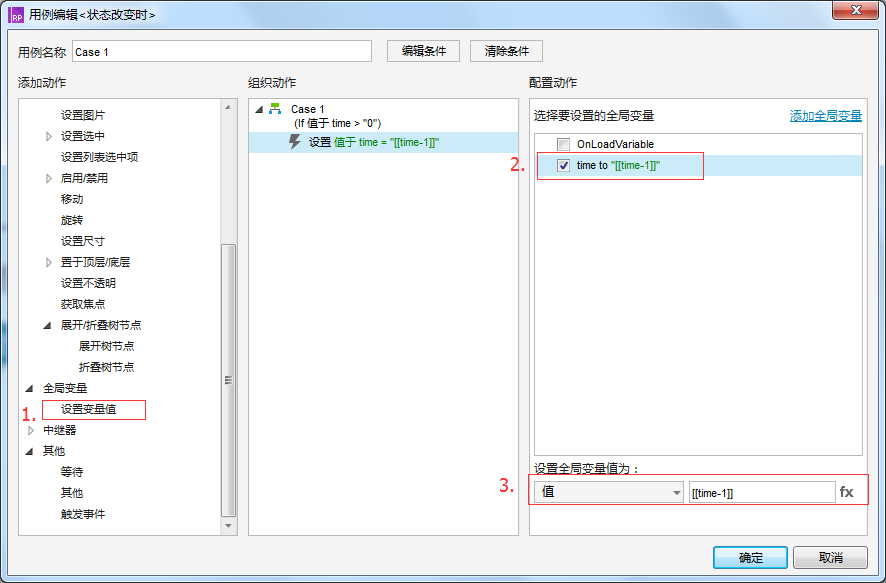
2)设置time值等于[[time-1]],如下图。

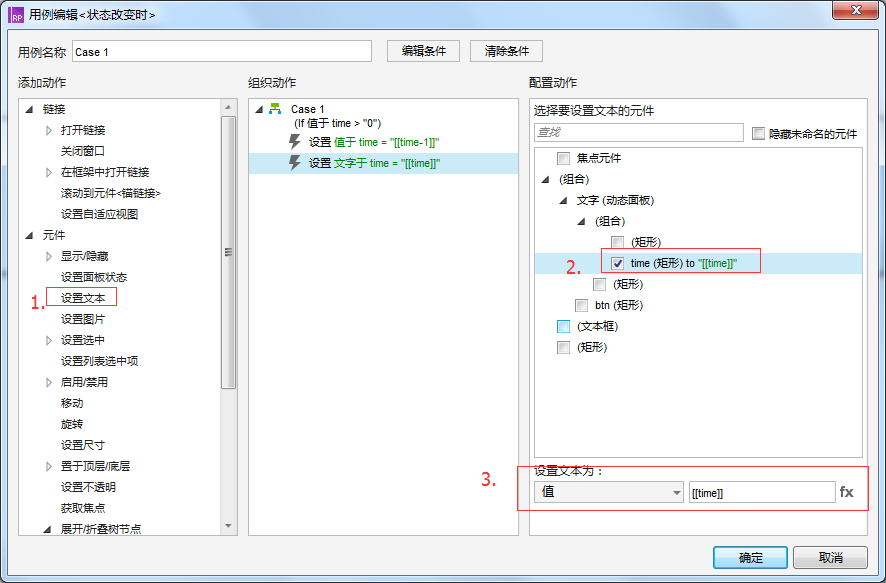
3)设置“time”文本等于变量值“time”,如下图。

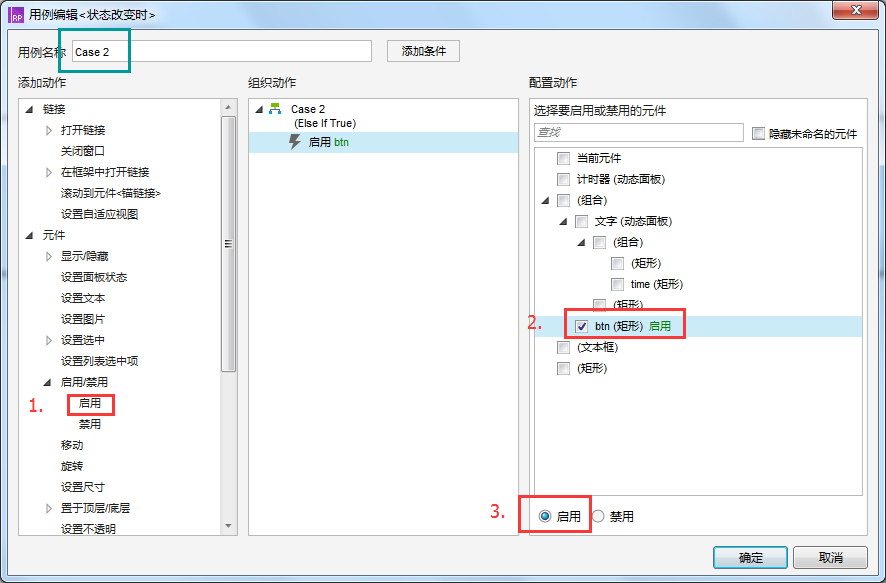
3.在“状态改变时”中新建case2,此步骤实现time<0,即倒计时结束后要做什么,如下图。
1)设置启用“btn”矩形,如下图。

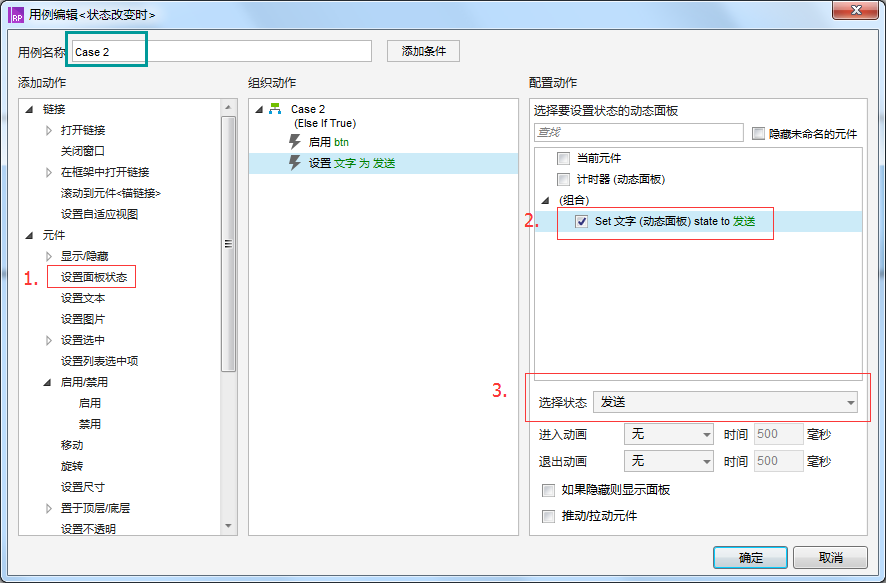
2)设置“文字”面板状态为“发送”,如下图。

OK,大功告成,赶紧运行看看吧!
本文由 @ningmengsuan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







您好,为什么我的计时器切换不了状态呢?
大师 求原型 41598867@QQ.COM 万分感谢
这个和第一篇比,简直是看不懂,我真的服了,文不对头
我是个小白,花了一下午,没整明白 😥 ,求问从第二步开始,是怎么样的思路,没明白 ➡ 有其他简便方法推荐吗?
您好,能分享下源文件么?
确实有点不适合我这种小白 😥
第二步 画一个文本框 是矩形么 可是并没有右边的什么隐藏边框和提示文字啊 ➡
跟着你的思路做好了怎么运行:-D
很不错 ,但是我想说一下,AXURE版本没有说明毕竟版本不同元件和样式以及交互就不同; 方法多样此方法比较复杂;重叠以及各种细节没有说明清楚非常不利于新手(我就是);