Axure9原型设计:动态面板实现手风琴菜单(低配版)
编辑导语:手风琴菜单常常在多级目录中使用,是系统设计中常见的设计之一。本文作者主要分享了用Axure9动态面板如何实现手风琴菜单效果,一起来看看~

在学习动态面板的时候,看到5分钟玩转Axure之动态面板(进阶)手风琴菜单效果很好,只是写的不够详细,在一番摸索后,貌似到达了同样的效果。所以分享出来,做一个简单的示例说明。
步骤如下:
一、拖拉元件
(1)先拖一个动态面板,命名:手风琴菜单
(2)给“手风琴菜单”添加一个状态,命名:一级菜单
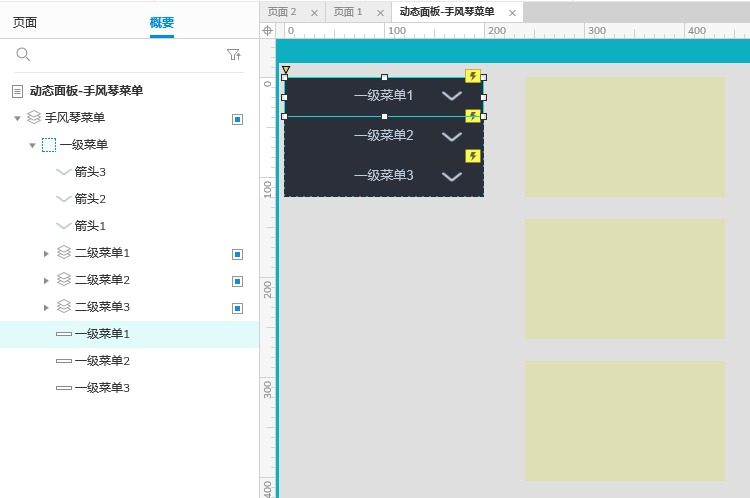
(3)在“一级菜单”里,添加3个矩形框作为一级菜单项,3个箭头作为模拟菜单打开关闭效果,3个动态面板作为二级菜单内容,分别命名清楚(命名只是为了我们交互时可以清晰看到元件名称,方便检查逻辑),效果如下:

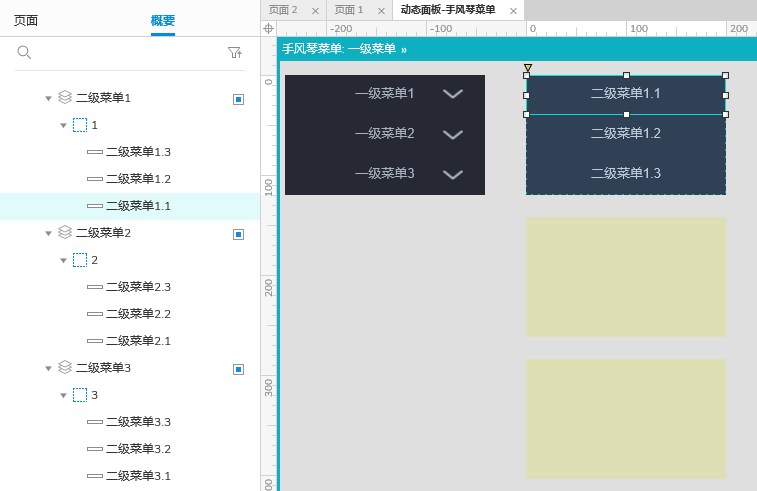
(4)给“二级菜单1”设置不可见和自适应内容,并添加一个状态,添加3个矩形框作为二级菜单项
(5)同样搞定“二级菜单2”、“二级菜单3”,效果如下:
二、添加交互
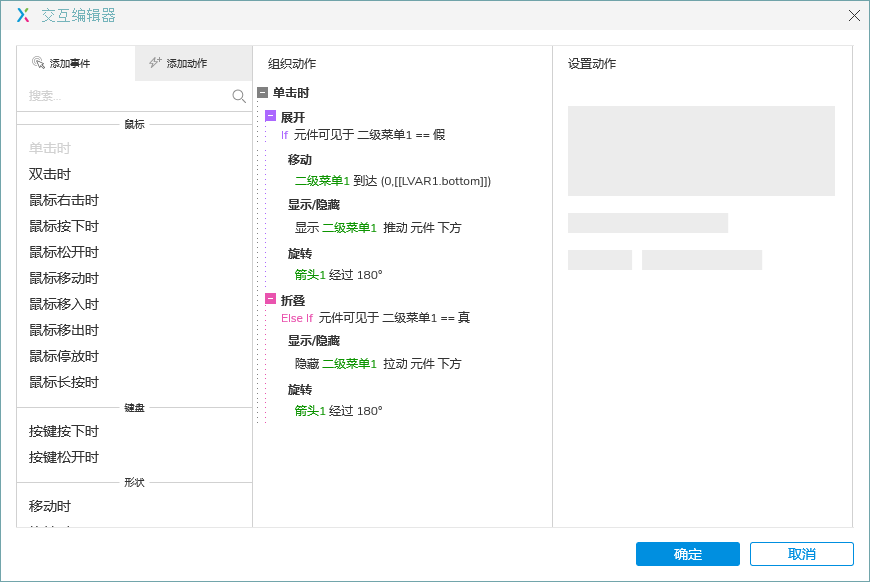
(1)给矩形框“一级菜单1”添加“单击”交互,效果是将对应的“二级菜单1”内容给展开和折叠。
(2)添加事件“单击时”,单击有2个情形:展开和折叠
(3)添加情形“展开”,条件是动态面板“二级菜单1”不可见时
(4)添加动作“移动”,将动态面板“二级菜单1”移动到达矩形框“一级菜单1”的底部(坐标可以用编辑器来完成,用变量好过于自己计算固定值)
(5)添加动作“显示/隐藏”,将动态面板“二级菜单1”显示出来,并且把下方的元件往下推
(6)添加动作“旋转”,将图标“箭头1”旋转180°
(7)添加情形“折叠”,条件是动态面板“二级菜单1”可见时
(8)添加动作“显示/隐藏”,将动态面板“二级菜单1”隐藏起来,并且下方的元件往回拉
(9)添加动作“旋转”,将图标“箭头1”旋转180°
逻辑解读就是当鼠标点击菜单1时将菜单1的子项展示出来,二次点击时隐藏起来。箭头的效果聊胜于无。

同样的方式,来设置另外2个一级菜单的单击交互。只是把元件搞清楚不要混了,这时候命名的重要性就体现出来了。
这只是一个简单实现的手风琴菜单,进阶应该是用中继器(这个还没学会)。
其中的变量推荐看这位作者的文章:YeeMoon
#相关阅读#
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








老师,为啥我的AXURE9 没有 “ 推动”和“拉动”选项,只有展开元件
移动函数那里怎么设置?我按照你的方法后,二级菜单1.1会跳转到一级菜单的左上方??!
搞定没,没搞定可以把文件发给我看下。
没有搞定,怎么发给你文件啊?
Q 42333299
添加了,请通过!
我的axure9没有展开折叠动作
你可以看我另外一篇《Axure9原型设计:动态面板实现页面增删改查模式弹窗效果》,里面有个截图,说如何“添加情形”,你问的“展开折叠”这个不是动作,这个是情形。仔细观察一下,鼠标移过去就有显示。
为什么不把二级菜单,直接放到对应一级菜单的下方呢? 这样连“移动”这一步都省了
有道理。
不过我想的是解耦,这样更能体现独立的元件。另外就是方便变动的时候,避免拖拉。
哈哈,原来如此。我就是考虑成最快速了。
把二级菜单放在一级菜单下,然后变成组合。 事件只要一个就可以了,都不用分展开和折叠。就是 切换/“二级菜单的可见性”即可。
axure还是好难用啊
还好吧,可能我还是初级选手,所以也只用到粗浅的功能。