用过那么多原型软件,为什么我还是最爱Axure

目前主流的交互设计工具axure、Balsamiq Mockups、justinmind,还有国产的墨刀、mockplus。这些软件我都使用过,最后还是最常用axure。这篇文章换个角度来说一下axure的优点吧。这一篇就当做是我中继器连载系列的第一篇了,文末有下载链接。
关于什么是原型,原型画到什么程度,选什么软件,画高保真的必要性等等,这些已经被人写烂的东西我就不写了。就从axure的三巨头动态面板、函数、中继器来谈一谈自己的看法(先表达一下对国产软件的支持和尊重,下文提到的内容绝无对国人软件的轻视)。
其实不论用什么原型软件,画原型都只是一个拖拖拽拽的事,主要是选用合适的软件时能够从底层加深对产品的理解。
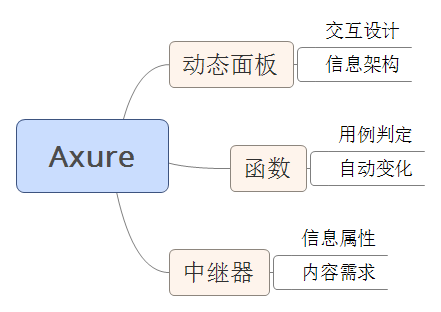
axure三巨头对应的产品表现:(整理至《用户体验要素》)

一、动态面板
之前看一位老师说过,动态面板你就可以把它理解为幻灯片:在这个面板内可以添加很多张幻灯片,经过不同的手势(用例)来切换。

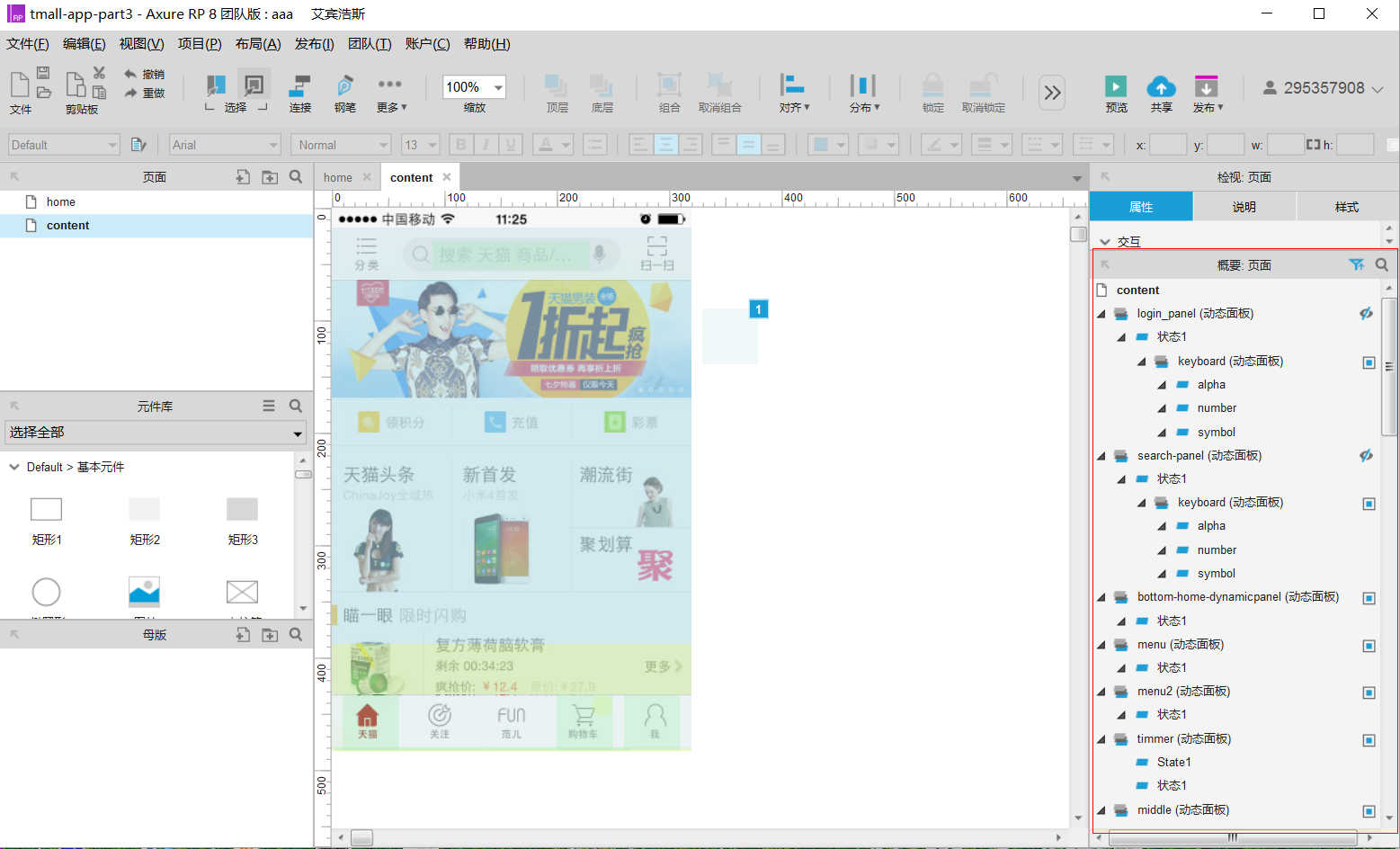
动态面板结构
1)在axure的右下方是整个产品的页面结构,像父级文件和子级文件一样排列。
- 同级页面间的并列关系
- 父子级页面的包含关系
- 新页面与弹出层的关系
这些在axure中都可以很好的体现。如果不用动态面板而是用页面跳转的方式来画也可以体现出来。老K之前写过画原型的三种方式,有兴趣的朋友可以自己查一下,优劣势各自选择,如果加上页面跳转流程的话,我现在知道四种画原型的方式。
2)动态面板的命名
我经常看到有小伙伴不知道动态面板和动态面板的命名方式,之前看一个段子:一个产品汪接手一个项目,之前的妹子画原型是用水果和蔬菜命名的,让人哭笑不得。这里可以推荐给大家一种命名方式,大驼峰,小驼峰,下划线:
1、小驼峰式命名法(lower camel case):
第一个单字以小写字母开始,第二个单字的首字母大写。例如:firstName、lastName。
2、大驼峰式命名法(upper camel case):
每一个单字的首字母都采用大写字母,例如:FirstName、LastName、CamelCase,也被称为 Pascal 命名法。变种:StudlyCaps,是“驼峰式大小写”的变种。
3、下划线命名,例如:first_name,last_name
良好的命名方式一方面方便自己修改,另一方面有利于和开发人员的对接,改动时快速查找。
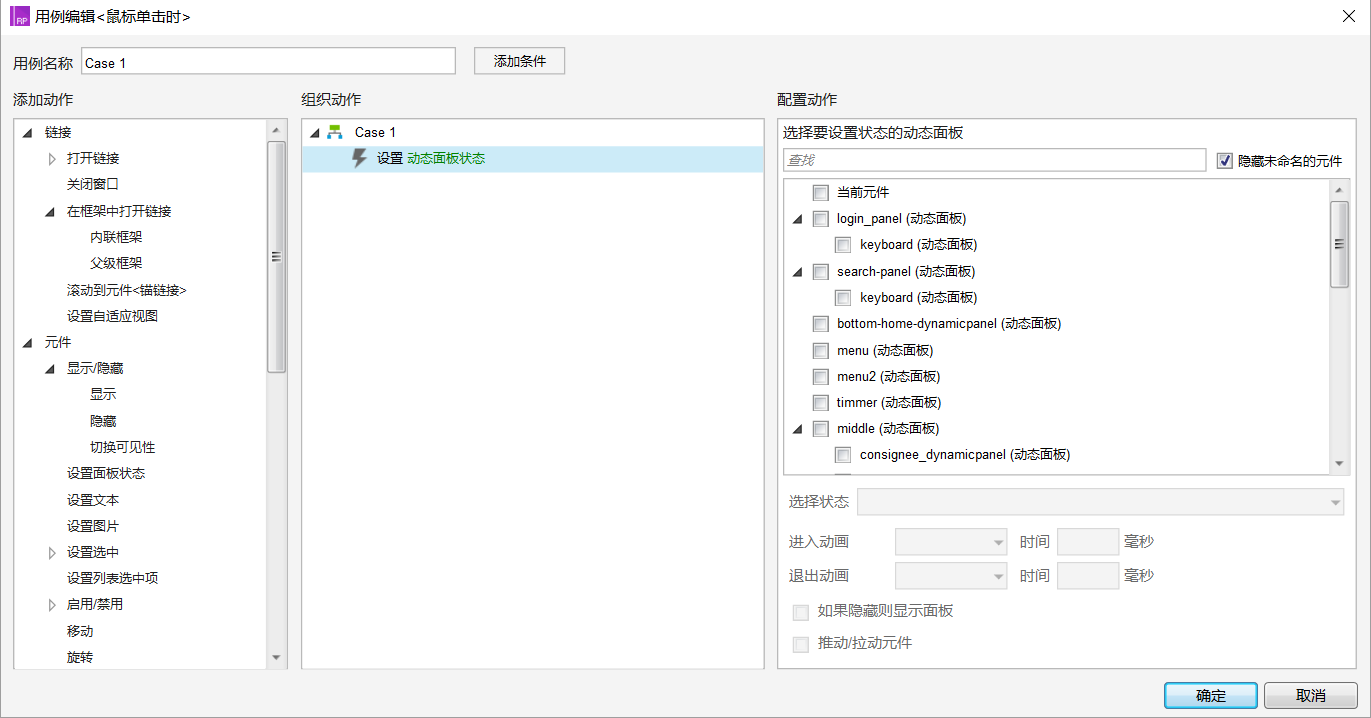
3)动态面板的功能
面板的功能很强大,axure常用的交互都能满足,而且在画原型时建议先将页面元素排列画好,再统一装入动态面板中,再添加用例。千万不要画一点装一点,相信我,我之前画过一个50M的原型,每次F5都要点几层才能看我想要的效果。

在人机交互中有一个44px原理,苹果公司认为44px是人手指正常触摸屏幕的最小点击区域。所以原件的尺寸大小,页面停留时间都是产品人在拖拖拽拽之后可以稍微考虑一下的。比如设置图品轮播时最佳轮播时间为3~5秒,那你的产品到底是3秒还是5秒呢?
小结:
- 建议在绘制原型时不要过多使用动态面板(比如一个面板装一个logo等),面板可以梳理出产品的整体架构,滥用之后反而有碍观瞻。
- 不建议使用复杂的交互,既不是本职工作,还他妈费时间。我常用到的就是最基本的跳转,滑动,弹出。
- 更不建议什么也不用,直接那别的产品的基本效果去告诉开发人员。那不叫做产品,叫拼产品。
二、函数

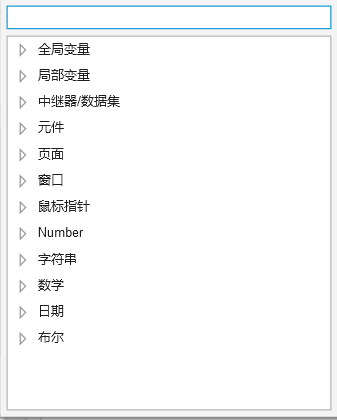
axure拥有丰富的函数,但是大部分时候是不会用到的。熟悉Axure的函数库有以下几个好处:
- 在考虑产品的细节时可以更周到,包括一些非常规操作的提示;
- 做一些复杂的交互;
- 给猿猿们交流时有逼格一点;
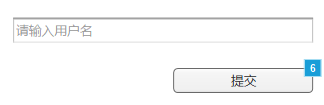
1)比如有这样一个表单需要填写后提交,产品需要先考虑到这一段文本的长度,假如用户输入的是“空格”呢?

这就有了一个函数trim();(去除字符串两端空格。)

在高保真中Axure的函数有强力的作用,而且我一直觉得把低保真上个色,换个样式的根本不算高保真。真正的高保真应该是把判定、数据传递等层面的东西都能模拟出来。
说几个我常用的函数吧:
- toFixed:指定数字的小数点位数
- Widget.Width:获取元件的宽度
- ceil():向上取整
顺便贴一个axure的函数速查表吧,用的时候知道查就行了。
百度云:http://pan.baidu.com/s/1hr6ccug 密码: drdd
小结一下:函数用到的时候不太多,但是是产品人往产品里挖掘的一个好途径。建议没事的时候看看函数表,用的时候知道可以画就行了。而且axure的函数基本是通用函数,和很多变成语言接近。
三、中继器
关于中继器的用法不想多谈了,woshipm里有很多教程。我只是谈谈我对中继器的一些看法。
1)先看看axure中继器和mysql数据库的对比吧:
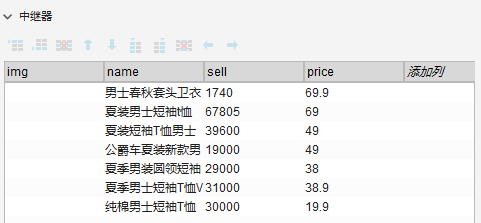
这是中继器数据集:

这是mysql数据库的一张数据表:

其实结构是一样的,表的纵向为记录数,横向为字段数。那他有什么暖用呢?
2)中继器的基础用法

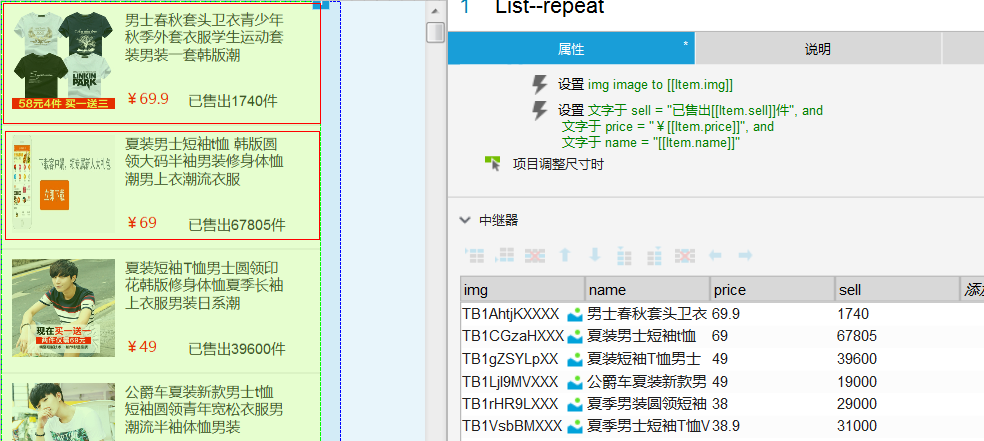
(上图包含三个东东:中继器的显示接面,右上角赋值操作,下面填充数据的数据集)

中继器内的原件分别命名,摆放好,让后填充数据,赋值,就能显示出来了。这就是中继器的基础操作。
3)复杂一些的就是数据的增删改查,筛选,排序,分页等等吧,在之后的教程里,尽量都能为大家写到。

4)对中继器的一点看法
感觉长期以来,很多人对中继器都有一些误解。觉得没用啦,觉得难啦,说到底还是懒癌作祟吧。
我上面说到了中继器数据集和mysql数据库的关系,其实是想告诉大家,在使用中继器的过程中可以对页面的信息属性和内容有更清晰的判断。
比如:我之前做一个商城的时候涉及到商品的价格,应该使用“¥5”还是“5元”,小数点保留几位小数这样的问题。如果使用中继器来按字段输入的话,页面的每一个组成元素都应该被考虑到。“字符串的长度”“超过长度的显示样式”“页面信息的排列次序”等。
5)中继器和MVC的一点小关系

这个是我自己发现的,有兴趣的可以问问猿猿们MVC的一些思想。我把这个命名为Axure的狭义MVC吧。
中继器的三步操作 1.排列原件并命名——2.输入数据到数据集——3.赋值到原件,页面显示数据
对应了视图(view)——模型(model)——控制器(controller),优点就是你在中继器内排列原件时更多的注意力需要集中在各个原件的布局方式,填充数据时更多考虑数据的结构。
小结一下:中继器适合于多次重复的单元,并且适合做数据的传递。就像我上面的商品列表一样,也许你可以复制很多个,然后分别贴图,但是中继器可以做到点击不同的商品跳转到该商品的详情页。这是看似笨重的中继器很灵光的一面。
以上就是我对Axure三巨头的一点看法,提到的关于axure优点,页就是国产的一些原型软件我个人不太喜欢的地方。当然axure也有他的缺点,比如元件库单一,在线浏览不方便等,但这些不太影响我日常的工作。在心里支持国产软件,小伙伴们根据自己的需求选择吧。
这是上面中继器的基础操作做的商品列表页
链接: http://pan.baidu.com/s/1skG9cYD 密码: k85a
相关文章:
作者:浩程君,简书:七光年。
本文由 @浩程君 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我想知道哪些公司是要求做很高保真的原型。我怎么一直没有遇到过。
我刚开始学axure时,学习了高保真的制作,后来实际工作中就完全没有做过高保真。
完全是靠图片和沟通解决。工作也4-5年了。
看着看着笑出声,秃然的粗口、猿猿、暖用哈哈哈哈哈哈哈
能在分享下链接吗?
分享的链接取消了,再发一次咯
然鹅,您分享的东西都不在了~~~
还是很有用哒~加油
原型的目的是为了试错与沟通,不建议做的太复杂,毕竟原型不能代替开发,有些效果做做半小时的,但和开发说说可能就是一两分钟的事
是的。。但是新手不会听劝的。。。我画过50M的一个原型之后,我就主动离开了这个坑。。。