关于Axure进度条制作的方法,这篇文章讲得最全面!

网上诸多有关Axure进度条制作的方法,但是步骤实在是太跳跃,很不容易搞明白。因此,笔者在这里总结一下Axure进度条制作的方法。
下面示例在Axure7中操作,但是在Axure8里步骤也是一样的,建议更新至Axure8,因为其具有不少便利的新功能。
一、最简陋的进度条:用于说明原理
1、新建一个矩形,命名为“进度框”;
2、新建一个矩形,让它和之前的矩形大小一样,并重叠,填充黄色,命名为“进度条”;
3、对“进度条”右键,选择“转换成动态面板”,命名为“动态条”,设置宽度为1(因不能设置成0);
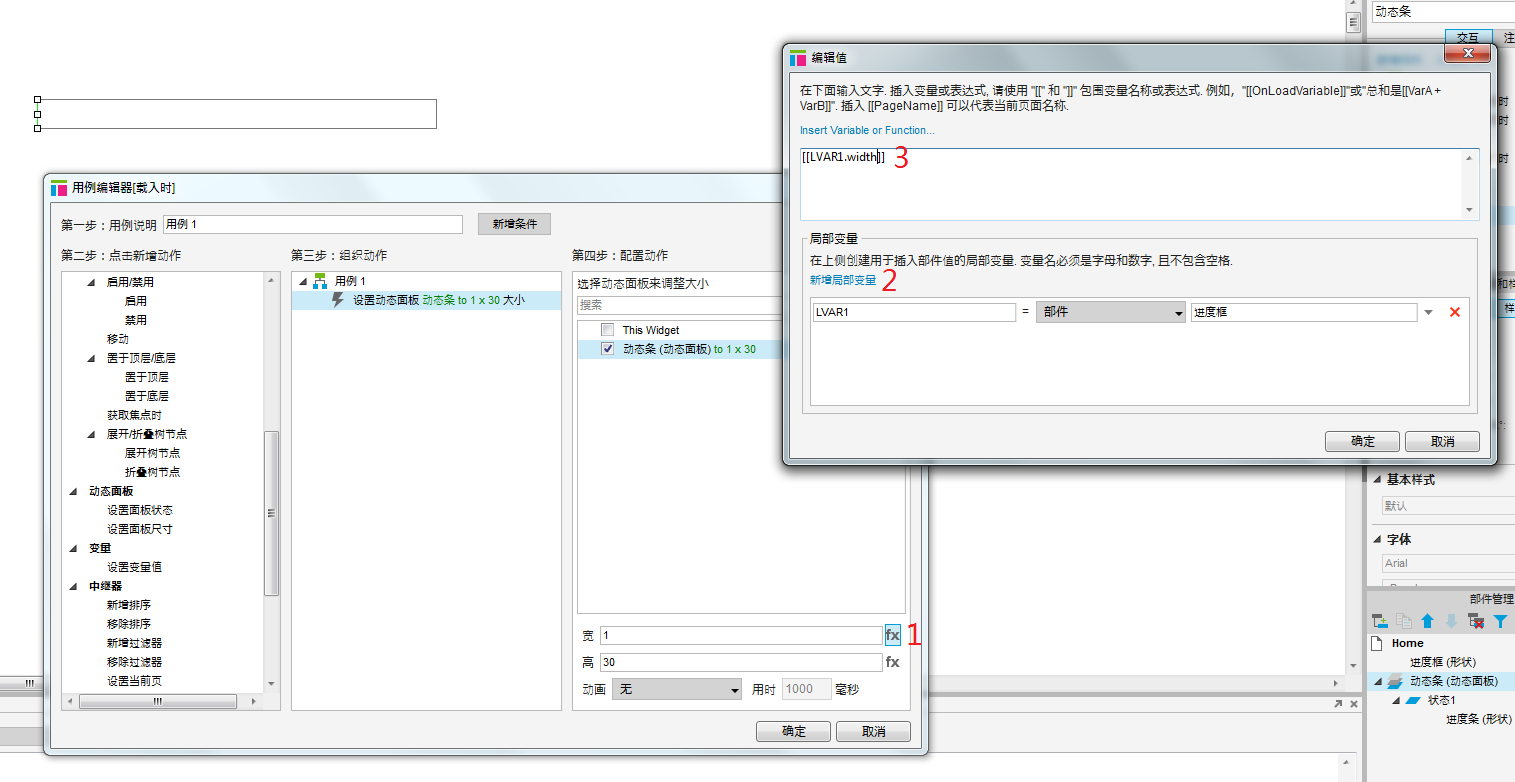
4、因进度条一般在页面载入时显示,所以选择“动态条”的载入时–设置面板尺寸–勾选“动态条”,按下图顺序设置宽度,点击fx–在弹出的界面添加局部变量–设置函数–确认,最后不要忘记勾选动画为线性,用时可以随意设置,这里设为5000毫秒;
LVAR1表示“进度框”这个部件,[[LVAR1.width]]则表示“进度框”的宽度。

5、最后点击发布-预览,便可以欣赏你刚刚完成的进度条了。
二、为进度条添加数字,更好地显示进度
1、进度条做好后,在进度条居中位置添加一个Label,设置文字居中显示,命名为“进度数字”;
2、对“进度数字”右键,选择“转换成动态面板”,命名为“动态数字”,隐藏;
3、对“动态数字”做以下操作,载入时–显示–动态数字;
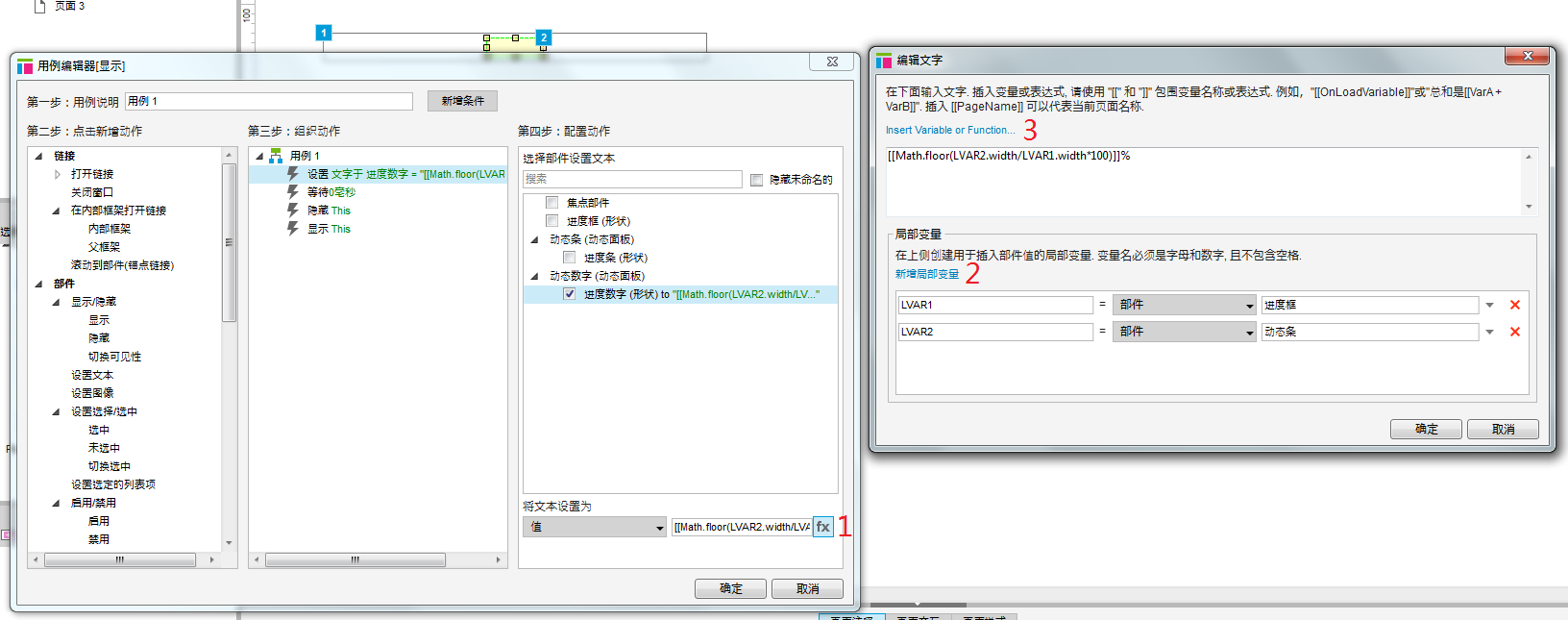
4、对“动态数字”做下图操作,更多事件–显示–设置文本–进度数字–设置局部变量–设置函数–确认;

函数为:
[[Math.floor(LVAR2.width/LVAR1.width*100)]]%
原理为:
进度数字%=动态条的宽度/进度框的宽度*100%
其中Math.floor(X)表示对括号里的X取整。
做完前面4步,会发现显示数字是不会随进度条变化的,因此还需要设置数字显示的自循环。
5、还是在刚才的用例1里依次添加,等待0秒-隐藏This-显示This;
6、最后,点发布–预览,就可以看到带数字的进度条了。
三、各类进度条
抛开UI设计不谈,市面上大多数进度条的运行原理都是差不多的。
只要掌握了以上进度条以及数字添加的原理后,就可以举一反三,设计出形式各样的进度条。
下面是我用Axure做的几款进度条:
为达到旋转等效果,我将Axure7更新至了Axure8。
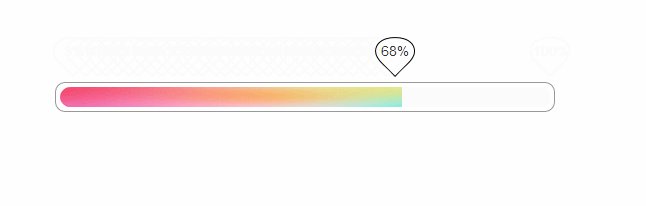
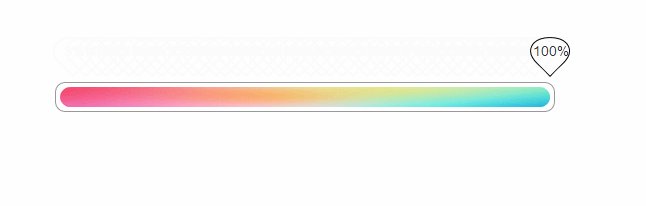
1、直线型进度条
通过Axure8的“”移动“样式,可以设置文字+水滴随着进度条而移动。

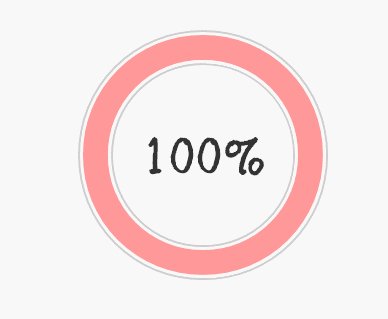
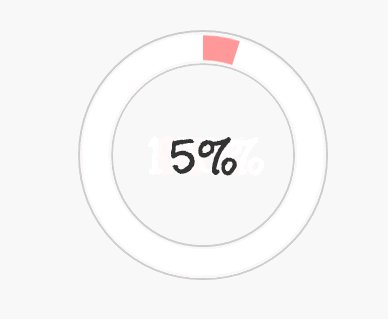
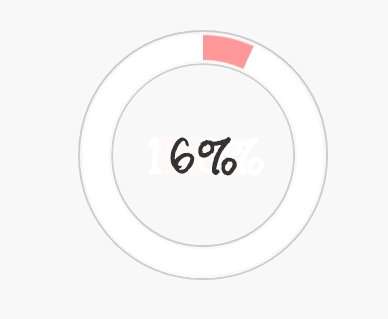
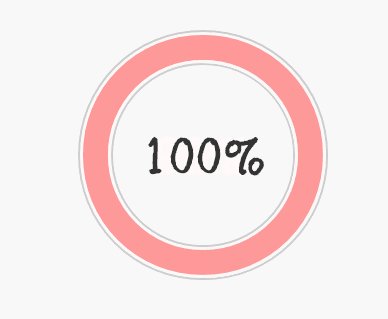
2、圆形进度条

用Axure8实现圆形进度条的方法有很多,下面说我自己的思路。
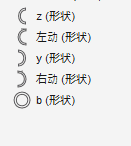
(1)通过Axure8的形状变换,制作一下5个组件,将其重叠成同一个圆环,“左动”、“右动”代表进度条,“z”、“y”代表用于遮挡的部分,“b”代表背景圆环,上下顺序如下图:

部件上下顺序
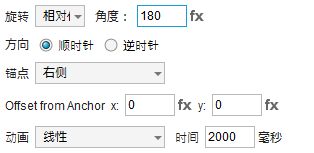
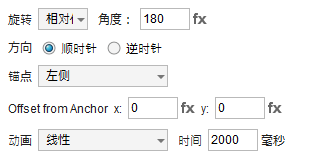
(2)页面交互–页面载入时–对“左动”进行设置–等待2000秒–隐藏“z”–对“右动”进行设置;

对 “左动” 的设置

对 “右动” 的设置
(3)前2步做完,进度条的部分就完成了,下面制作数字的显示,添加Label,命名为“数字”,设置好文字的样式,转换成动态面板,隐藏;
(4)设置文字的自循环,首先在动态面板的载入时–显示动态面板+数字;
(5)实际上进度条的载入分为了两段,其中间有一个事件就是“z”隐藏,于是便利用“z”作为条件来区分计算“数字”,在动态面板的显示时–case1–设置条件为 if 元件可见 z ==true –设置文本(这里使用的函数是 [[Math.floor(LVAR1.rotation/360*100)]]% ;LVAR1代表元件“左动”)–等待0秒–隐藏this–显示this;
(6)case2–设置条件为 if 元件可见 z ==false –设置文本(这里使用的函数是 [[Math.floor((LVAR1.rotation+180)/360*100)]]% ;LVAR1代表元件“右动”)–等待0秒–隐藏this–显示this;
(7)发布–预览,就大功告成了。
3、文字型进度条

四、小结
进度条的制作在Axure里应该算是比较简单的,只要理解了基本的原理,就能变换出各种不同样式的进度条。
快发挥你的想象,制作属于你的进度条吧╮( ̄▽ ̄”)╭
本文由 @SaberX 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















圆环的设置没看懂
圆环就是4个半圆,2个半圆为进度槽,2个半圆为进度。根据旋转角度来计算和拼接
我也是,数字没有动,我也在数字里添加了两个动态面板,怎么还是没有反应
大赞!
求教:暂停进度条的实现方法?
问题是,为什么我要在axure里做一个可以变动的数字来表示进度呢?它起到折作用和一个静态的百分比数字有什么区别么?
宽度1是动态面板的宽度
进度数字在动态面板里,没法添加载入时,只有动态数字这个面板可以加,未实现数字变化
该篇文章的方法有错误~~,并没有实现数字自动刷新,其实很简单,一个动态面板,两个state就行
怎么两个state
还是不能成功显示数字,一样的定义,不知道为什么?
该篇文章的方法有错误~~,并没有实现数字自动刷新
还是没看懂 第一个那个设置宽度为1 是什么宽度呢