Axure教程:用Axure做一个轰轰烈烈的搜索功能

在产品的体量越来越大的趋势下,一个搜索功能似乎已经是产品功能列表里的标配了。大的搜索引擎,如google、百度;小的搜索,如编辑器里的ctrl+F等。一个小小的搜索功能,可以带给我们怎样的思考呢?
本文承接之前的Axure中继器教程,继续用理论+Axure原型实现。思考产品设计背后的是需求。
此案例主要实现以下内容:
1、根据搜索框的关键词,‘筛选’包含该关键字的商品,跳转商品列表页
2、搜索时显示‘搜索提示’,可以点击搜索提示直接跳转该提示词的商品列表页
3、在搜索页记录‘搜索历史’,在搜索列表页可以删除对应的‘搜索历史’
4、热搜词的记录和跳转;
效果演示如下:

一、搜索是什么?
电商商城里的搜索功能本质上是筛选,不同的筛选其实就是不同字段的查询。例如,选择价格区间,其实就是“price”这个字段增加一个上下区间范围的条件,再将满足条件的展示出来。而搜索也是字符之间的匹配,将满足【已输入】的【字符串】和商城内所有商品的商品名称【goodsName】进行匹配,然后将满足条件的展现出来。
搜索的作用就是让用户可以精确(包括模糊)地找到所想的商品。
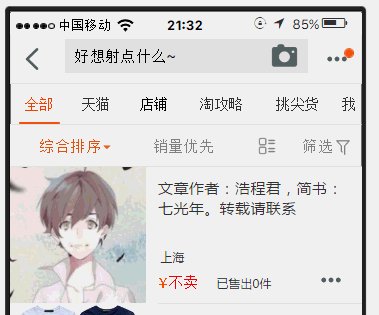
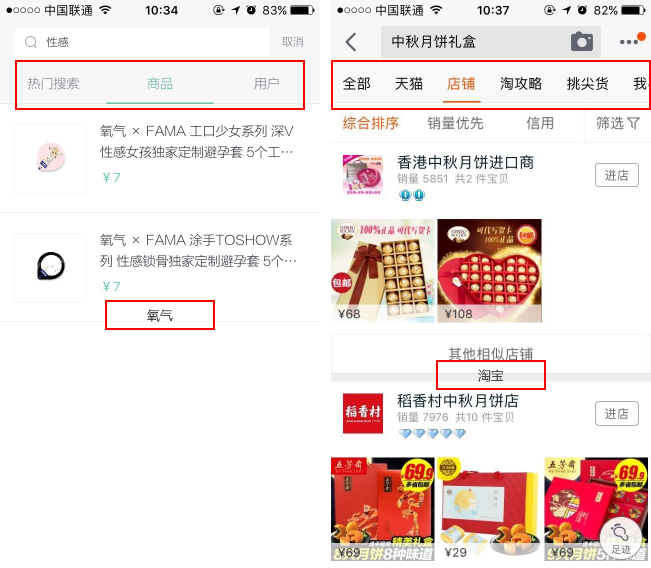
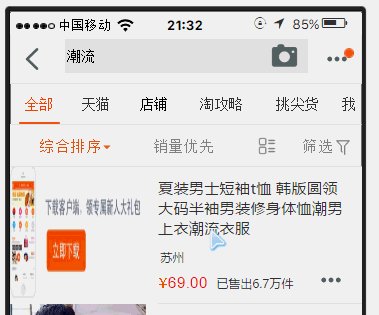
下图是氧气和淘宝的搜索结果界面(一般也是【商品列表页】)。

二、范围搜索
除了搜索的条件外,还有搜索的范围。随着商城的体量越来越大,搜索不仅仅是局限于商品的搜索,还有店铺、用户、文章、活动等。
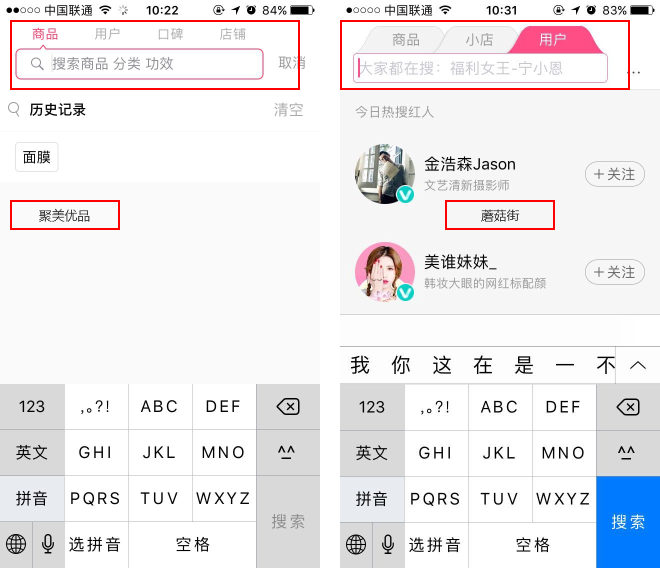
下图为聚美优品和蘑菇街的搜索界面,将搜索范围的选项放置在搜索框上方:

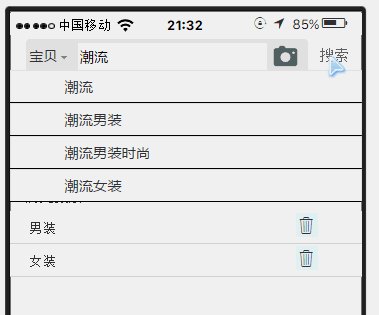
古典一些的就像淘宝wap,需要点击搜索范围。

而淘宝wap端还是需要点击“宝贝”来选择搜索范围。
小结:搜索本是一个复杂的过程,能让用户点击,滑动等手势完成就尽量不要使用输入。在搜索范围的分类较少时(如聚美和蘑菇街),可在搜索框上方或下放添加选项卡,这样可以比淘宝wap少一次点击,而且对于搜索的分类展现得更为充分。当搜索范围较多时,可以参考淘宝,在搜索框下放设置横向滑动的模块,供用户选择。
三、中继器+动态面板+函数实现搜索
之前写了中继器的一些简单用法,这次做一点复杂的功能吧。其实我工作中也不常用到中继器,快速原型绘制呗。但是,用不用和你会不会,是两码事。
OK,废话不多说,看此文需要有一些Axure和中继器的基础知识,重要的不是做出了一个效果,而是通过一段思考来完善产品里的需求。(之前的文章链接会放到文末。)
两个页面,用了六个中继器。所以我说这是轰轰烈烈的搜索。╮(╯_╰)╭
建议点开上方的原型链接,对应着看。

1、点击搜索框跳转
关于页面的命名:
商品列表页:GoodsTable
搜索页:Seach
商品列表页的搜索框:seachText-goodslistpage
搜索页的搜索框:SeachText-seachpage
搜索提示:prompt-repeater(输入文本时,下面弹出的列表项,因为是中继器,所以用了repeater)
搜索历史:seachHistory(记录搜素历史)

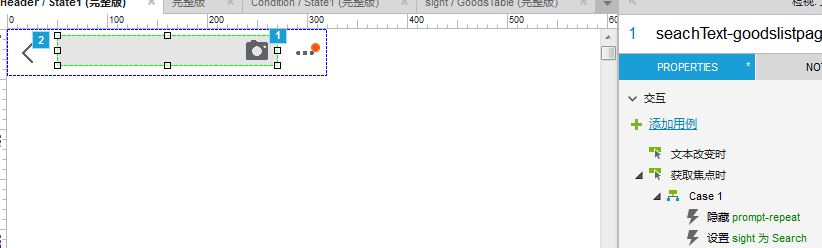
解释:1、在点击商品列表页的搜索框时,设置页面跳转到搜索页(设置sight为Search)
2、进入搜索页时隐藏搜索提示(搜索提示只有输入文本时才提示)
2、搜索页的样式设置

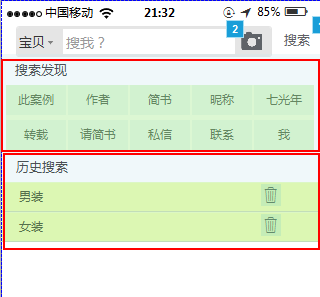
这是搜索页的样式,【搜索发现】和【历史搜索】分别是两个动态面板套着中继器。
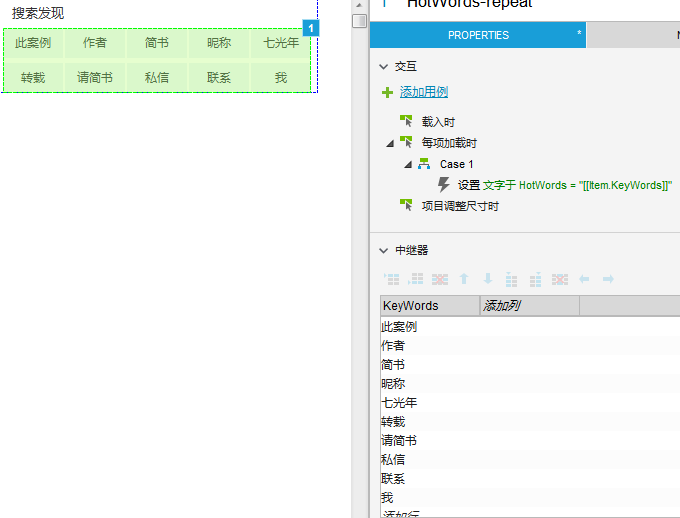
1)搜索发现(请自动忽略图中文字….)

这是中继器的基础用法,熟练一点的话比一个一个copy要快。而且装逼能装圆一点。这个是固定不动的项,需要修改的话,可以直接在中继器的数据集里修改。
热搜词(搜索发现)是计算商城内的所有被搜词,然后显示出来。减少用户手动输入小号的时间,提醒用户当下流行的元素。
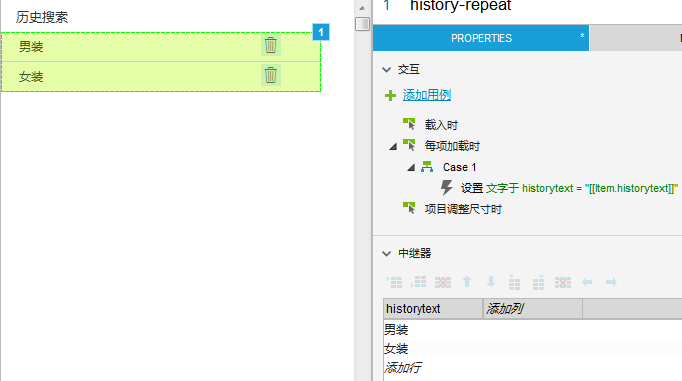
2)历史搜索

历史搜索的字段赋值和之前的一样,这里为了展示,默认添加了“男装”和“女装”。
用动态面板套起来,记得给动态面板设置【自动调整为内容尺寸】,因为在后面的搜索中会不断产生新的【历史搜索】,会逐渐把动态面板撑大。(为了insert,即是增)
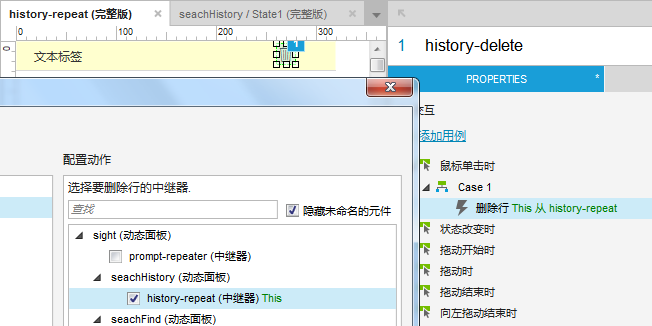
这是【历史搜索】中继器中给【删除】icon增加的操作,单机【垃圾桶】时,删除【历史搜索】中继器中的这一行(This)。(为了delete,即是删)

历史搜索:是为了记录用户的关注习惯,减少用户下一次搜索时需要的时间。也是商城搜索数据的一个途径,即商城内的热搜词,来源于历史记录的汇总。
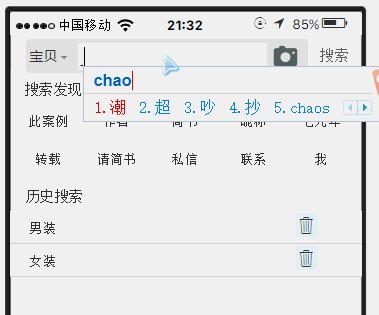
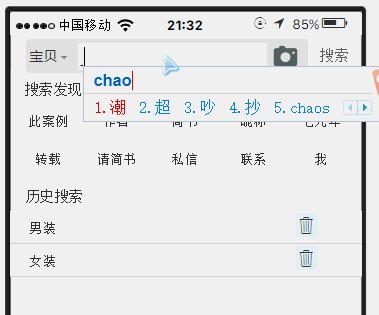
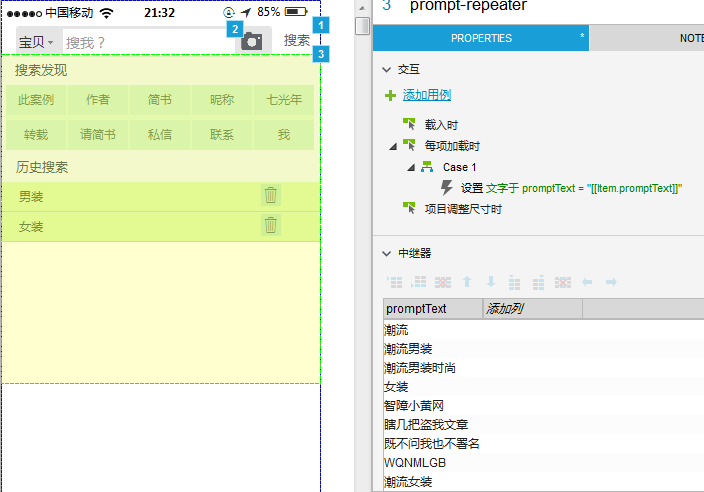
3)搜索提示

在搜索页有隐藏的中继器,这就是搜索提示。为了让大家看清楚,所以我把这个中继器内的样式做得很特别。可以在上面的链接里尝试输入数据集中的文字,试试搜索提示的快感。
还是一个从数据集给页面赋值的过程。
搜索提示是在用户输入时,补全用户可能将会输入的词汇,减少用户的输入操作。
四、搜索提示的显示
上面几步主要是把需要的页面样式和数据补充齐全,也就是我之前说过的Axure的狭义MVC理论(哈哈哈),到了这一步,V和M都有了,需要一个C。
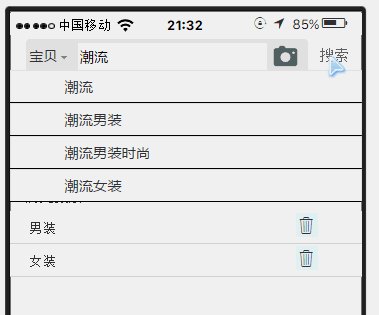
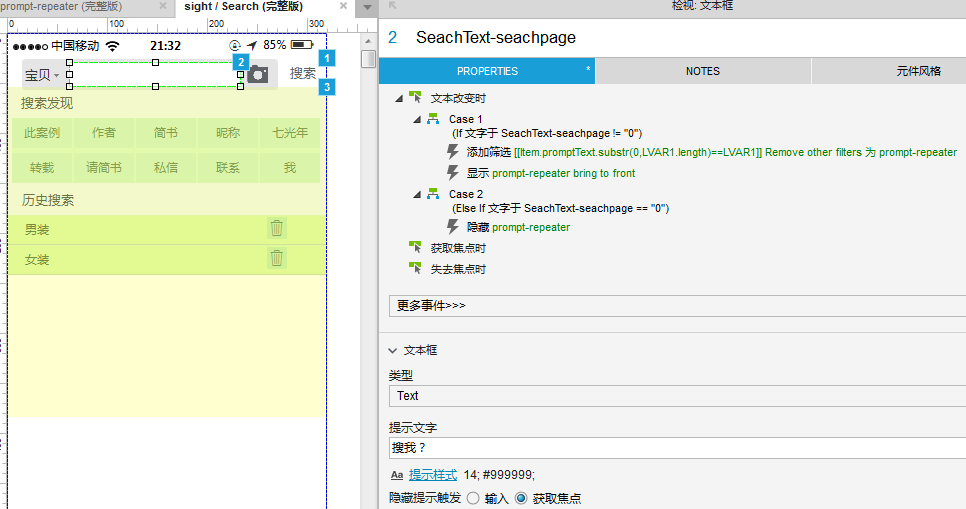
1)显示搜索提示

这是给搜索框的用例,涉及到两个函数:substr()和length。
x.substr(start,length),释义:从start开始截取字符串x,截取的长度为length长。
x.length:返回字符串的长度。详情可以参看W3C。

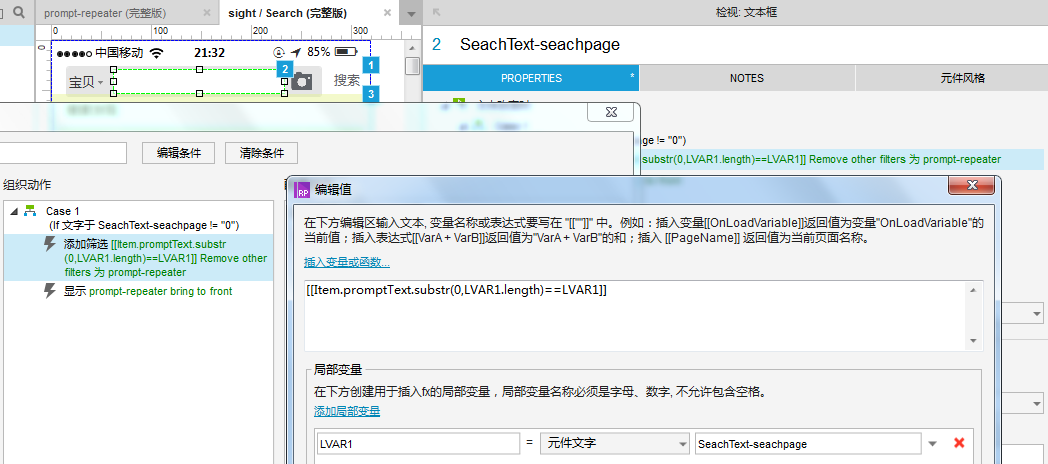
解释一下这句话:加入我现在输入【潮】字,那么就给搜索提示这个中继器添加了一个筛选条件,这个条件很长:
如上图的局部变量所示:我在搜索框(saechText-seachpage)中输入了【潮】,那么局部变量LVAR1就等于【潮】。上面这一坨:[[Item.promptText.substr(0,LVAR1.length)==LVAR1]]
我来分段解释一下:LVAR1.length就是现在LVAR1这个局部变量的长度,现在它的值是【潮】,长度就是【1】;substr(0,LVAR1.length),就是截取字符串从0到【1】(分号前计算出来的);那么截谁呢?就是写在它前面的Item.promptText;截下来呢,那就对比一下是不是等于【LVAR1】(潮)。
哎哟喂。好麻烦。
换一种说法:
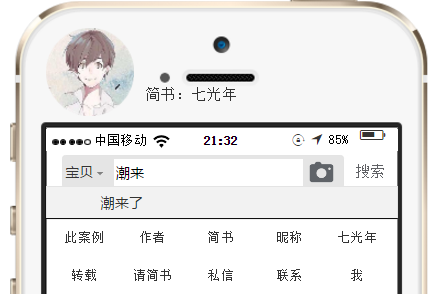
现在,我输入了【潮】,就比较一下搜索提示的数据集里面第一个字是【潮】的,然后显示出来。

现在,我输入【潮来】,那么就比较数据集中前两个字是【潮来】的数据并显示。只有【潮来了】

(PS:最好再加一个点击提示文字,直接跳转该关键词的搜索页,看完你就会了)
再加上一个输入的字符串为空,或不为空的判断。
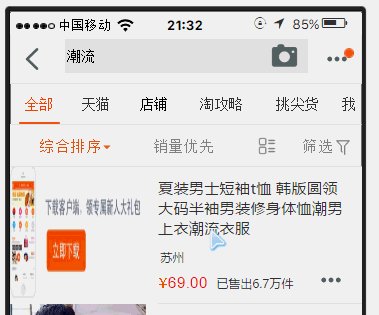
五、轰轰烈烈的搜索按钮
大家都知道,输入关键字后,需要点击【搜索】,才能跳转,所以接下来就是最后一步了。

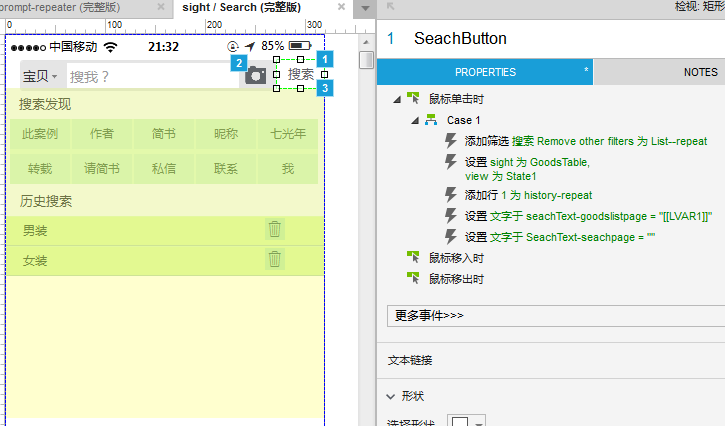
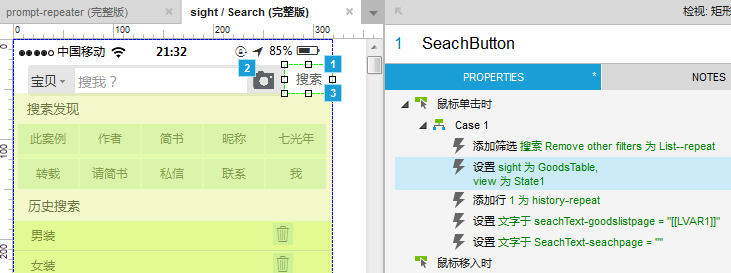
用例那边很多东西,而且一个不能少,而且顺序不能改,很孤独。
挨着解释一下:
点击搜索后,需要给商品列表页添加筛选条件,而这个筛选和之前的搜索提示不一样:
1)搜索提示是按顺序,一个字对应一个字,就像上面一样,【潮来】就只有一个匹配的,加入搜索【潮来了】中的【来了】就搜索不到了。
这里的商品搜索是检索,效果就是,当我输入【来了】可以搜索到【潮来了】。
所以这里用到了一个函数IndexOF,用法如下:
X.indexOf(‘value’),在X里搜索(value),返回值是第一次检索到value的位置。
例如在【潮来没来】中搜索【没来】,则返回2;搜索【潮】则返回0。
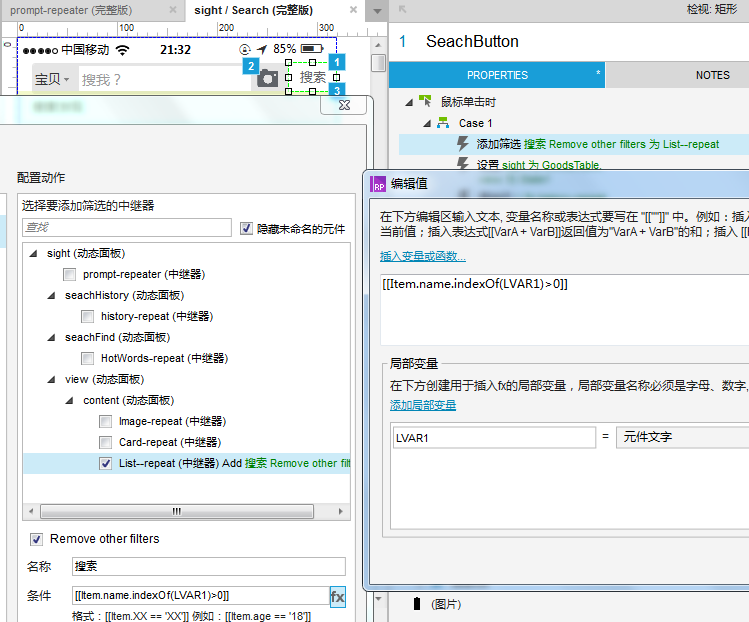
所以:

再解释一下:还是一个局部变量,然后就是这[[Item.name.indexOf(LVAR1)>0]]一坨。
大于零就是存在的意思。OK。
2)一次解释一下右边这一坨:

第一个:添加筛选(筛选出符合条件的项)
第二个:设置页面返回商品列表页(没有这个就看不到效果了)
第三个:跳转之后,将你搜索的内容添加到【搜索历史】中(没有这个就没有数据记录了,数据就是钱啊)
第四个:将你搜素的文本填充到商品列表页(不然看不出来你‘搜’了啊~)
第五个:把搜索页的搜索框内的文本清零(不然你搜了个【潮】,下次进来就会有残留的【潮】)
OK~完成了。
最后总结一下:
1、用到了三个函数,有兴趣的可以查一查,都是JS相同的函数。哦,微信小程序来的时候,你说你要学前端,学了?
2、文件中的icon都是取自iconfont的淘宝手机端,部分结构为了方便展示作了修改,但不影响整体,希望见谅
3、一点小体会吧,只是一个小小的搜索功能,不管做没做出来,其实都不重要。在这个案例中,我们用了两种字符串的匹配方式(截取和检索),搜索提示,搜索历史,热门搜索,中继器的增(历史记录)删(垃圾桶)和筛选,重要的是对搜索的认知有更进了一步。
4、为什么叫轰轰烈类?因为这是我写得最长最累的一篇了。
5、祝大家国庆节玩得开心。
本文由 @浩程君 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








求原型链接~
看了这篇文章没有所说的原型链接。有没有原型链接呢
同时会设计相关的后台吗,记录用户的搜索历史等等
求分享一下原型源文件,照着做,貌似走不通 😉
可以问一下,关于APP的时间检索,有哪些比较好的表达形式么
文章中没有找到您说的原型链接,还有您说的之前的中继器方面知识的链接
点击右上角头像可以查看之前的文章,链接的话简书私信我发给你吧,ID:七光年
你好呀,能发原型链接给我嘛?
http://www.jianshu.com/notebooks/5906674/latest 文章的列表