Axure教程 动态面板的用途(8)

写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:
1、 隐藏与显示
2、 滑动效果
3、 拖动效果
4、 多状态效果
以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如:
情景A:网站上的一些滚动文字的效果。
情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、 动态面板的拖动效果
动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。用来实现面板被拖动时产生的一些效果。
情景A:手机的滑动解锁功能。
情景B:手机页面的纵向浏览功能。
情景C:手机页面的横向换页功能。
……
动态面板拖动的作用非常重要,结合与之有关的系统自带变量能做出各种各样的效果。
比如,axure本身是没有随机数功能的,但是在拖动动态面板的时候,是可以实现随机数的功能的,这个将在之后的随机骰子案例中详细介绍,当然如果你axure的使用经验相对丰富,现在可以去小楼元件中下载随机色子元件进行参考。
4、 多状态效果
动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。比如:隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如:小楼axurerp教程(四)动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
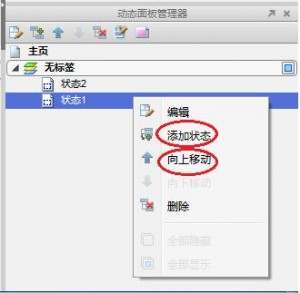
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。动态面板默认显示动态面板管理器中最上面的那个状态。

动态面板的介绍先到这里,在之后的教程里,我们再去慢慢的熟悉它的用法和特点。
本文作者:@小楼;转载自:Axure原创教程网
新手入门基础教程目录
Axure教程 关于Axure rp触发事件中IF和ELSE IF的使用说明(6)
更多Axure学习技巧:Axure专栏


 起点课堂会员权益
起点课堂会员权益














之前一直在研究动态面板到底怎么用。多谢大神的总结
求大神举个例子
讲的太粗了,能否举个案例,如何使用这些元件呢?或者运用场景
求大神举个例子 只做讲解无法实战
谢谢,很不错
希望分享更多例子呀
学习了,谢谢分享,32个赞
不错,学习 了,谢谢分享