Axure8.0|移动端上下滑动不出屏

制作高保真原型的时候,常常需要将屏幕上下滑动,今天和大家分享的是通过多动态面板套用实现上下滑动不会超出屏幕框架。
一、元件准备
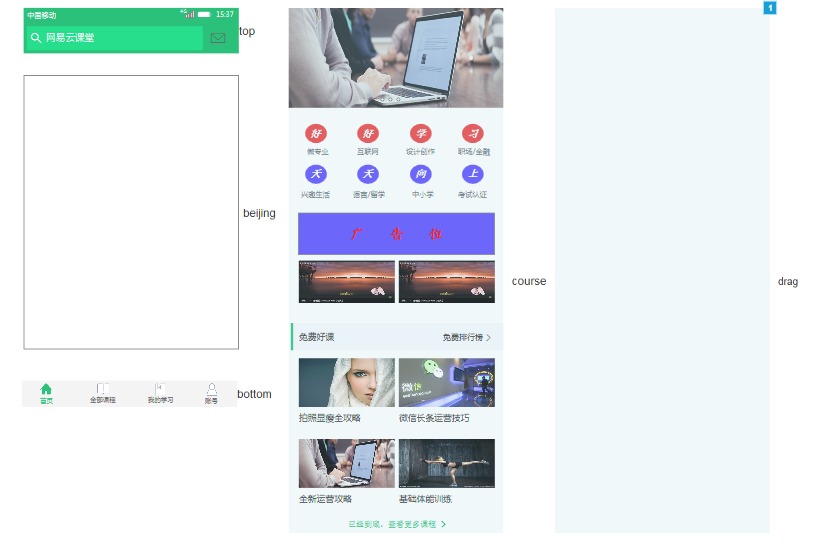
top(头部)、beijing(背景)、bottom(底部)、cours(课程)、drag(拖动)。
注:top和bottom保持在顶层,beijing为矩形,此处应去掉边框,cours和drag是动态面板,所有元件的宽度相同

二、排版
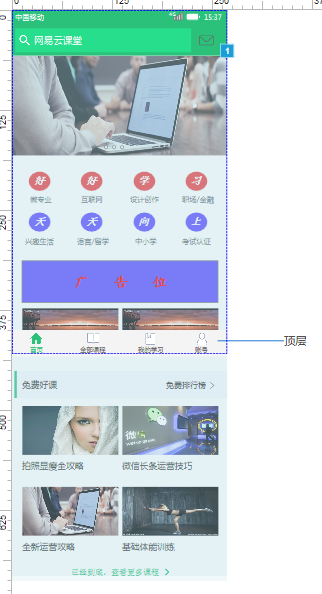
beijing紧挨top底边且对齐放置,bottom紧挨beijing底部放置,接着course以头部对齐的方式覆盖到beijing上,最后drag以头部对齐的方式覆盖到course上。
注:如果bottom之前忘记点击顶层,是会被覆盖住,这个时候要将其放置顶层。

三、添加用例
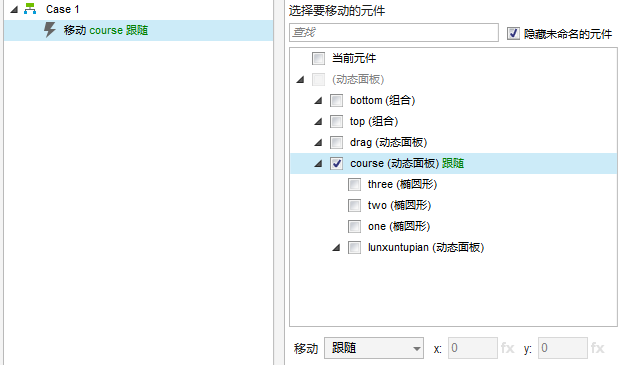
1 drag移动时,移动course动态面板,默认跟随。

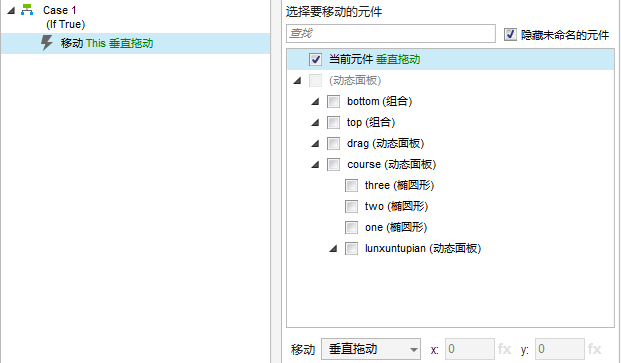
2 drag拖动时,自身垂直拖动。

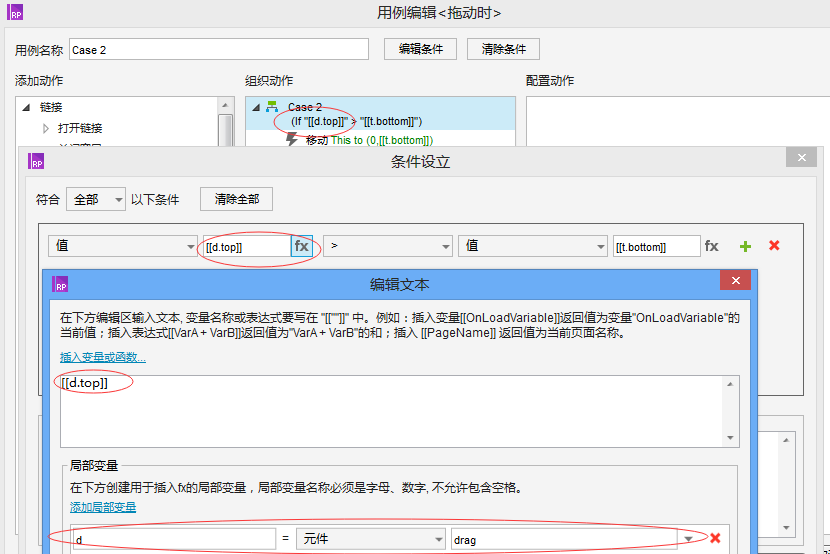
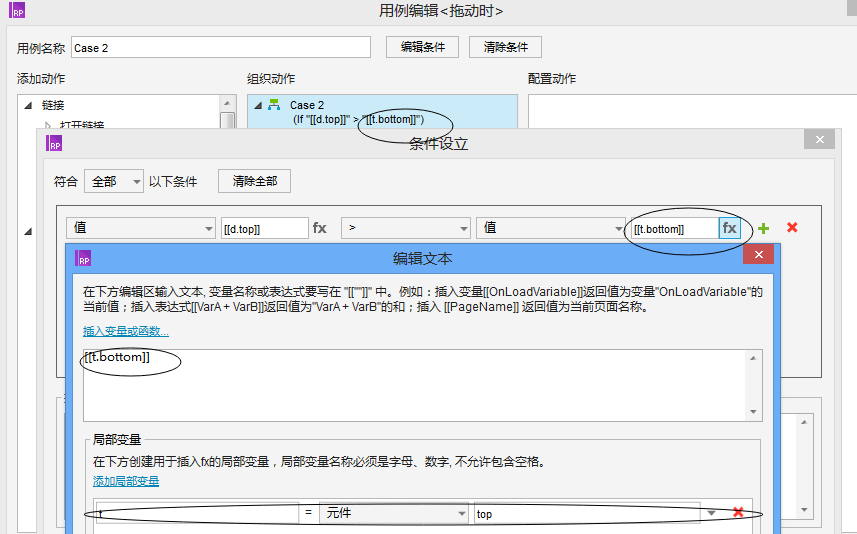
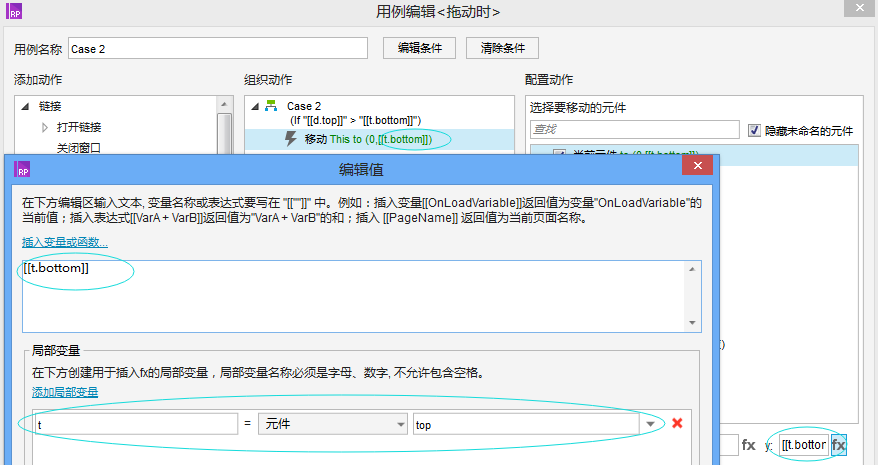
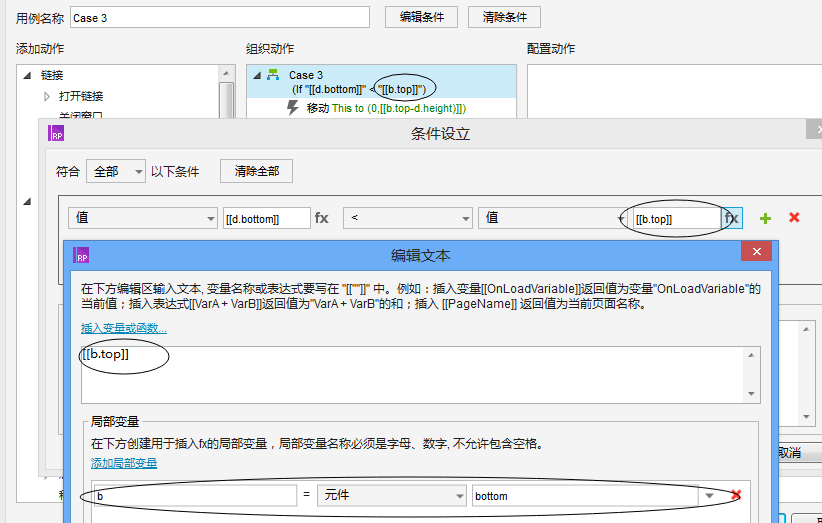
3 drag拖动时,编辑条件 如果drag的顶部大于top的底部,则drag移动到绝对位置(达到) x:0, y:[[t.bottom]]。



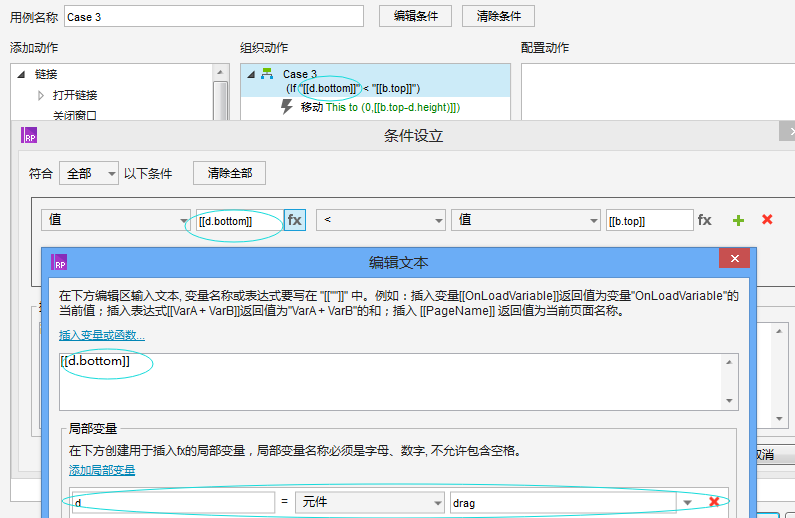
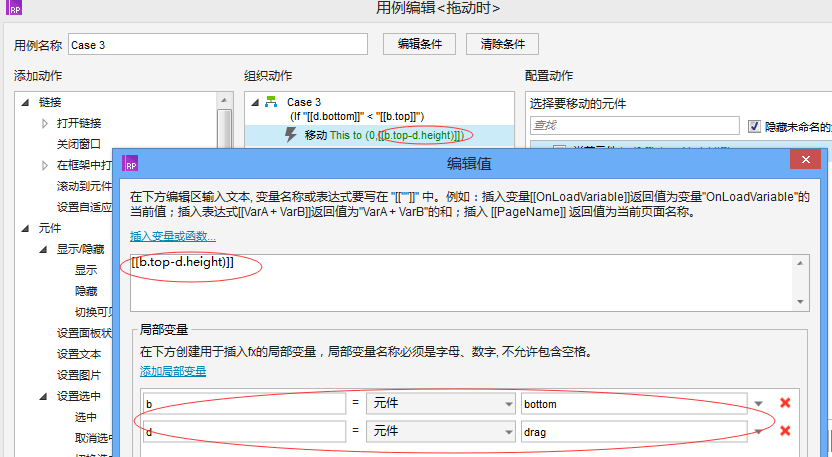
4 drag拖动时,编辑条件 如果drag的底部小于bottom的顶部,则drag移动到绝对位置(达到) x:0, y:[[b.top-d.height)]]。



5将排版好的原型再次转换成动态面板,嵌到高保真手机壳上,并且将新的动态面板的底边向上拉动,直到与bottom的底边重合。
四、效果
具体效果请到如下网址查看:http://67r9k4.axshare.com/#g=1&p=index。
作者:乐悠悠 QQ:714226583,目前在找工作
本文由 @乐悠悠 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








第三步,作者应该表述错了,应该是‘’编辑条件 如果drag的顶部小于top的底部‘’
您好,有哪位大神知道,滚动界面上如何做点击切换动态面板效果的功能吗??
完了,还是不是很懂TAT
你好 为什么我cours的内容到了顶部或者底部以后不会停止 还继续滑动呢,是不是判断出了点问题呢?
不是很明白 如果是做滑动的效果 做两层动态面板 设置滚动就好啦 😉
可以加一下QQ么?
course的怎么样才能只显示drag的高度的内容呢
会了 😉
没懂
这个用8.0的添加顶部边界,底部边界 😈 , 几秒就弄好了。。。。
可以加一下你QQ请教一下么
请问在哪里添加哦
亲,能加你qq吗?有点问题,帮忙看下 http://x10w6c.axshare.com
你好,我的问题 跟你一样的 请问解决了吗 能否留个联系方式
为什么我这里没有跟随呢
8.0以后添加边界比这个简单多了吧 😳
是的,但是研究了一下,没做出来 ❗
每天学个小技巧,一个月后就变成Axure大牛了。
加油 : 😉
7.0 可以加2个线转化为动态面板。 用条件中的原件范围接触的方式进行判断
8.0 在设置移动时,下面有个添加边界,设置移动范围
都要简单多
我试一下看看 谢谢。
@周关利 能加一下你的qq吗?
125078878
1、元素说明
外层 一个固定大小的动态面板,高度640;固定屏幕
里面 一个自动调整为内容尺寸的面板,高度1000,长页面
2、期望动作
在外层固定面板中,可以手动滑动长页面。 并且长页面在一个固定的一个范围内滑动。 (长页面不出屏)
3、操作
在外层动态面板的状态1中,创建长页面的动态面板。
在状态1中,对长页面动态面板设置“拖动时”事件
添加动作“移动-长页面面板”设置垂直移动
添加移动边界
顶部 大于等于 负 (长页面高度 – 外层固定页面高度)
底部 小于等于 长页面高度
顶部 大于等于 负360
底部 小于等于 1000
就可以了
好的,学会了,谢谢。
我tm花了一晚上学完你的教程,才看到下面这评论!! 😮
😮 😮 😮
我的咋都不滚动啊?
我的也不滚动,请问你解决了吗
受教啦!
感谢感谢!
太感谢你啦,你的回答完美解决我的问题!!