【Axure 教程】中继器入门教程-卡片制作
编辑导读:当工作中需要进行卡片制作操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了卡片制作操作,让我们一起来看一下。

原型展示:https://ypqsfr.axshare.com

所需原件:
中继器
- 矩形
- 图片
- 文本标签
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,入门教程会分为 6 个小节,本节主要讲解如何通过中继器快速制作卡片列表
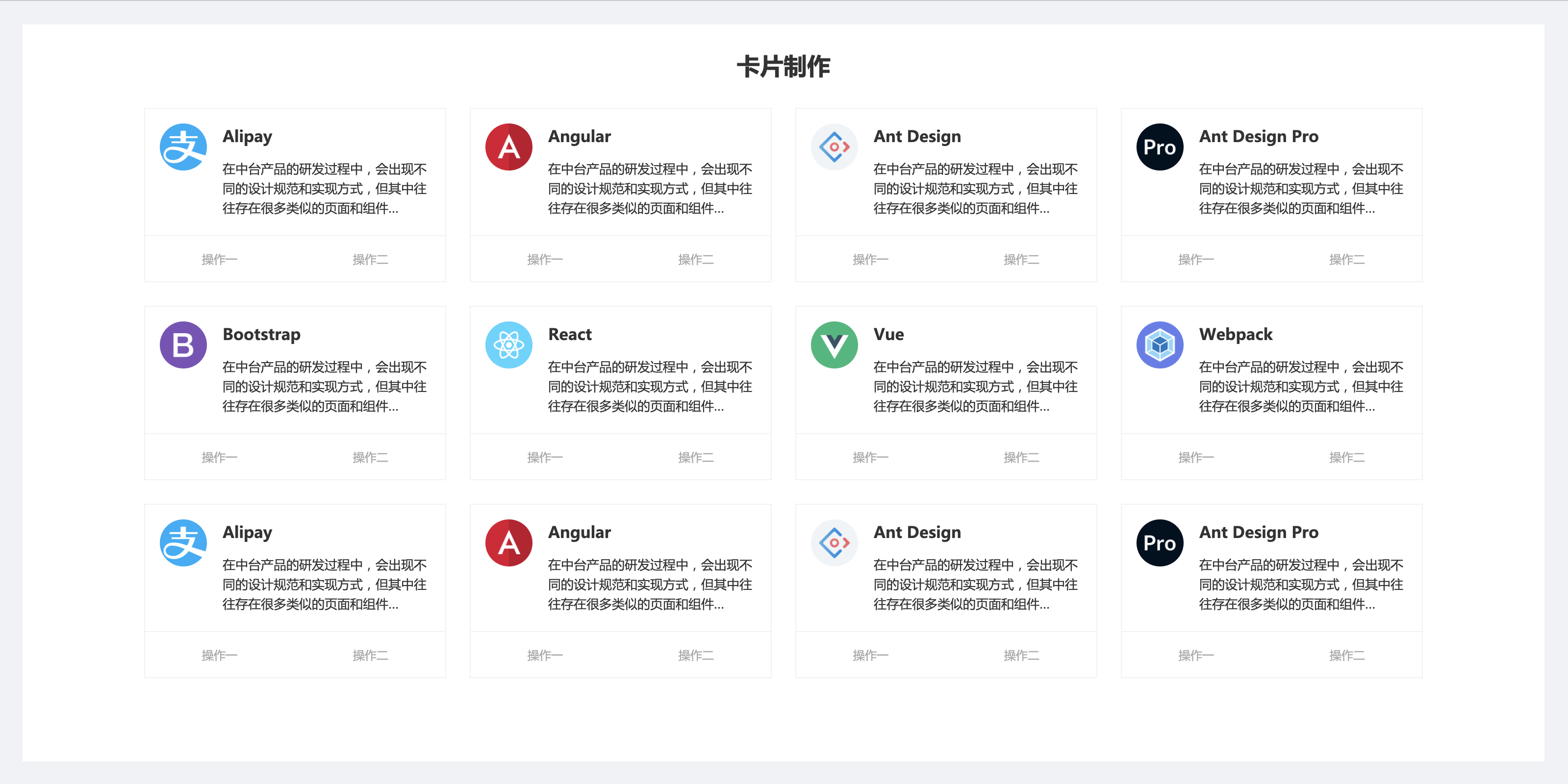
一、卡片制作

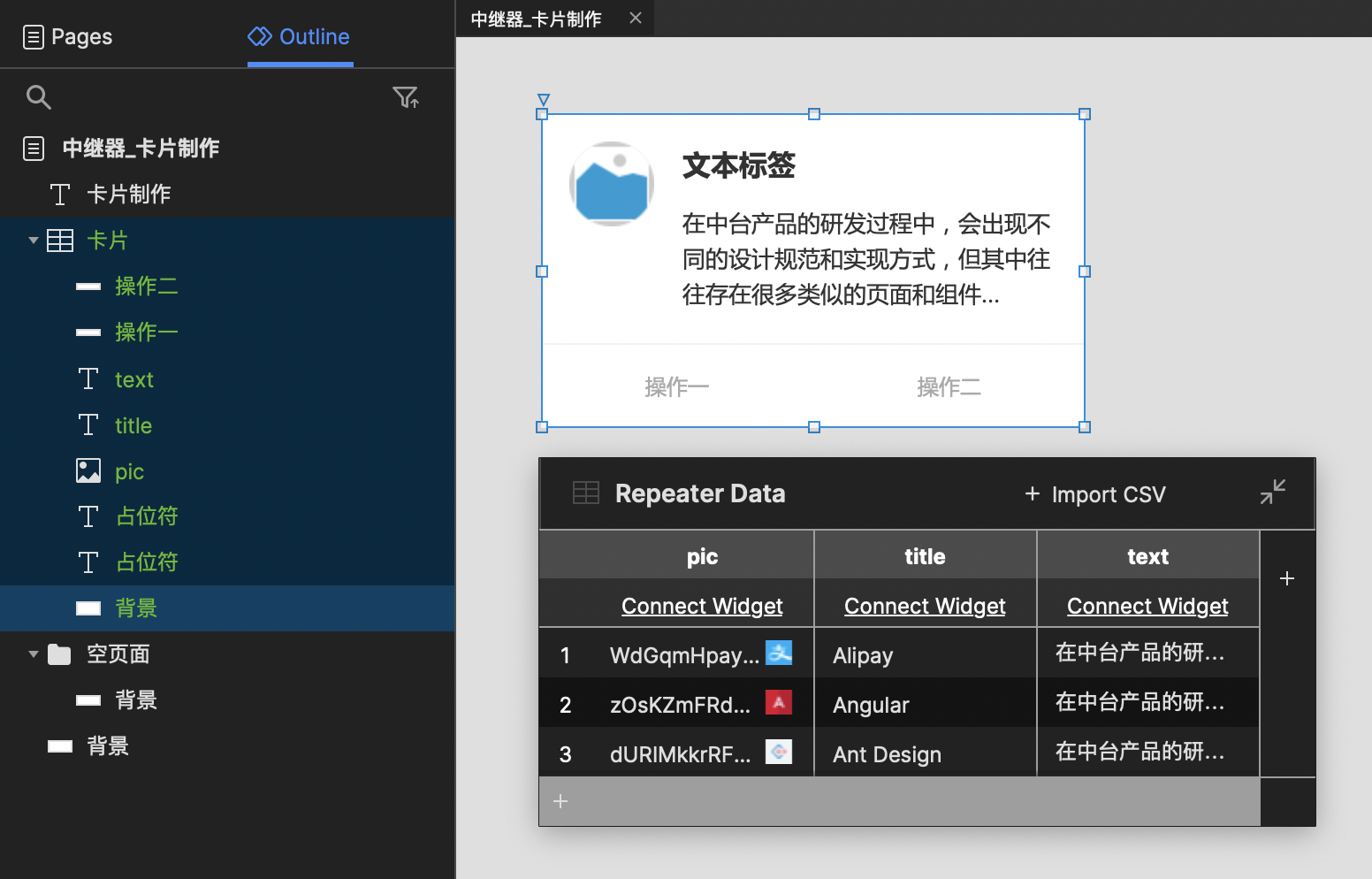
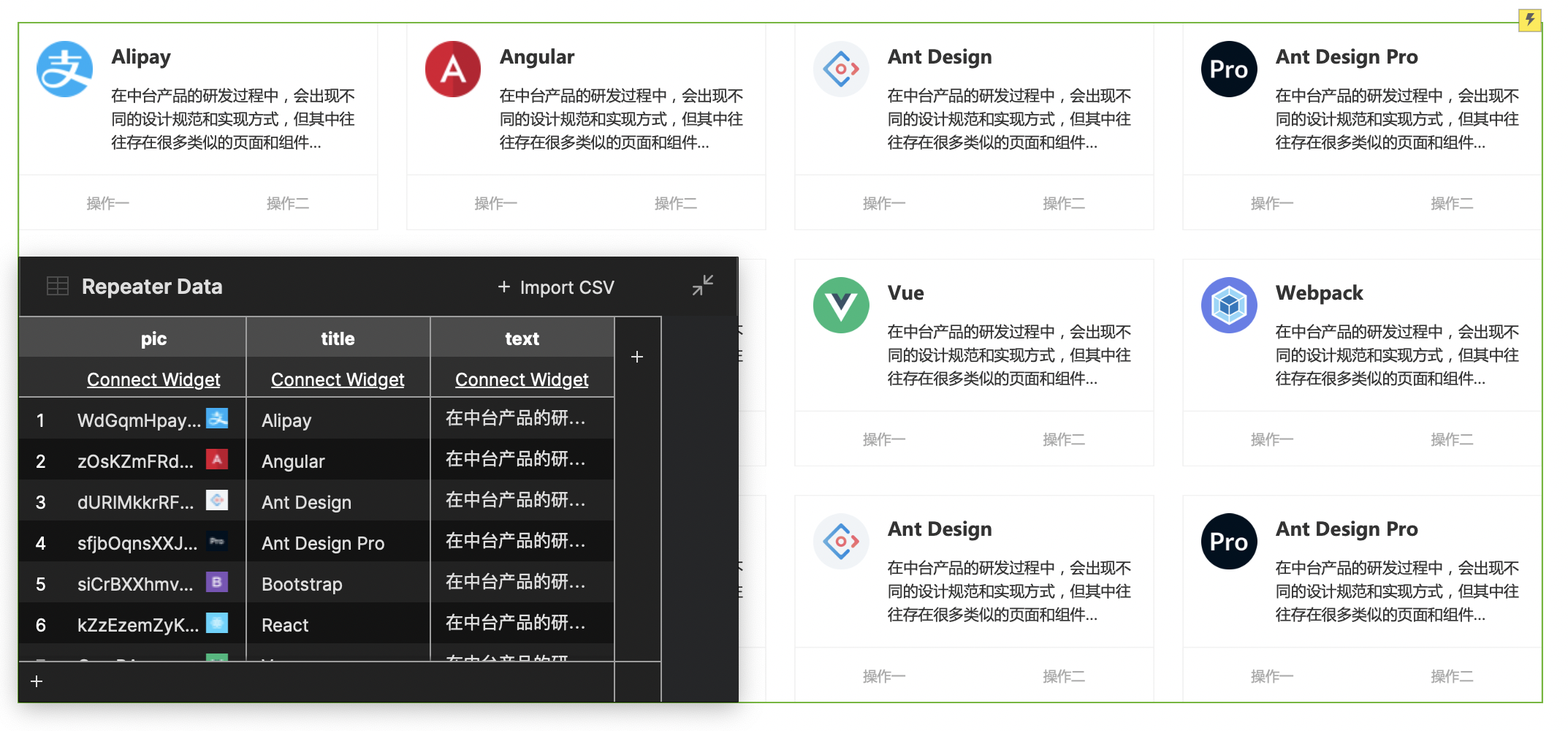
拖入中继器,双击中继器,删除中继器默认带出的矩形,拖入需要制作卡片的元件,示例中使用了矩形(卡片背景)、图片(卡片图标)、文本标签(卡片标题、描述文本、操作按钮);并按照自己的想法将元件做好布局;
二、中继器赋值

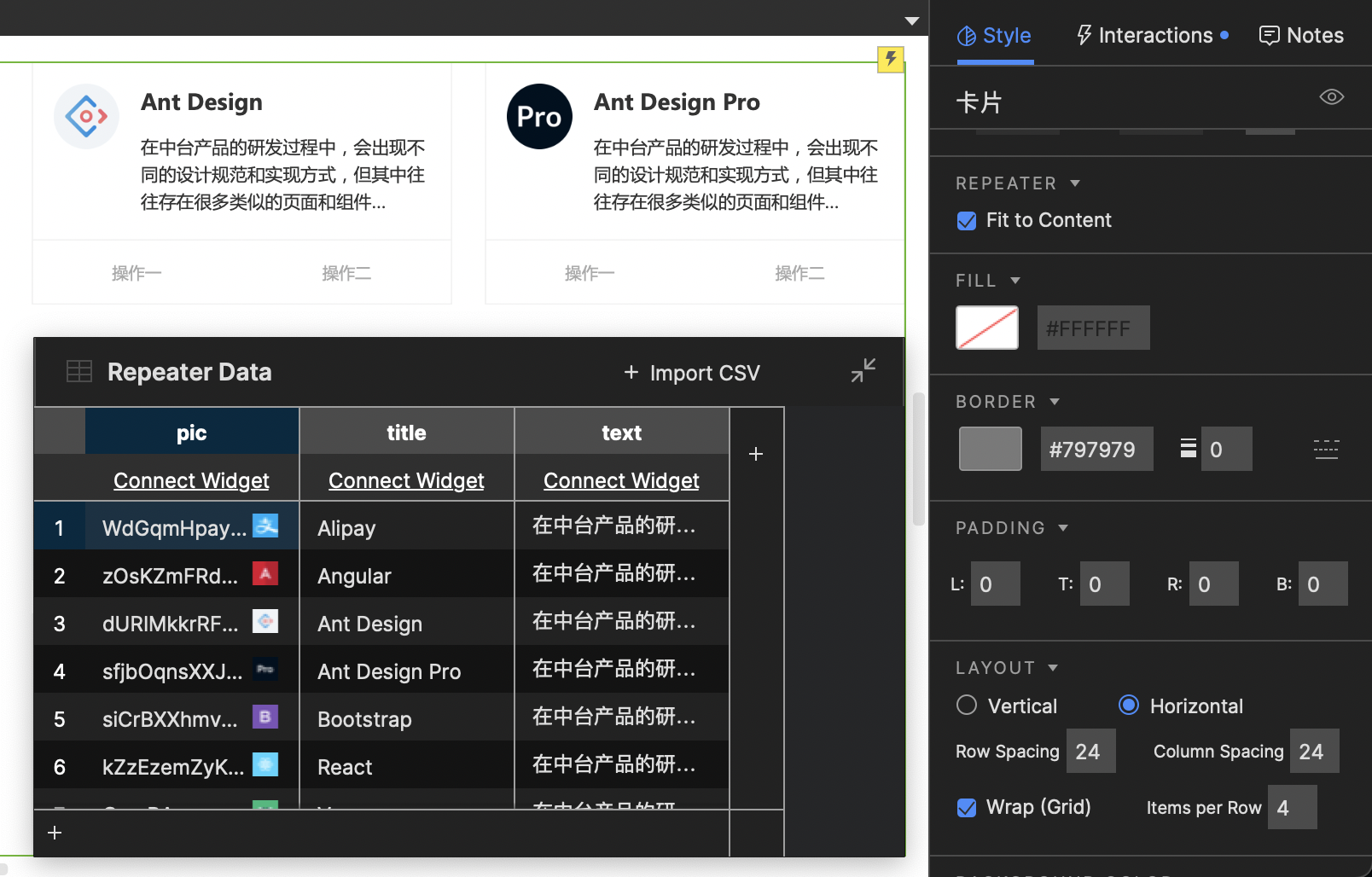
关闭中继器编辑窗口,选中中继器,在样式模块中,编辑中继器的数据,如上图,注意设置好数据表头的名称,以便在赋值时快速查找;

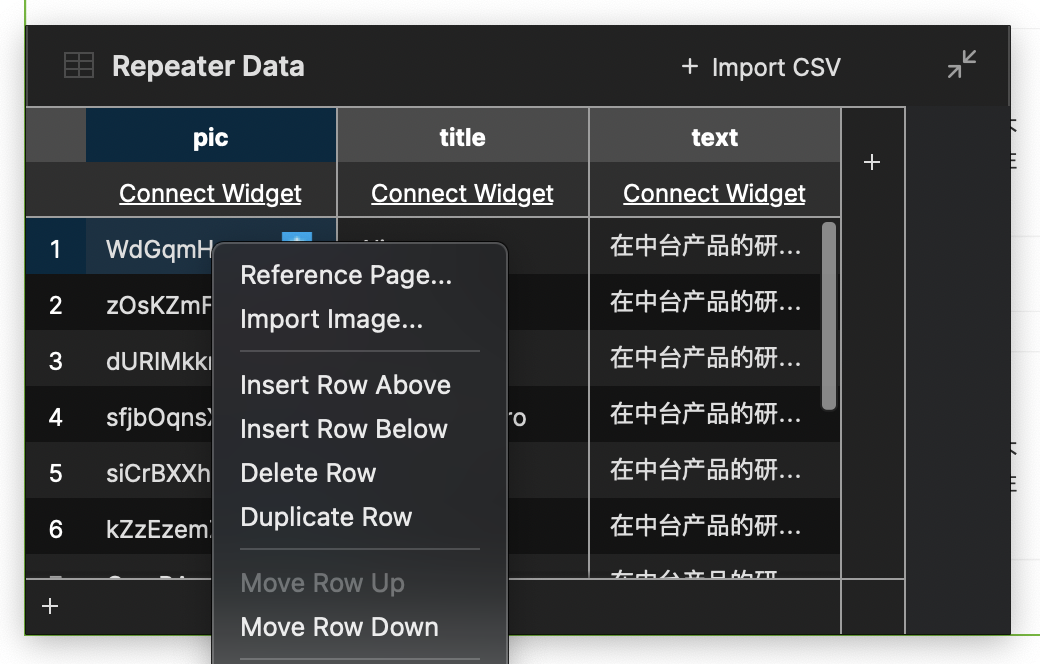
特别地,图片的数据,需要鼠标右击数据,通过【导图图片】进行设置,如上图所示;

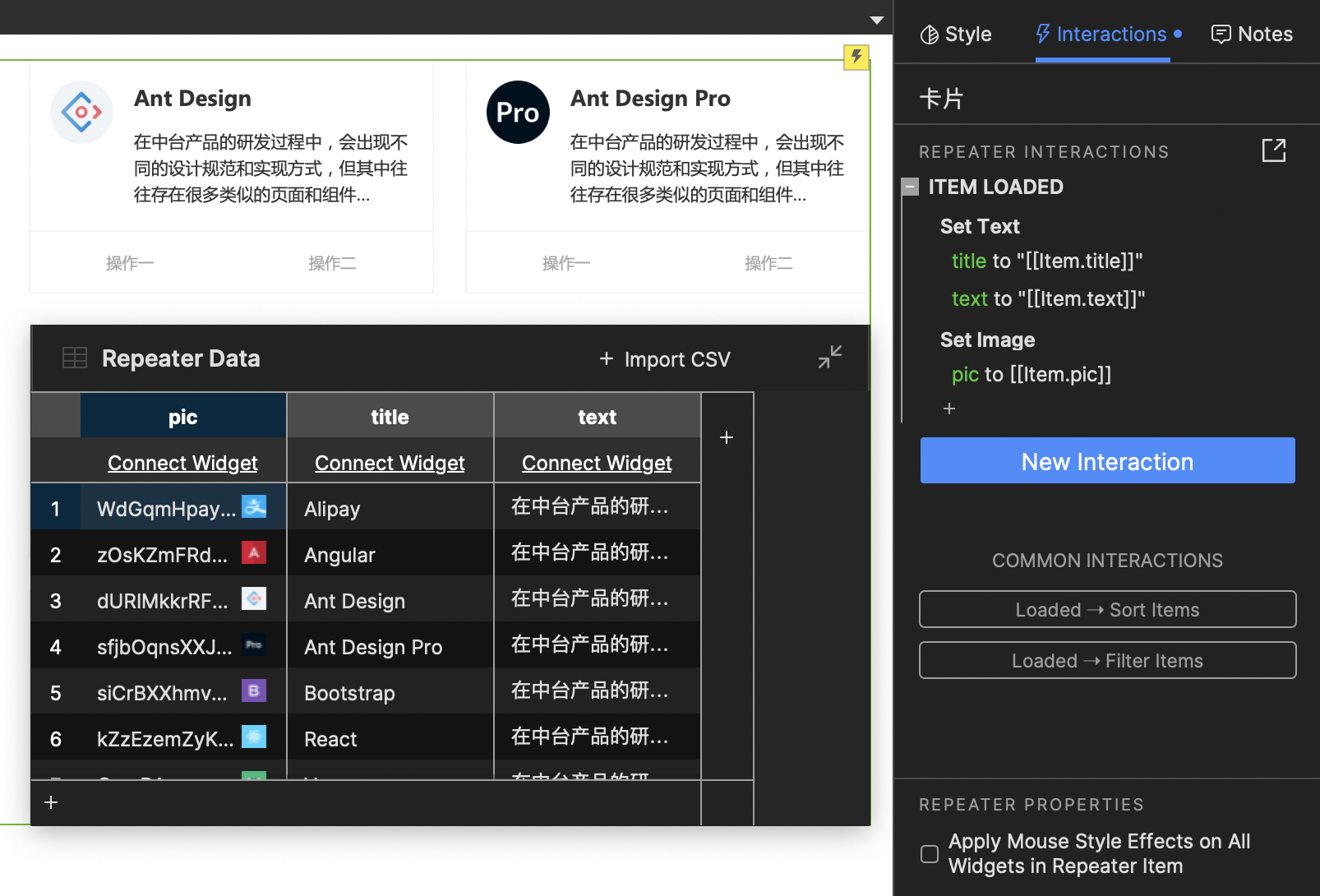
新建交互,添加【每项加载】时设置文本和设置图片(图片需要通过此动作设置)的交互动作,设置完毕,页面将会实时更新中继器的列表内容,如上图所示;
三、布局设置

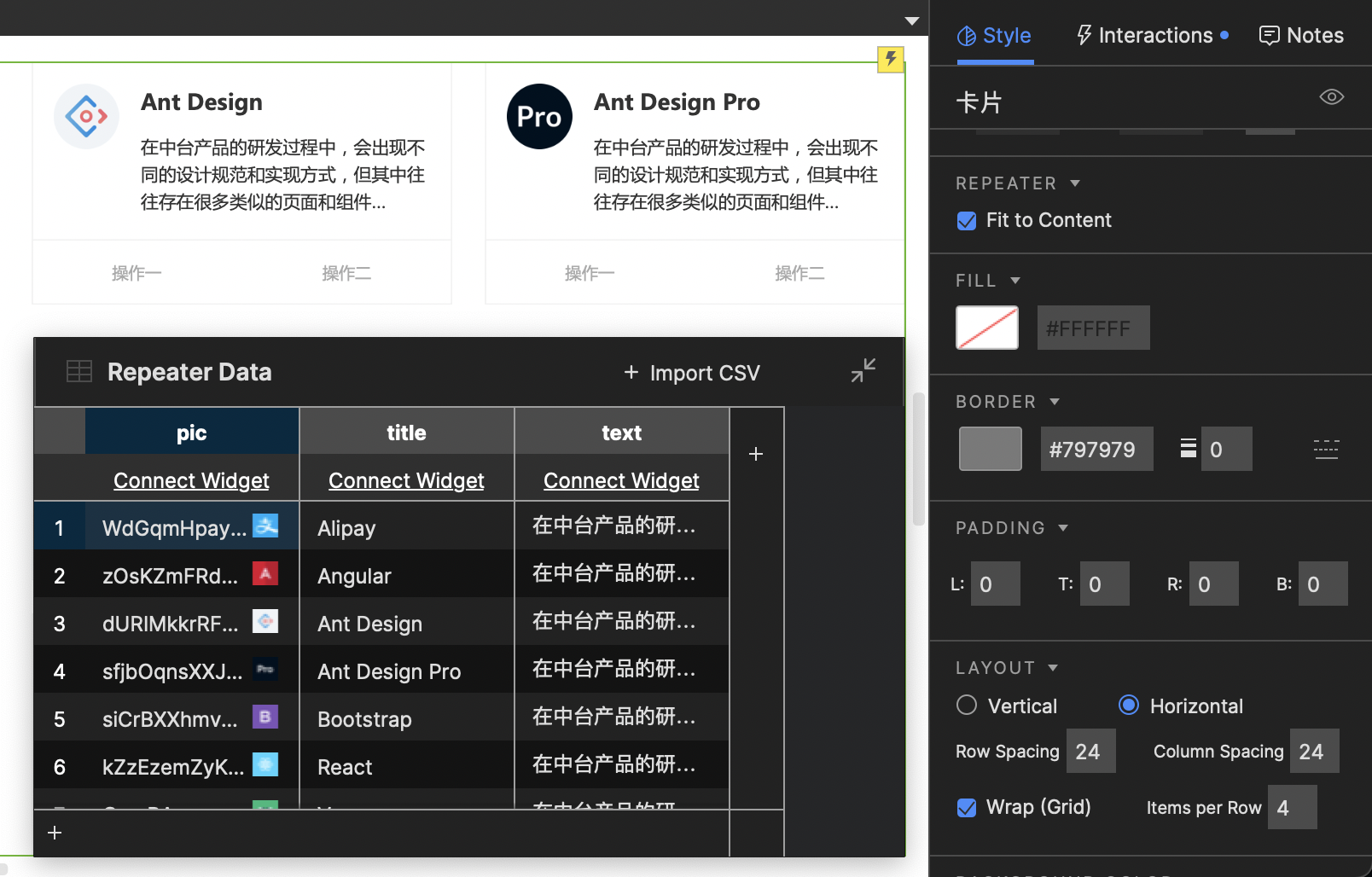
赋值完成后,中继器默认【垂直】布局方式,在中继器的样式面板,找到【布局】,并将布局方式设置为【水平】,勾选【网格排布】,并设置每行项数量为【4】(可根据实际使用进行调整);
四、间距设置

最后一步,大家完成一、二、三后可能就会发现,卡片之间没有间距,过于密集,因此我们需要在样式面板中找到【间距】,并设置【每行】【每列】的间距为 24(可根据实际使用进行调整);
本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益