善用Axure写PRD,最正统的产品逻辑表达法

很多PM使用Axure画原型,然后通过口述、word、visio、标签、原型旁边文字标注等方法来表达产品逻辑。很少有PM使用Axure官方推荐的notes,而事实上这才是正统高效的产品逻辑表达法。
可能是因为Axure官方没出过相关的中文教程,网上很少有人总结过类似的经验。今天我来完整的讲解一下notes表达法,希望对大家有所启发。
notes 的作用
曾经写过一篇文章介绍各种产品逻辑表达法 ,可以辅助阅读。
notes逻辑表达法相比于其他方法,具有以下优势,其中易读性特别重要。
- 不漏。一个控件一个控件的写逻辑,不容易遗漏。
- 完整性。定义好注释字段后,从功能、视觉、交互、业务、技术等多个角度来描述。
- 易读性。生成原型后可以方便每一个控件的逻辑。页面逻辑可以单独查看。
- 结构化。导入rp源文件的时候,可以选择导入指定notes字段,或者不导入。
- 批量化。可以将一个控件的全部逻辑批量复制到另外一个相似控件上。
notes是什么
Axure官方对notes的定义是,与控件或者页面相关联的文本元数据。可用于记录规格,将控件和页面与需求本身相关联,记录更改,并与队友进行沟通。
通常控件和页面自带一个名为“note”并且类型为文本的注释字段。
部分汉化包将notes命名为“元件说明”或者“备注”,请知悉。
如何用 notes 写逻辑
我主要讲一下如何写控件的notes,页面的逻辑写法相似的,会一带而过。
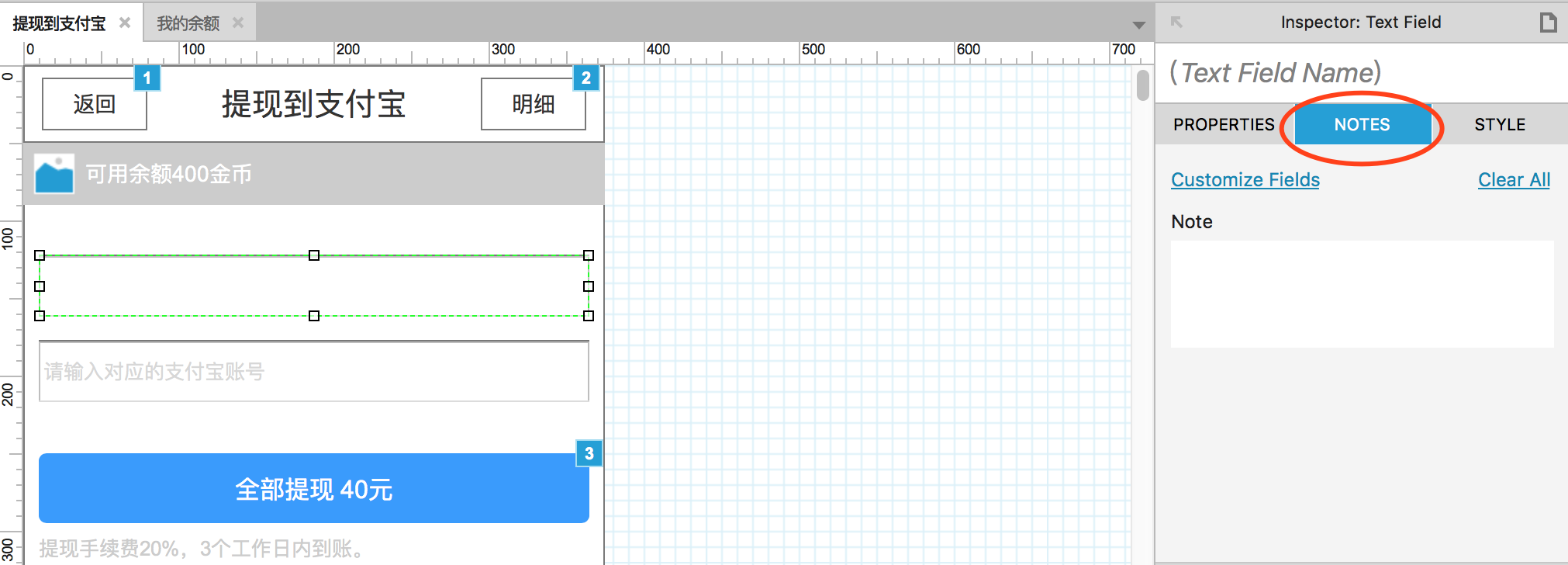
选中控件
进入你要修改的页面,在画布中选择需要的控件。此时右方检查器那边,点击中间的选项卡。

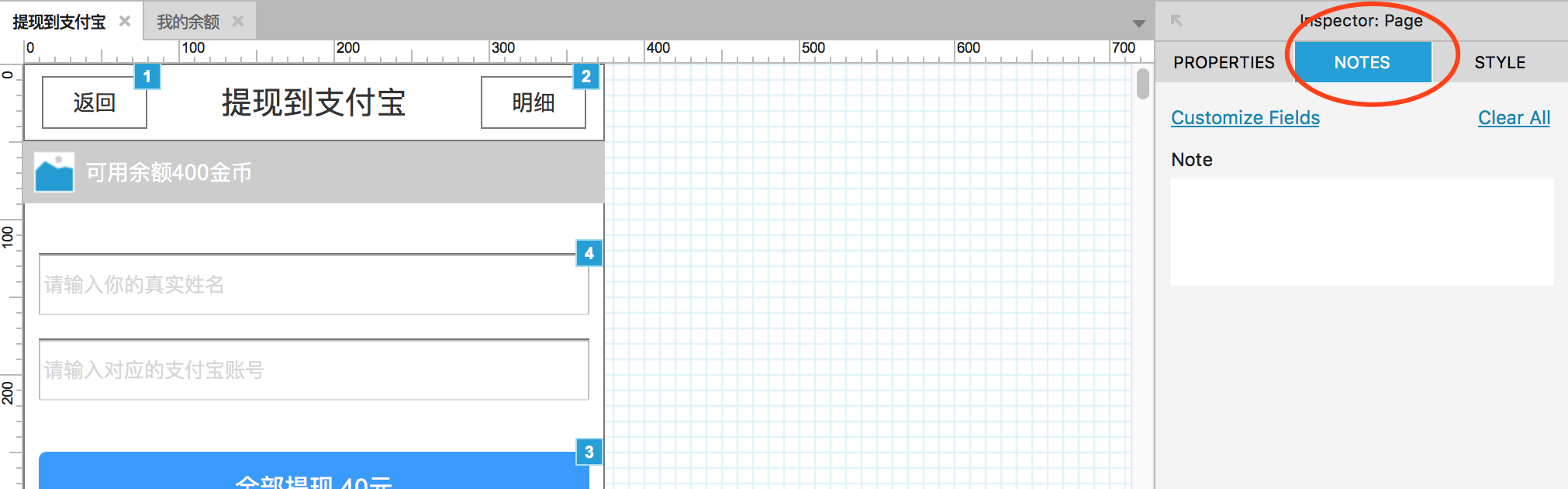
如果是设置页面注释,直接进入画布不要选中任何控件或者单击空白区域,此时右方检查器自动切换成页面检查器。

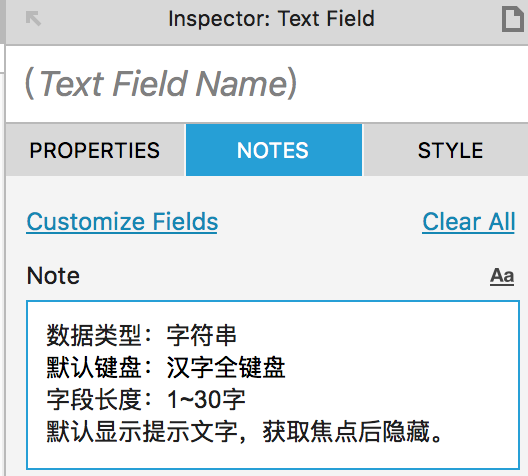
添加注释
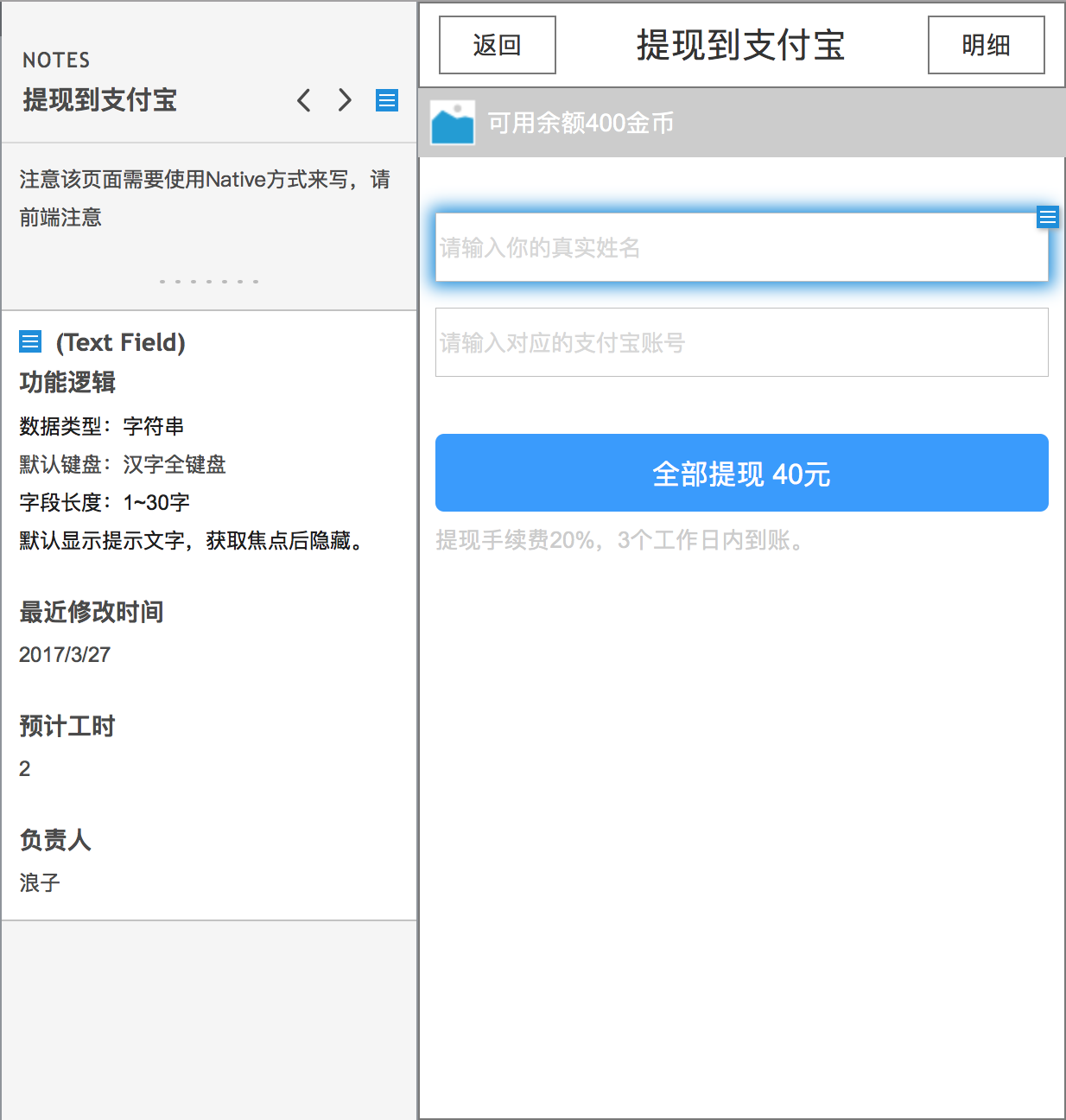
填写你对这个控件定义的逻辑。比如这样子:

具有笔记或互动的小部件在画布上显示时,会在小工具的右上角显示一个蓝色的脚注图标。
修改注释名称
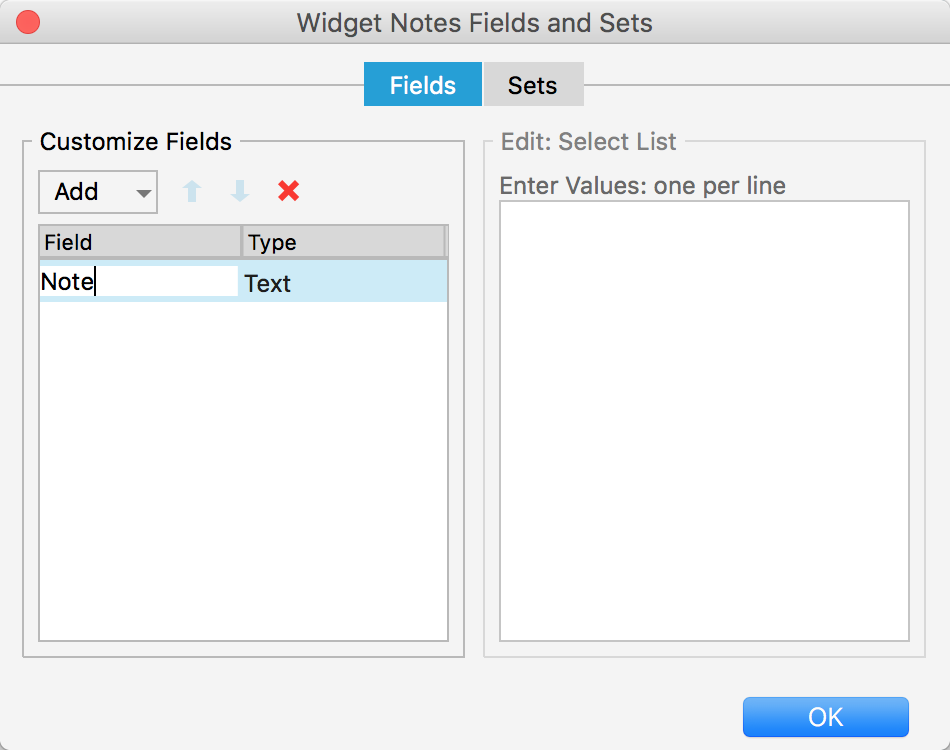
然后,如果你觉得这个注释命名note不合理,想修改。请点击上方的Customize Fileds,进入弹窗。然后双击名称,即可修改。

新增注释类型
用着用着,你会发现一个注释字段无法写清楚多方面的逻辑。此时可以新增几个注释字段。
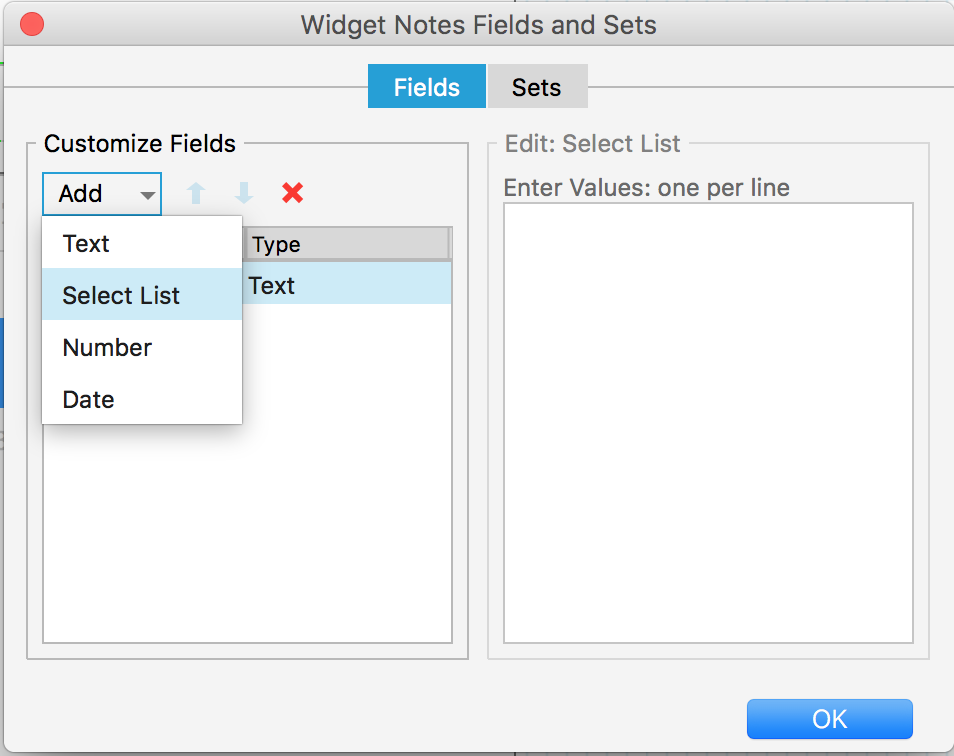
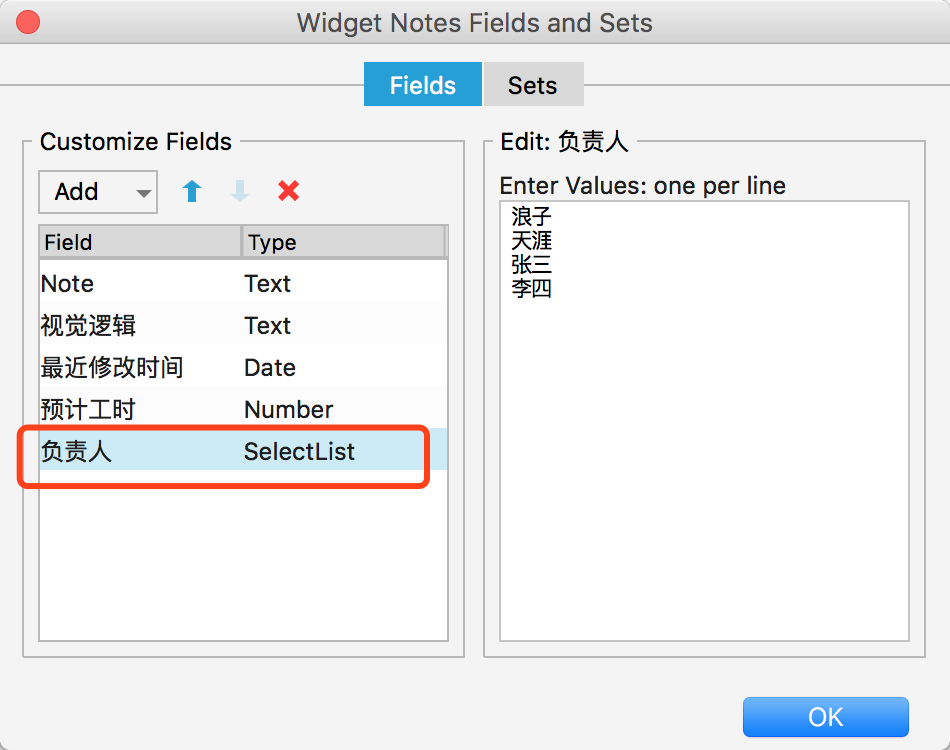
点击Add,新增注释字段,选择类型:文本、选择列表,数字、日期。注意页面注释只有文本类型。

比如,我们新建一个“视觉逻辑”,成功之后,回到任何一个页面的画布中,再次选择控件即可看到该新增字段。注意如果类型是选择列表的时候,需要在右边填充列表项。

如何查看产品逻辑
在查看HTML输出时,Axure RP界面和浏览器都可以看到注释,但只能在RP源文件中进行编辑。
如何查看控件逻辑
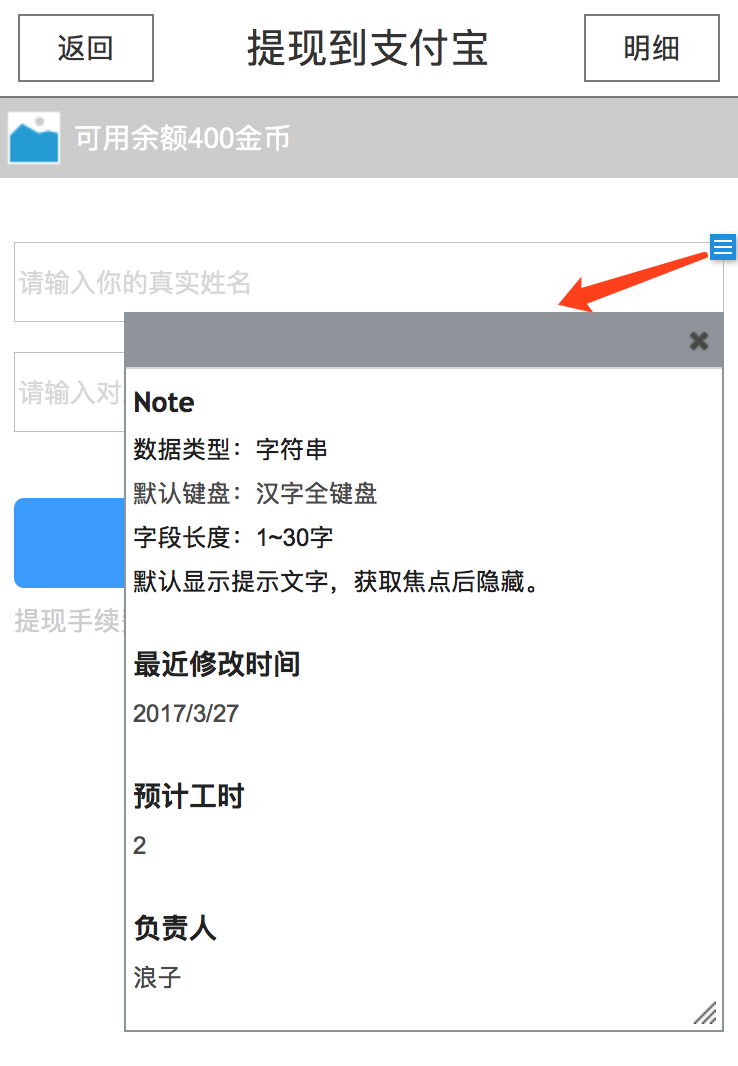
生成原型之后,进入到对应的页面。点击该控件旁边的蓝色小图标,即可展示该控件的全部逻辑。

如何查看页面逻辑
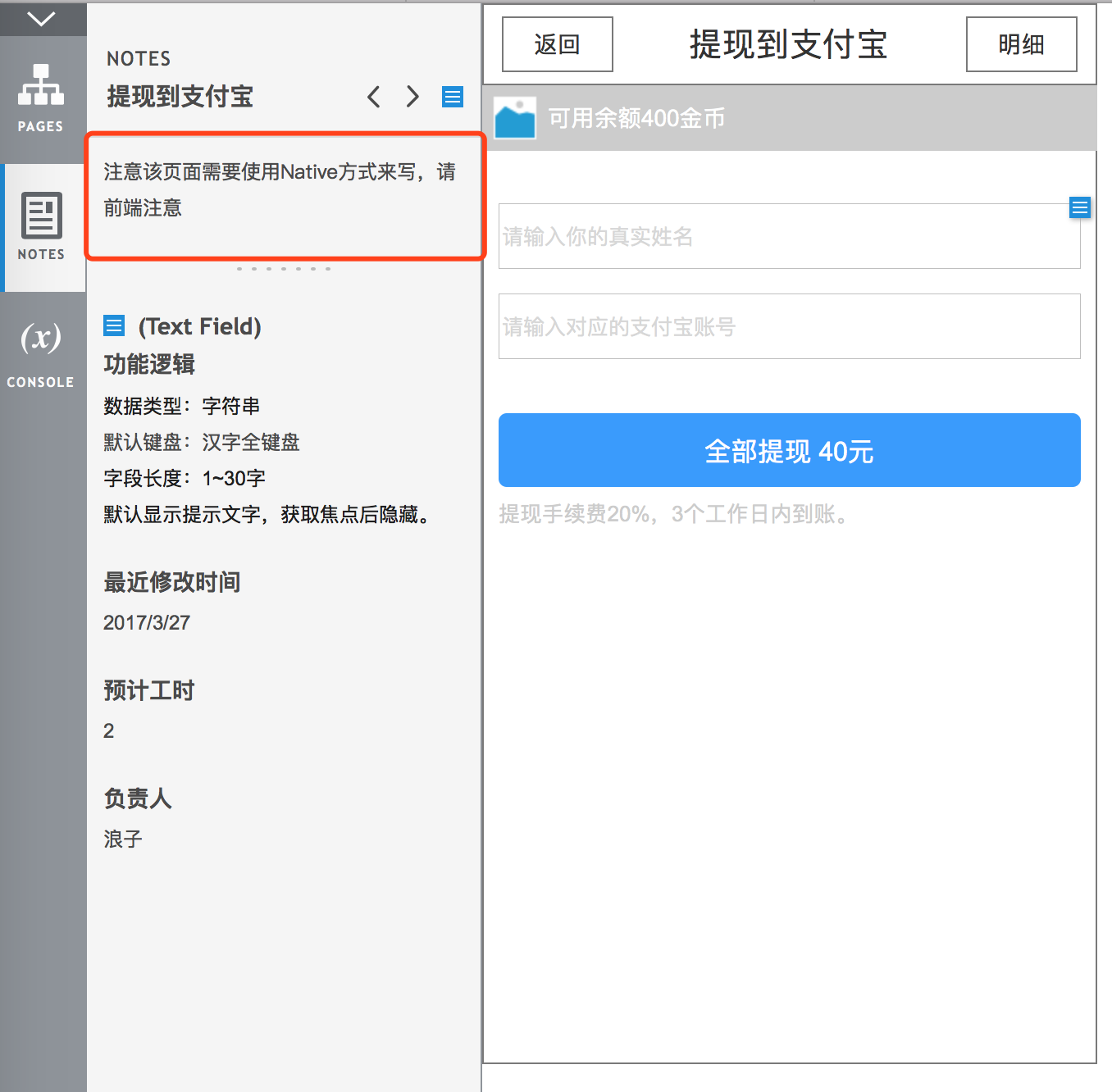
另外你可以在左方的Tab中选择notes,查看该页面所有的控件逻辑,其中页面逻辑显示在做上面。

高亮选中逻辑
点击逻辑,此时右方会蓝色高亮选中控件的边缘。表示这个控件对应的注释是哪些。这种体验比拖拉一个便签好用太多。

查看完整APP案例
点击查看我用此方法完整撰写的APP案例-闪电约,也可以下载原型学习。
总结
事实上三四年前我就开始使用notes逻辑表达法了,当Axure RP升级到版本8的时候,notes功能才真正的算是很实用。推荐大家都可以试试notes逻辑表达法。
另外有英文基础的朋友建议看一下官方对该功能的定义和讲解,WIDGET AND PAGE NOTES。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














后期如何快速检索notes中的内容呢
不好用,不适合开发看…
很多开发喜欢一眼看到原型和说明,而隐藏的notes可能不太适用
确实
想请教一下:
note的设置面板中,有fields和sets两个标签页,sets是什么作用呢?
我理解的是给note分组,因为添加了sets后,可以将fields分配给sets;
但是从页面呈现效果看,分不分给sets,添加注释后,预览效果是一样的。
不知道是不是我理解错了?试验了多次,没发现它有啥用处?

Axure官方逻辑:sets是fields的集合,同一个fields可以存在于不同的sets中。
你可以理解为将fields分配给sets,其实就是给field打了一个sets的标签。
从页面呈现效果看是一样的,但sets的机制方便了你对注释的编辑。如果你的原型中有20个以上的fields,而某种元件的注释只用到其中5个fields,且这种元件在原型中被大量使用,如果每次为元件添加注释时,都从20个fields里面找到这5个时,是很累的。而通过选择将这5个fields放置到同一个sets,编辑注释时只需选择这一个sets,注释界面就只显示这5个fields,不需要一一查找,从而节省了时间。
当然,fields少的情况下是无需这么做的。这样的做法在大型项目中会更有必要。
说的很对,一般项目用不到。一般只需要用到fields就够啦。
很赞很赞
你好,请问组合要输入notes的话要怎么弄?我RP的组合notes输入框是灰色的,不能输入
组合之后不是元件,所以不支持填写notes。
你可以改组合为动态面板,然后填写notes。
但本质上你应该为每一个最细颗粒的元件来写逻辑
嗯,比WORD方便多了
有个问题。
有些按钮交互逻辑如果用NOTE的话,不能图文并茂。
但有些页面中需要表现不同状态之间的跳转,如果用NOTES,怎么操作呢?
有些按钮的交互逻辑,你说的是交互样式吗?如果是的话,写到全局规范里面,不建议写到每一个按钮里面。
有些页面需要表现状态之间的跳转?没听懂你的问题
这个开发打开IE能看到里面的注释吗?
当然可以,不是有演示地址的吗,仔细看啊。
note的类型是全局通用的,一开始还以为是每个控件独立定义。谢谢分享~
嗯嗯,多看看Axure官方的guide就知道了。
我终于体会到你这句话的意思了。
你看的是英文的吗?
Get到了,很有用的技能,谢谢分享。
干货,大赞
真正学到了,谢谢这么有价值的分享
太赞了!感谢
叹为观止。做了我一直想做但是能力不足以达成的工作。感谢
想做就做,其他都是借口吧