高级PM教你定制APP通用元件库

视觉设计师有自己的组件来定义视觉规范,前端工程师有系统SDK自带的UIkit调用,而我们产品经理也应该有一套适合自己的元件库来提升画原型的效率。
网上有不少文章叫你如何使用Axure的元件库功能,侧重于讲工具使用。
而我这篇文章侧重于讲方法论。从定义元件库的结构,到如何设计每个元件。点击预览元件库。
一、前言
有不少大公司提供了Axure元件库可以下载回来使用,比如饿了么用户端Web元件库、阿里巴巴后台Web元件库、Axure官方元件库,小楼的APP元件库。
这些元件库当然不错,但是存在几个问题。
- 不是为自己设计的,不知道运用到什么场景
- 带有强烈的公司风格,无法通用,只能借鉴
- 配色有强烈的视觉风格,很难适合自己
- 很多元件是截图,不太通用
- 有很多无用的元件,不知道该删除还是保留
建议每个PM为自己定制元件库并长期更新,这样能够极大的提升自己设计原型的效率,而且可以保证原型整体的视觉统一。
二、定制元件库的思路
该元件库存放了一个个元件,而且必须是常用的。并且需要保证这些元件在设计其他手机APP的时候,也大部分适用。
从PM画原型的工作中,我们其实梳理出大概有哪些工作,哪些可以转化成通用元件。
拆分产品工作
移动端原型的具体设计有四步骤:
定架构→画页面→加交互→写逻辑
- 定架构的过程中,画业务流程、功能流程、页面流程的时候,需要用到哪些图形。
- 画页面的过程中,大概有哪些常见的组件呢。有页面本身、视觉组件等。
- 加交互的过程中,大概有哪些东西呢,比如弹窗、吐司提示,模态视图等。有时候也需要用手势表示一下逻辑,毕竟Axure的手势对移动端支持不够。
- 写逻辑的过程中,可能需要用到一些常见的逻辑,也可以放进去。这一点看各自的需求。
需要注意的是,虽然我们遵循Axure的命名规则叫它元件库,但本质上和Axure默认的Default、flow、icon元件库是有区别的。前者侧重于功能组件,后者侧重于最细粒度的控件。事实上前者是控件的组合,称之为组件库其实更合适。
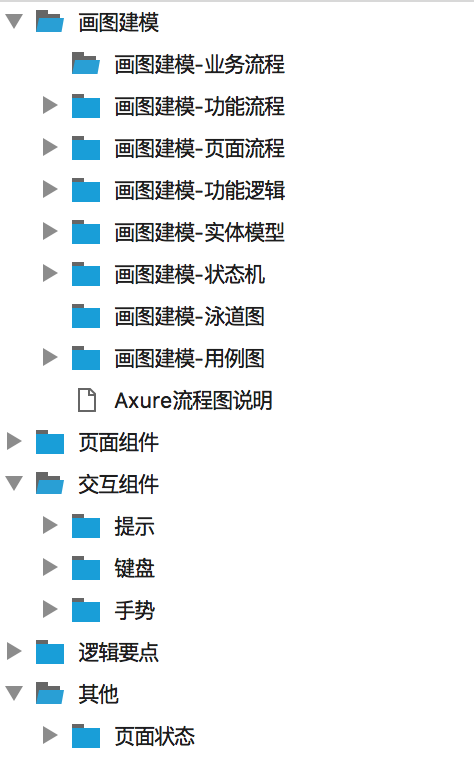
元件库的结构
按照上述的产品工作拆分,可以得到对应的元件库结构。

请注意Axure的元件库在载入的时候,不支持多级目录。请尽量设置成一级。

或者像我这样命名多层目录,虽然是多层,但是最终载入的时候,自己还是能够清晰理解的。
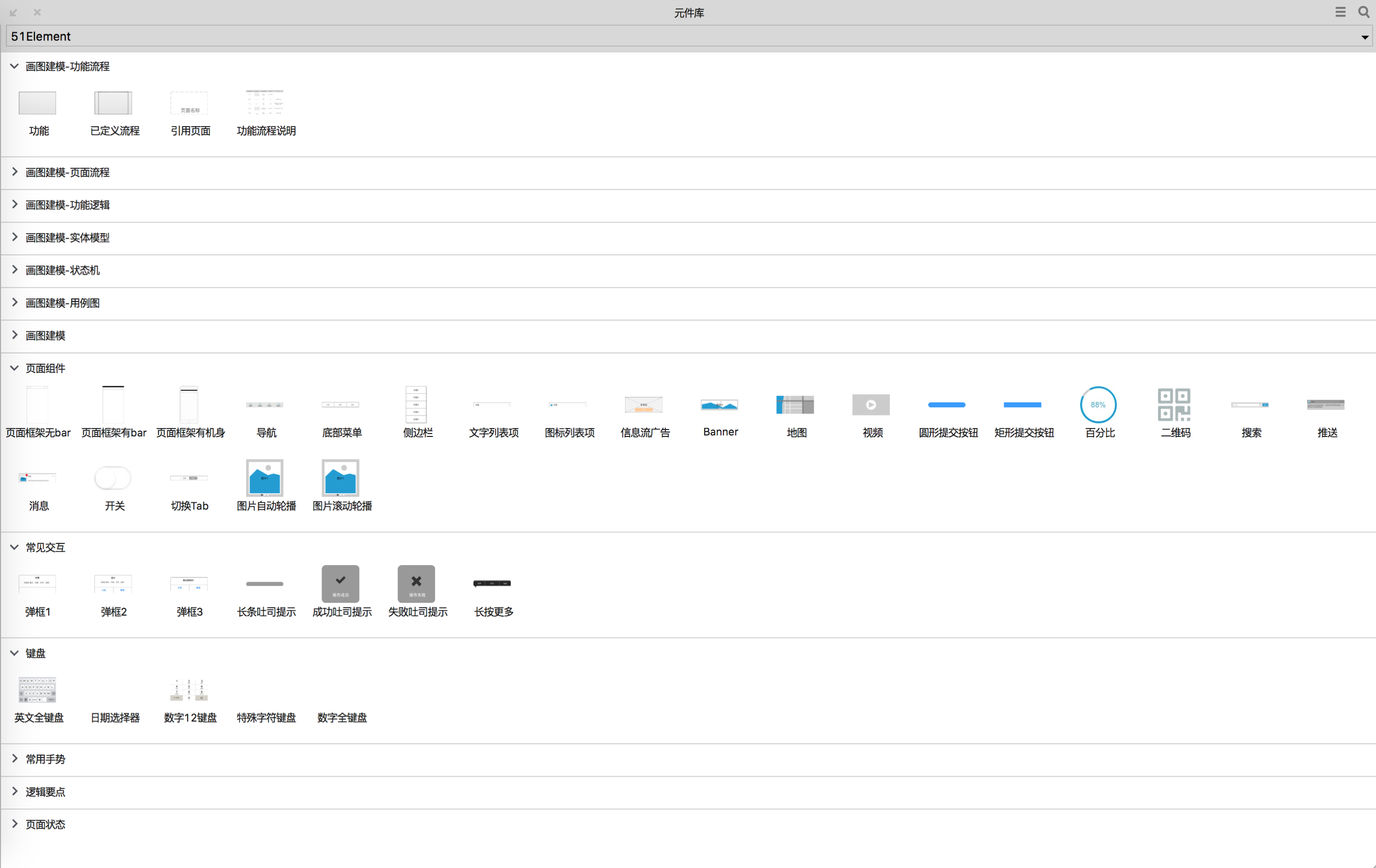
最终载入元件库的效果如下:

接下来我们一一来讲解如何设计。
三、元件库的设计原则
之所以你从网上下载的元件库不太好用,是因为未遵循以下原则。
配色只使用黑白灰
勿用彩色,这样不会影响视觉设计师定义视觉风格的思路,以及不会误导视觉设计师。
使用默认元件加工而成
因为是默认元件,所以原型的视觉风格都是统一的配色黑白灰,统一的控件样式。
默认元件大家都很熟悉,当在rp中插入该元件库中的组件,如需二次修改也很方便。
默认元件不自带交互不带注释不带有命名,如果你使用网上下载的元件,那么有很多干扰信息,定制元件库的时候修改起来特别麻烦。
尽量不要导入位图
往往该图表示了一定含义,无法用到在其他项目。
很占空间,如果二次压缩又会模糊。
补充一点,有时候需要图标表示重点内容,可以导入svg的矢量图来配合着设计组件。不占空间而且通用。
元件尺寸基于同一机型制作而成
如果不是基于某一机型的分辨率制作,那会导致制作的原型中的控件,尺寸不协调,不专业,并且视觉设计师很难理解功能。
以iPhone6/6s/7的逻辑分辨率制作
也就是375×667,以这个分辨率制作的原型,可以基本适配所有的iOS和Android机型,所以倒推回来,元件库也应该以这个尺寸来设计。
具体的可以查看我的文章《为什么375×667是移动端原型的最佳分辨率》,以及《如何在Axure中正确设置APP原型的尺寸》。
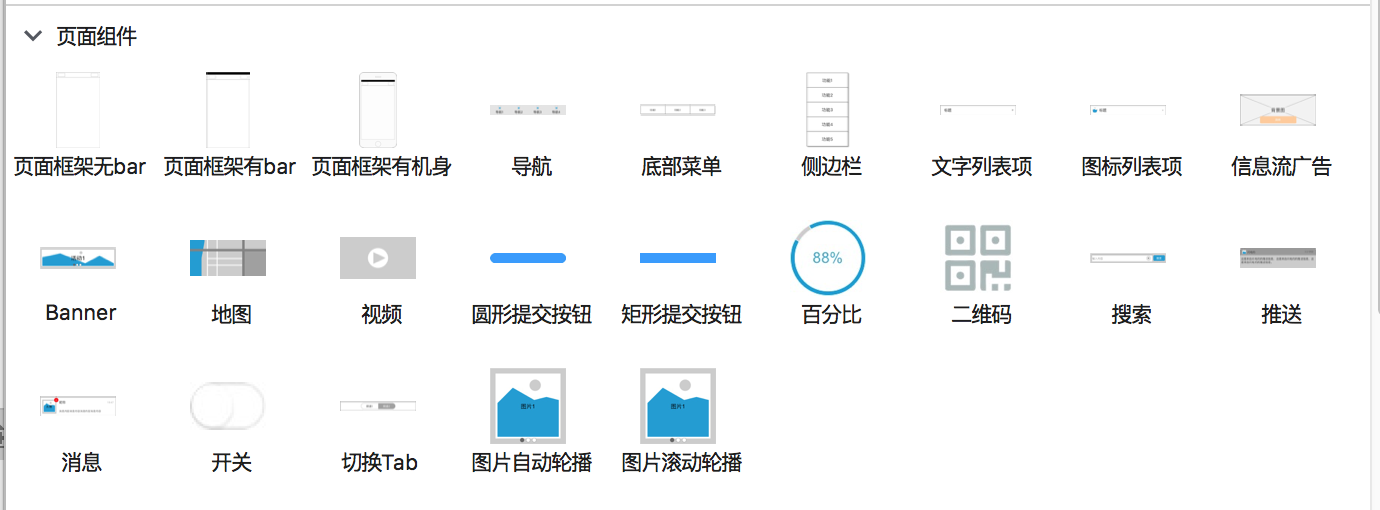
四、页面组件
由于定架构这个比较复杂,大部分初级PM不懂。
我们先从最简单常见的页面组件来讲,也就是APP中最常见的视觉组件、基础功能。
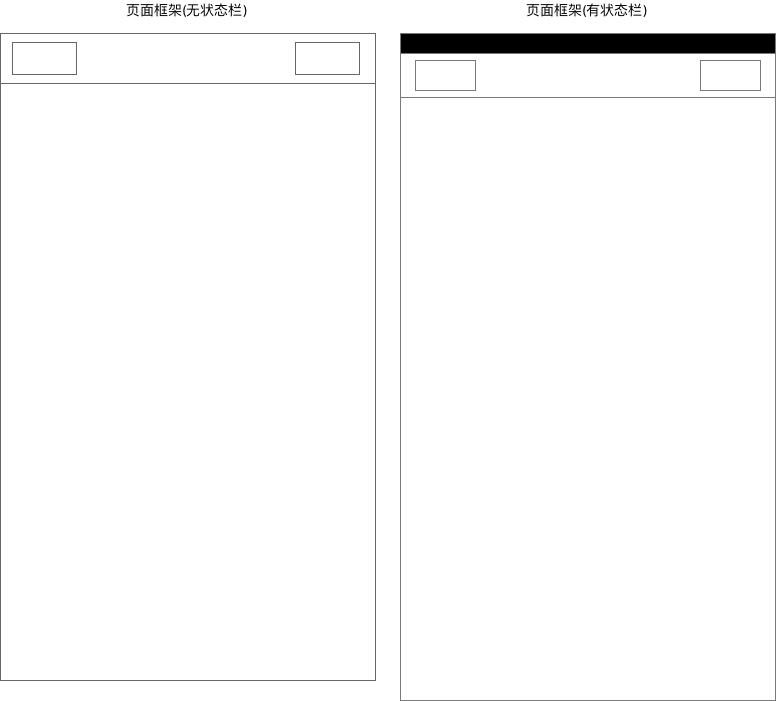
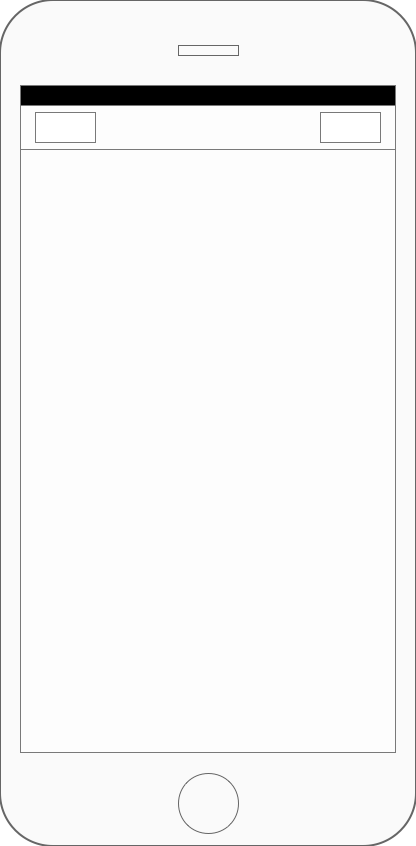
页面框架
我所谓的页面框架是指这个. 每设计一个页面都需要用到的公用部分。
你也可以在rp文件中定义可脱离母版来多次使用,但是其他rp不通用。所以还是推荐用元件库的方式来满足重复使用的需求。

页面框架有带手机框和不带手机框两类。特别反感使用带手机框的页面框架。除了花哨没有任何价值。而且无法设计超过一屏幕高度的内容。

如果不带手机框,就不会有这个问题。此时还有2种做法:带状态栏和不带状态栏。

至于你选择带状态栏的375×667,还是不带状态栏的375x(667-20状态栏),因人而异。我因为要求自己的 APP原型可以在手机上完美体验,所以选择的是375×647。
但是不管选哪种,你设计的其他元件如果需要包含页面框架,都应该遵循该标准。
视觉组件
Axure默认元件库中自带了一些常见控件,这里不重复做。我只做常见的视觉组件,以及常见的小功能单元。

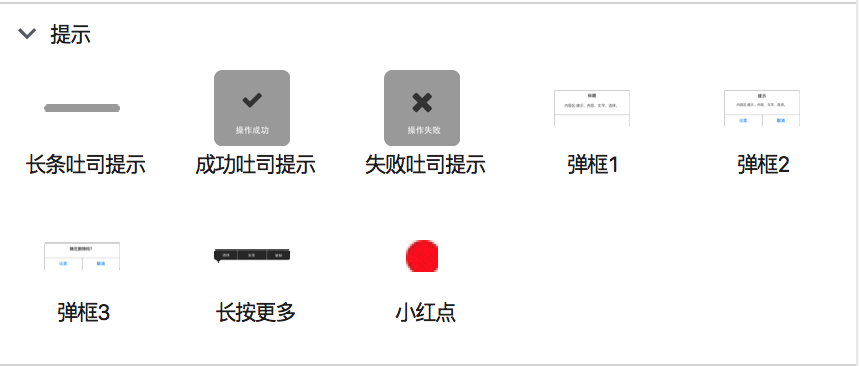
五、交互组件
将常见的交互组件提取出来,大概有以下三种。
常见提示
常见的toast提示、alert弹窗、小红点。

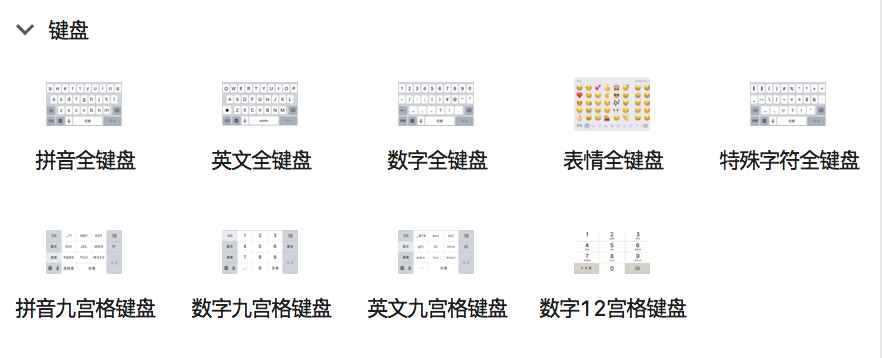
键盘
常见的一些键盘,使用的是截图。尽量少用,除非必要。

手势
常用的大概有八种,iOS官方人机交互设计规范中定义了。而Android官方定义了28种,很多华而不实,不用也罢。
手势元件可以在Axure无法做出你的交互,或者做起来很麻烦的时候,直接用它来快速表示。

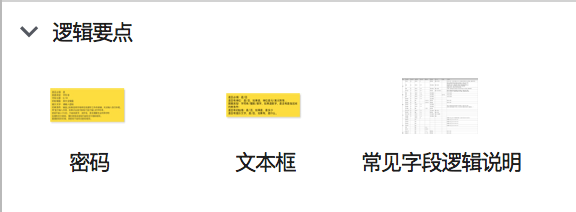
七、逻辑要点
我把所有常见的控件的逻辑,都梳理了一遍。比如你要写密码框、手机号输入框等的逻辑,直接使用和修改值即可。

时间有限,我只做了2个。大家可以根据自己的需求,参考这篇文章来制作APP文本框通用的输入规则。
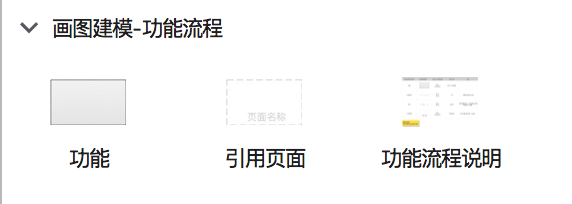
八、画图建模
这个属于进阶技能,有些复杂。但是一旦学会,你的画原型体系应该比较健全了。
功能流程
相关的介绍,可以查看我的文章《如何正确地画出页面流程图》。

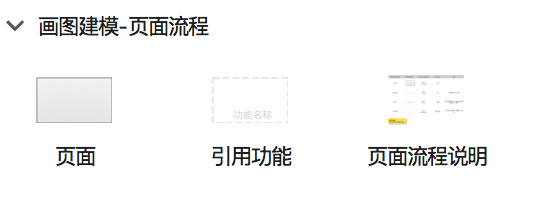
页面流程
相关的介绍,可以查看我的文章《如何正确的画出功能流程图》。

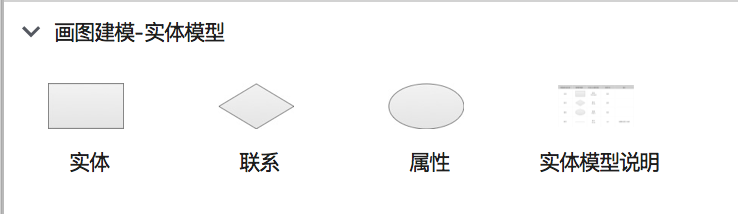
实体关系模型
相关的介绍,可以查看我的文章《如何用ER图绘制业务实体模型》。

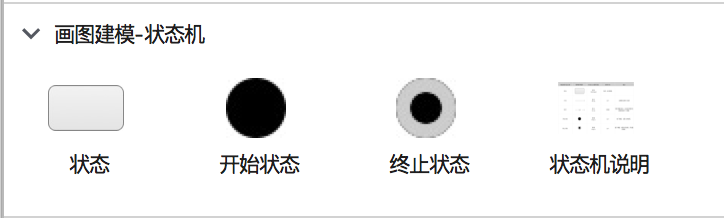
状态机
相关的介绍,可以查看我的文章《如何绘画状态机来描述业务的变化》。

用例图
属于UML的范畴,了解即可。

九、其他
当然也可能还有其他的,根据自身需求而定。
不建议把独立的图标导入到这个“组件库”,请单独使用FontAwesome或者SVG元件库等。
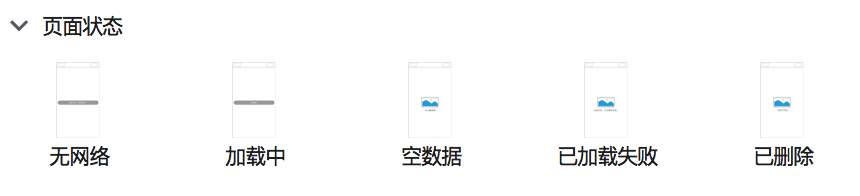
页面状态
另外页面状态也可以加进去,比较常用。

不过也可以作为全局规范写到单独的页面给到视觉设计师、前端工程师。
详见我的文章《移动端APP应该如何定义页面规范》和《全面通用的移动端产品规范V2.0》。
十、总结
强烈推荐每个PM定制一份适合于自己的元件库,绝对会让你提升工作效率,而且可以梳理自己对组件、控件以及架构的理解。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你好,元件库能分享一下吗,我这边看了之前的评论,按照你提供的地址报错了
您好,有研究关于web端的组件库吗
求大神分享元件库269388730@qq.com 谢谢了
元件库介绍详见http://51prd.com/element.html,获取元件库请点击http://51prd.com/download.html。
无法下载呢,求大腿 🙄
通过http://51prd.com/buy.html获取元件库